自动Android推出NavigationView后,侧滑菜单的创建变得简单了好多,不再像以前那样需要写Adapter了,只要写好布局文件,就能很好的展示出来。今天先介绍如何简单的创建一个侧滑Menu,至于布局、圆形头像、分组子item无法设置为选中状态等为题,下次在一并给出。
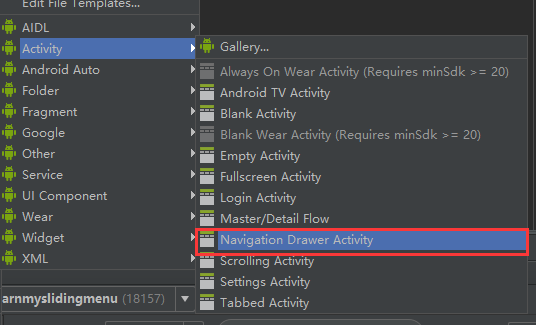
NavigationView的使用可通过Android Studio在new一个Activity的时候选择

但既然是了解NavigationView的使用,我们当然不能用系统自动为我们建立的,这里我们依然选择Blank Activity,通过修改代码来实现。
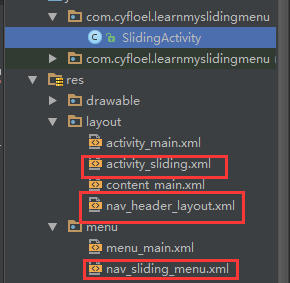
需要增加的布局文件(layout文件夹下)主要有两个以及一个menu列表文件(menu文件夹下)——sliding menu的主布局文件、menu中头部的布局文件以及menu的菜单列表文件
主布局文件,主要是用DrawerLayout控件和NavigationView控件,通过代码,可以看出NavigationView就是侧滑菜单控件,注意里面三个属性android:layout_gravity 、app:headerLayout 和app:menu 。layout_gravity 控制菜单是从左侧滑出还是从右侧滑出,headerLayout 是菜单的头部布局文件,可以用来显示头像等信息,可以自己定义,app:menu 是菜单的选项列表
// activity_sliding
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/activity_main" />
<android.support.design.widget.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/navigation_view"
android:fitsSystemWindows="true"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header_layout"
app:menu="@menu/nav_sliding_menu">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>在SlidingActivity里,需要先找到DrawerLayout控件,然后为它设置setDrawerListener,而找到NavigationView,需要设置它的监听事件setNavigationItemSelectedListener
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sliding);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
toggle = new ActionBarDrawerToggle(this, drawerLayout, toolbar,
R.string.nav_open, R.string.nav_close);
drawerLayout.setDrawerListener(toggle);
toggle.syncState();
navView = (NavigationView) findViewById(R.id.navigation_view);
navView.setNavigationItemSelectedListener(this);
}nav_header_layout就是一般的布局文件,而menu有固定的格式,如
// 很简单的一个menu文件
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group>
<item android:id="@+id/menu1"
android:title="menu1">
</item>
<item android:id="@+id/menu2"
android:title="menu2">
</item>
<item android:id="@+id/menu3"
android:title="menu3">
</item>
</group>
</menu>这些都定义好后,即可编译运行























 1474
1474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








