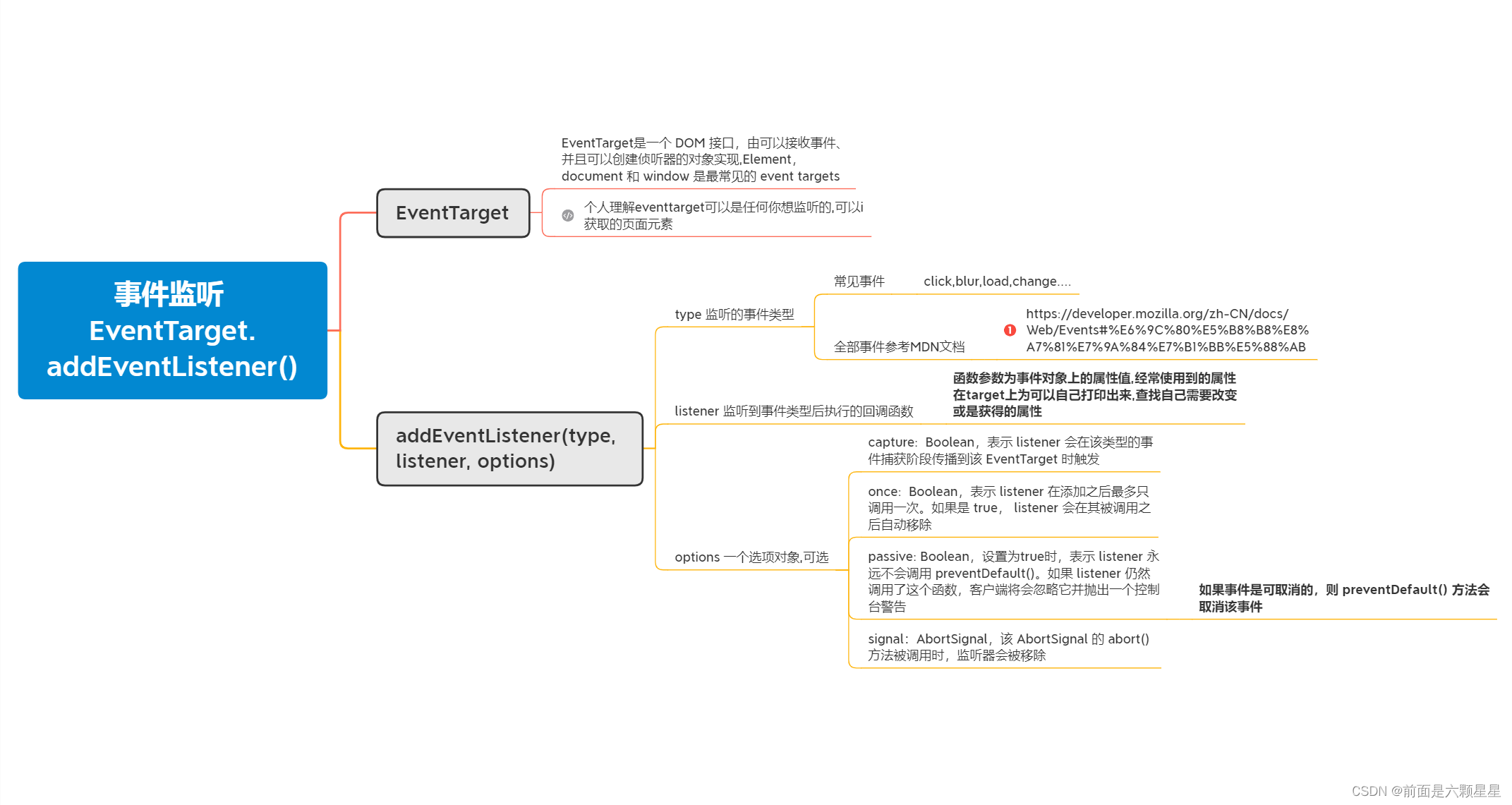
关于EventTarget.addEventListener()学习记录

关于回调函数中的this指向问题
this指向与使用的函数是否为箭头函数有关,见下方代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id = 'btn'>123</button>
</body>
</html>
<script>
let btn = document.querySelector('#btn')
btn.addEventListener('click',fn)
btn.addEventListener('click',(e)=>{
console.log(e.currentTarget); // <button id="btn">123</button>
console.log(this); // this 指向window
console.log(e.currentTarget === this); // false
})
function fn (e) {
console.log(e.currentTarget === this); // true
console.log(e.currentTarget); // <button id="btn">123</button>
console.log(this); // <button id="btn">123</button>
}
</script>
链接1:事件参考 | MDN






















 875
875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








