pycharm中做web应用(4)基于Ddjango框架显示图片
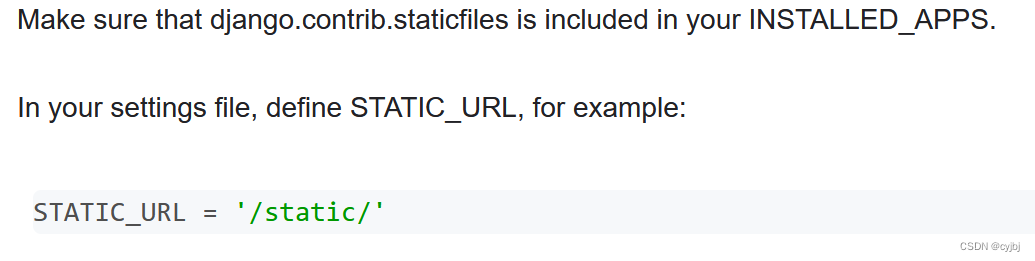
上文中,我们实现了index.html中文本的显示,但是,如果套用的图片显示时,就会发现页面只能显示文字不能显示图片。查阅官方文档,有如下描述:
 再参考其他文档资料,终于明白,在 django 中,没有根目录的概念 而是通过URLS.PY 来提供每个URL 对应的DJANGO的函数来显示页面,所以,在 templates目录中 的html页面里面,是不能直接写图片的相对路径的 , 需要用 URLS 提供的URL对应的图片目录的,下面给出实现的方法
再参考其他文档资料,终于明白,在 django 中,没有根目录的概念 而是通过URLS.PY 来提供每个URL 对应的DJANGO的函数来显示页面,所以,在 templates目录中 的html页面里面,是不能直接写图片的相对路径的 , 需要用 URLS 提供的URL对应的图片目录的,下面给出实现的方法
图片目录管理
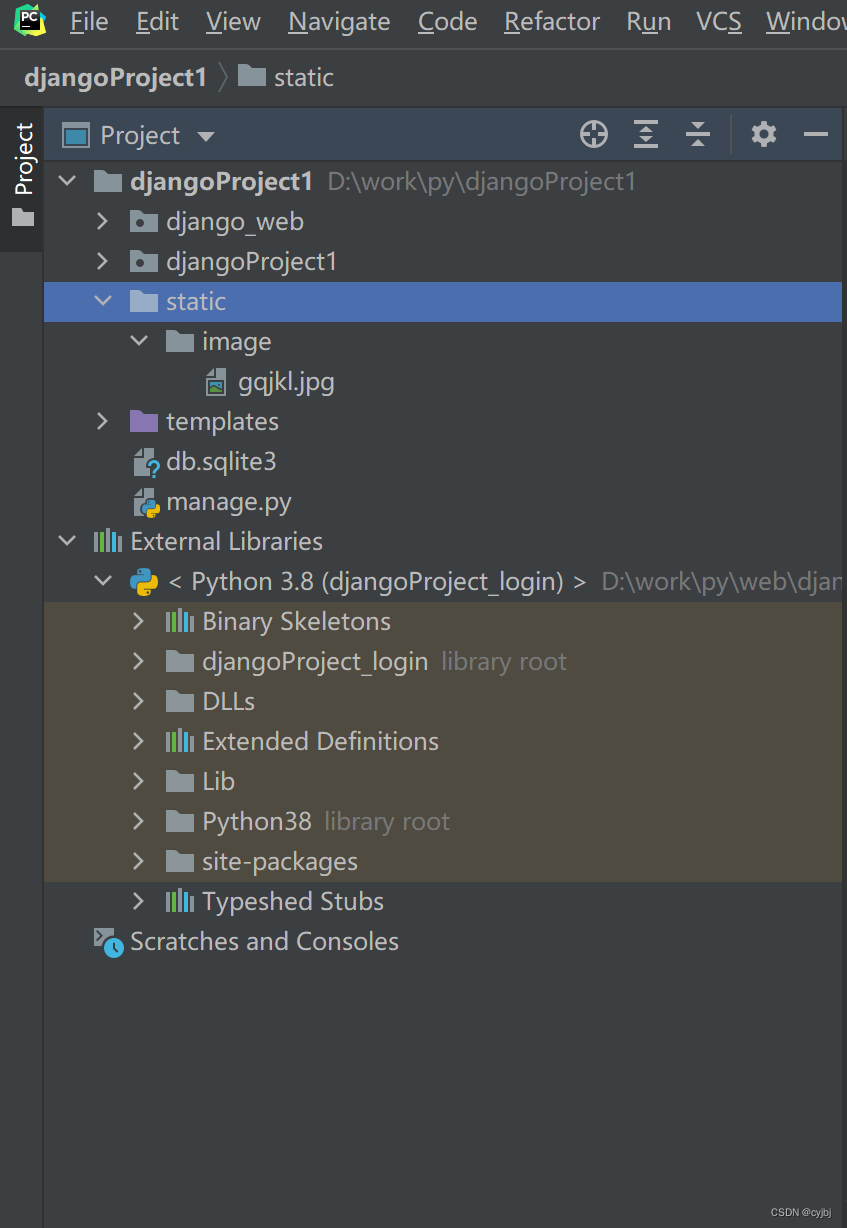
先规划好图片的目录位置,本文是在项目目录下建立了static文件夹,进而建立了image子文件夹,以后如果用到了js或css之类,都可以放在static下的不同子文件夹中,方便管理,如下图:

配置文件的支持
在settings.py中,首先导入os库:
import os
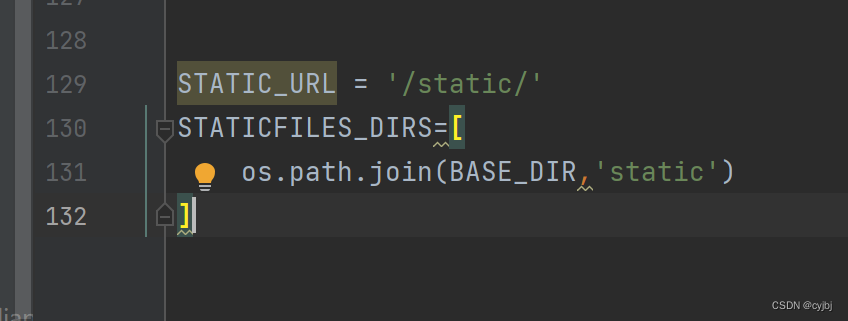
然后,再加入对static url的支持,如下图:

html对static的支持
在templates下,对index.html做如下修改:
{% load static %}
<img src="{% static 'image/gqjkl.jpg' %}" alt="germany" width="300" height="600" >
当然,img标签的参数要根据图片的规格进行调整,使得图片比例不失调
显示图片
最后,重启web服务,浏览器输入http://127.0.0.1:8000/index/,红红火火的国庆节祝福图片出现了

有的浏览器默认是左对齐显示的,要居中,可以在index.html文件中,增加如下语句:
<p style="text-align: center;">
给标签添加一个值为text-align:center的style属性即可,就能够实现图片的居中显示了。



























 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










