1、made







\\
中括号代表可选参数




、、、、
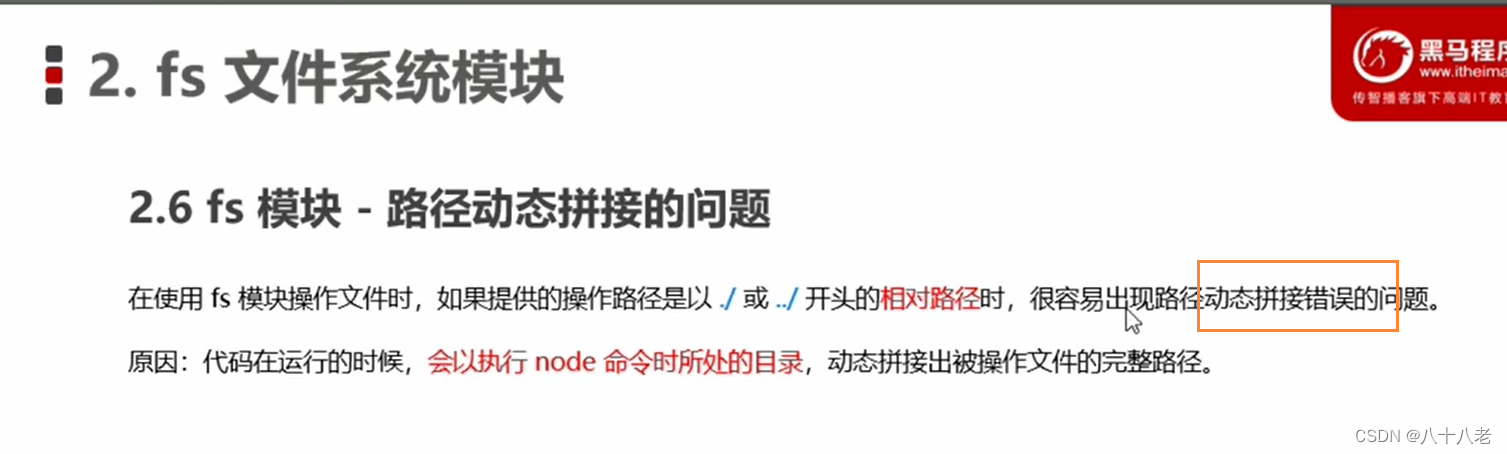
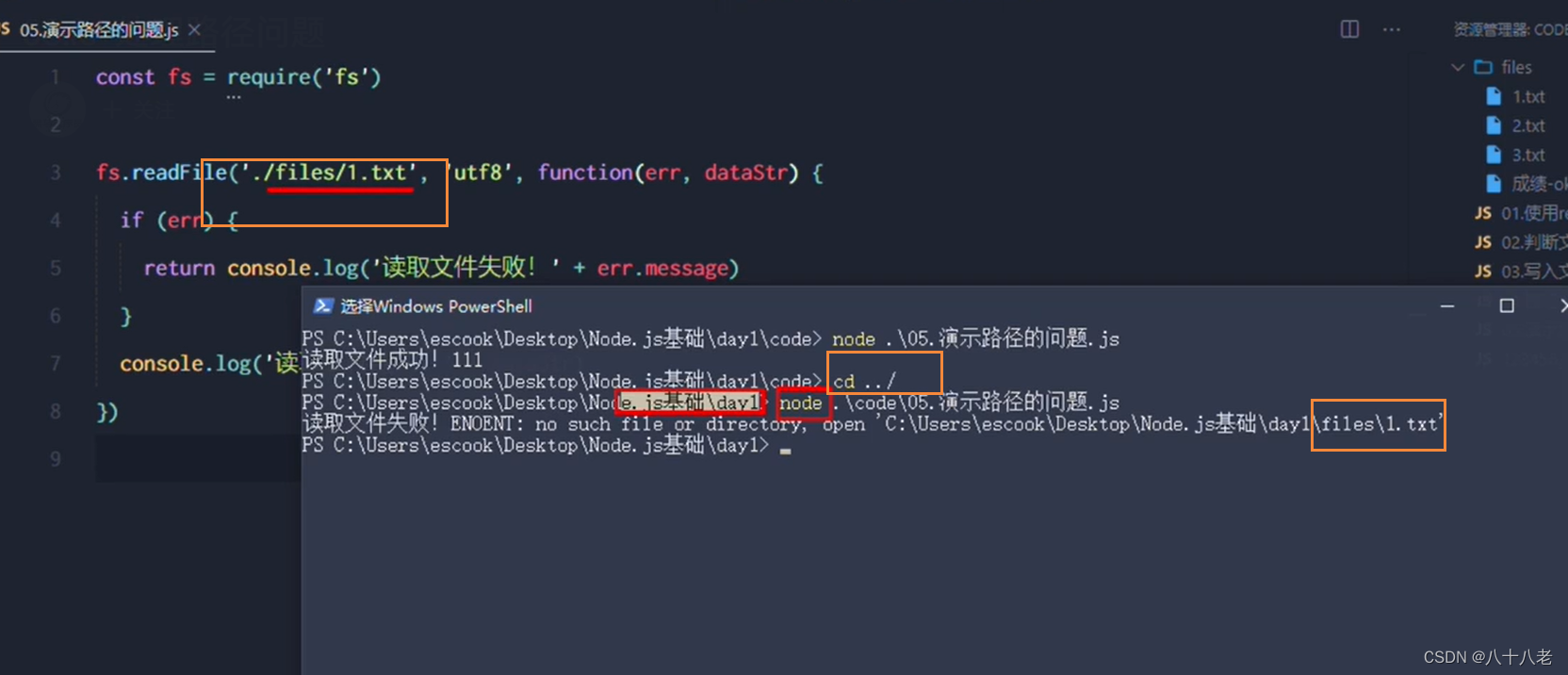
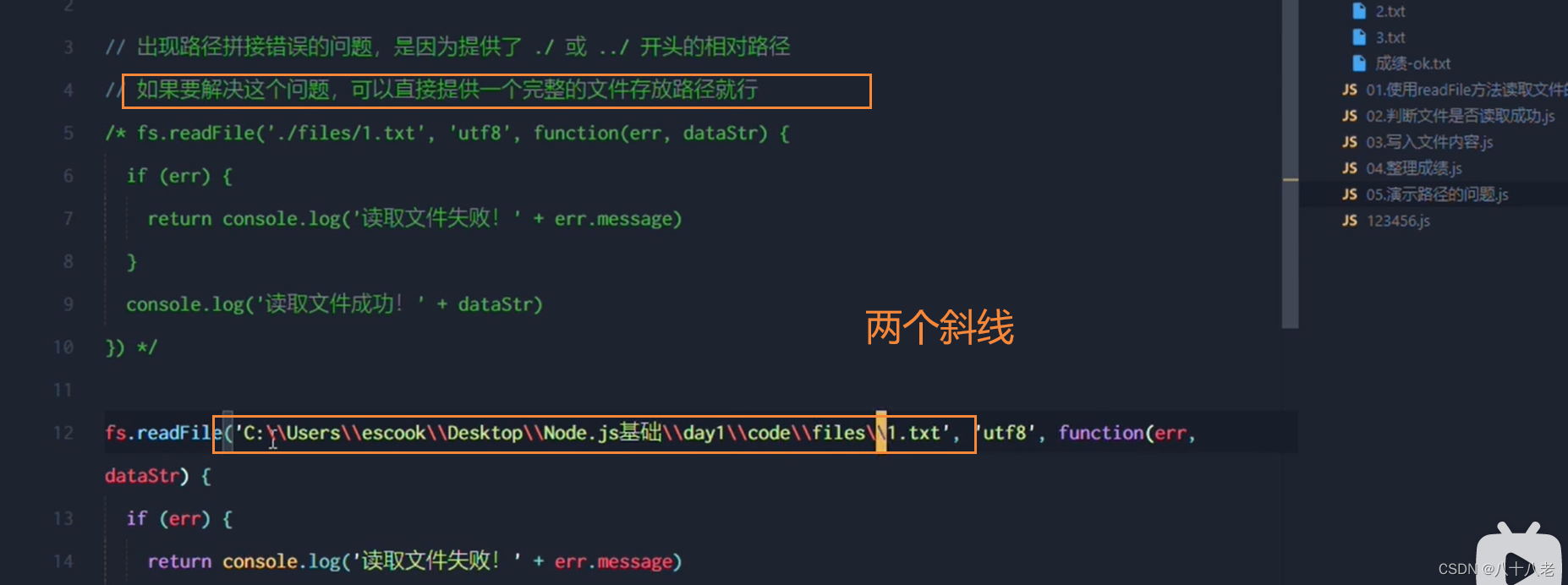
