pycharm中做web应用(11)基于Django和mysql 做用户登录验证
在网络化的各种软件中,基本都涉及“用户登陆”的操作。例如登陆QQ、微信等软件,都需要用户名和密码的验证。前文我们已经实现了mysql数据库的访问和Django的界面设计,本文结合两者,实现一个用户 登录验证功能。
修改Django的默认数据库连接
在 django框架中,默认数据库连接用的是sqkite,打开配置文件settings.py,我们可以看到下面的配置:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
我们需要修改为我们的mysql数据库配置,根据我们的mysql数据库配置情况,修改后如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'dbtest',
'USER':'root',
'PORT':3306,
'HOST':'127.0.0.1',
'PASSWORD':'123456',
'CHARSET':'utf8'
}
}
项目增加pymysql支持
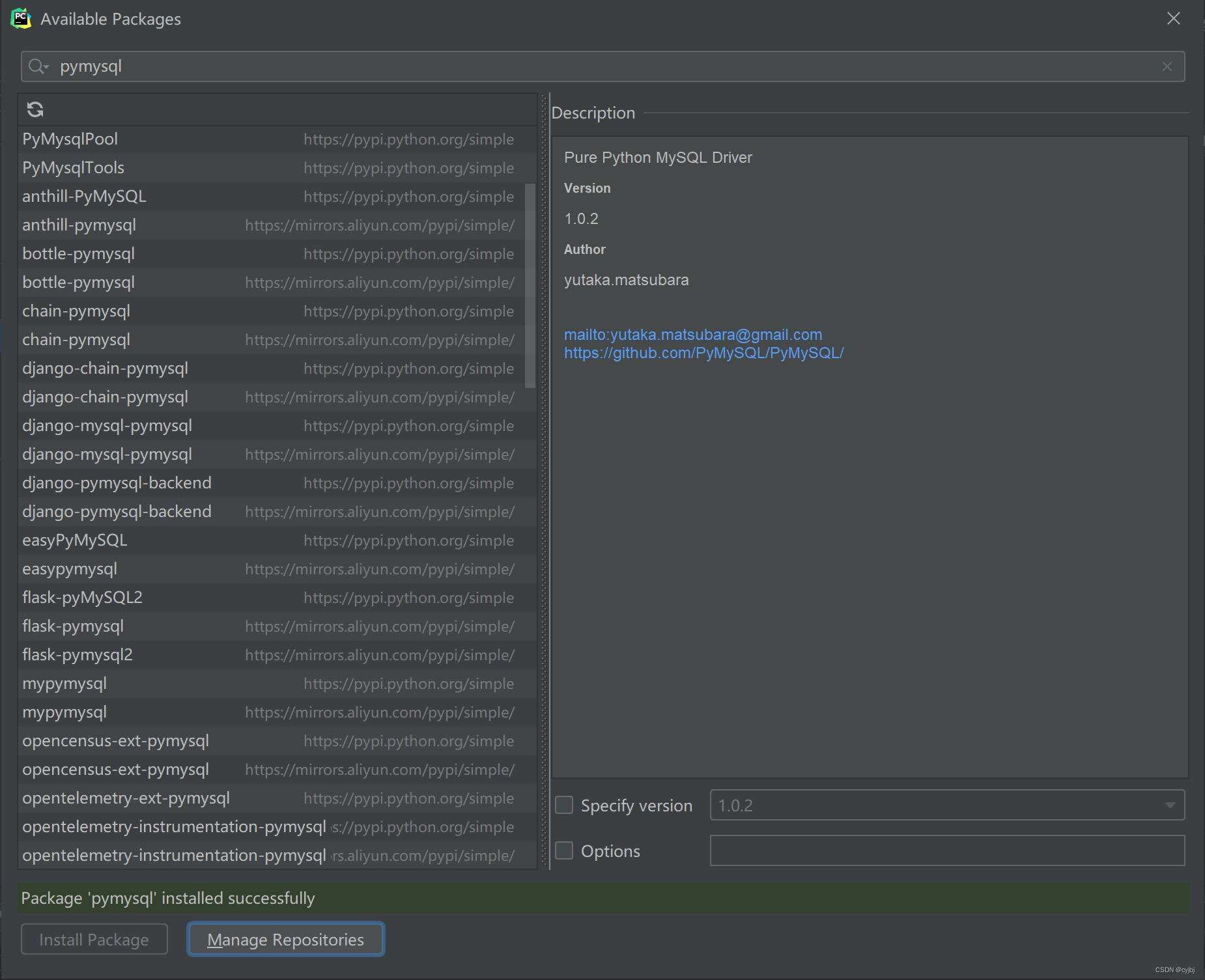
在python interpreter 中增加pymysql支持,如下图:

在项目名下的__init__.py中增加pymysql的库导入:
import pymysql
pymysql.install_as_MySQLdb()
用户信息验证
