1、
HTML 不是一种编程语言,而是一种标记语言
HTML 链接是通过标签 来定义的。
HTML 图像是通过标签 来定义的
换行 br
HTML 元素可以设置属性,属性总是以名称/值对的形式出现,比如:name=“value”。
属性值应该始终被包括在引号内。 双引号是最常用的,不过使用单引号也没有问题。
《 hr 》 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
《b》 与《i》 定义粗体或斜体文本。
注释<! >
**超链接**可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。





、、、、、

、、、、、

、、、、



、、、、



、、、、、、、

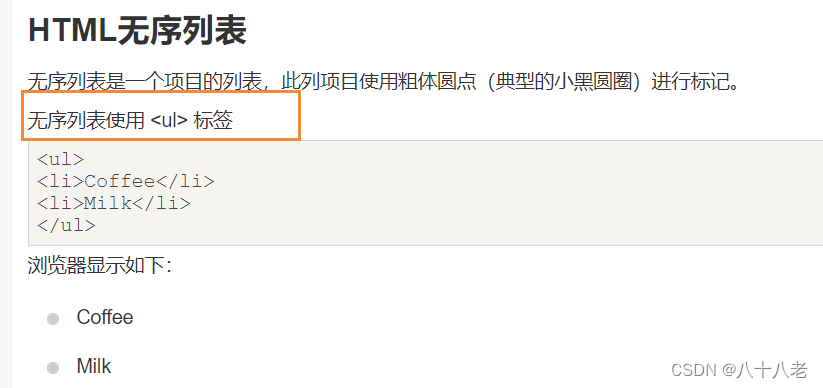
有序列表始于 <ol 标签。每个列表项始于 <li标签。
、、、、、、

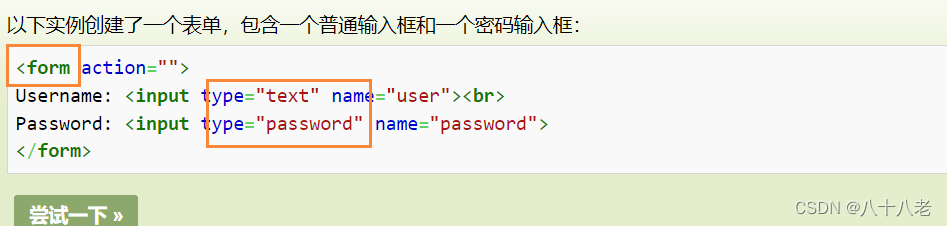
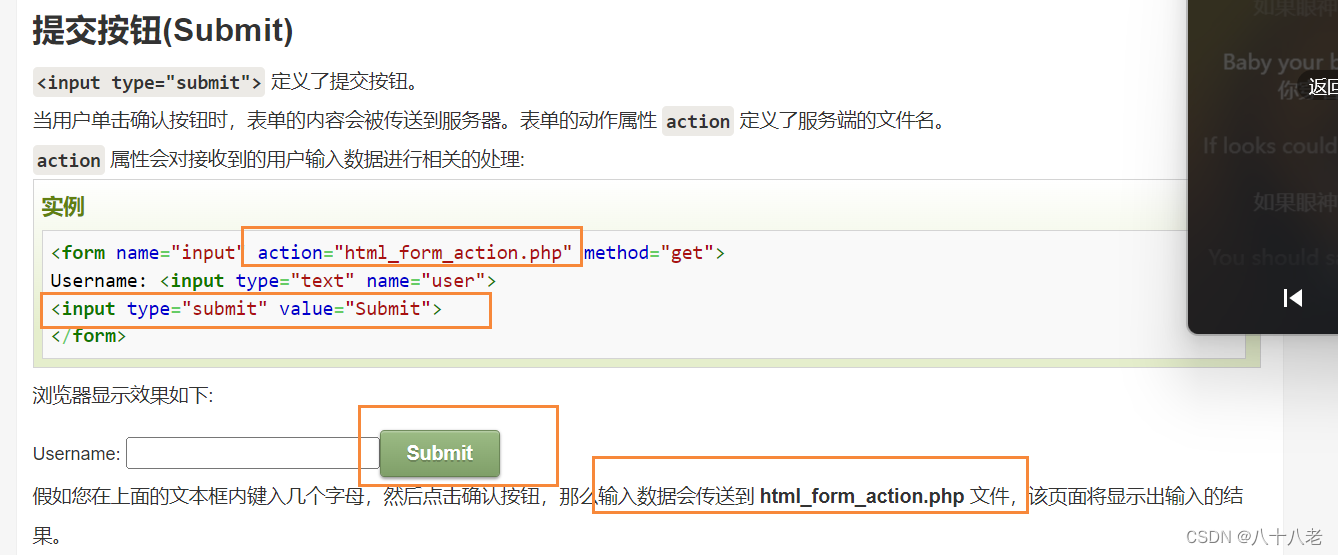
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。
我们可以使用 标签来创建表单:
、、、、

