nvm安装、配置
注意:
以前安装过node,没安装过nvm的,需要先卸载node
第一步

第二步

第三步

第四步

第五步-检查是否安装成功

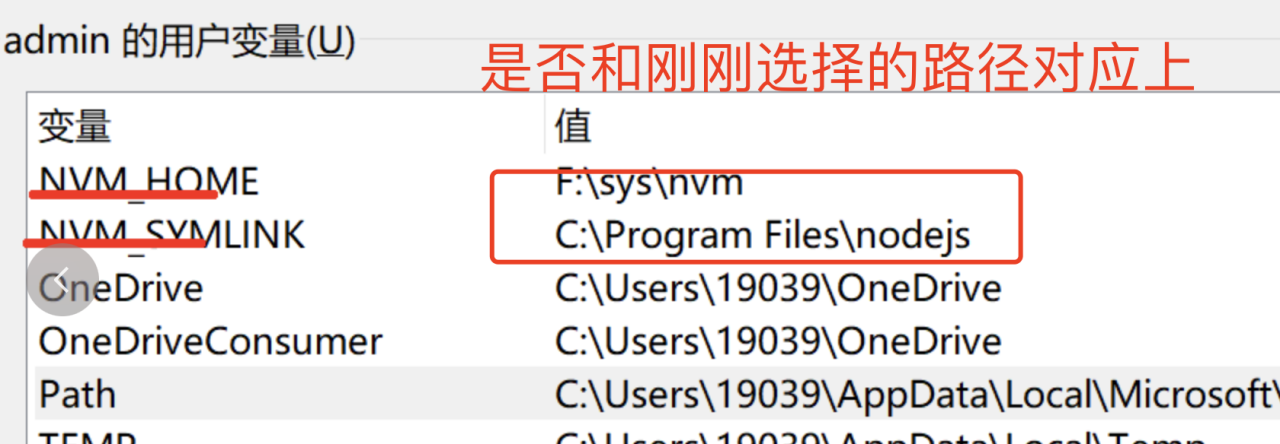
如果没成功,请检查用户环境变量:

第六步-配置淘宝源
- 修改安装文件夹中的settings.txt文件
- 加入如下文字:
node_mirror:https://npmmirror.com/mirrors/node/
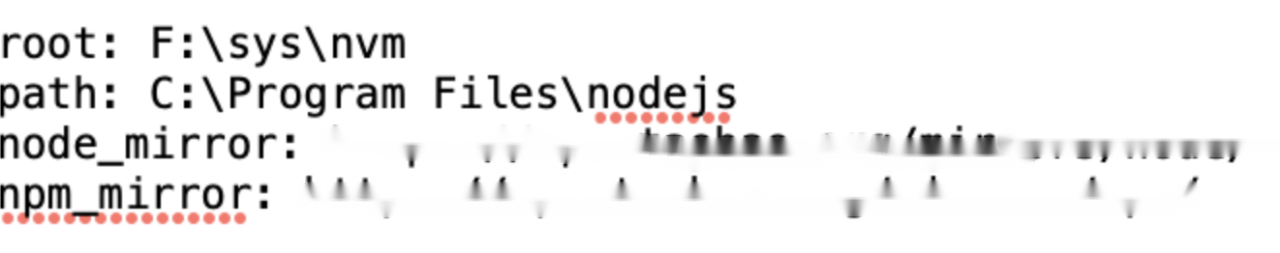
npm_mirror:https://npmmirror.com/mirrors/npm/- 改了以后效果如下:

安装node
win+r 输入CMD调出指令 输入对应代码
- 安装最新版:
nvm install lts或者nvm install --lts - 安装指定版本
nvm install 16.15.0 - 安装指定大版本的最新版本
nvm install 17 - 使用对应版本:
nvm use 17
vscode安装、配置
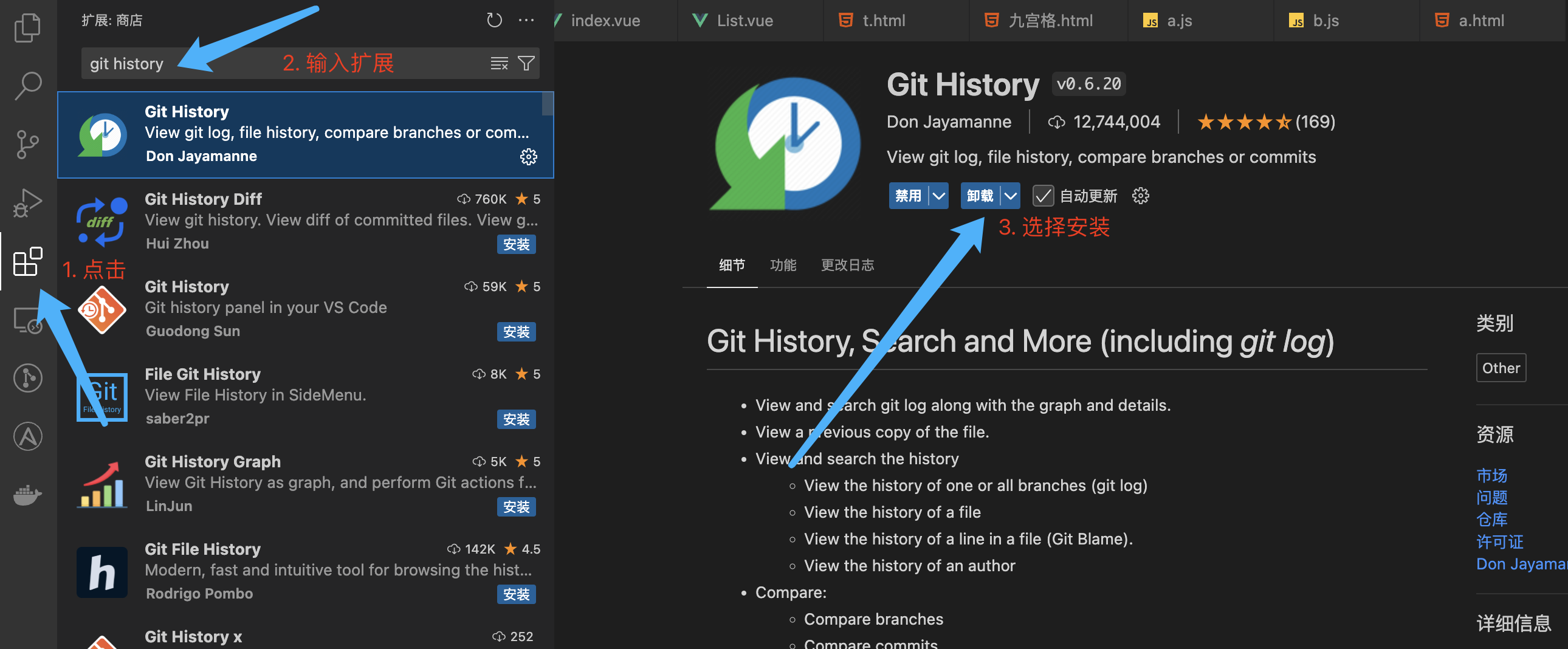
安装插件

code spell checker:拼写检查
git history:git相关
gitlens:git操作
image preview:图片预览
live server:静态HTML文件预览
eslint:语法词法检查
stylelint:css检查
Vue - Official:vue相关支持
todo highlight: todo 高亮
打开设置,加入如下配置
注意!!!在下面文件中输入代码时请检查代码之间“,”的分隔符,容易出错



