引包
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>插值表达式是一种Vue的模板语法,可以用插值表达式渲染出Vue提供的数据
插值表达式语法:{{ 表达式 }}
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h3>{{title}}<h3>
<p>{{nickName.toUpperCase()}}</p>
<p>{{age >= 18 ? '成年':'未成年'}}</p>
<p>{{obj.name}}</p>
<p>{{fn()}}</p>
<p>{{age+50}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
title:'插值表达式',
nickName:'AaBbQqIiiss',
age:19,
obj:{
name:'陈陈'
}
},
methods:{
fn(){
return '这里返回一个字符串'
}
}
})
</script>
</body>
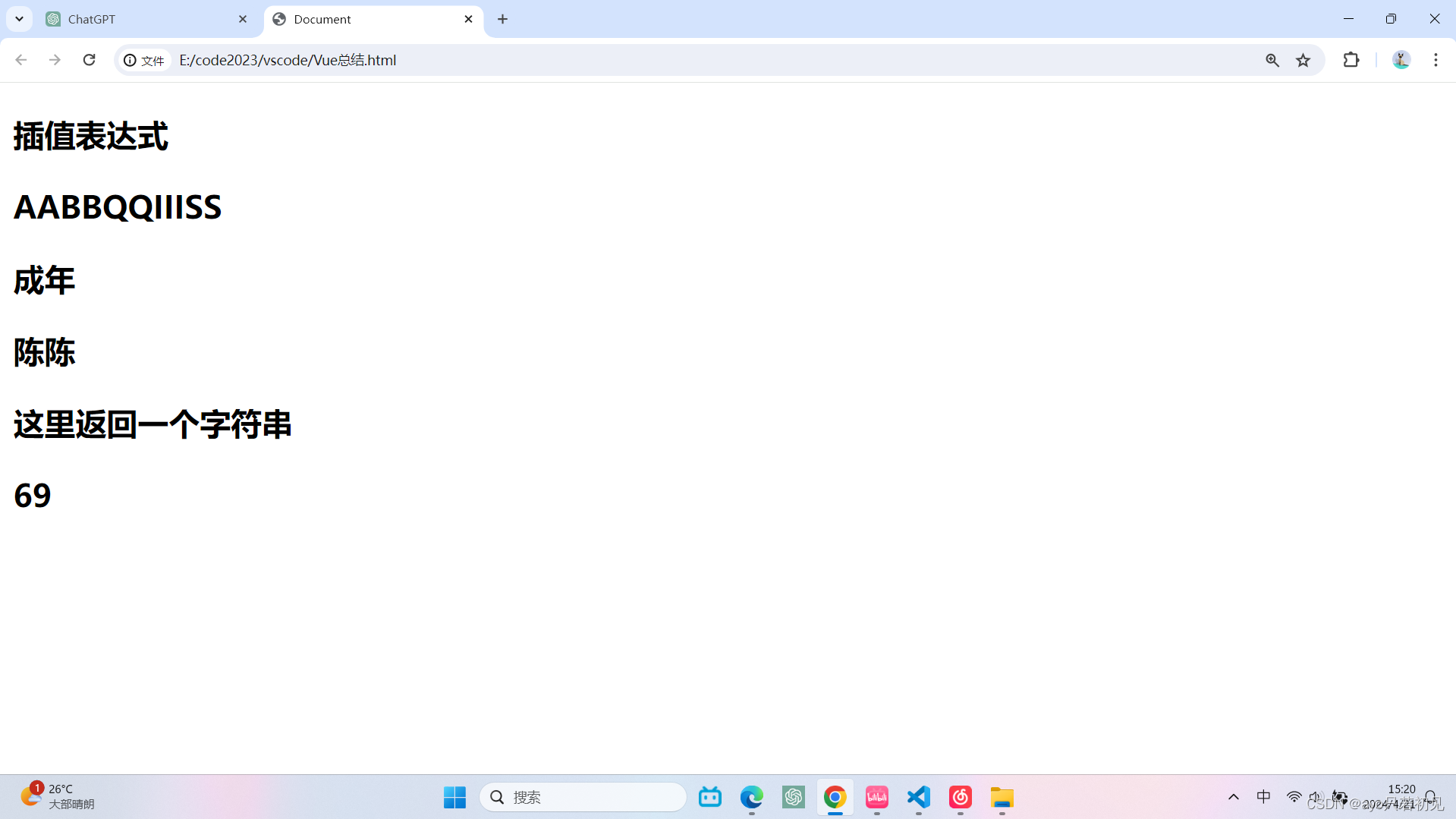
</html>运行结果






















 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