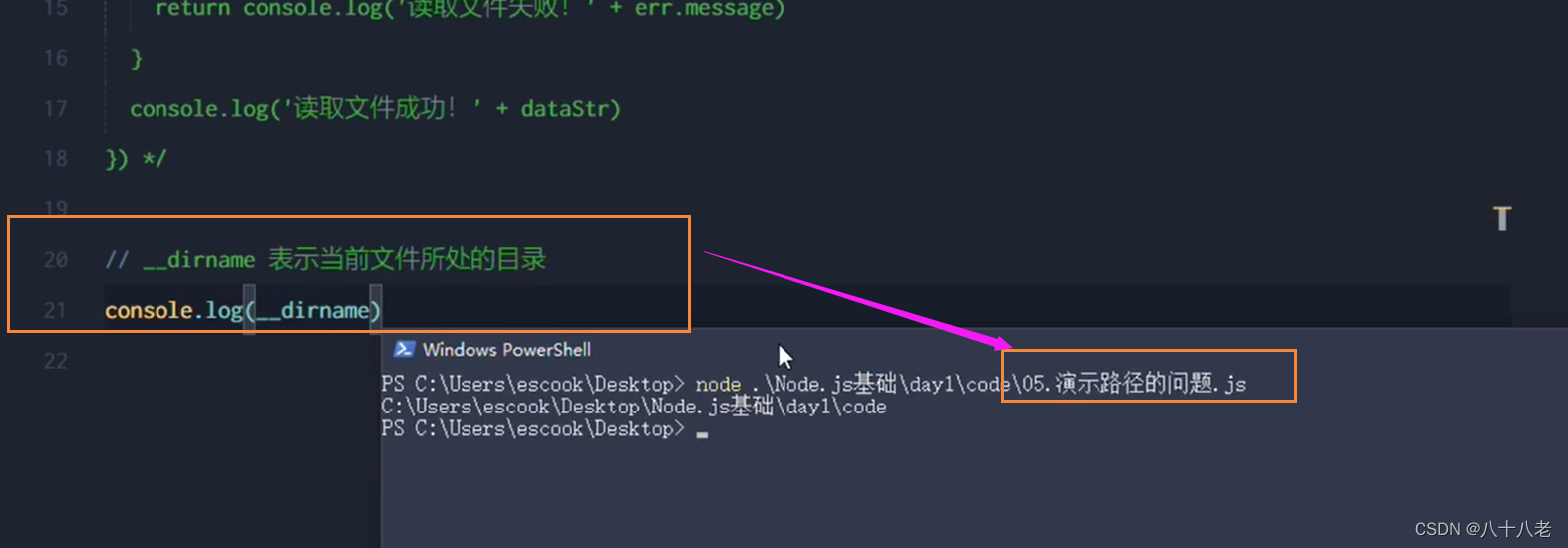
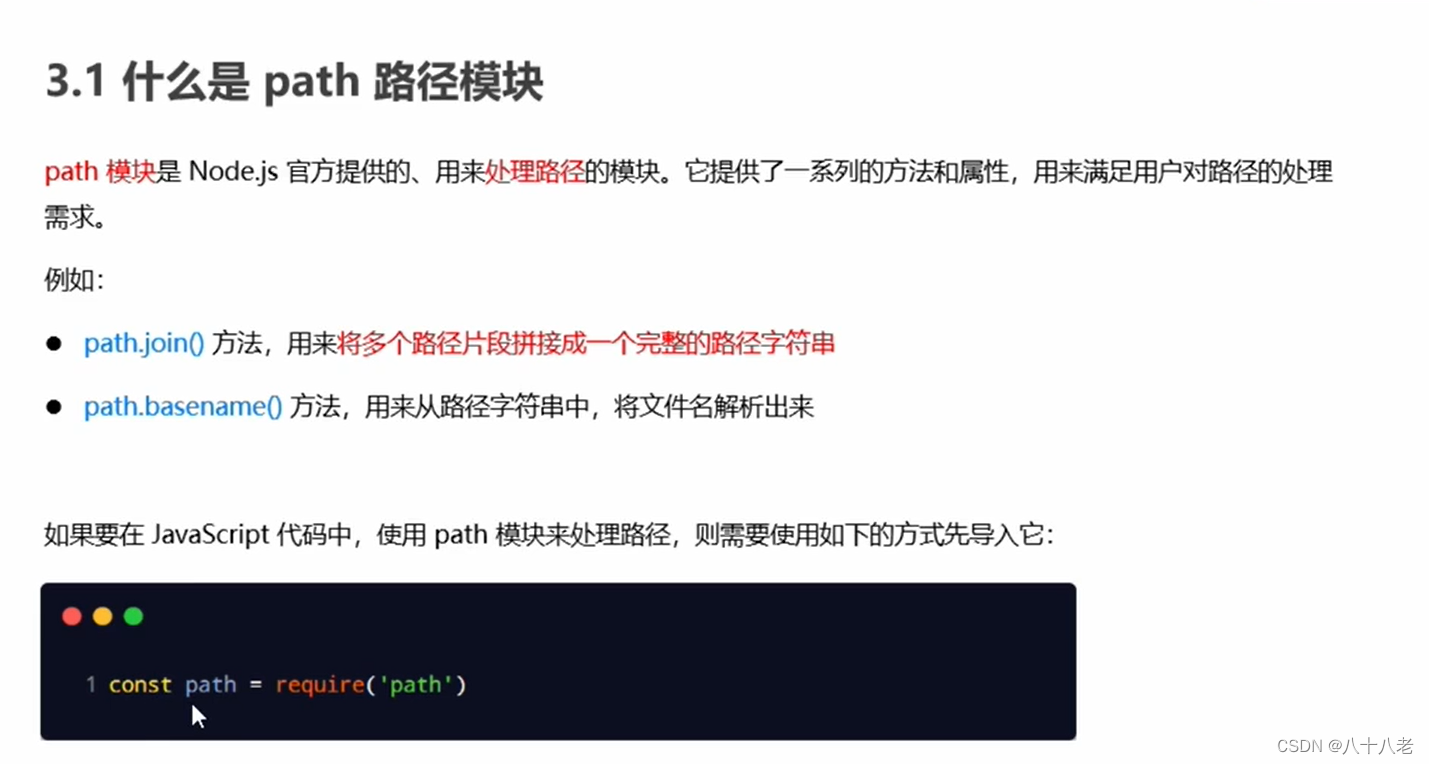
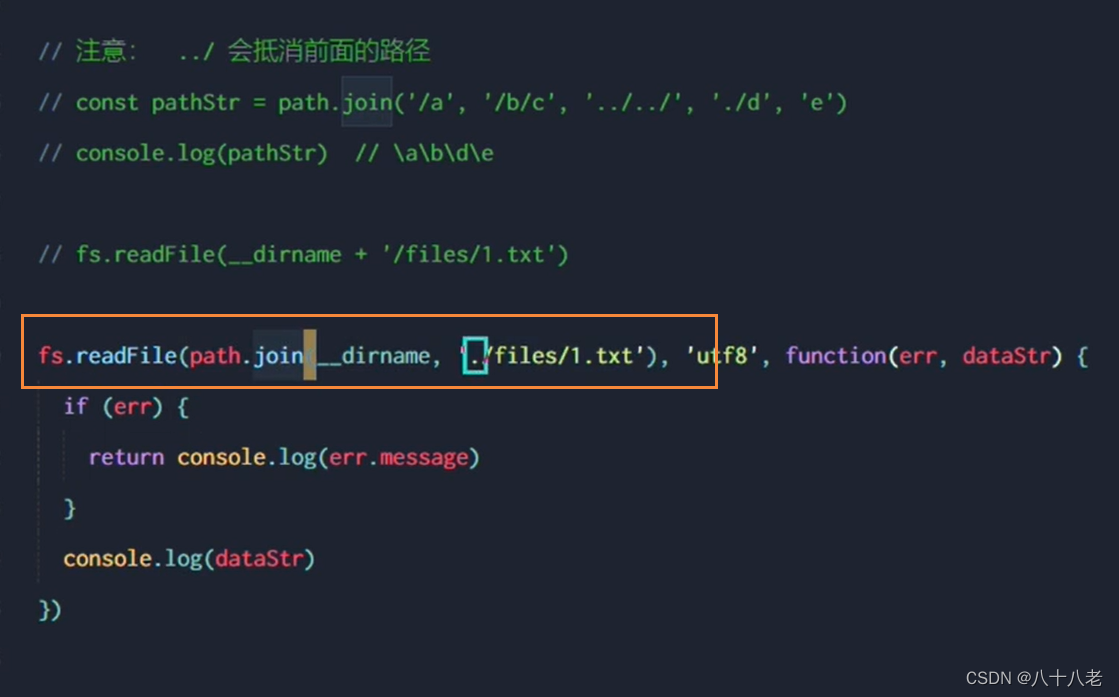
使用path模块处理路径拼接问题