《input type=“checkbox” 》定义了复选框。

、、、、、

、、、、、
《script》 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
、、、、、
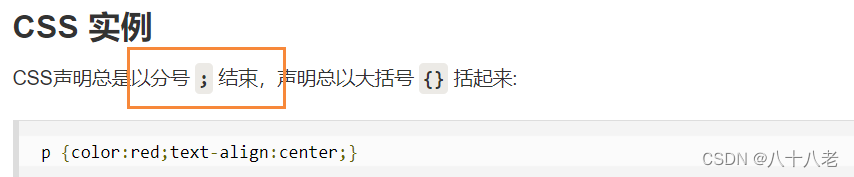
css


CSS注释以 /* 开始, 以 */ 结束
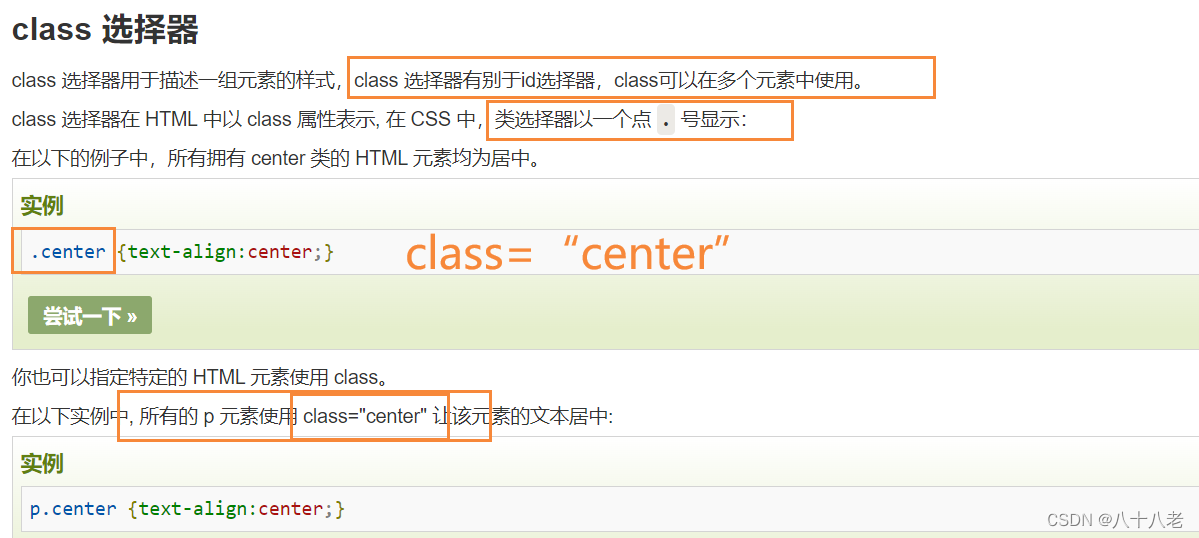
、、、、


多个 class 选择器可以使用空格分开
《p class=“center color”》段落居中,颜色为红色。
、、、、、、、
background-color 属性定义了元素的背景颜色
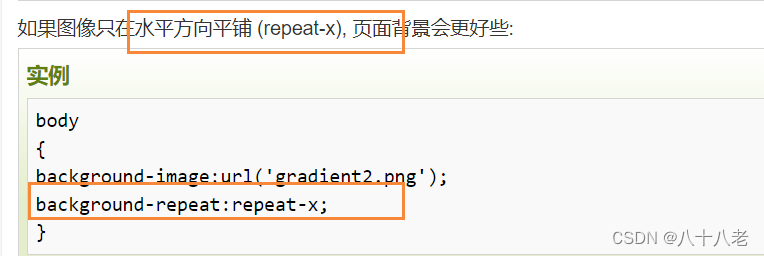
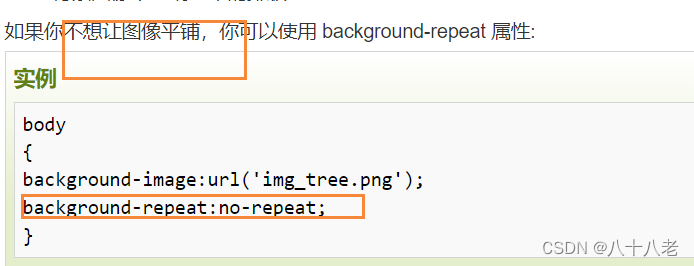
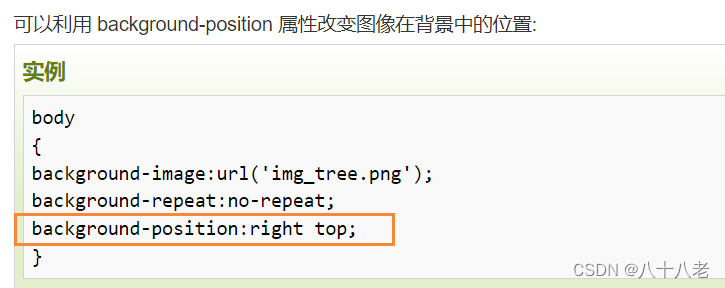
background-image 属性描述了元素的背景图像. body
{background-image:url(‘paper.gif’);}



