点击查看原篇
Android 启动页
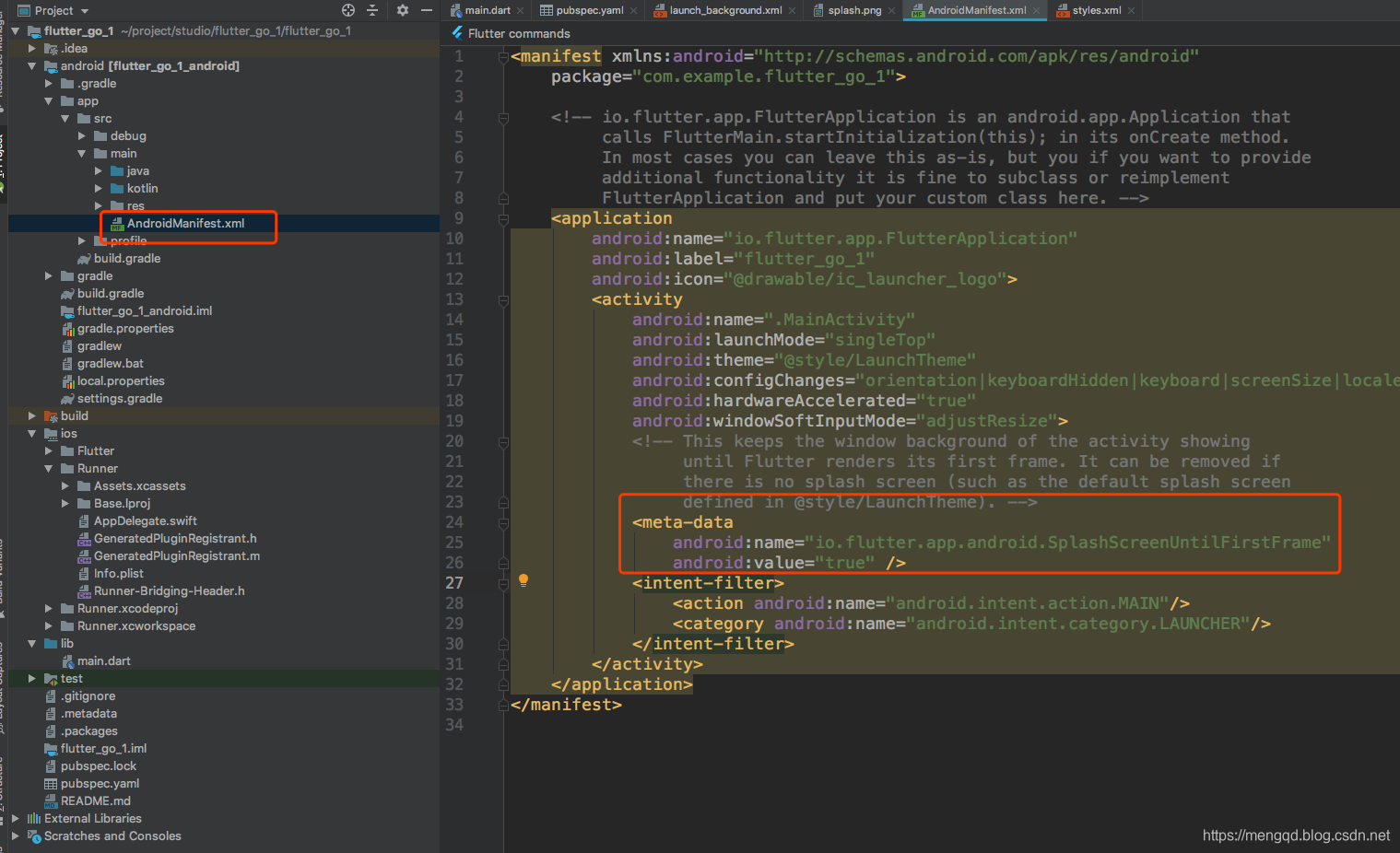
首先打开如下图的文件:
有这么一段
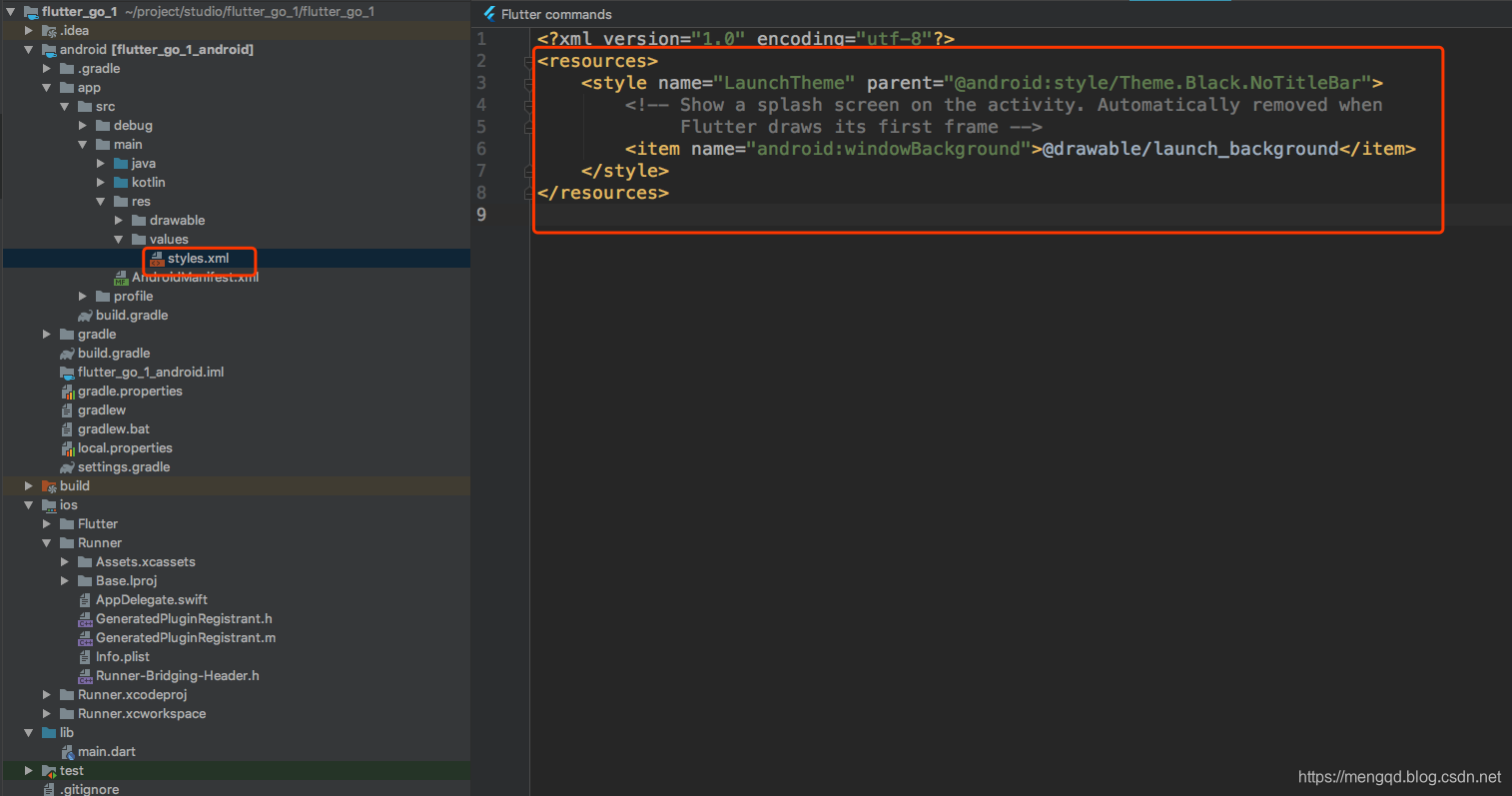
meta-data 中value设置为true代表有启动页,然后打开res->values->style.xml文件如下图:
文件中设置了style,名称为LaunchTheme,注意这个名称不能修改,style加载的是drawable中的launch_background.xml,我们打开这个文件:
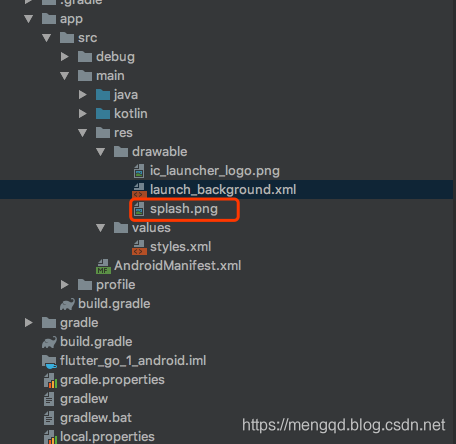
