系统初始环境配置
npm 6.14.5
node v14.15.0
满足官网要求的Node >= 8.10 和 npm >= 5.6
使用官网脚手架创建creact-react-app
官网地址:https://react.docschina.org/docs/create-a-new-react-app.html#create-react-app
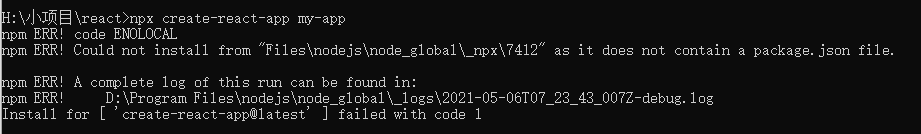
报错信息如下:

在博客里搜了一下有个博主的解答,解决了问题。博主博文链接:https://blog.csdn.net/weixin_48299611/article/details/115858140?utm_medium=distribute.pc_relevant.none-task-blog-baidujs_title-1&spm=1001.2101.3001.4242
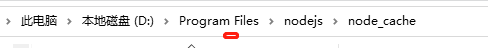
就是我的node_cache文件路径里存在空格

运行npm config set cache “H:\Nodejs\node_cache"
重新执行npx create-react-app my-app

创建成功:

运行cd my-app
再运行npm start
启动成功。


搜了一下,可以用vscode像开发vue项目一样开发,推荐的软件还有webStorm、Atom。
这篇分享就到这了,等摸清了怎么开发再分享。
虽然我现在很菜,但不会一直这么菜






















 7307
7307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