、、、、

、、、、、、
第二天
加粗样式


文本缩进属性是用来指定文本的第一行的缩进。
实例
p {text-indent:50px;}设置字体大小像素
设置文字的大小与像素,让您完全控制文字大小:
实例
h1 {font-size:40px;}
用em来设置字体大小
1em的默认大小是16px
h1 {font-size:2.5em;} /* 40px/16=2.5em */


背景颜色
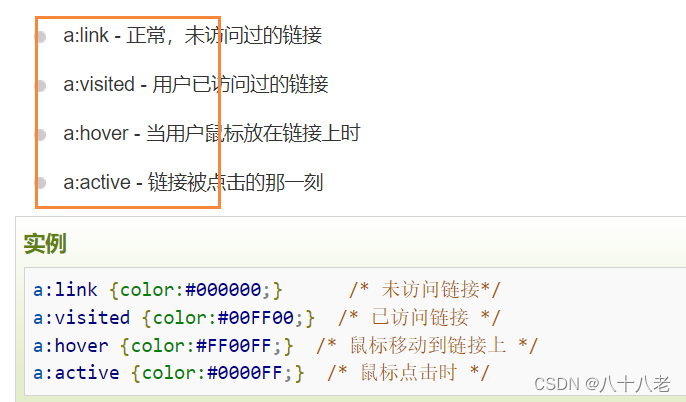
背景颜色属性指定链接背景色:
实例
a:link {background-color:#B2FF99;}
、、、、
list-style-type属性指定列表项标记的类型是:
实例
ul.a {list-style-type: circle;}
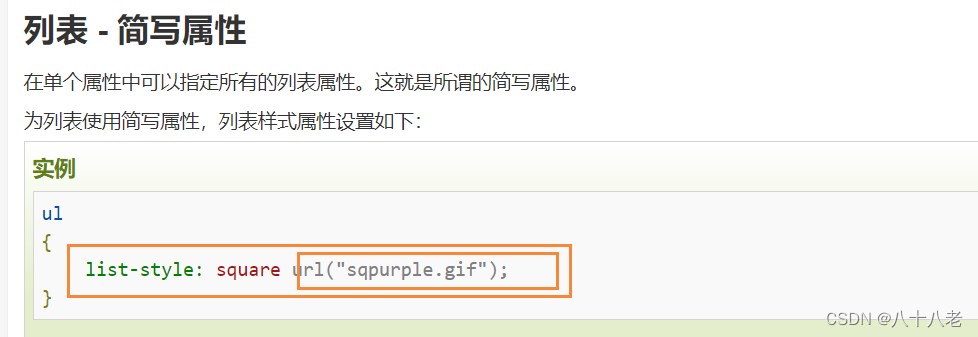
要指定列表项标记的图像,使用列表样式图像属性:
实例
ul
{
list-style-image: url(‘sqpurple.gif’);
}




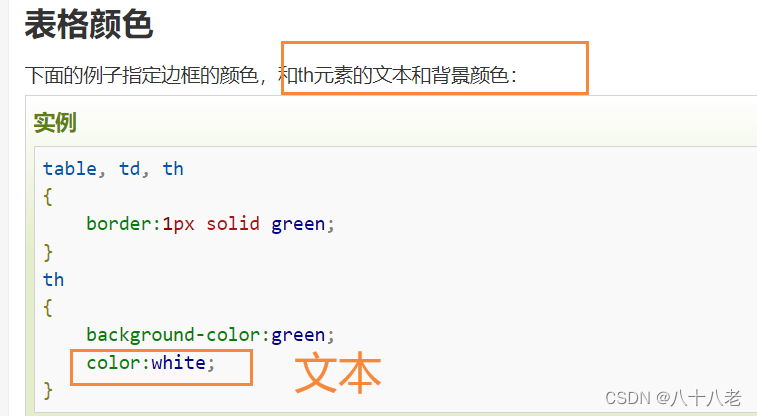
表格填充
如需控制边框和表格内容之间的间距,应使用td和th元素的填充属性:
实例
td
{
padding:15px;
}

