使用的less的global样式穿透,如果是VUE使用scss ::v-deep等方式对第三方组件库样式穿透。需要注意的是样式作用域非全局的使用唯一类名嵌套。例如Modal弹窗,我在modal上设置了className='batchModal' ,在.batchModal进行穿透和修改,其样式只作用于该类名的弹窗。
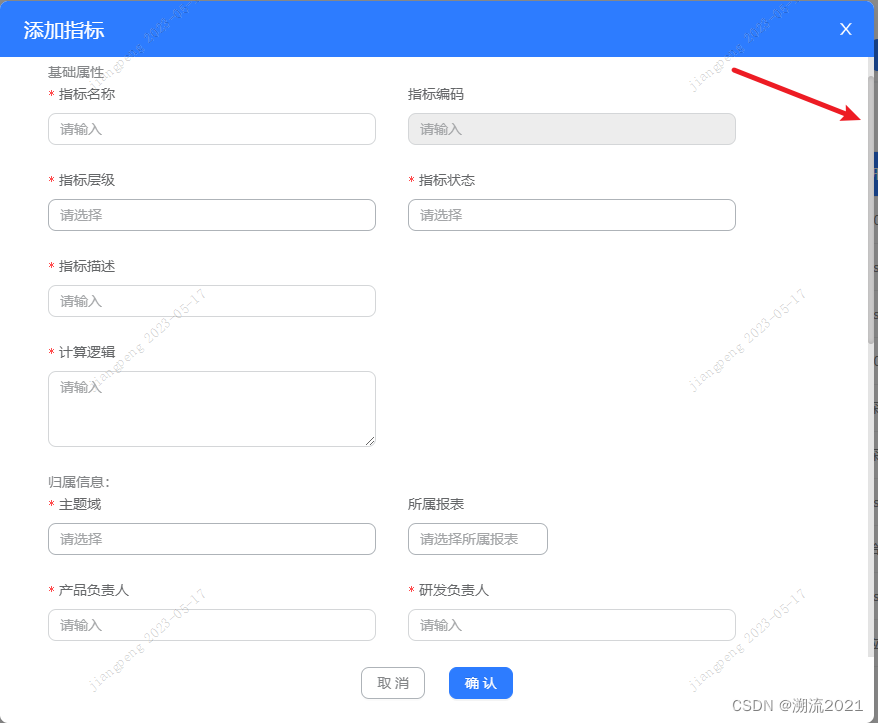
效果图先奉上(略丑):

样式代码如下:
.batchModal {
width: 874px !important;
:global(.ant-modal-content){
:global(.anticon){
color: #fff;
}
:global(.ant-modal-footer){
padding: 10px 16px 24px 16px;
text-align: center;
background: transparent;
border-top: none;
border-radius: 0 0 8px 8px;
:global(.ant-btn + .ant-btn:not(.ant-dropdown-trigger)){
margin-bottom: 0;
margin-left: 24px;
}
}
:global(.ant-modal-header){
background-color: #2d7cff;
border-bottom: none;
:global(.ant-modal-title){
font-size: 20px;
font-weight: 400;
text-align: left;
color: #fff;
line-height: 24px;
}
}
:global(.ant-modal-body) {
height: 600px;
overflow: auto;
// 滚动条样式写在body类名上
&::-webkit-scrollbar {
width: 6px;
height: 4px;
}
&::-webkit-scrollbar-thumb {
background: rgba(149, 146, 146, 0.2);
border-radius: 10px;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
}
&::-webkit-scrollbar-track {
background: rgba(0, 0, 0, 0.1);
border-radius: 10;
box-shadow: inset 0 0 5px rgba(205, 203, 203, 0.2);
}
}
}
}




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