、、、、





将/进行转义/



、、、、
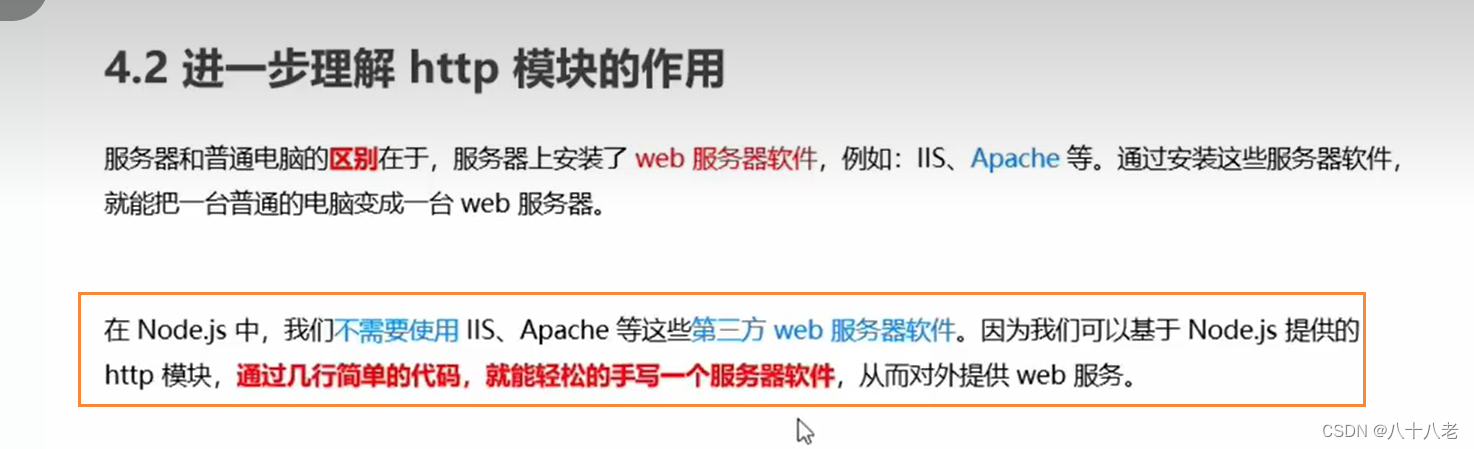
http模块 web服务器





、、、
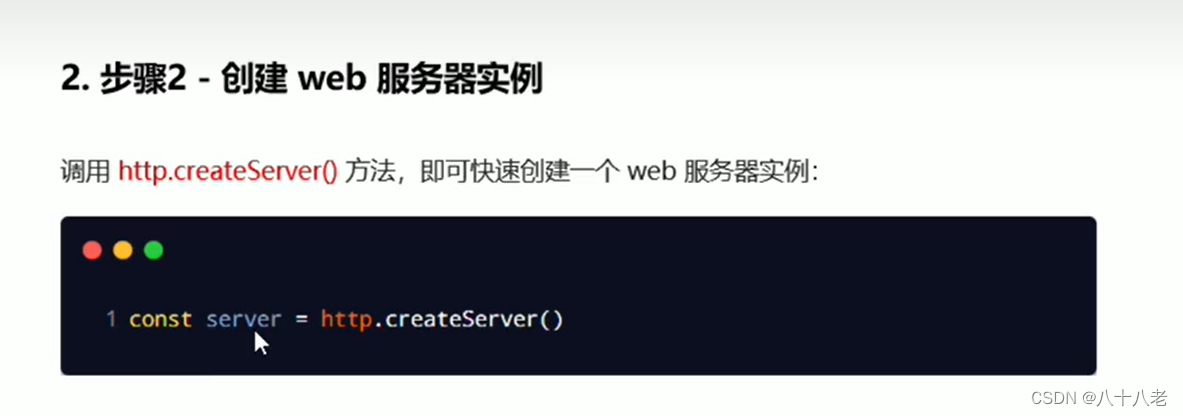
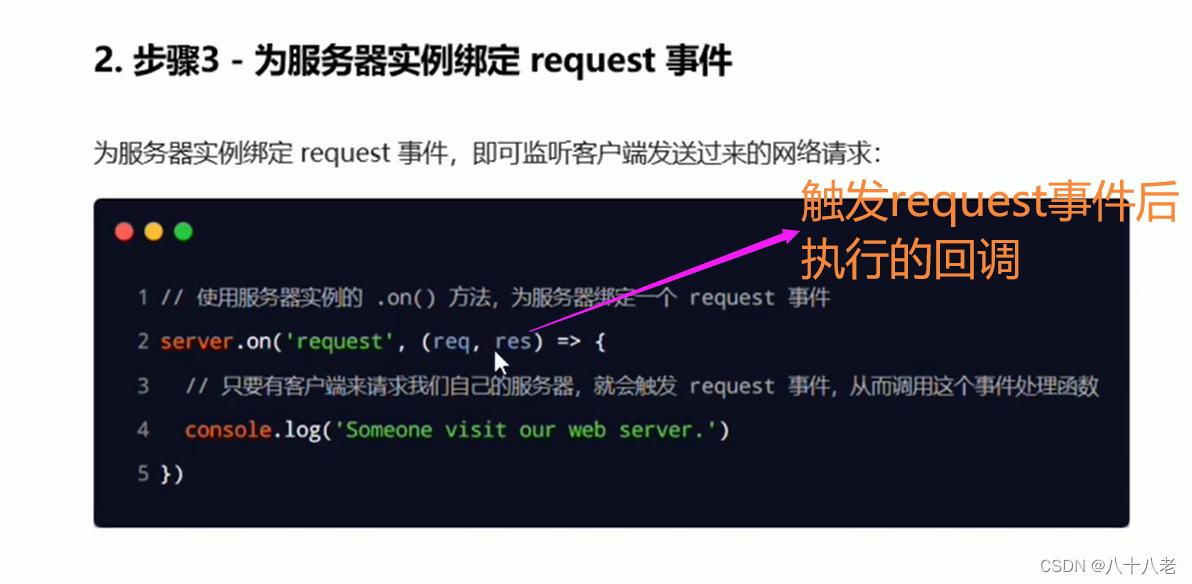
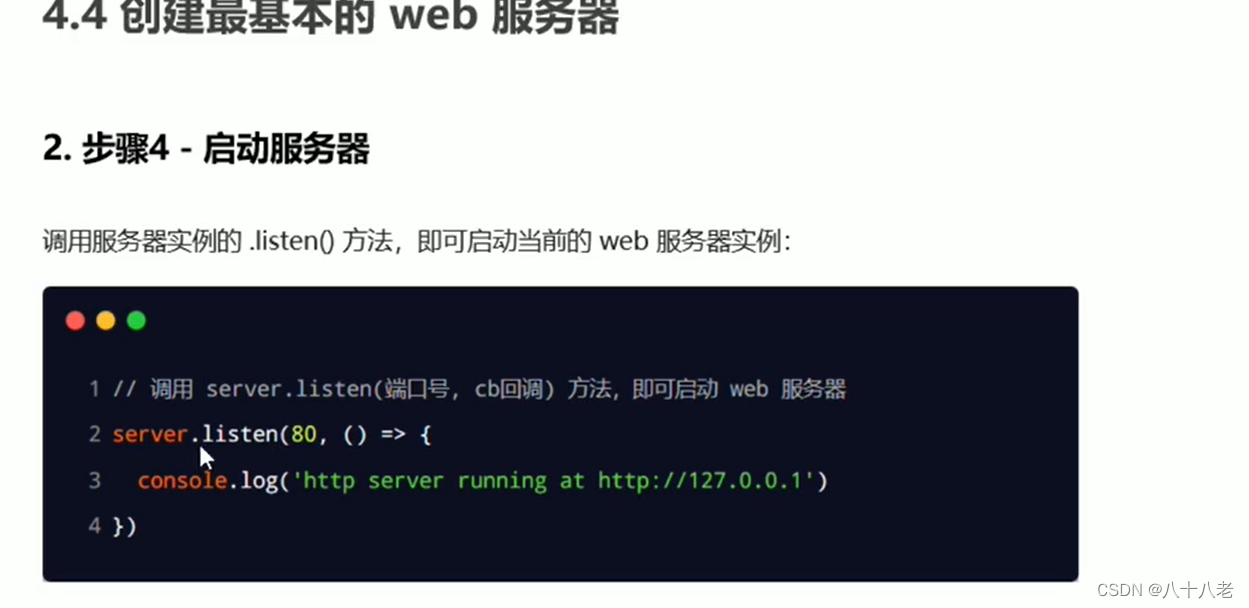
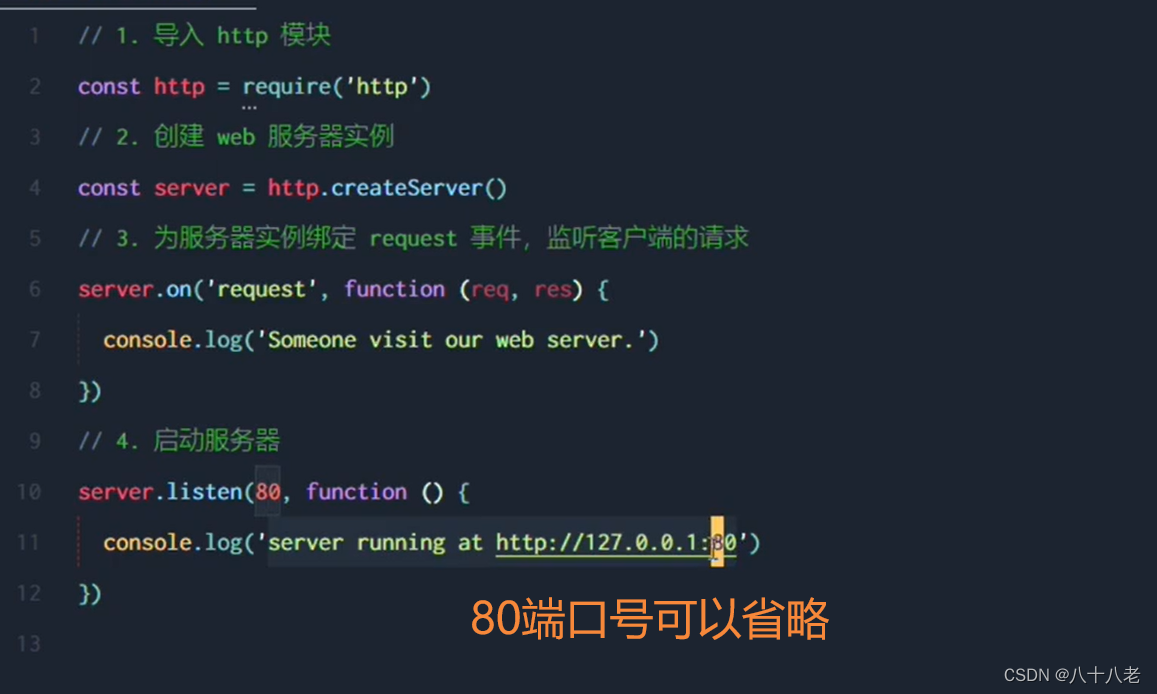
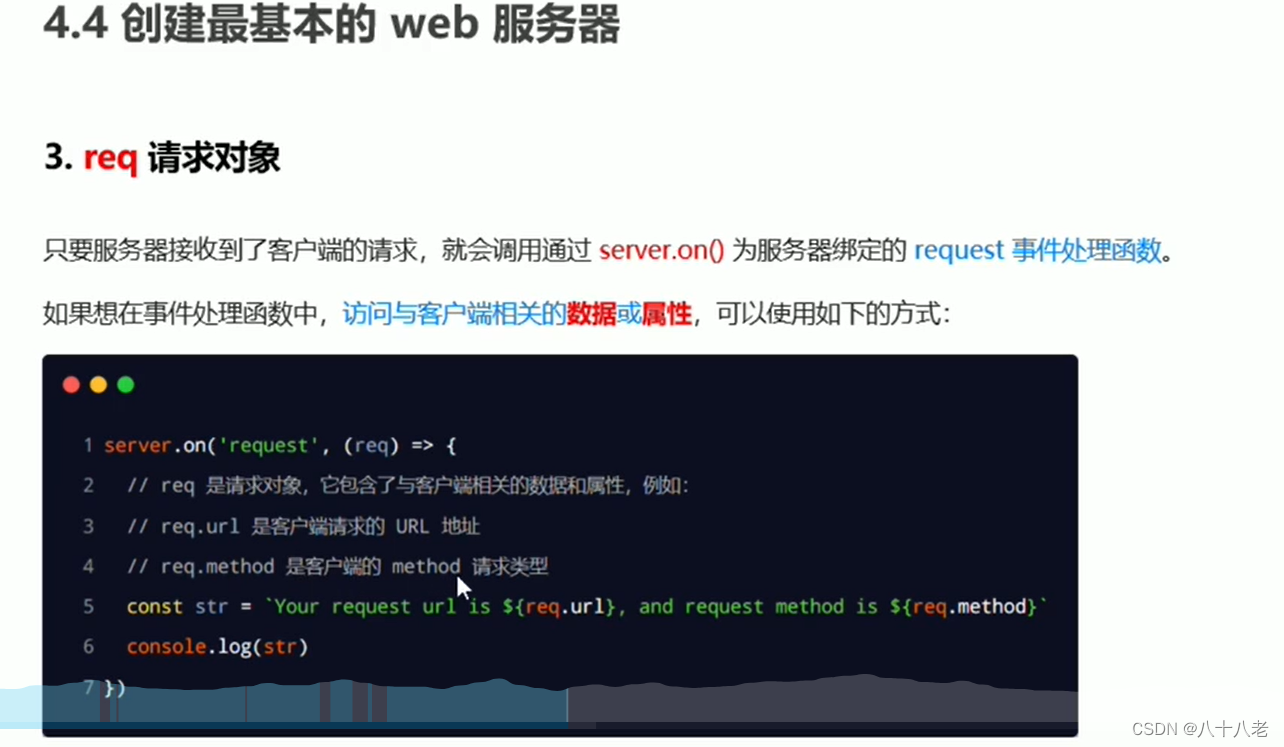
创建最基本的web服务器