、、、、



、、、、、
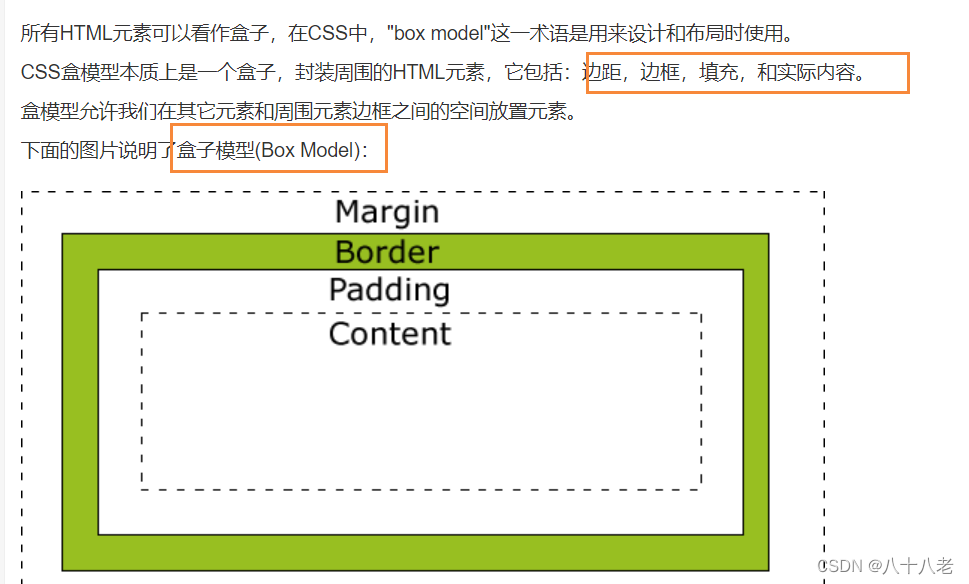
加粗样式
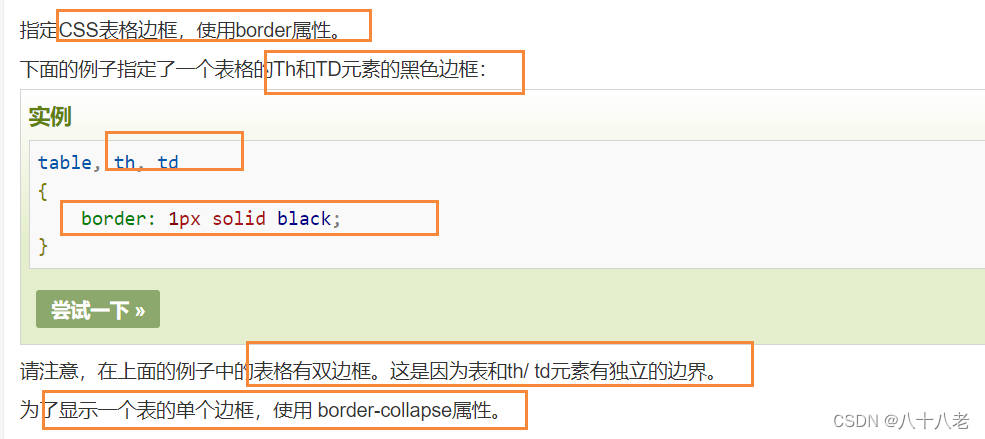
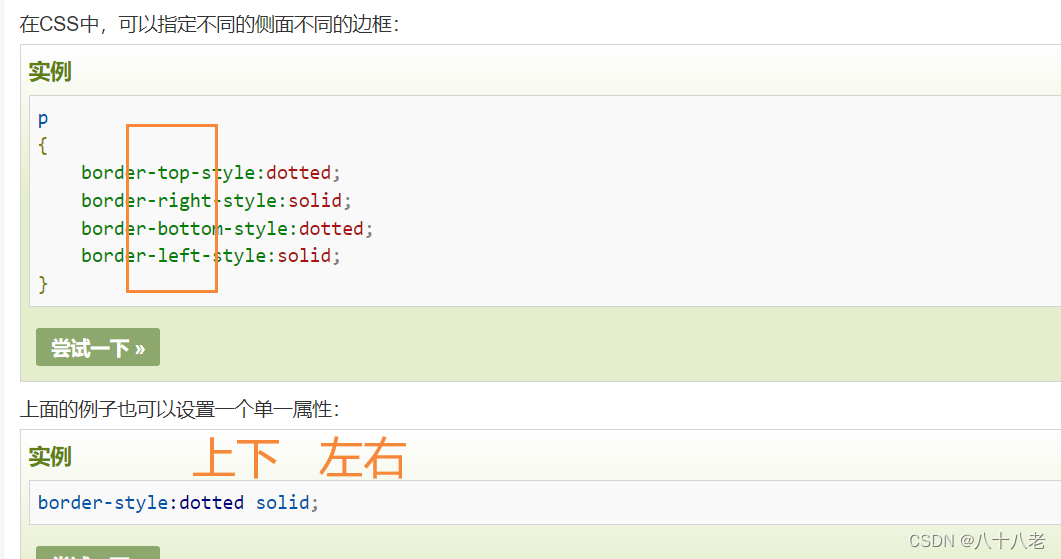
边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式、
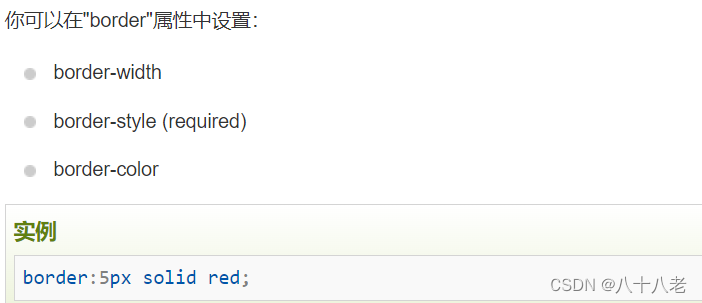
border-width 属性为边框指定宽度。
border-color属性用于设置边框的颜色。
solid: 定义实线边框
none: 默认无边框
“border-width” 属性 如果单独使用则不起作用。要先使用 “border-style” 属性来设置边框。
border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
border-width可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。


