核心步骤:
-
准备容器
-
引包(官网:Vue.js)—开发版本
-
创建Vue实例 new Vue()
-
指定配置项——》渲染数据
-
el 指定挂载点
-
data提供数据
-
#准备容器
<div id ="app">
{{ msg }}
<h1>{{ error }}</h1>
</div>
#引入开发包
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
#创建Vue实例 new Vue()
const app=new Vue({
#指定配置项
el:'#app',
data:{
#响应式数据
msg:'hello word',
error:'你这个地方错啦'
}
})
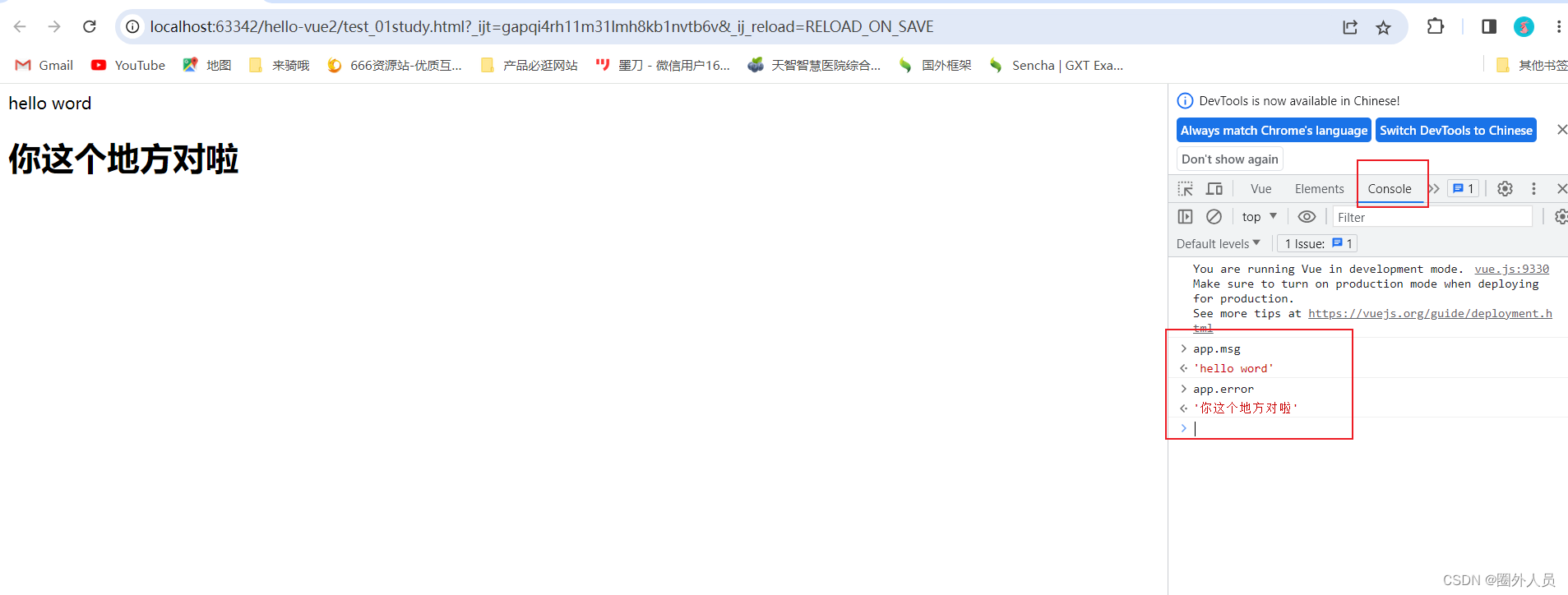
</script>1.访问数据 实例.属性名