我表示醉了,之前都没有学到,难怪我学得糊里糊涂

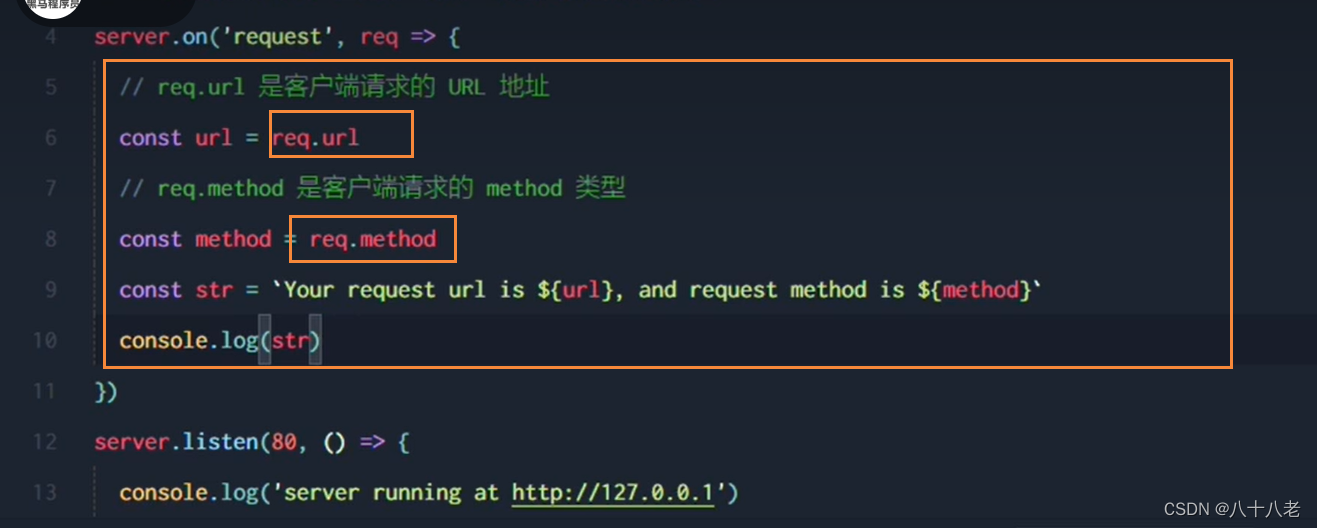
req客户端

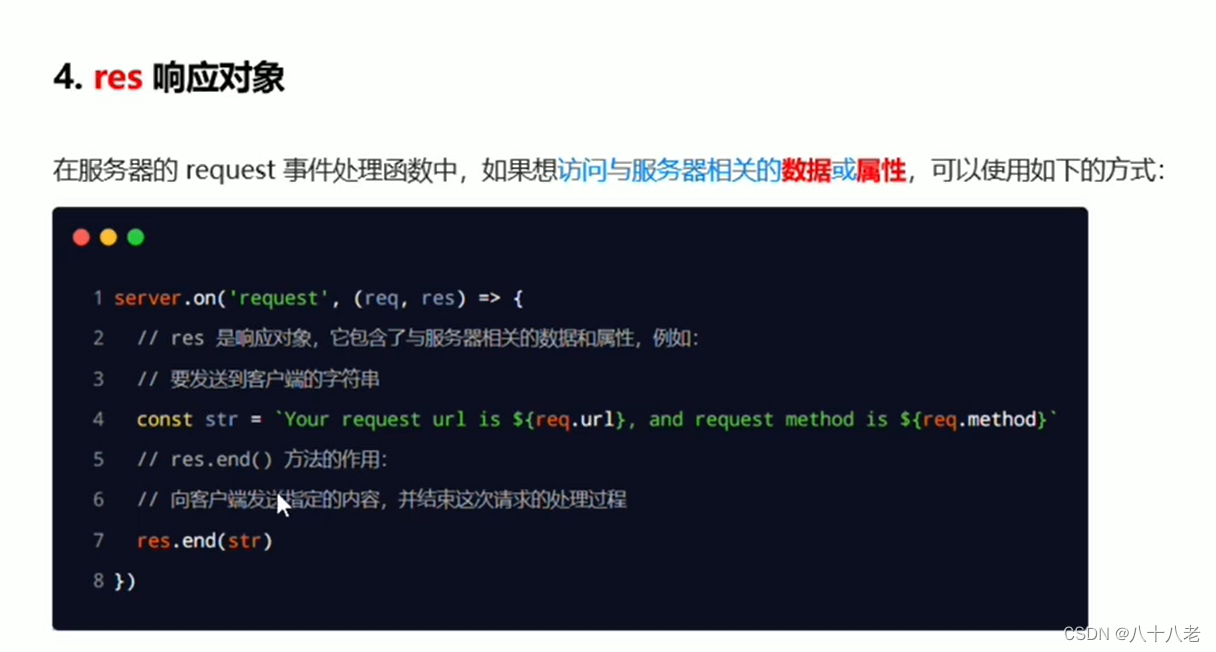
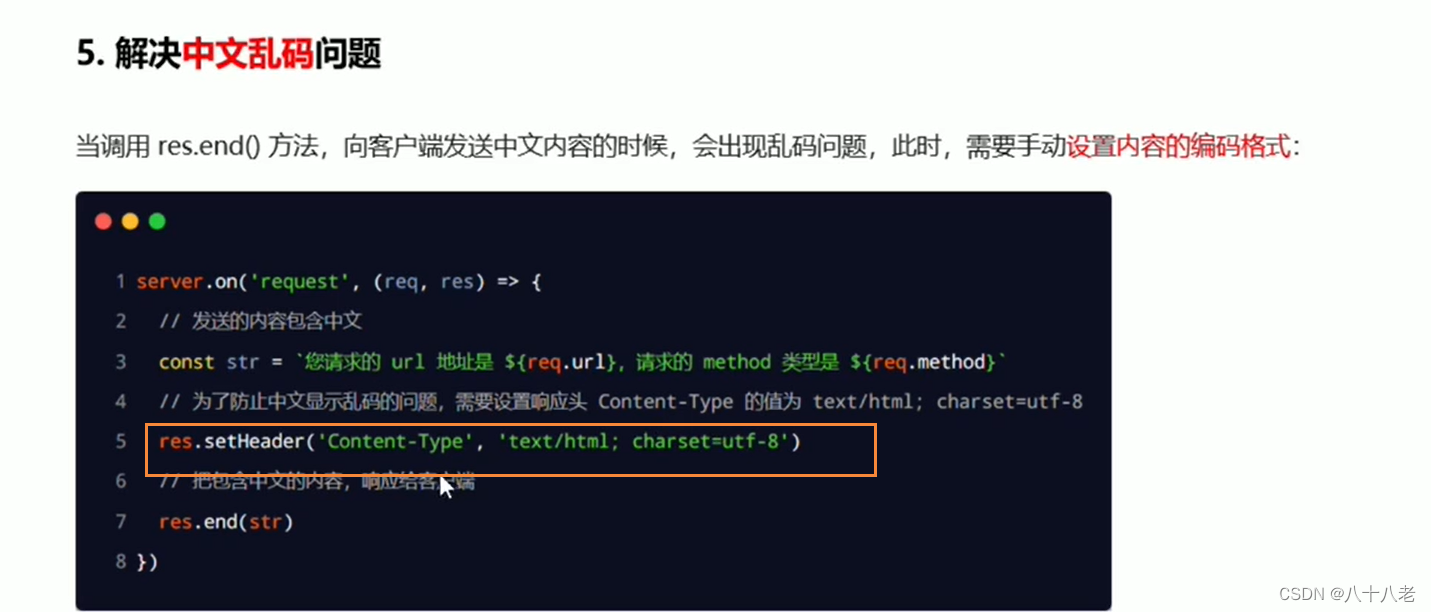
res服务端内容
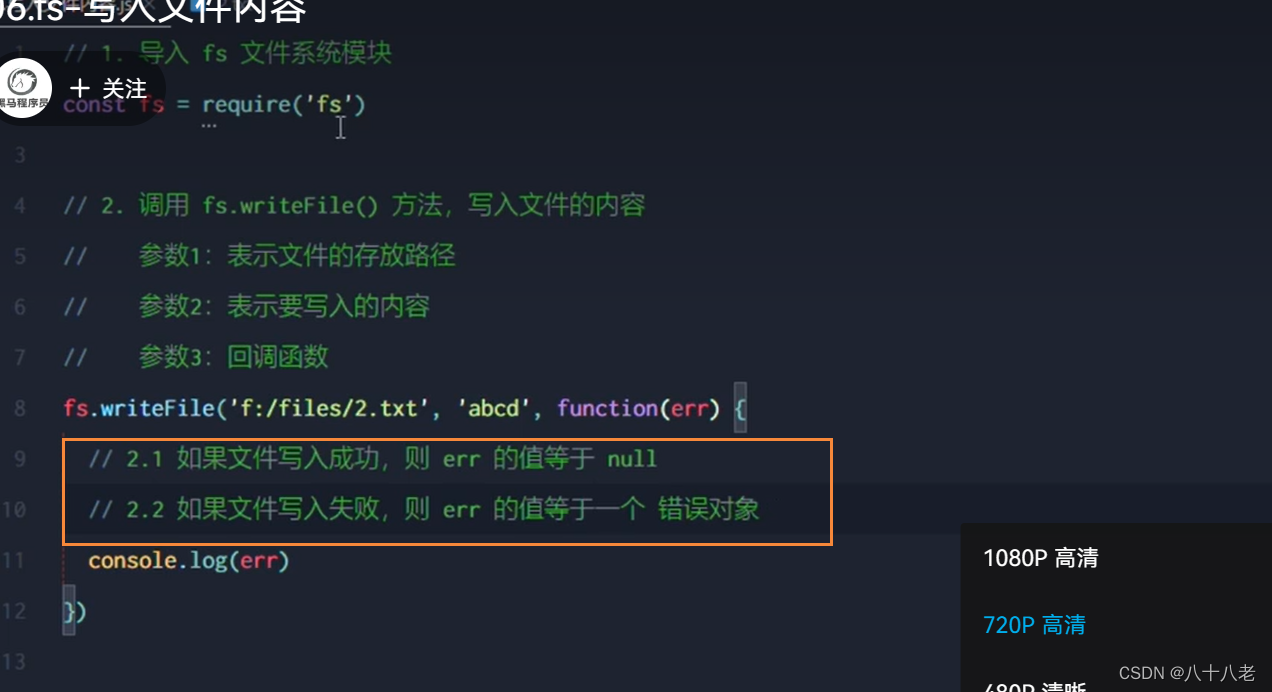
res . end()方法的作用:
向客户端发送指定的内容,并结束这次请求的处理过程


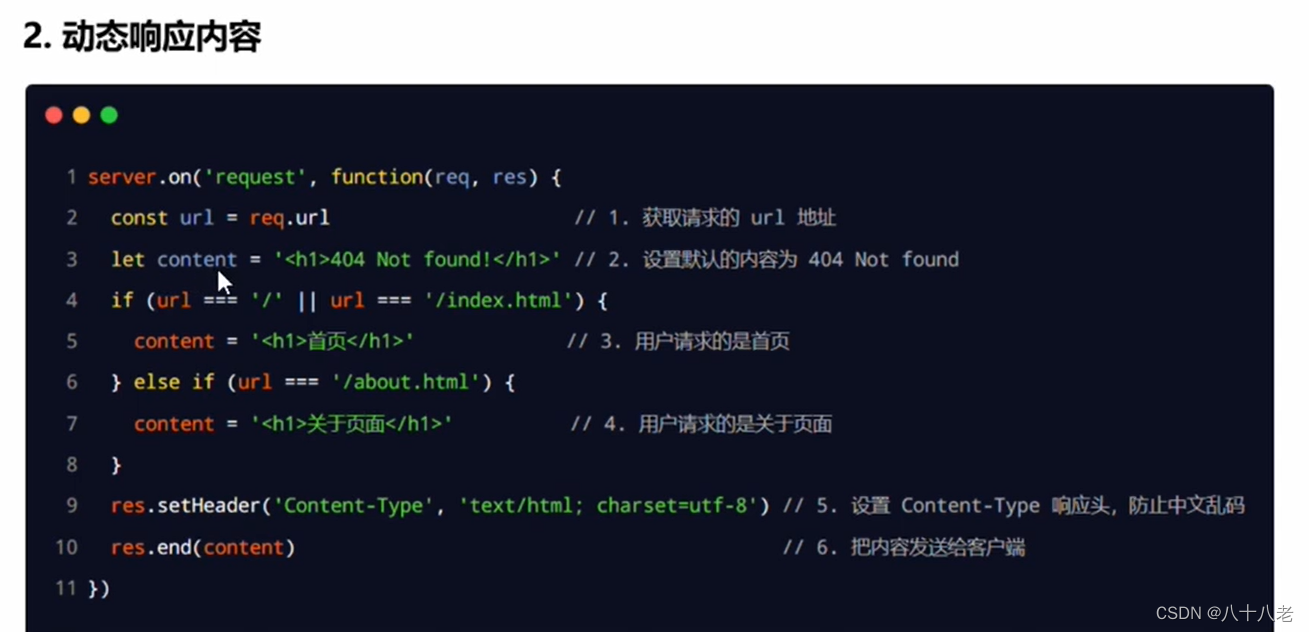
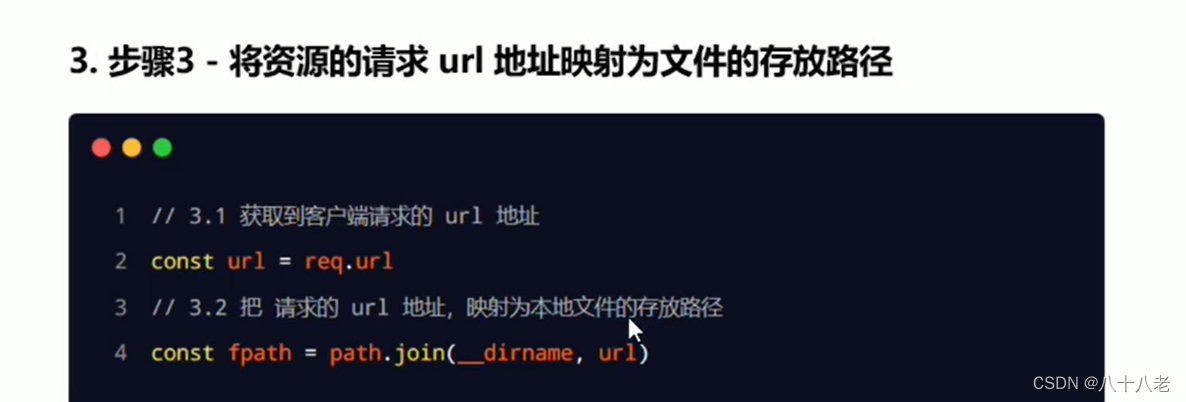
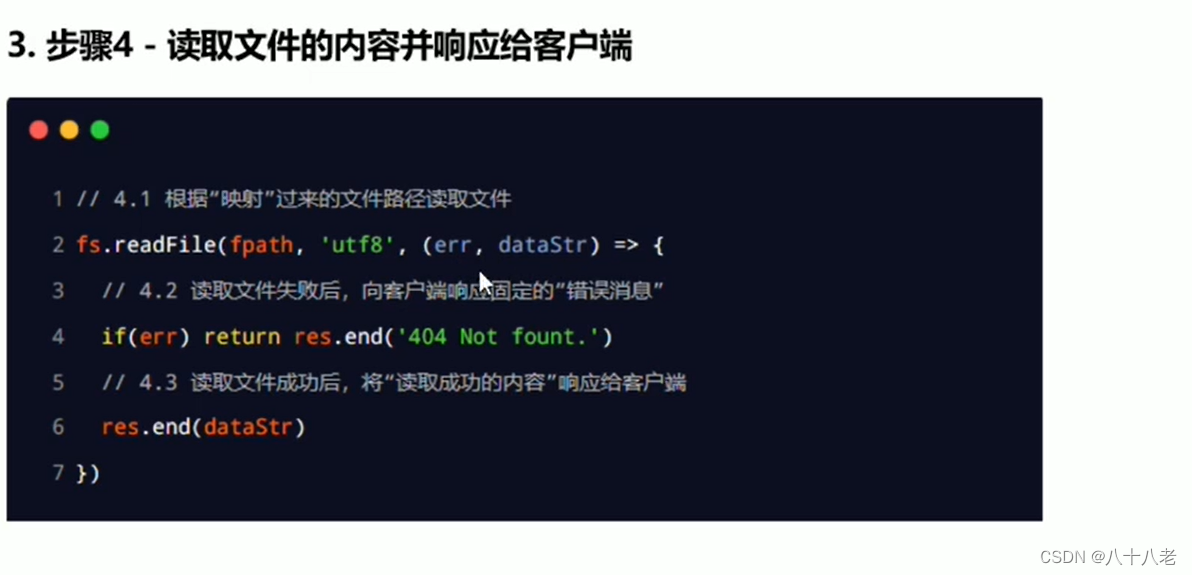
根据不同的url响应不同的内容







