因为之前一直学的是vue,最近公司的项目要转成用react开发,于是就想着做个demo玩一下,本来以为和vue一样输入命令就可以轻轻松松生成一个脚手架项目,没想到还是折腾了一会。
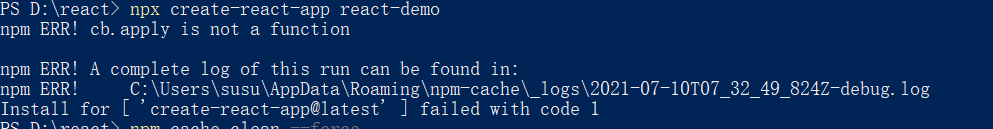
1、输入npx create-react-app react-demo之后报错了,报错的提示是我的node版本太低了

2、于是我就百度了一下如何升级node版本,踩了一堆坑之后总结的就是
1)、windows系统需要直接下载(https://nodejs.org/zh-cn/download/)对应版本的node包进行更新覆盖旧版本,重新安装node之后可通过使用(node -v)进行查看是否更新成功
2)、或者可以使用 nvm (macOS/Linux) 或 nvm-windows (https://github.com/coreybutler/nvm-windows#node-version-manager-nvm-for-windows)轻松地在不同项目之间切换 Node 版本
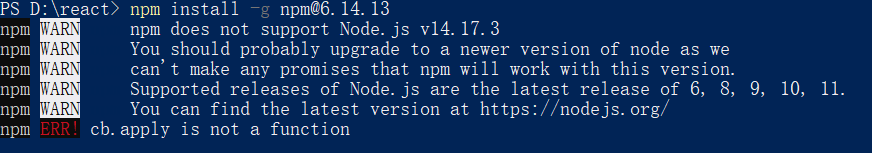
3、node版本更新了之后,心想这下总可以了吧,结果重新运行命令发现还是报错了

这个报错的原因就是npm的包和我刚刚更新的node包不符合,导致npm运行不了了
可以参考官网上的node版本对应的npm版本(https://nodejs.org/zh-cn/download/releases/)
我这时候想着要不我更新一下npm的包(npm install -g npm@版本号),结果npm都跑不起来了,还更新个&*%¥

总结一下升级node版本之后npm不报错的解决方法分别有:
1)、删掉C:\Users\susu\AppData\Roaming\下的npm和npm-cache文件夹
后面查了一下发现node在升级的时候其实有自动升级npm,但是装在了node.js的文件夹内,但是在C:\Users\susu\AppData\Roaming\npm\中还有一个当初下载的npm,需要把这个文件夹下的npm文件夹和npm-cache文件夹删掉就可以了
2)、在更新node之前先更新npm版本(npm install -g npm@版本号)然后再更新node版本就不会出问题
npm版本升级之后再输入npx create-react-app react-demo就顺利生成了一个react-demo的脚手架项目,完结,撒花~





















 7308
7308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