、、、、



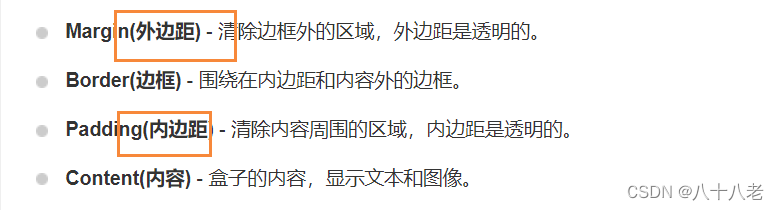
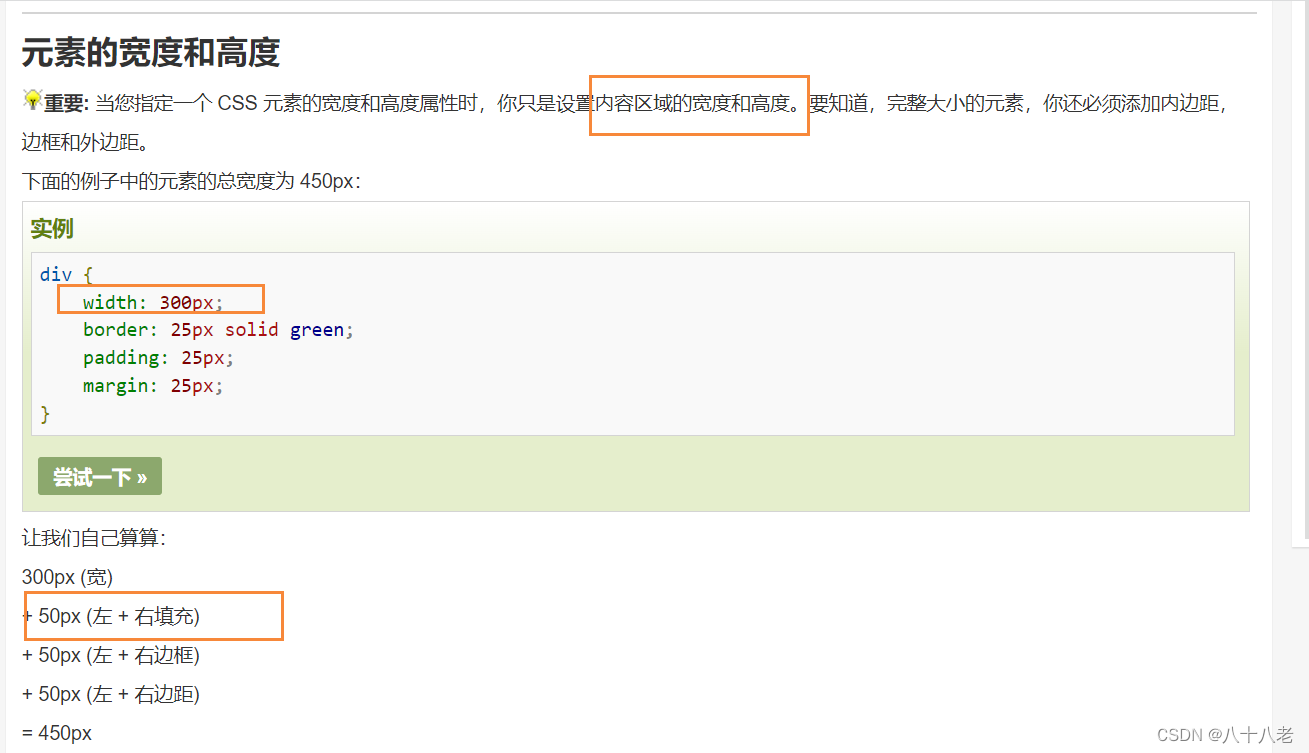
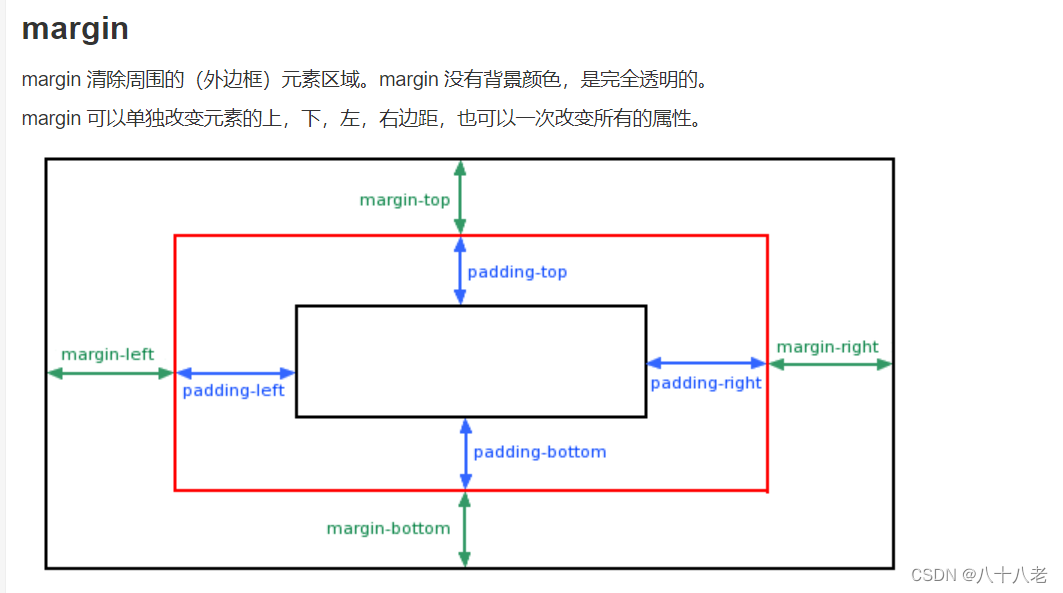
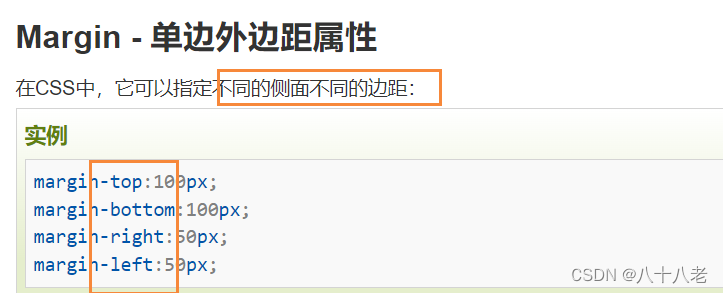