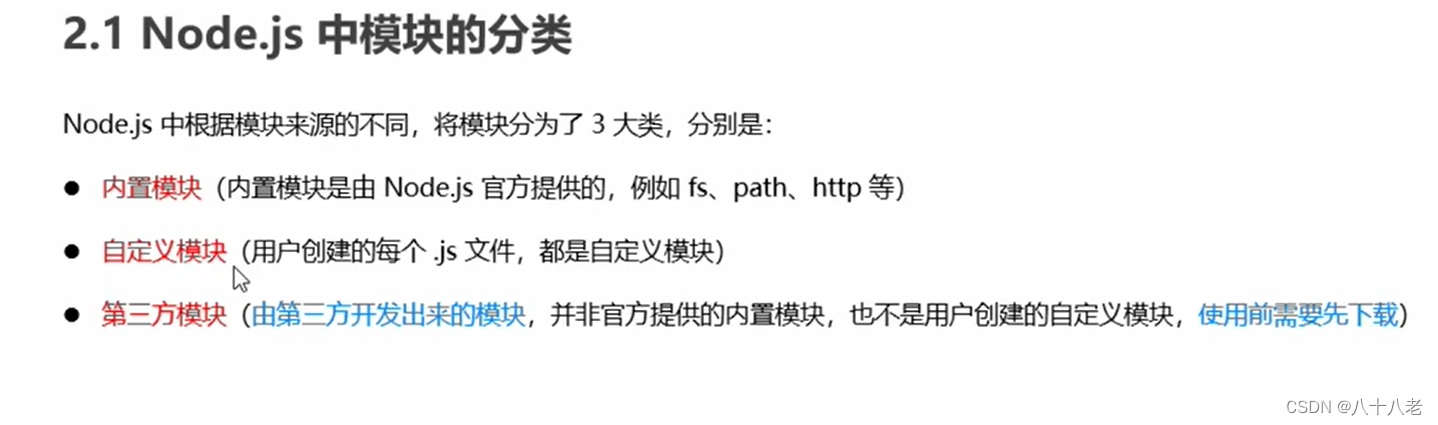
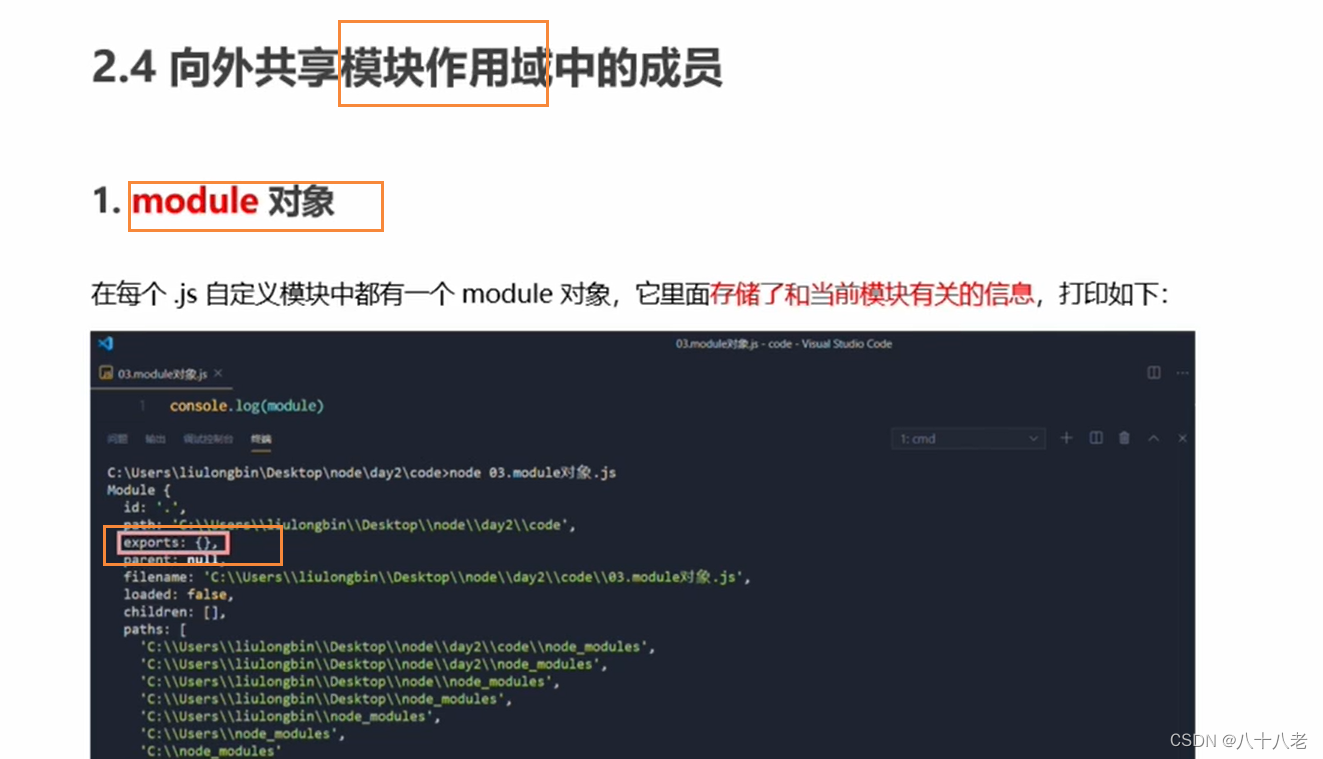
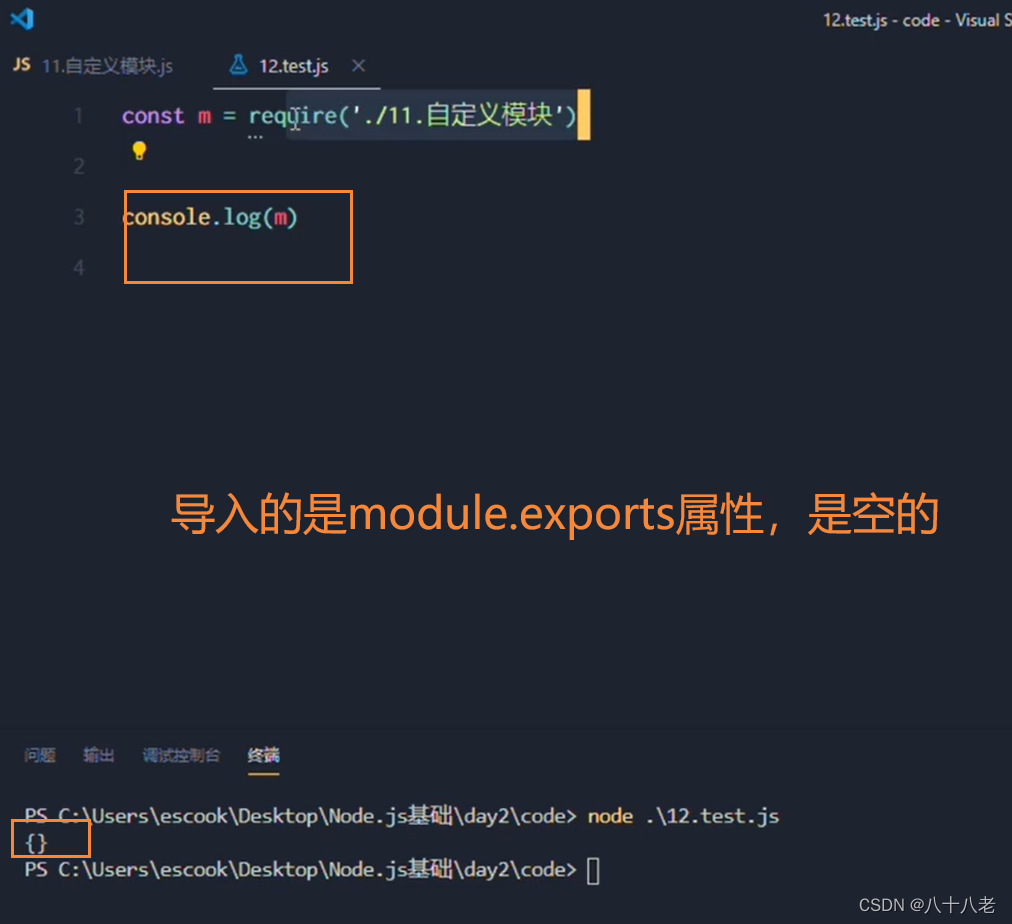
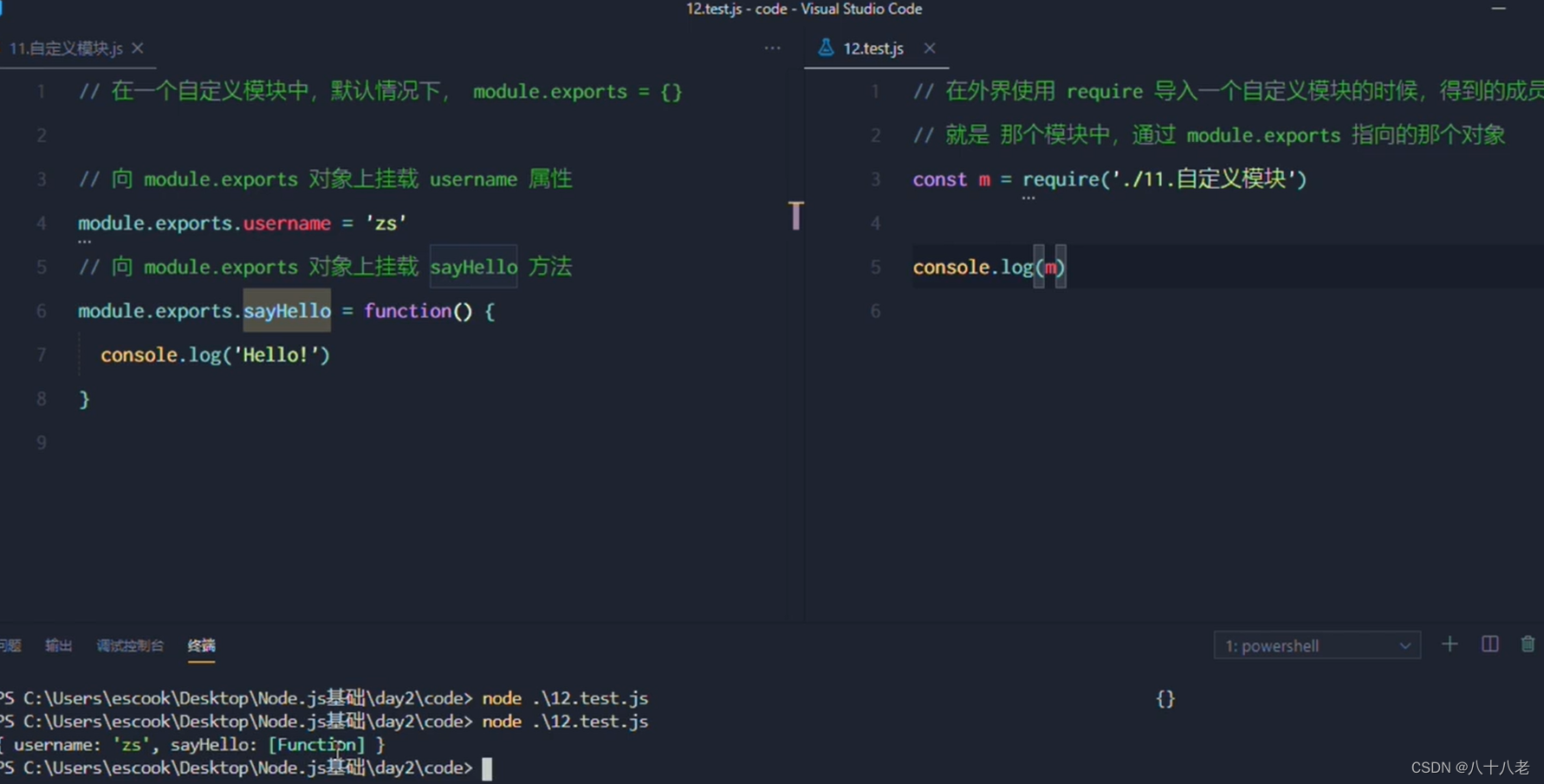
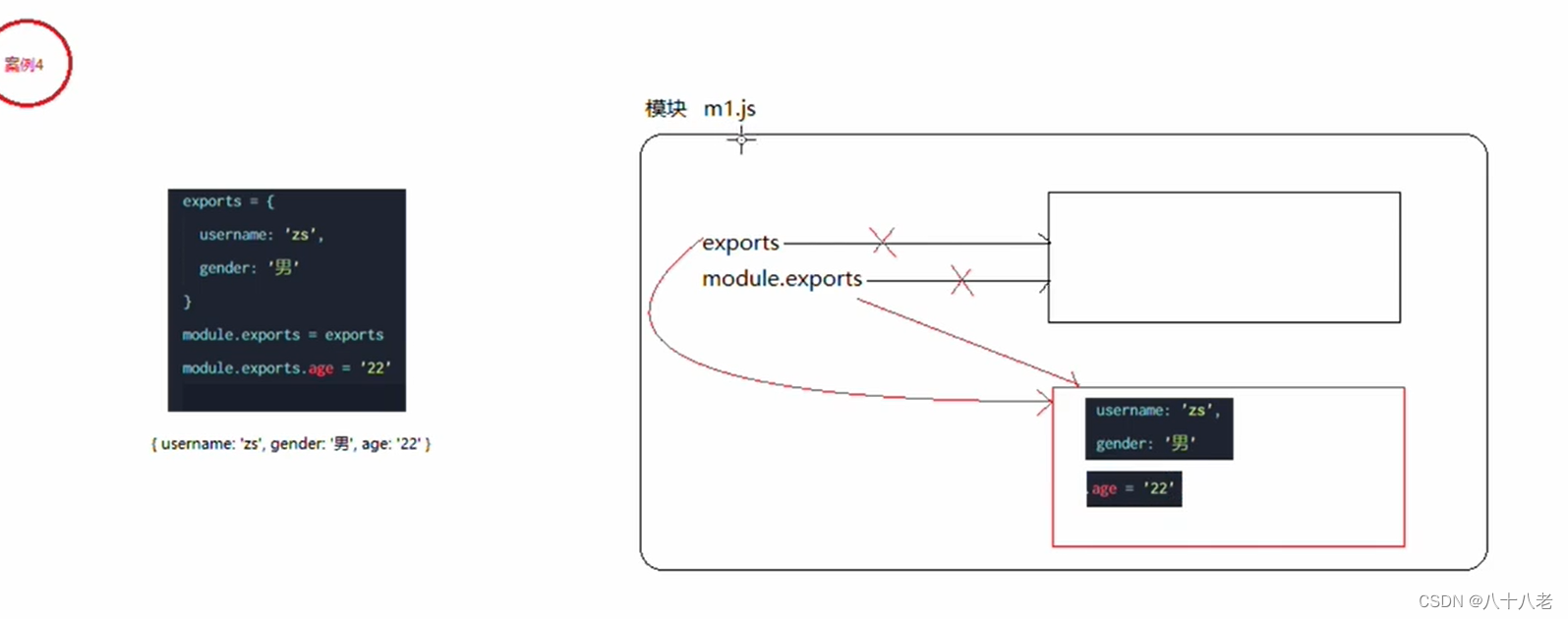
模块化