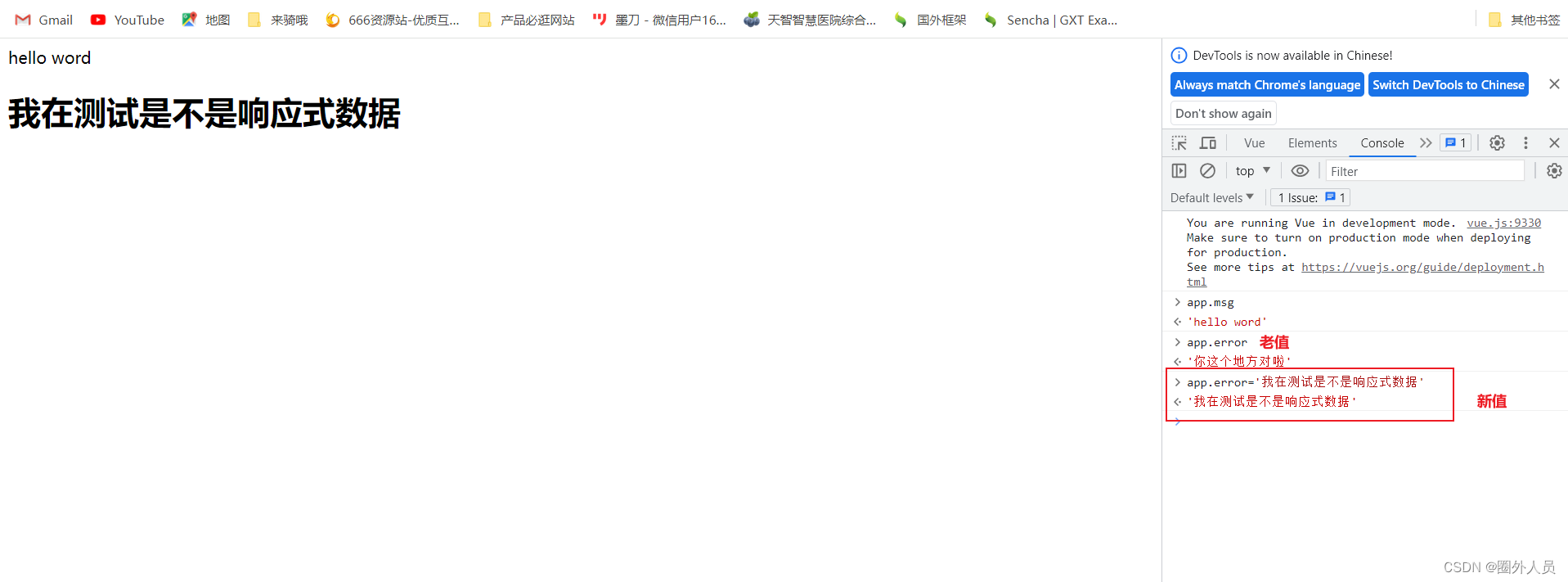
2. 修改数据 实例.属性名=新值

开发者工具安装:
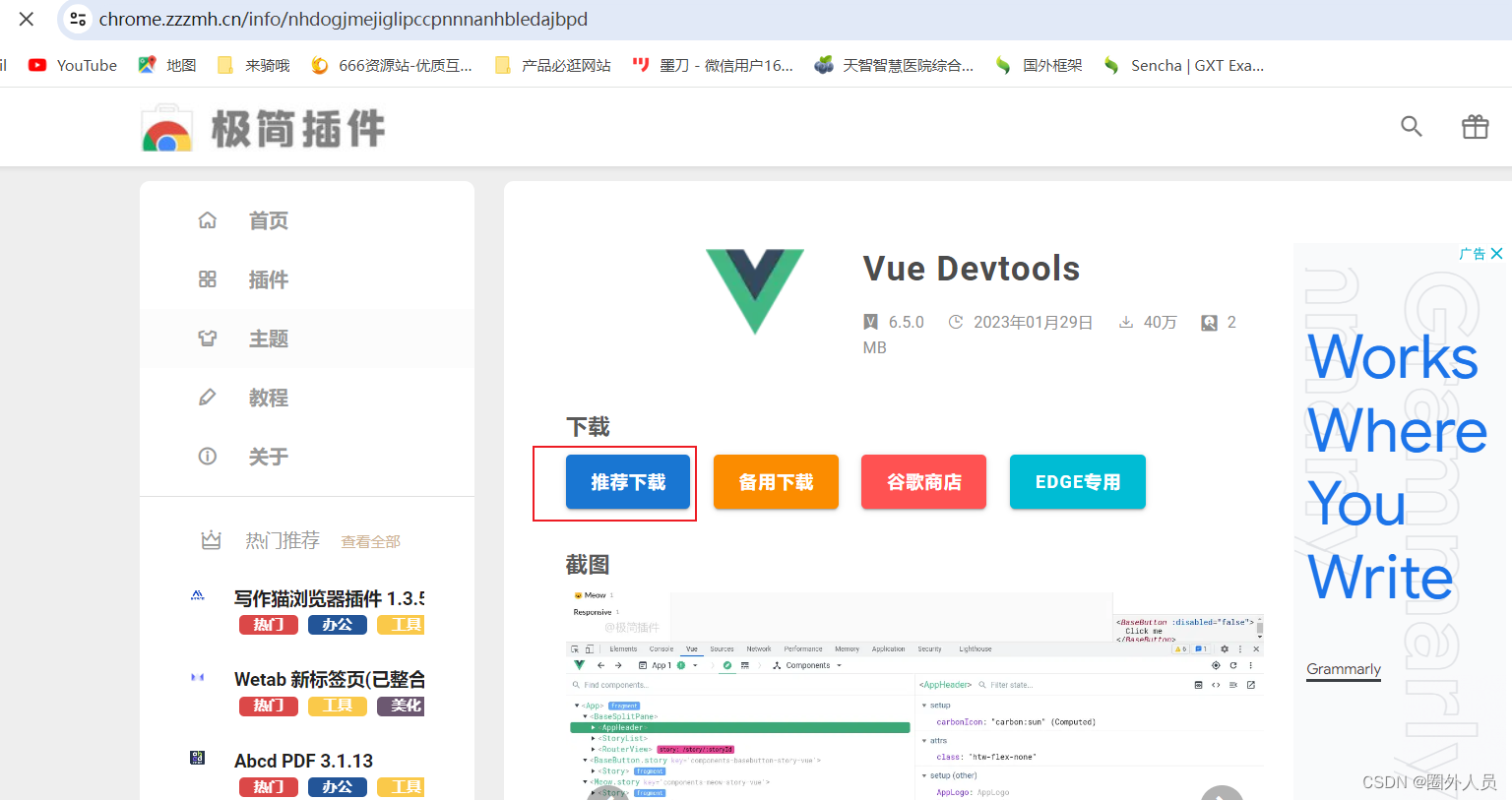
搜索极简插件:极简插件_Chrome扩展插件商店_优质crx应用下载
搜索Vue Devtools

选择推荐下载

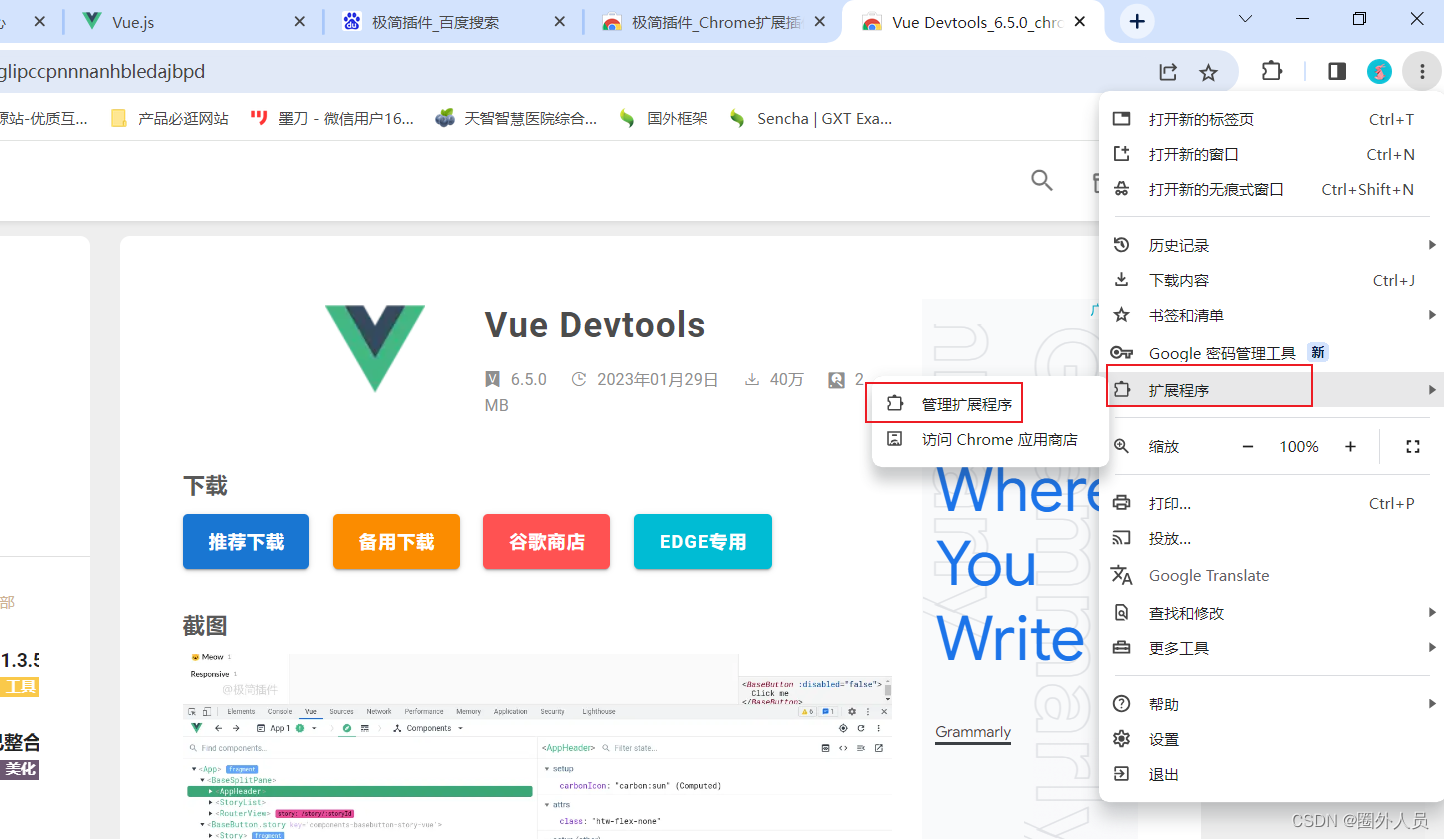