默认情况下红框内的item是没有的,这就是我们要设置的启动页的图片,启动页的图片我们存放在drawable下,如下图:
到这里android启动页就是设置完成了。
IOS
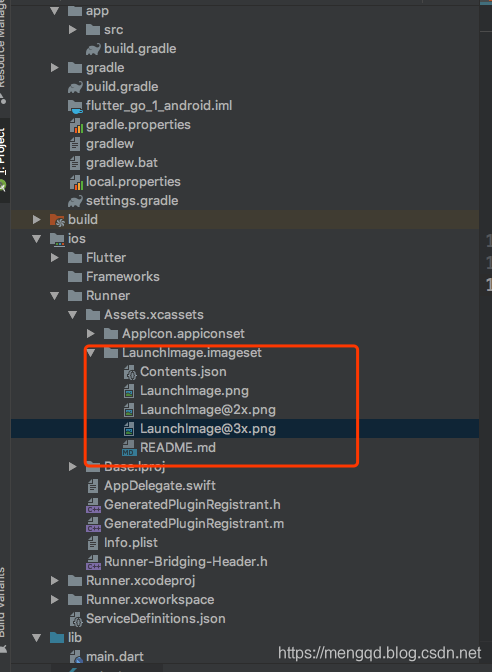
打开如下目录:
将LaunchImage.png、LaunchImage@2x.png、LaunchImage@3x.png 替换为我们自己启动页图片即可。






















 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








