CSS指层叠样式表
selector{ property:value}
派生选择器(宜居元素位置及其上下文关系来定义样式),
id选择器(常常用于简历派生选择器),
类选择器,
多类选择器(.class.class)
eg:class="p1 p2" .p1.p2{ color:red;}
属性选择器(对带有指定属性的HTML元素设置样式),
属性和值选择器(input[type=button],a[href="#"],[title="bye"])
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
[title]{ color:red;}
[title=bye]{ background: #47ff1e;}
</style>
</head>
<body>
<input type="button" value="hello world" title="hello">
<input type="button" value="bye world" title="bye">
</body>
</html>相邻兄弟选择器(li+li{ color:red;}//除了第一个子元素的所有兄弟)
css背景
background-position:lefttop;只写一个,另外一个默认为center,即位置在左边中间
background-attachment(是否固定或随着页面的其余部分滚动)
如果属性值设置为fixed,即不随页面而滚动

上图引用自http://www.cnblogs.com/biko-zc/archive/2009/09/09/1563545.html
background-origin(CSS3新属性)规定 background-position 属性相对于什么位置来定位
有三个属性值:
border-box(忽略border,即会覆盖border的位置)
padding-box(忽略padding,即会覆盖padding的位置,不会覆盖border)
content-box(只显示在content中,不会覆盖border和padding)
注释:如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
浏览器支持 IE9+、Firefox 4+、Opera、Chrome 以及 Safari 5+ 支持 background-origin 属性。
background-clip(CSS3新属性)规定 背景的绘制区域,即裁剪,通常和background-origin一起使用
属性值同background-origin浏览器支持 Internet Explorer 8 以及更早的版本不支持 background-clip 属性。IE9+、Firefox、Opera、Chrome 以及 Safari 支持 background-clip 属性。
CSS文本
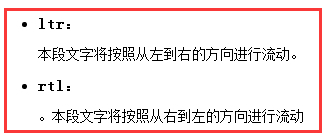
direction 文本方向(
ltr:默认文本方向从左到右。
rtl:
文本方向从右到左)
<ul class="test">
<li class="ltr">
<strong>ltr:</strong>
<p>本段文字将按照从左到右的方向进行流动。</p>
</li>
<li class="rtl">
<strong>rtl:</strong>
<p>本段文字将按照从右到左的方向进行流动。</p>
</li>
</ul>.ltr p{direction:ltr;}
.rtl p{direction:rtl;}
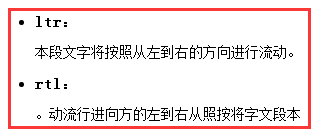
unicode-bidi 设置文本方向(和direction一起使用)
.ltr p{direction:ltr;}
.rtl p{direction:rtl;unicode-bidi:bidi-override;}
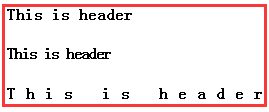
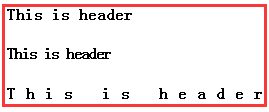
letter-spacing 字符间距(可正负,px em)


word-spacing 字间距(每个单词之间的距离,可正负,px em; 对中文无效)


text-indent 首行缩进(2em)
text-transform 元素中的字母(大小写)
-
capitalize(首字母大写) -
uppercase(字母全部大写) -
lowercase(字母全部小写)
white-space 元素中空白的处理方式(nowrap等)
text-shadow 向文本添加阴影(1px 1px 2px #f00;阴影距离左边距离,距离上边距离,阴影范围大小,阴影颜色)
word-wrap 规定文本的换行规则(不会把单词拆开)
table
border-collapse: collapse;(折叠边框)
轮廓
outline outline-style outline-color outline-width
























 741
741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