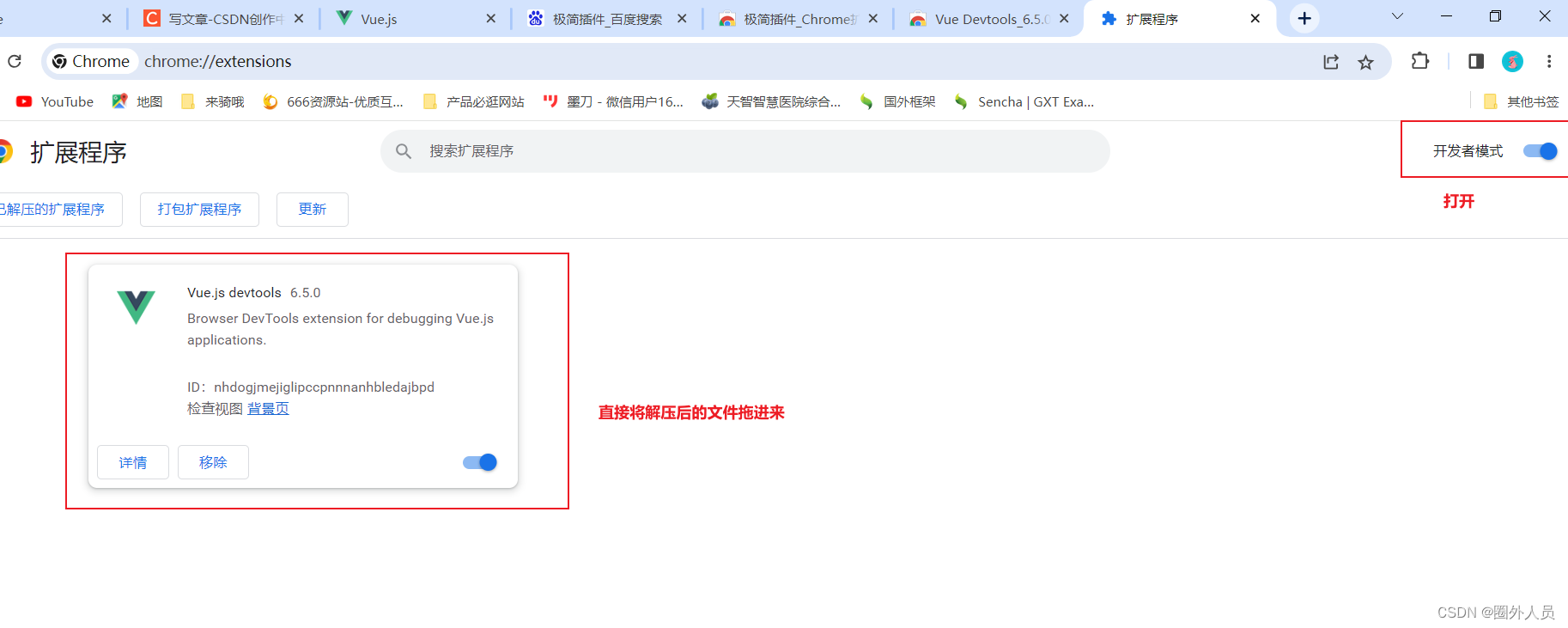
将下载好的文件进行解压,然后打开chrome,点击到扩展程序

打开开发者模式,然后将解压后的文件直接拖进来就行

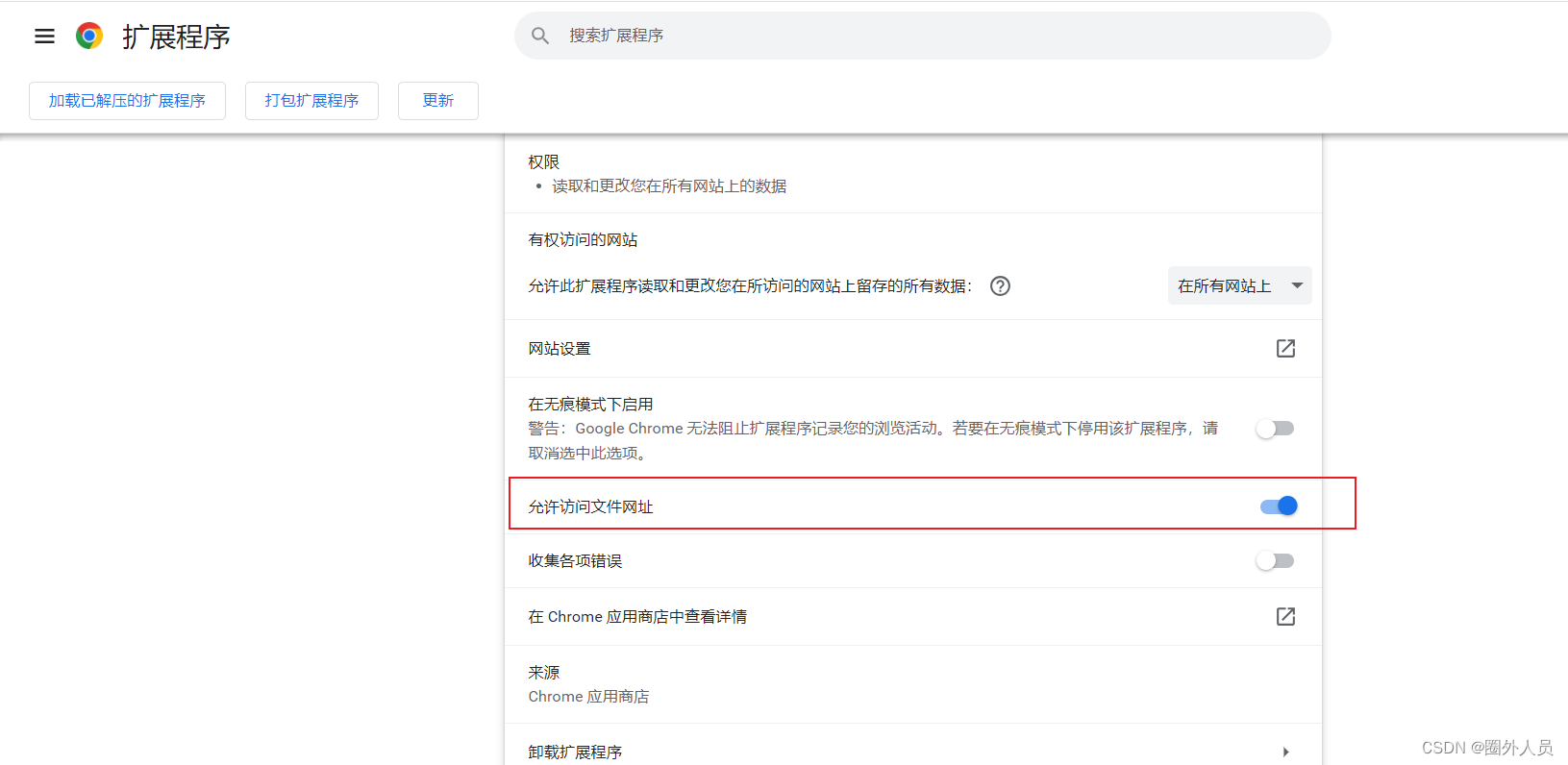
然后点击插件的详情,找到允许访问文件网址,勾选就可以了

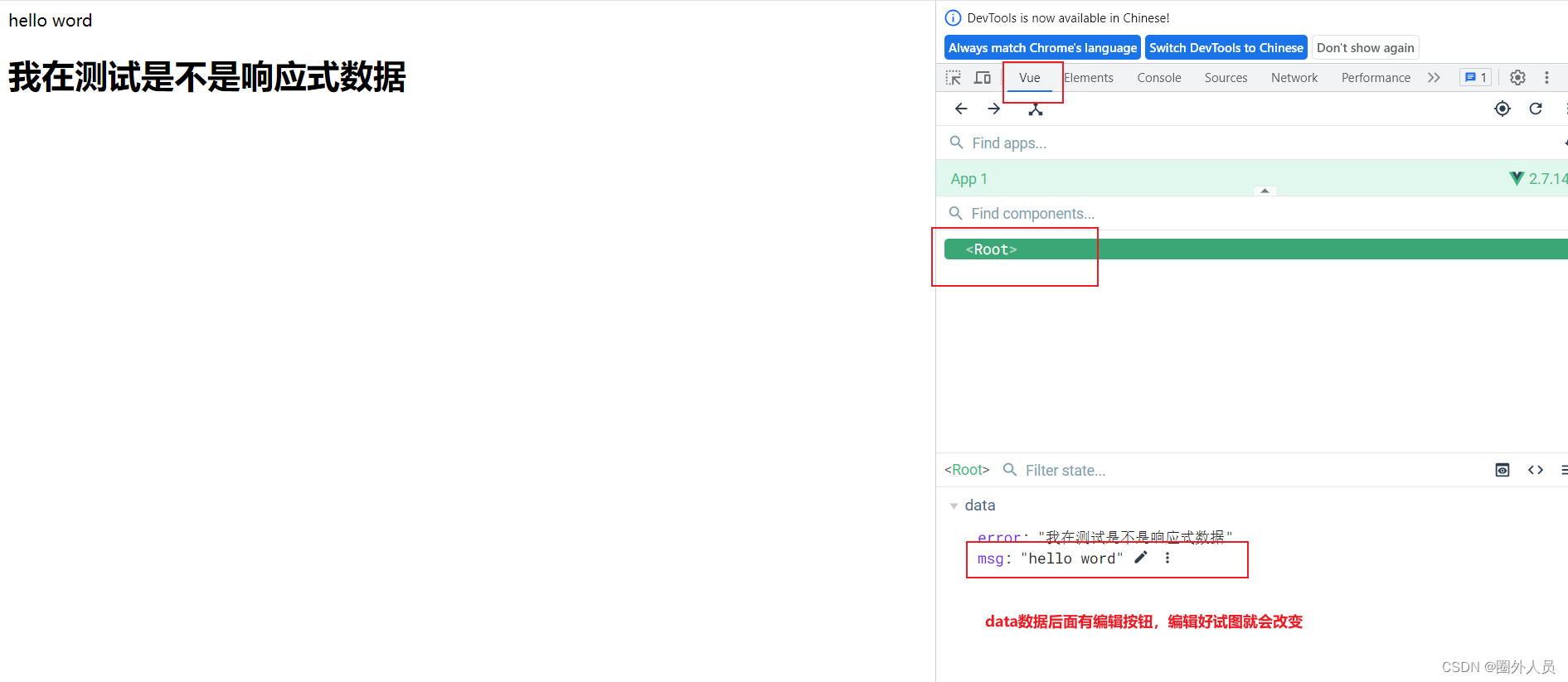
