Echarts tree 图展开状态设置
官网有例子
https://echarts.apache.org/examples/zh/editor.html?c=tree-basic
官方核心代码
echarts.util.each(data.children, function (datum, index) {
index % 2 === 0 && (datum.collapsed = true);
});

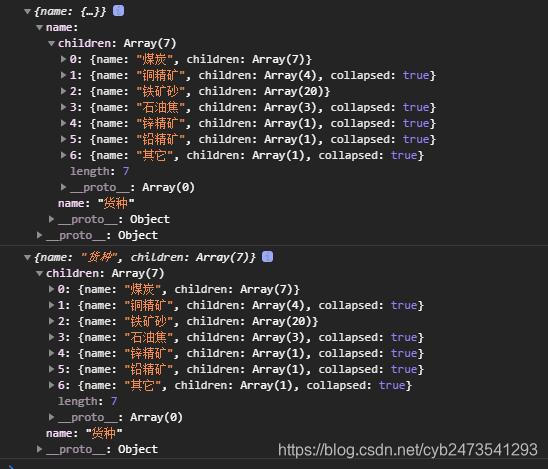
提示:传入data为Josn 数据
传入数据为{ }格式

data传参改为 data:[data]

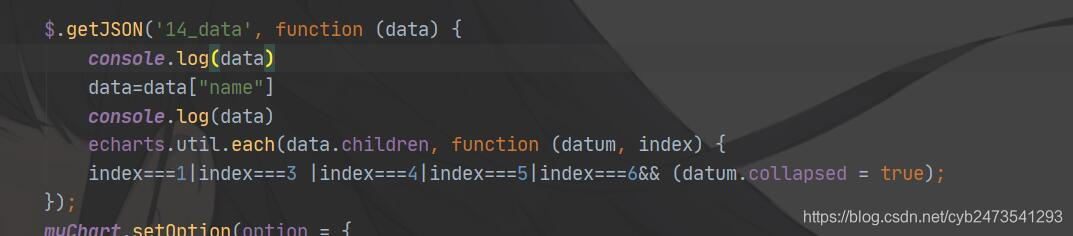
index 控制展开
echarts.util.each(data.children, function (datum, index) {
index % 2 === 0 && (datum.collapsed = true);
});
如: index === 0 && (datum.collapsed = true);
第一条收起来
index===1|index===3 |index===4|index===5|index===6&& (datum.collapsed = true);
2,4,5,6,收起来

应为我传入数据为字典格式[] 所以data重新取 改为{} 
emmmmmmmmmmmmmmmmmm主要就是data的数据类型
传入为data 为josn(data) {} 赋值data :[data] 加[ ]





















 4576
4576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