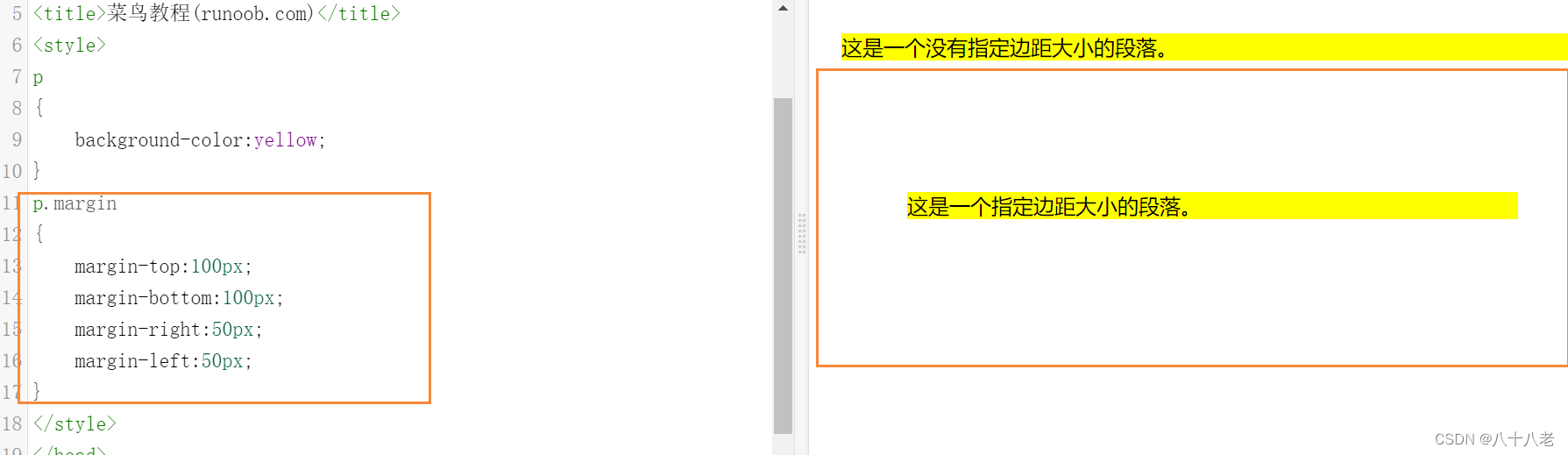
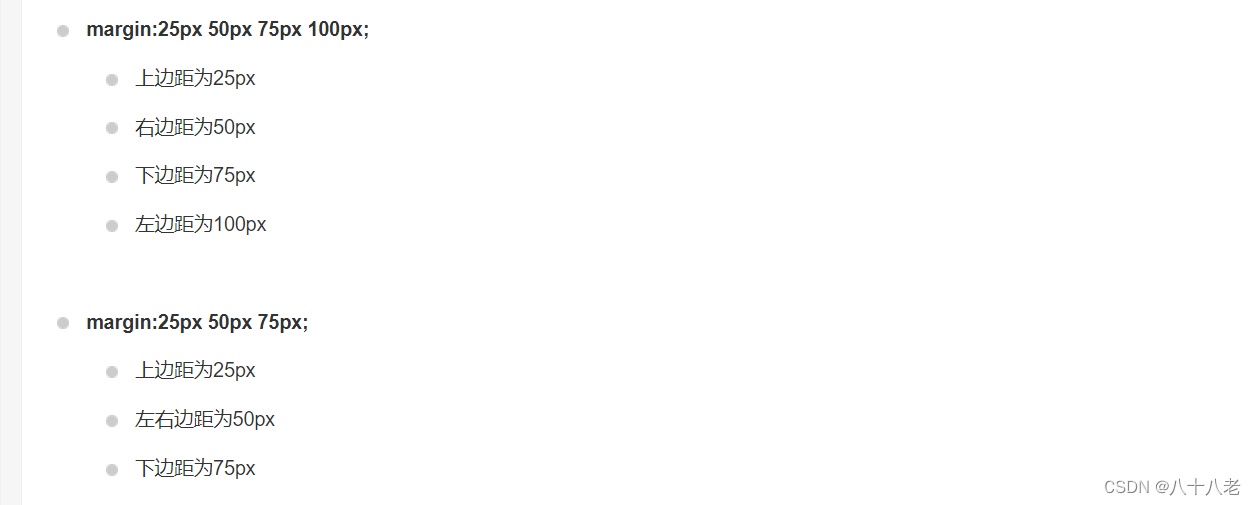
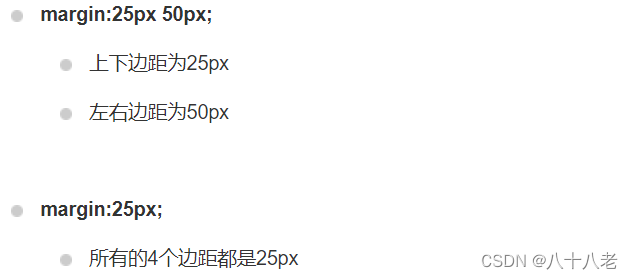
所有边距属性的简写属性是 margin :