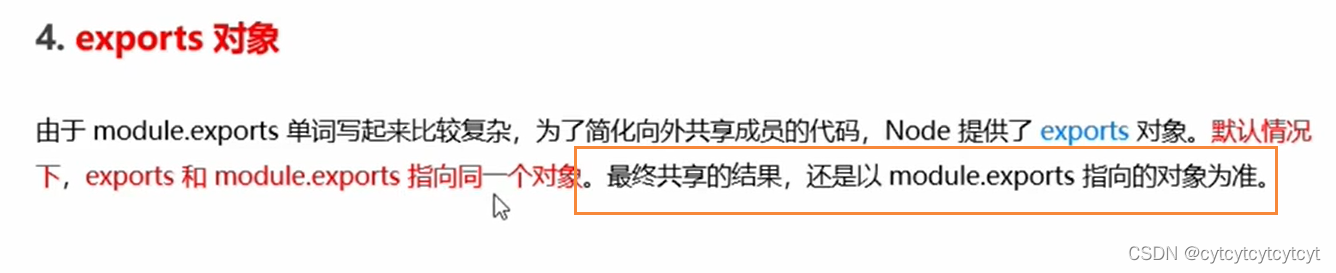
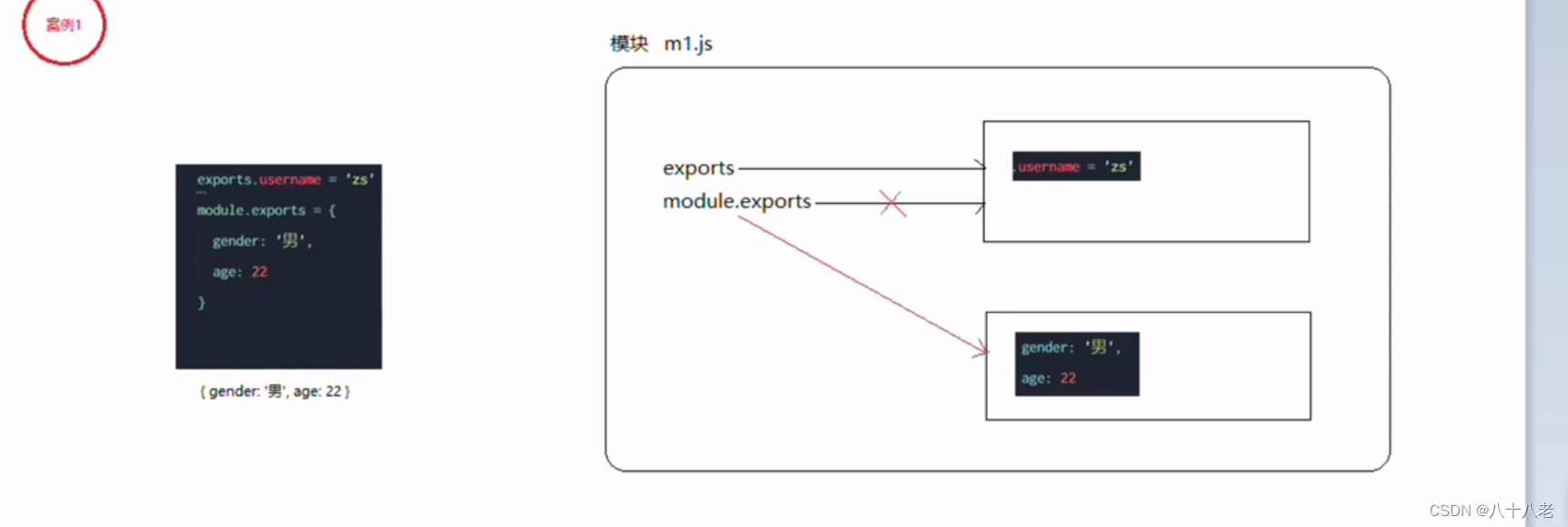
exports