打开F12,就会看到Vue

指令初识
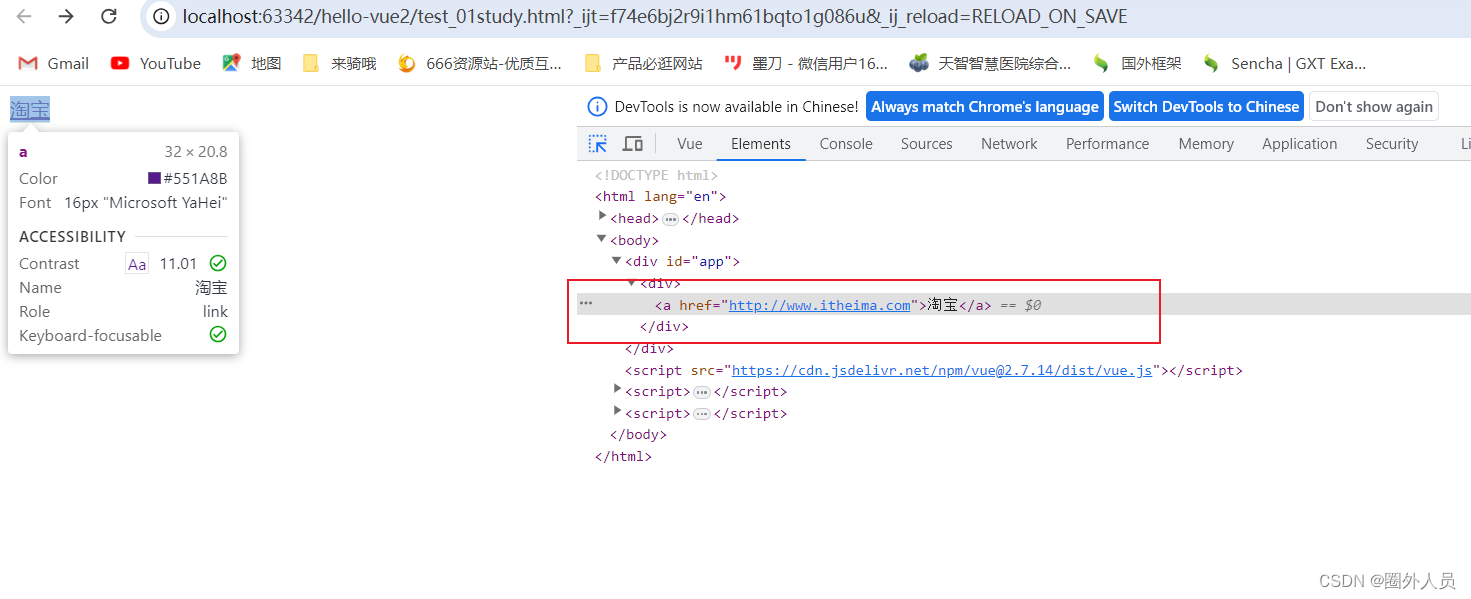
V-html
<div id ="app">
<div v-html="msg"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
msg:' <a href="http://www.itheima.com">黑马程序员</a>'