分组选择器:
实例
h1,h2,p
{
color:green;
}
.marked p{ }: 为所有 class=“marked” 元素内的 p 元素指定一个样式。
p.marked{ }: 为所有 class=“marked” 的 p 元素指定一个样式。
、、、、、、
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
、、、、、
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
h1
p
div
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
<span
<a
把列表项显示为内联元素:
实例
li {display:inline;}
把span元素作为块元素:
实例
span {display:block;}
、、、、、、、
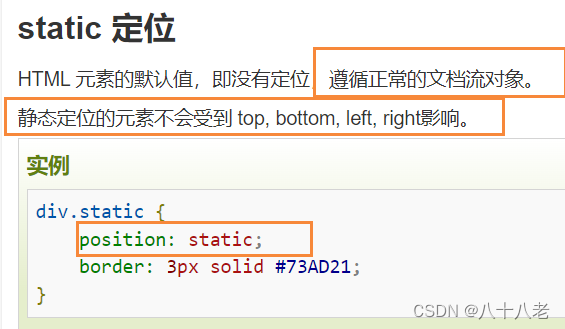
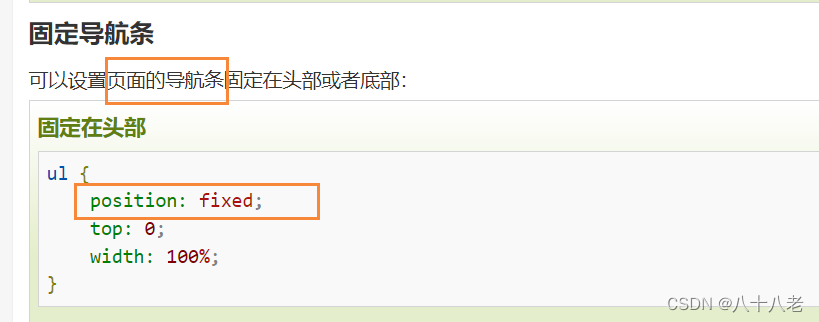
position 属性指定了元素的定位类型。
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性


、、、、
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow: scroll;
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
、、、、、、
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。

彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
使用 clear 属性往文本中添加图片廊:
实例
.text_line
{
clear:both;
}
、、、、

