背景
使用Bootstrap Modal实现用户资料修改,由于用户信息过多,默认Modal出现页面滚动条,为了用户体验,不使用页面滚动条,在Modal body部分加垂直滚动条,Modal header和footer固定位置。
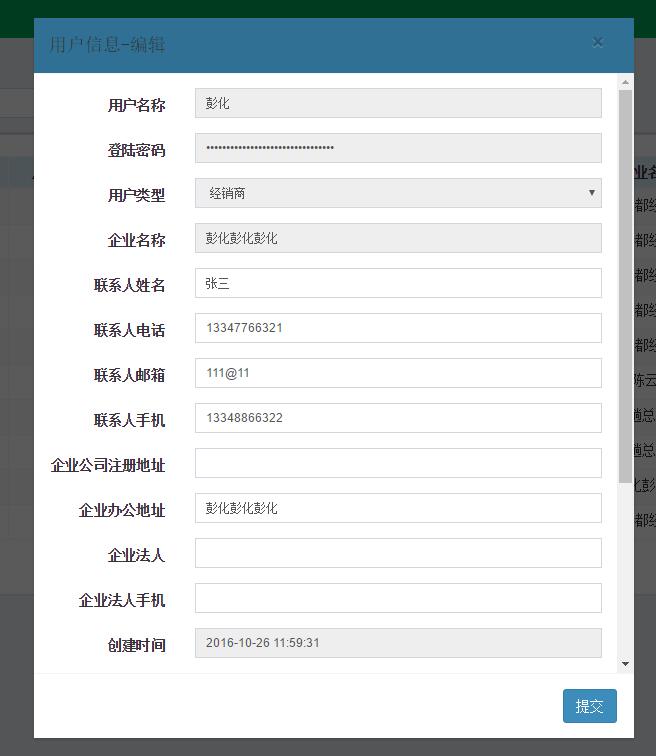
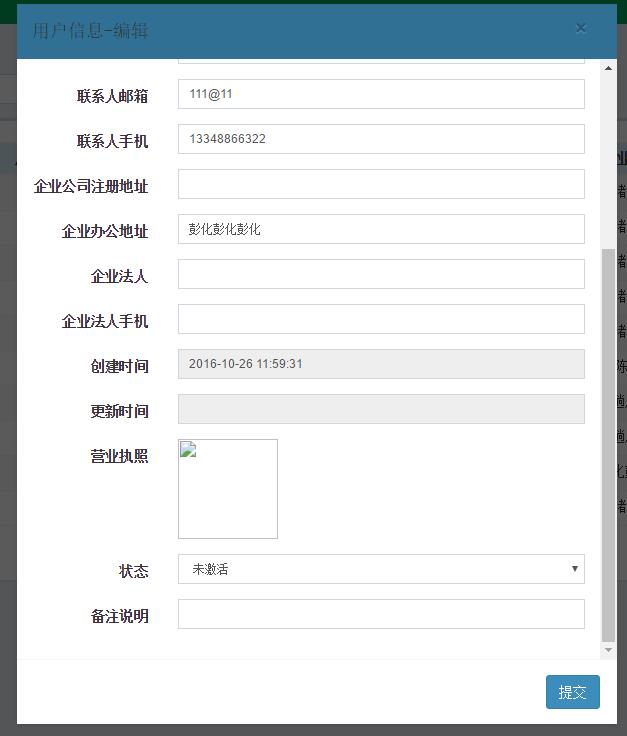
效果

代码
加入CSS样式
.modal-dialog {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.modal-content {
/*overflow-y: scroll; */
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.modal-body {
overflow-y







 本文介绍了如何在Bootstrap Modal中添加垂直滚动条,以避免页面整体滚动,保持Modal头部和底部固定的用户体验。内容包括问题背景、预期效果展示及具体实现代码。
本文介绍了如何在Bootstrap Modal中添加垂直滚动条,以避免页面整体滚动,保持Modal头部和底部固定的用户体验。内容包括问题背景、预期效果展示及具体实现代码。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2566
2566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








