作者:齐好宗
Ext是什么?
准确的说,Ext是一个基于javascript的GUI库,他能够极大的方便你开发基于web2.0的应用。你可以点击这里了解详细信息。
Ext能做什么?
Ext关注点在于前台UI的展现上,请参考以下界面来决定你是否要使用他



开始Ext之旅
下载ext
Ext目前最新的版本是2.0RC1,我推荐你使用这个版本,因为2.0和目前stable release 的1.1.1版本相比,有以下主要变更:
§ 组件模型
§ 容器模型
§ 布局
§ Grid
§ XTemplate
§ DataView
请点击这里下载Ext 2.0 RC1.下载完毕以后请将ext-2.0-rc1.zip解压到C盘根目录下,目录结构如下图所示:

第一个程序HelloWorld
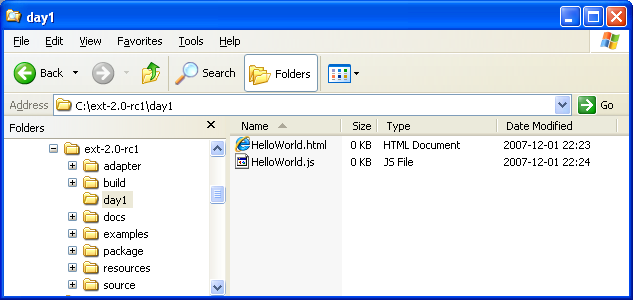
首先在ext-2.0-rc1下建立一下day1的文件夹,然后在day1下建立HelloWorld.html和HelloWorld.js两个文件,如下图所示:

请打开HelloWorld.html,加入以下代码:
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
title
>
Hello World
</
title
>
<
title
>
Hello World
</
title
>

 <!--
包含Ext js
-->
<!--
包含Ext js
-->
 <
script
type
="text/javascript"
src
="../adapter/ext/ext-base.js"
></
script
>
<
script
type
="text/javascript"
src
="../adapter/ext/ext-base.js"
></
script
>
 <
script
type
="text/javascript"
src
="../ext-all-debug.js"
></
script
>
<
script
type
="text/javascript"
src
="../ext-all-debug.js"
></
script
>
 <!--
包含HelloWorld的js
-->
<!--
包含HelloWorld的js
-->
 <
script
type
="text/javascript"
src
="HelloWorld.js"
></
script
>
<
script
type
="text/javascript"
src
="HelloWorld.js"
></
script
>
 <!--
包含Ext css
-->
<!--
包含Ext css
-->
 <
link
rel
="stylesheet"
type
="text/css"
href
="../resources/css/ext-all.css"
>
<
link
rel
="stylesheet"
type
="text/css"
href
="../resources/css/ext-all.css"
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 </
body
>
</
body
>
 </
html
>
</
html
>
打开HelloWorld.js加入以下代码:

 Ext.onReady(
function
()
...
{
Ext.onReady(
function
()
...
{
 var helloWindow = new Ext.Window(...{
var helloWindow = new Ext.Window(...{ title : 'Hello World',
title : 'Hello World', width : 200,
width : 200, height : 150,
height : 150, layout : 'fit',
layout : 'fit', collapsible : true,
collapsible : true, closable : true,
closable : true, maximizable : true,
maximizable : true,
 items : [...{
items : [...{ html : '<p> Hello World. </p>'
html : '<p> Hello World. </p>' }],
}],
 buttons : [...{
buttons : [...{ text : 'close',
text : 'close',
 handler : function()...{
handler : function()...{ helloWindow.hide();
helloWindow.hide(); }
} }]
}] });
}); helloWindow.show();
helloWindow.show(); }
);
}
);
使用浏览器打开HelloWorld.html,运行效果如下:

























 2523
2523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