当web端的用户通过index.html输入用户名和密码信息后,通过get提交到server端,我们就在次对收到的用户名和密码进行验证,通过和数据块存储的用户名和密码的 比对,确定当前用户是注册用户还是非注册用户。
用户界面设计
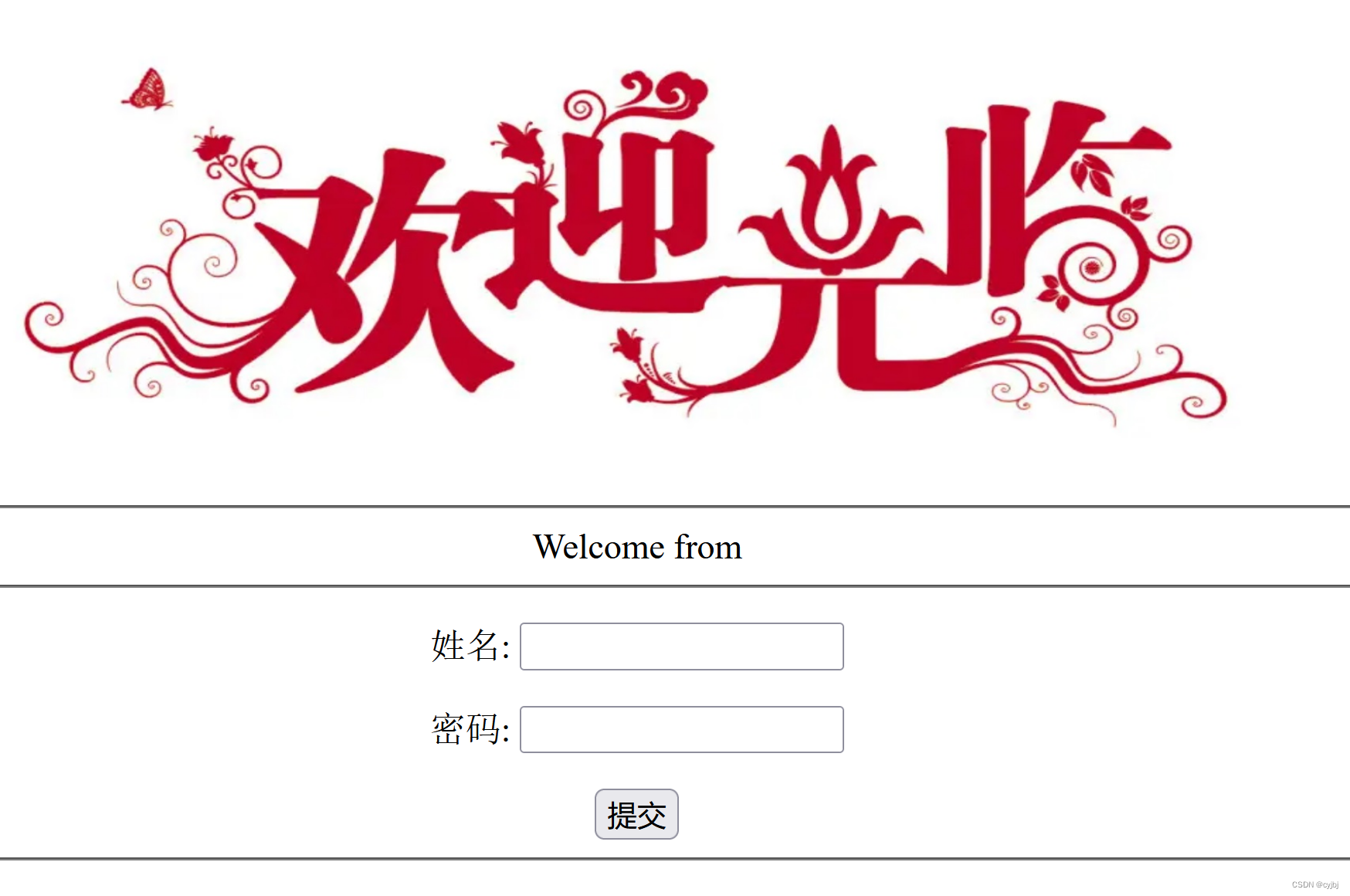
首先设计登录界面如下:

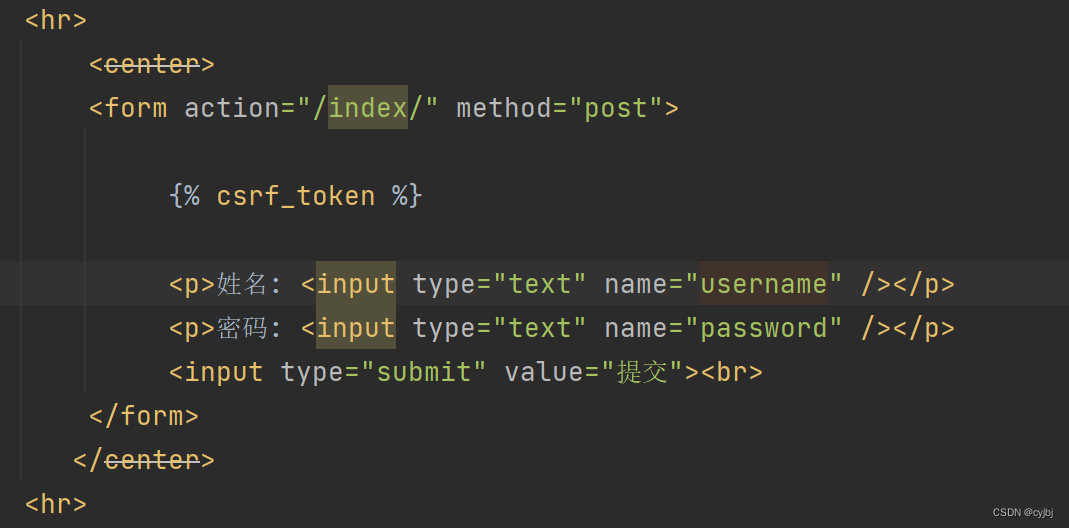
在index.html中的实现如下:

登录成功后,自动显示该用户的用户名称和来自那个部门,如果不成功,则不显示。
后台数据表设计
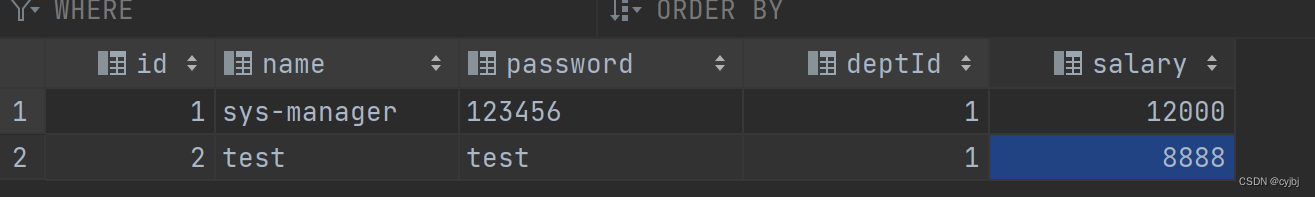
前文中,我们已经设计了user表,用于存储注册用户的信息,我们首先在user中添加两条记录,作为已经注册用户:如下图
