项目场景:
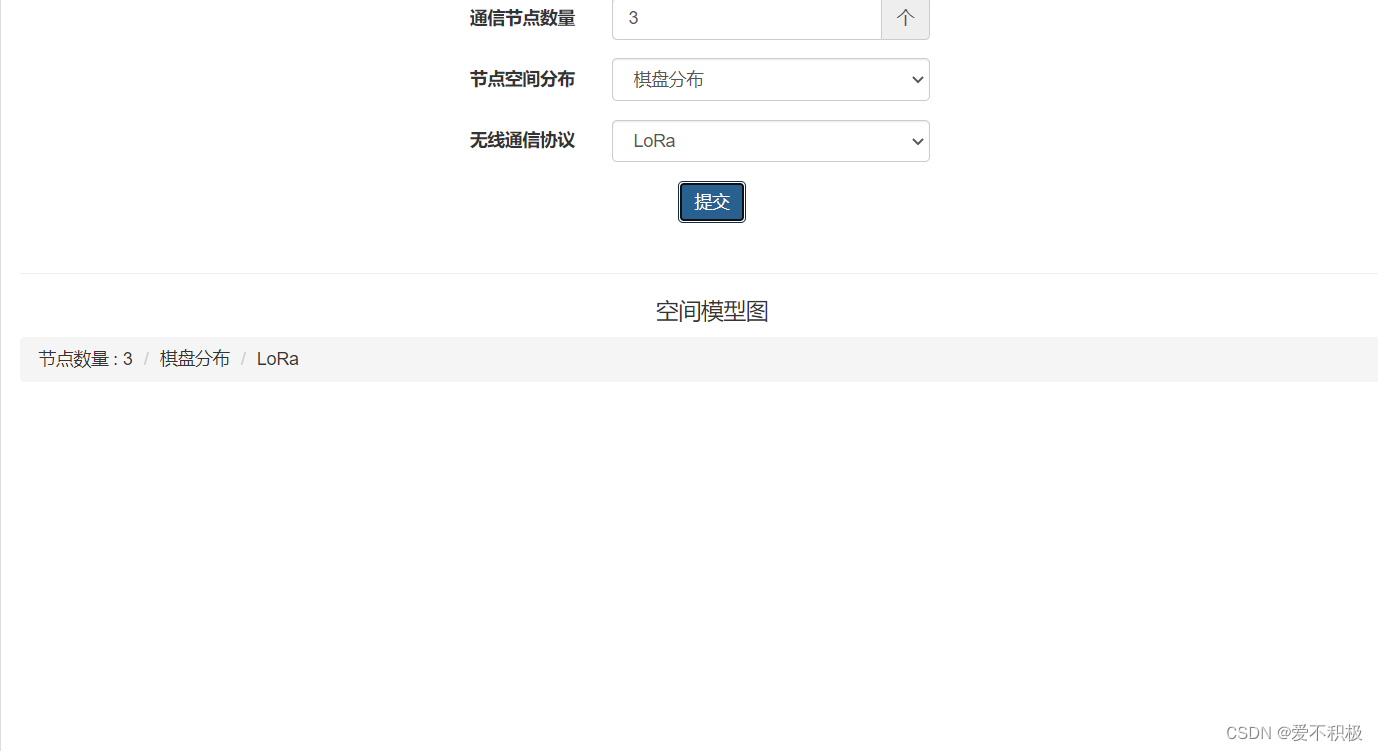
需要根据用户选择的分布模型,在同一块div上显示不同的分布模型。那么就需要复用这一个div容器,我的想法是:在每次换分布模型之前进行一次清除div内的innerHTML。可是出现了问题:在调用清除函数后,我的charts就出不来。
/*
* 清除某容器中内容
* */
function clearContent(containerId) {
let id = document.getElementById(containerId)
if (id.hasChildNodes()) {
id.removeChild(id.firstChild)
// id.appendChild('')
}
}

问题分析:
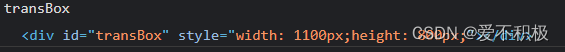
很容易想到这是容器div里边除了问题,于是我在浏览器的控制台输入了div的对象,如下:

发现:系统自动还另外在我定义的div中生成一个了div。我立马想到是不是在echarts初始化后,会生成这个div。于是,我把init的代码注释掉后,又在控制台输入div对象,如下:

发现:之前的未知div不见了。那么证明echarts的init方法,做了生成子div的动作。
在生成chart后,如下:

发现:又多了一个canvas标签。
结论
echarts的init方法运行时,会在用户定义的div下自动生成一个div。在生成charts后,还会生成一个canvas标签。
但是还是不能修改div内容,已经改用标签页实现这个需求。





















 1742
1742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








