Android Studio提供了很多建立不同Activity的方法,为我们开发带来了极大的方便。 今天学习了Fragment的使用方法,Fragment相对于Activity来说,切换起来会比较方便,并且性能也比Activity好,如果一个应用内的页面切换,采用Fragment是一个不错的方法。
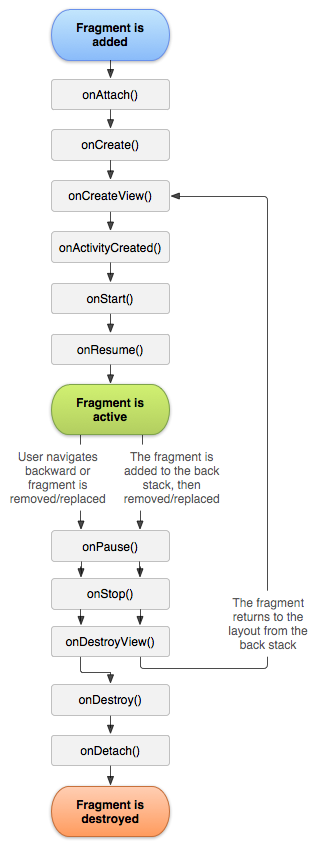
首先,了解一下Fragment的生命周期,Fragment比起Activity多了几个阶段,但很多时候,我们实际使用的时候,也只关注其中几个,先看看官方给出的Fragment的启动流程:

实际开发的时候,关注的主要是onCreate、onCreateView、onDestroy这几个函数。
现在不少应用都采用了滑动选项卡(Tab)的效果来进行页面之间的切换,效果看起来也不错,这里简单介绍一些Tabbed Activity的使用。
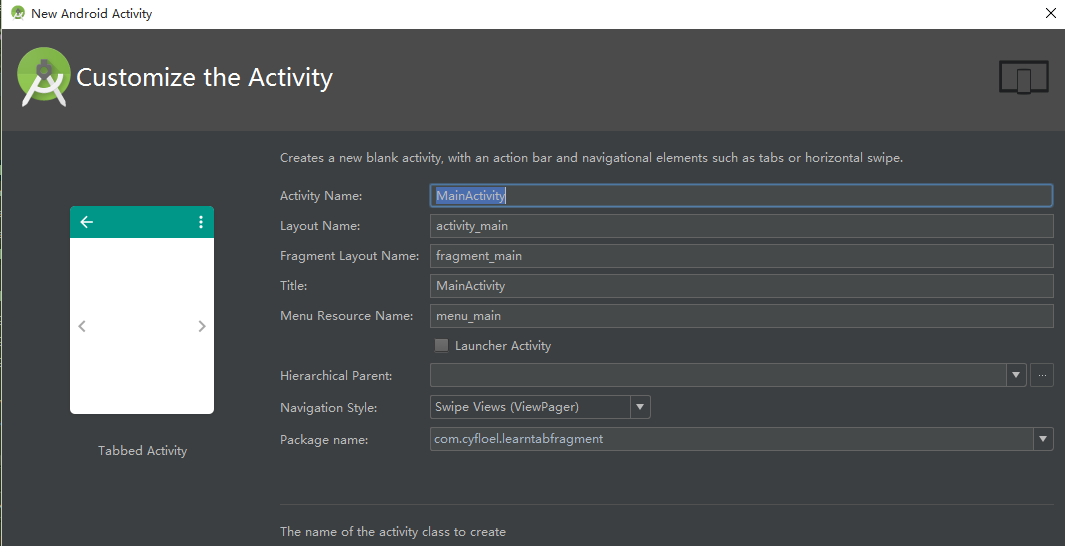
Android Studio1.5.1版本在新建project的时候,在选择默认启动的Activity时,就有Tabbed Activity可选,通过这个,可以很方便的建立一个带Tab滑动的应用。

这种方法很方便,但不利于我们对Tabbed Activity的了解,因此,本文在新建project的时候,选择的还是Blank Activity,然后通过增加代码来实现Tab的功能。
实际中,Tab的功能,主要由TabLayout、ViewPager、FragmentPagerAdapter、Fragment这四个组合实现。
布局页面
布局页增加ViewPager控件和TabLayout控件,TabLayout用于加载选项卡的title,ViewPager加载显示的fragment页面
// activity_tab.xml
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tab_layout">
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/viewPager">
</android.support.v4.view.ViewPager>TabActivity里找出对应的控件
//TabActivity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
// 新建一个TabSectionAdapter(继承FragmentPagerAdapter)变量
tabSectionAdapter = new TabSectionAdapter(getSupportFragmentManager());
viewPager = (ViewPager) findViewById(R.id.viewPager);
// 将tabSectionAdapter传给viewPager
viewPager.setAdapter(tabSectionAdapter);
tabLayout = (TabLayout) findViewById(R.id.tab_layout);
// tabLayout使用viewPager接收的tabSectionAdapter里设置的title
tabLayout.setupWithViewPager(viewPager);
}FragmentPagerAdapter
新建一个TabSectionAdapter继承FragmentPagerAdapter,添加构造函数并复写getItem、getCount以及getPageTitle函数
// TabSectionAdapter
public class TabSectionAdapter extends FragmentPagerAdapter {
public TabSectionAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return ImageViewContainerFragment.newInstance(position);
}
@Override
public int getCount() {
// Tab的个数
return 3;
}
// 设置TayLayout的title
@Override
public CharSequence getPageTitle(int position) {
String title = "Section";
switch (position){
case 0:
title = "SECTION 1";
break;
case 1:
title = "SECTION 2";
break;
case 2:
title = "SECTION 3";
break;
}
return title;
}
}Fragment
ImageViewContainerFragment用于加载显示页面,在这里,滑动tab标签时,会显示不同的照片出来
// ImageViewContainerFragment
public static ImageViewContainerFragment newInstance(int position){
ImageViewContainerFragment imageViewContainerFragment = new ImageViewContainerFragment();
Bundle args = new Bundle();
switch (position){
case 0:
args.putInt(IMAGE_SOURCE_ID, imageId[0]);
break;
case 1:
args.putInt(IMAGE_SOURCE_ID, imageId[1]);
break;
case 2:
args.putInt(IMAGE_SOURCE_ID, imageId[2]);
break;
}
imageViewContainerFragment.setArguments(args);
return imageViewContainerFragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
rootView = inflater.inflate(R.layout.content_tab, container, false);
imageView = (ImageView) rootView.findViewById(R.id.imageViewContainer);
Bitmap bitmap = readBitMap(getActivity(), getArguments().getInt(IMAGE_SOURCE_ID));
imageView.setImageBitmap(bitmap);
return rootView;
}
// 网上找的一个处理高清图片显示的方法
public static Bitmap readBitMap(Context context, int resId){
BitmapFactory.Options opt = new BitmapFactory.Options();
opt.inPreferredConfig = Bitmap.Config.RGB_565;
opt.inPurgeable = true;
opt.inInputShareable = true;
InputStream is = context.getResources().openRawResource(resId);
return BitmapFactory.decodeStream(is, null, opt);
}备注:点击tab选项卡实现切换的功能暂时还没搞懂,以后补充,加载高清图片时,容易出现OOM问题,上面给出的方面不一定适用所有(没有验证过),之后了解到更好的方法时也会补充上来。
效果图:

























 1048
1048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