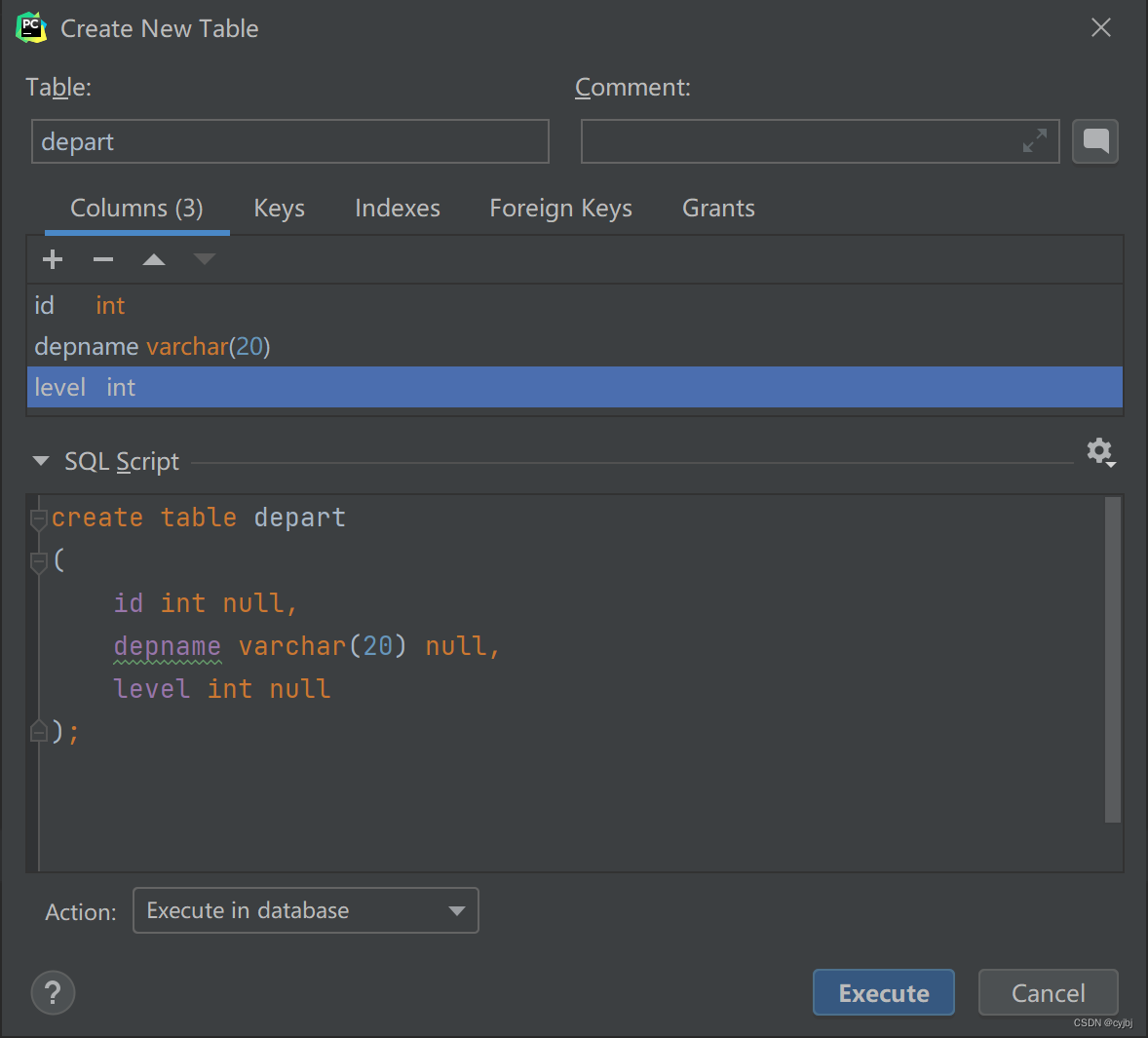
 下面我们再建立一个部门表,包含部门id、部门名称、和部门级别三个字段。,在pycharm中,右键点击当前连接的数据库,选择新建表,界面如下:
下面我们再建立一个部门表,包含部门id、部门名称、和部门级别三个字段。,在pycharm中,右键点击当前连接的数据库,选择新建表,界面如下:

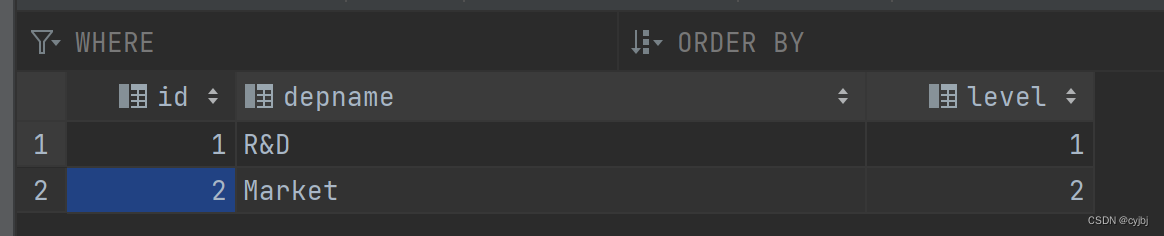
并添加两条记录:
 至此,数据准备工作已经做完了。
至此,数据准备工作已经做完了。


























 2974
2974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