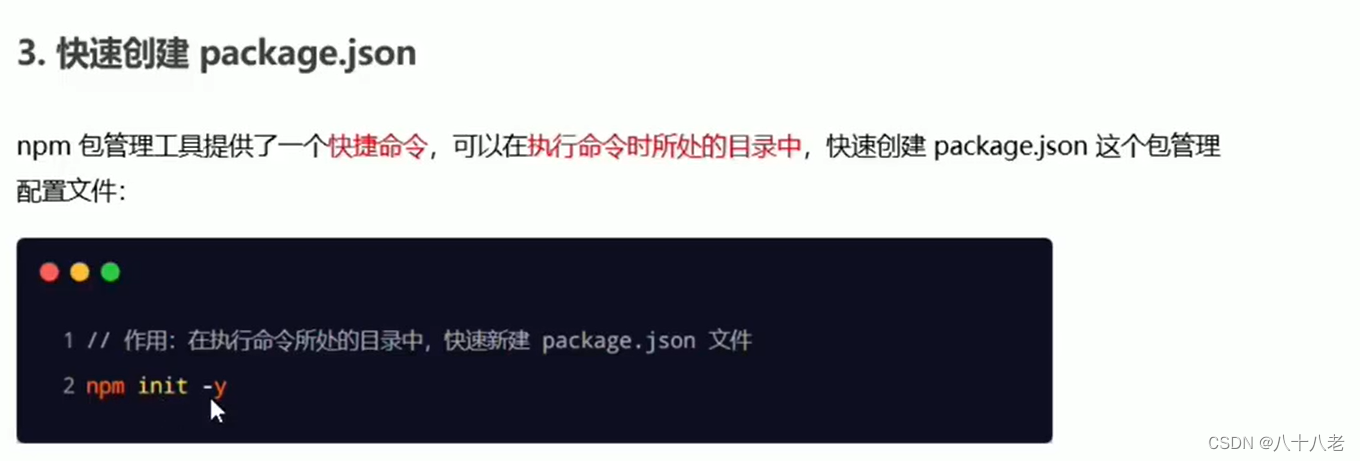
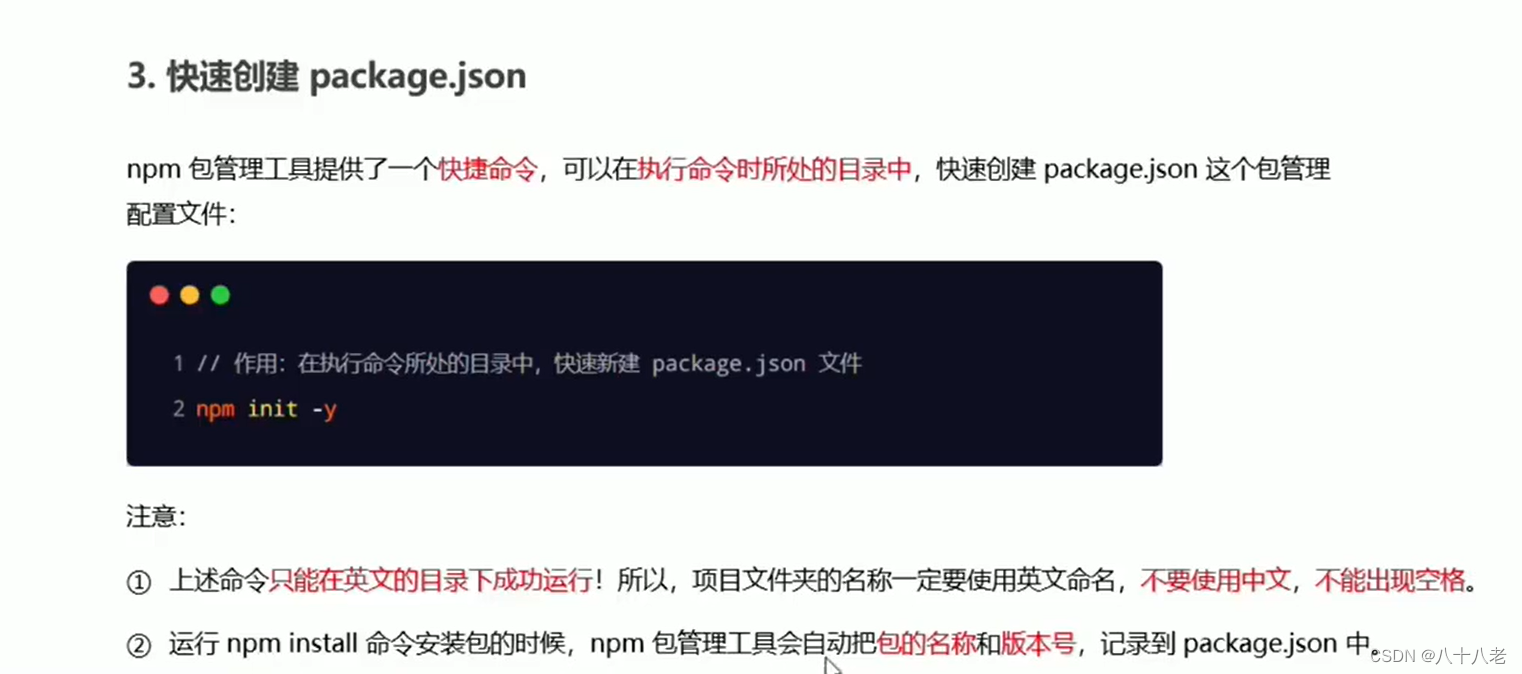
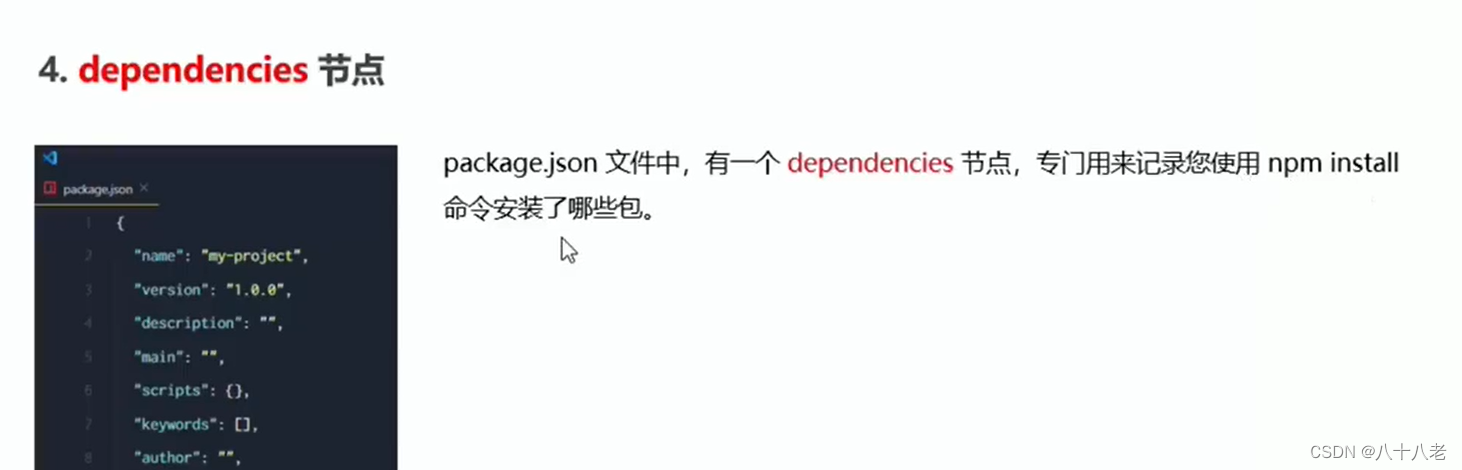
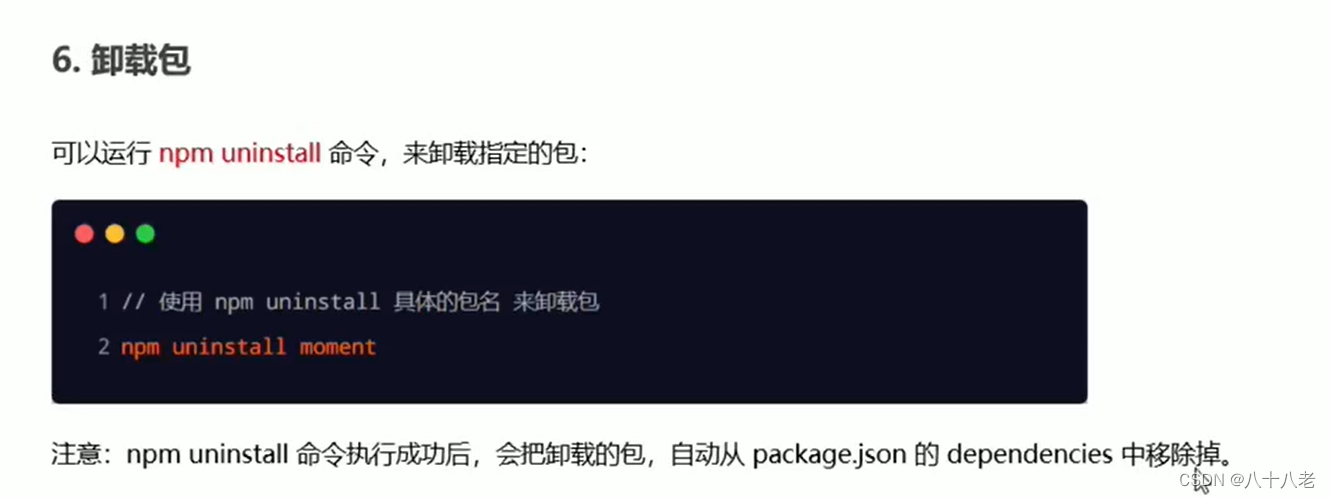
npm与包
第三方模块等于包




、、、、




有时候觉得自己是大神le


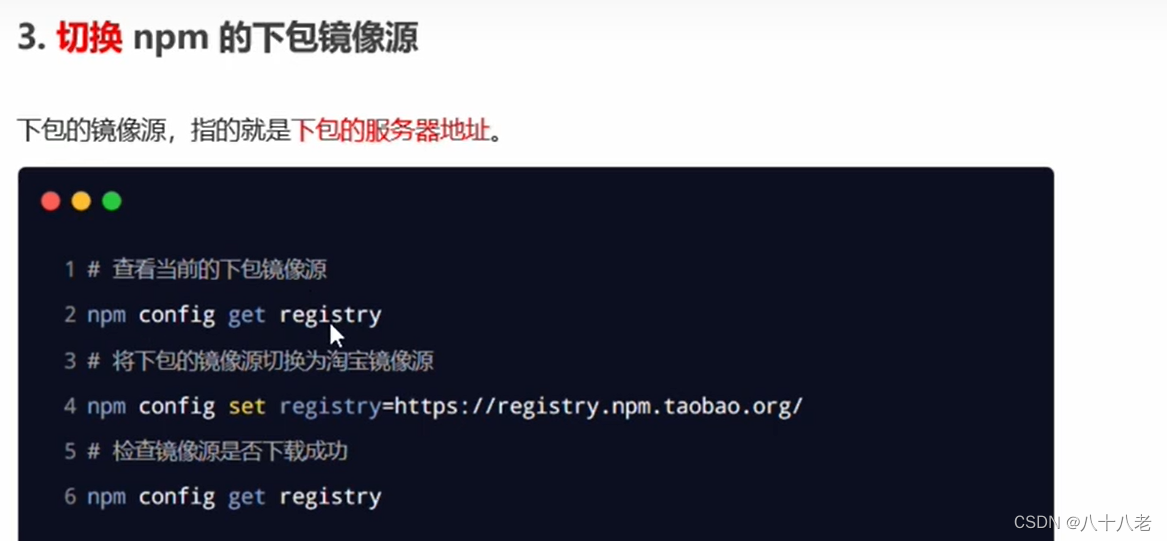
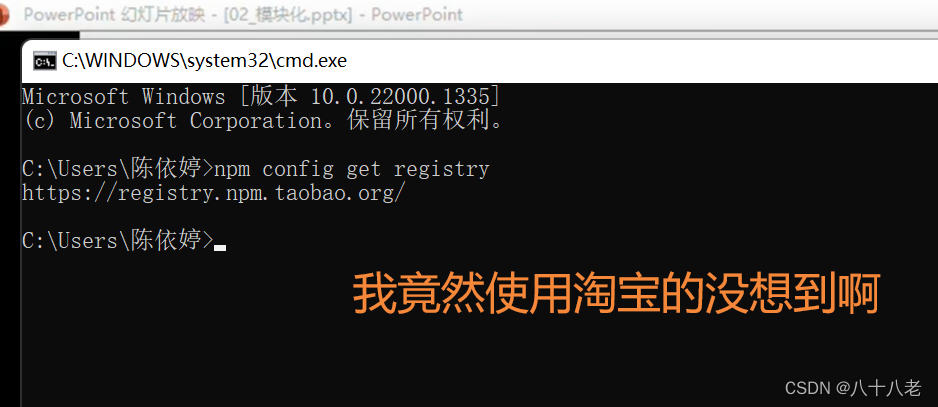
下载包慢