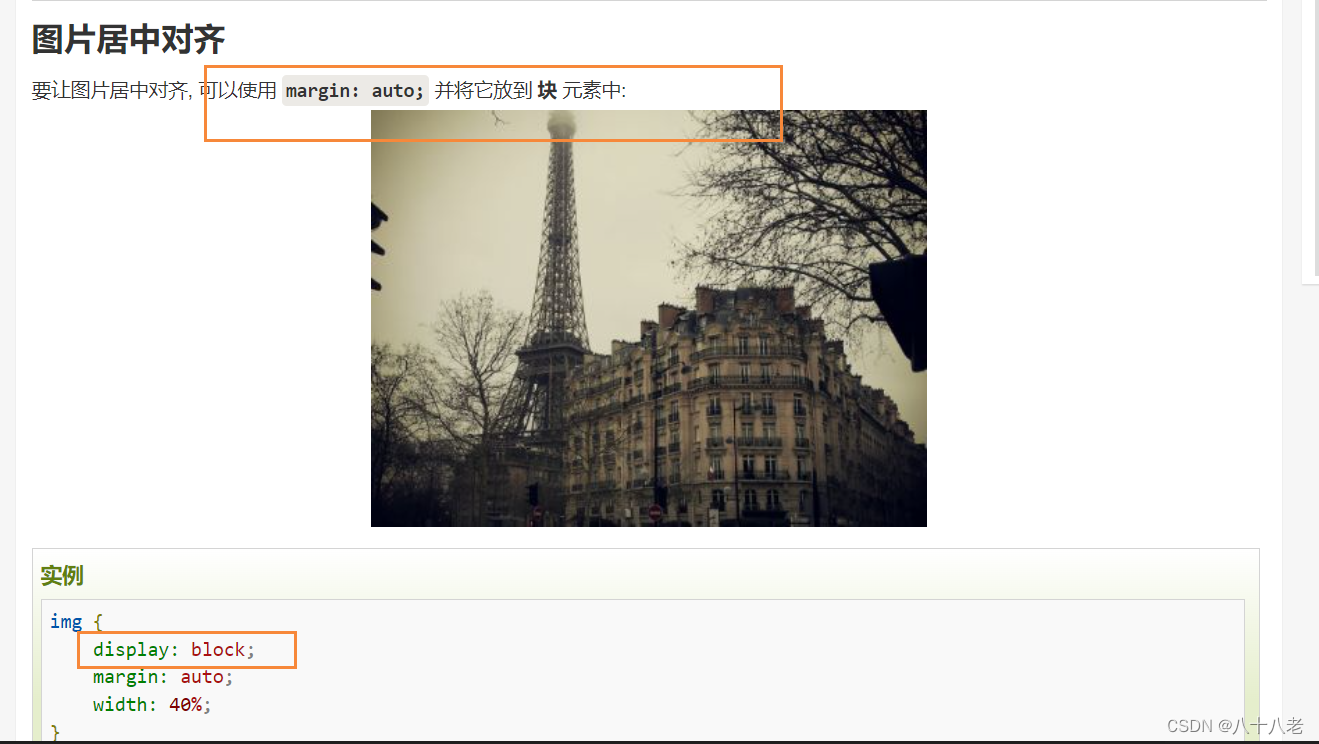
margin: auto;
如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。
、
、、、、
当使用 position 来对齐元素时, 通常 元素会设置 margin 和 padding 。
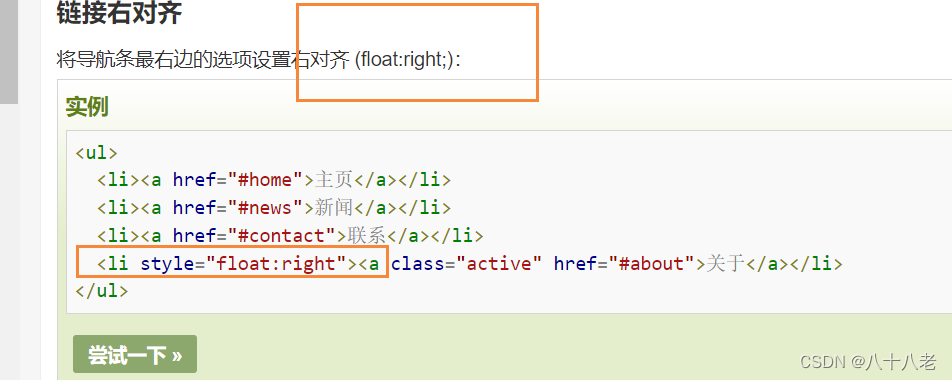
左右对齐 - 使用 float 方式
我们也可以使用 float 属性来对齐元素:
实例
.right {
float: right;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
、、、、

如果要水平和垂直都居中,可以使用 padding 和 text-align: center:
、、、、、





first-line 伪元素
“first-line” 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 “first-line” 伪元素中的样式对 p 元素的第一行文本进行格式化:
实例
p:first-line
:“first-line” 伪元素只能用于块级元素。
:first-letter 伪元素
“first-letter” 伪元素用于向文本的首字母设置特殊样式:
伪元素和CSS类
p.article:first-letter {color:#ff0000;}
文章段落
上面的例子会使所有 class 为 article 的段落的首字母变为红色。

导航栏=链接列表
导航条基本上是一个链接列表,所以使用
- 和
- 元素非常有意义:
水平导航栏
有两种方法创建横向导航栏。使用**内联(inline)**或浮动(float)的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。
内联列表项
建立一个横向导航栏的方法之一是指定元素, 下述代码是标准的内联:
实例
li
{
display:inline;
}
这里是引用
浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动
- 元素,并指定为 元素的宽度:
-
实例
li
{
float:left;
}
a
{
display:block;
width:60px;
}


























 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