"editor.codeActionsOnSave": {
"source.fixAll": "always"
},
"editor.defaultFormatter": "esbenp.prettier-vscode",优化配置
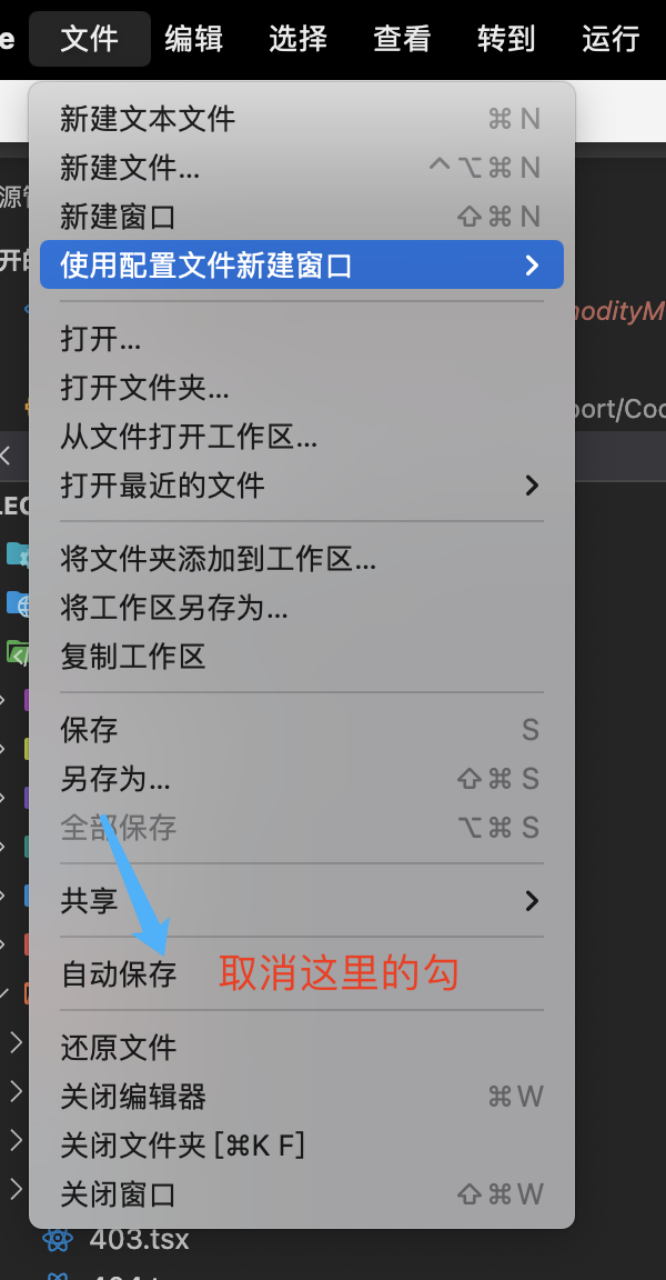
- 关闭自动保存:文件-取消自动保存的勾

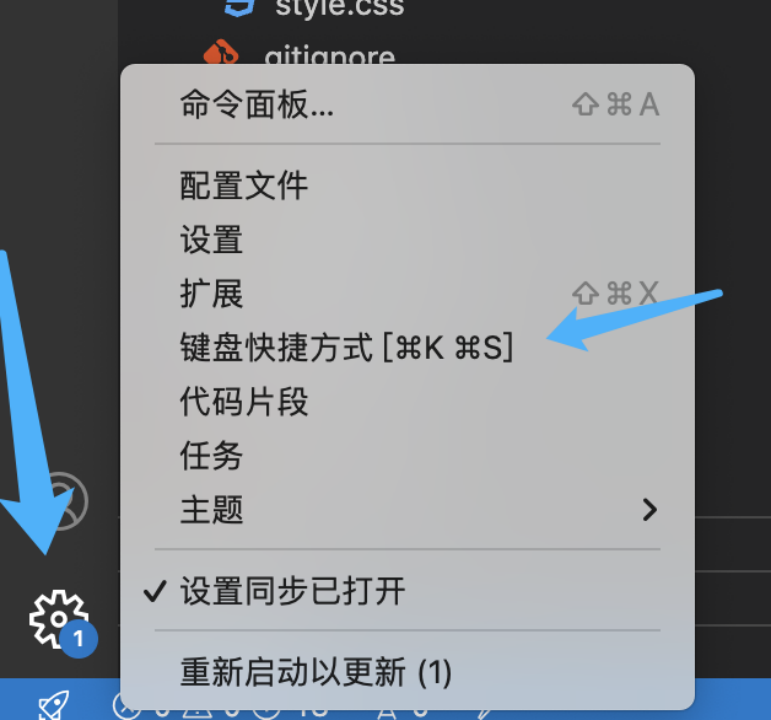
- 将保存改为保存全局文件:设置-键盘快捷方式-搜索保存-选择全部保存-将按键改为跟保存一致

























 7543
7543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








