在Android中,可以使用ListView在垂直的可滚动列表中排列组件。
在本教程中,我们将向您展示2个ListView示例:
- 在
ListView显示组件的正常方法。 - 自定义数组适配器可自定义
ListView显示的项目。
PS此项目在Eclipse 3.7中开发,并通过Android 2.3.3进行了测试。
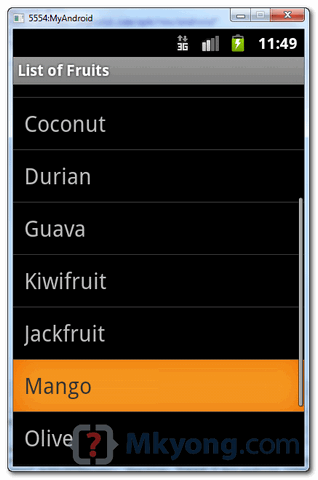
1.普通ListView示例
在此示例中,我们向您展示了如何通过ListView显示水果名称的列表,它应该简单易懂。
1.1 Android布局文件
文件:res / layout / list_fruit.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textSize="20sp" >
</TextView>1.2列表视图
package com.mkyong.android;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class ListFruitActivity extends ListActivity {
static final String[] FRUITS = new String[] { "Apple", "Avocado", "Banana",
"Blueberry", "Coconut", "Durian", "Guava", "Kiwifruit",
"Jackfruit", "Mango", "Olive", "Pear", "Sugar-apple" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// no more this
// setContentView(R.layout.list_fruit);
setListAdapter(new ArrayAdapter<String>(this, R.layout.list_fruit,FRUITS));
ListView listView = getListView();
listView.setTextFilterEnabled(true);
listView.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// When clicked, show a toast with the TextView text
Toast.makeText(getApplicationContext(),
((TextView) view).getText(), Toast.LENGTH_SHORT).show();
}
});
}
}1.3演示

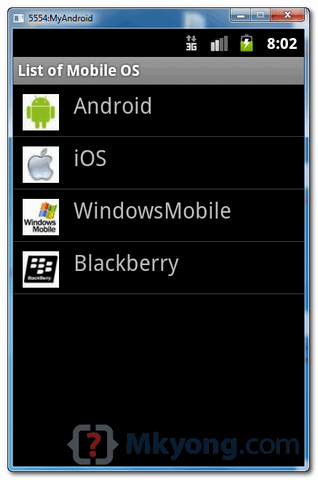
2.自定义ArrayAdapter示例
在此示例中,我们向您展示如何在ListView创建4个项目,并使用自定义“ ArrayAdapter ”基于列表中的“项目名称”显示不同的图像。
2.1图片
获取4张图像进行演示。

2.2 Android布局文件
文件:res / layout / list_mobile.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp" >
<ImageView
android:id="@+id/logo"
android:layout_width="50px"
android:layout_height="50px"
android:layout_marginLeft="5px"
android:layout_marginRight="20px"
android:layout_marginTop="5px"
android:src="@drawable/windowsmobile_logo" >
</ImageView>
<TextView
android:id="@+id/label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@+id/label"
android:textSize="30px" >
</TextView>
</LinearLayout> 2.3自定义ArrayAdapter
创建一个扩展ArrayAdapter的类并自定义getView()方法中的项目显示。
package com.mkyong.android.adaptor;
import com.mkyong.android.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MobileArrayAdapter extends ArrayAdapter<String> {
private final Context context;
private final String[] values;
public MobileArrayAdapter(Context context, String[] values) {
super(context, R.layout.list_mobile, values);
this.context = context;
this.values = values;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View rowView = inflater.inflate(R.layout.list_mobile, parent, false);
TextView textView = (TextView) rowView.findViewById(R.id.label);
ImageView imageView = (ImageView) rowView.findViewById(R.id.logo);
textView.setText(values[position]);
// Change icon based on name
String s = values[position];
System.out.println(s);
if (s.equals("WindowsMobile")) {
imageView.setImageResource(R.drawable.windowsmobile_logo);
} else if (s.equals("iOS")) {
imageView.setImageResource(R.drawable.ios_logo);
} else if (s.equals("Blackberry")) {
imageView.setImageResource(R.drawable.blackberry_logo);
} else {
imageView.setImageResource(R.drawable.android_logo);
}
return rowView;
}
} 2.4 ListView
ListView ,但是使用上面的自定义适配器来显示列表。
package com.mkyong.android;
import com.mkyong.android.adaptor.MobileArrayAdapter;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.Toast;
import android.view.View;
public class ListMobileActivity extends ListActivity {
static final String[] MOBILE_OS =
new String[] { "Android", "iOS", "WindowsMobile", "Blackberry"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setListAdapter(new MobileArrayAdapter(this, MOBILE_OS));
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
//get selected items
String selectedValue = (String) getListAdapter().getItem(position);
Toast.makeText(this, selectedValue, Toast.LENGTH_SHORT).show();
}
}2.5演示

下载源代码
下载两个示例– Android-ListView-Example.zip (21 KB)





















 651
651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