}
})
</script>
v-show和v-if
v-show:
- 控制元素显示隐藏
- 表达式值:true显示,false隐藏
- 原理:切换display:none控制显示隐藏
- 场景:频繁切换显示隐藏的场景
v-if:
- 控制元素显示隐藏(条件渲染)
- 表达式值:true显示,false隐藏
- 原理:基于条件判断,是否创建或移除元素节点
- 场景:要么显示,要么隐藏,不频繁切换的场景
代码:
<div id ="app">
<div v-show="flag" class="box">我是v-show的盒子</div>
<div v-if="flag" class="box">我是v-if的盒子</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
flag:true
}
})
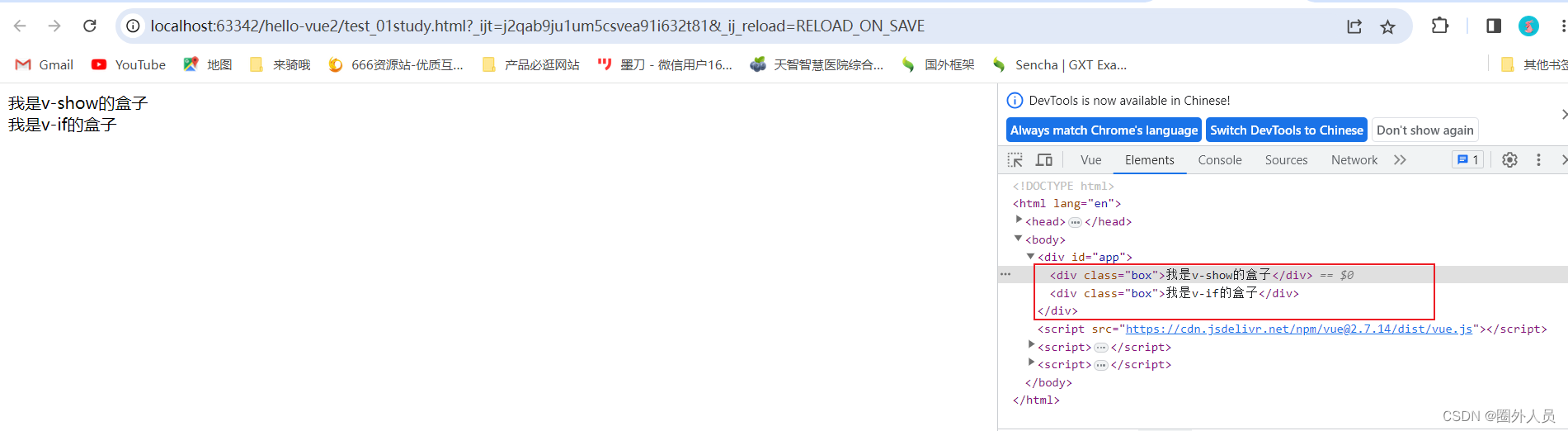
</script>显示时:

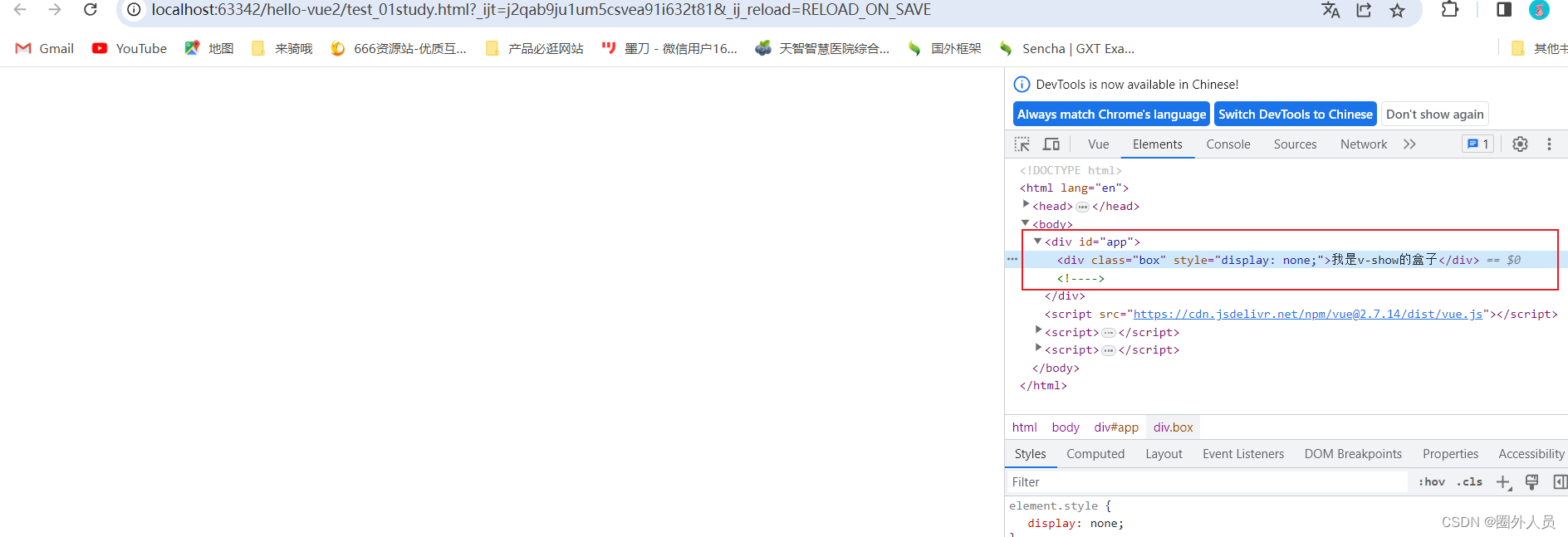
隐藏时:























 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