老李八所



开发一个属于自己的包(发布包拜拜)


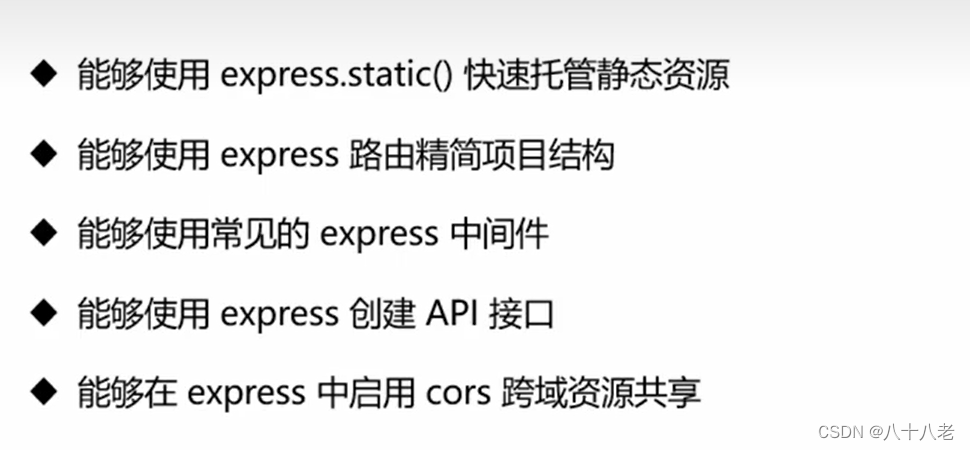
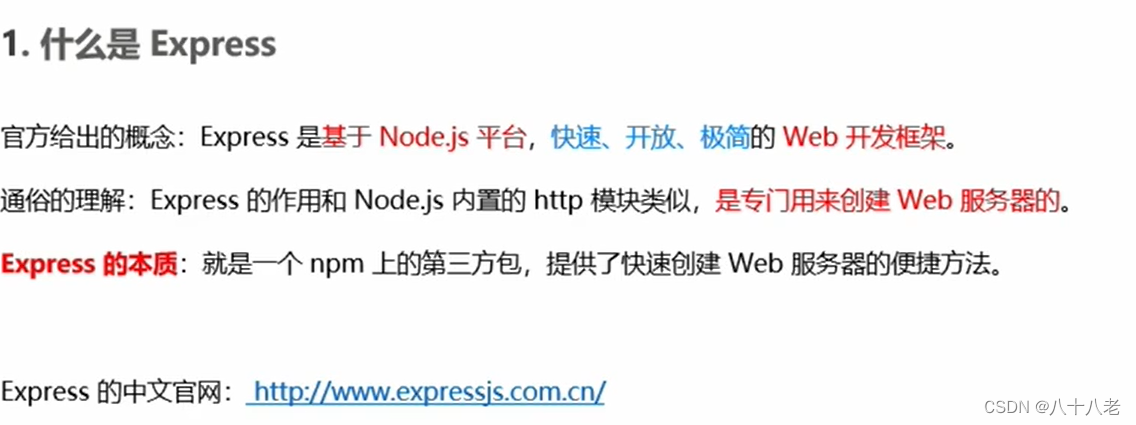
express








、、、




、、、、




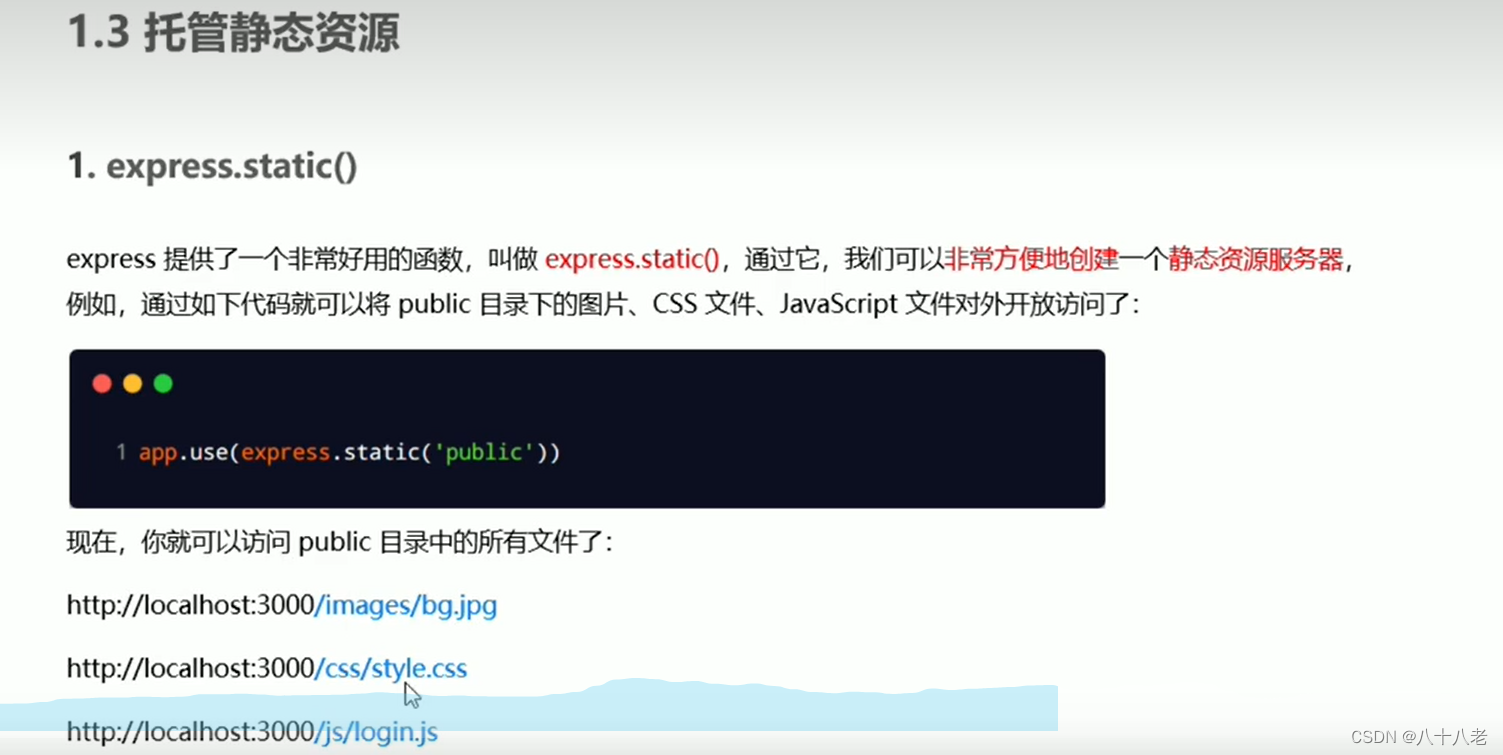
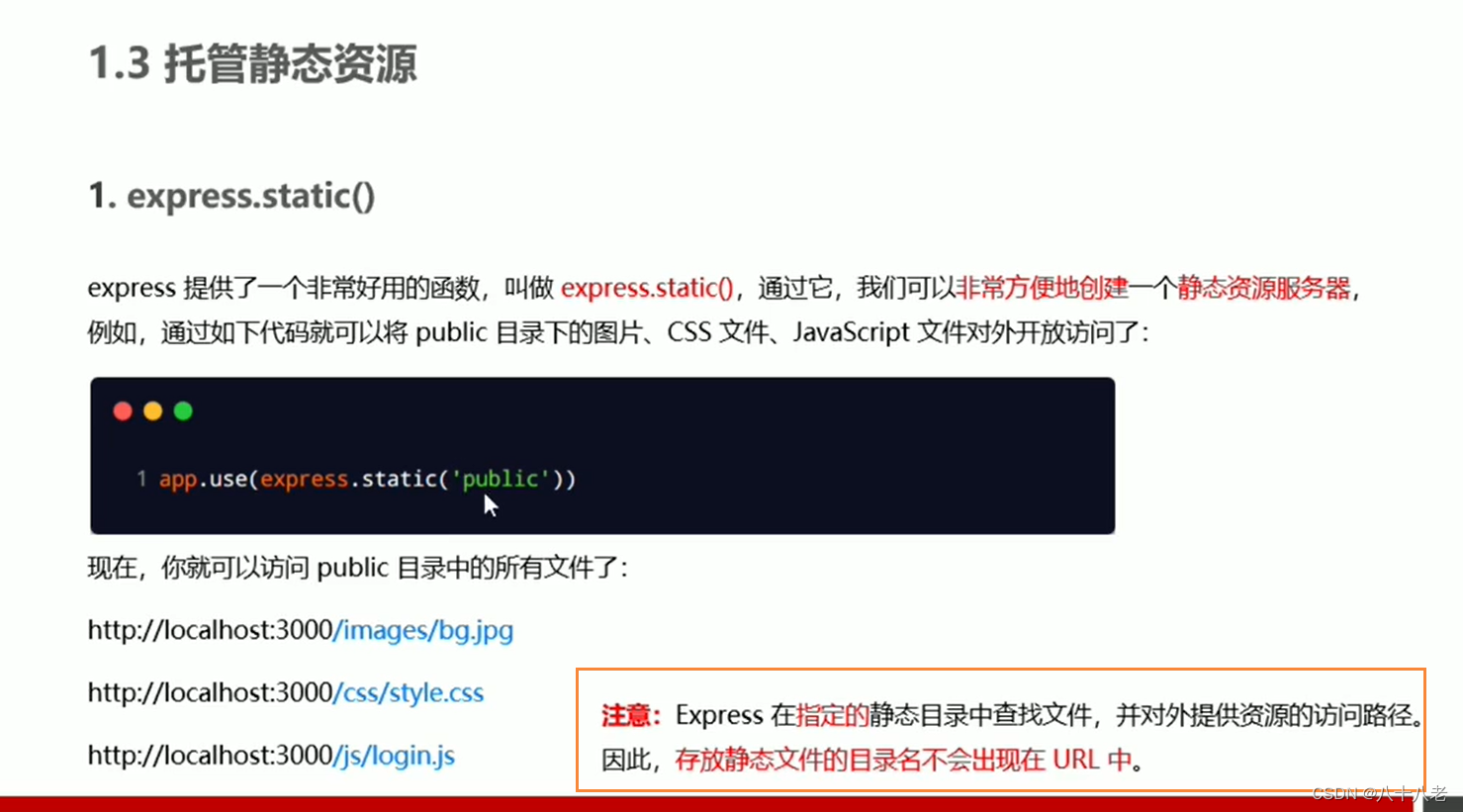
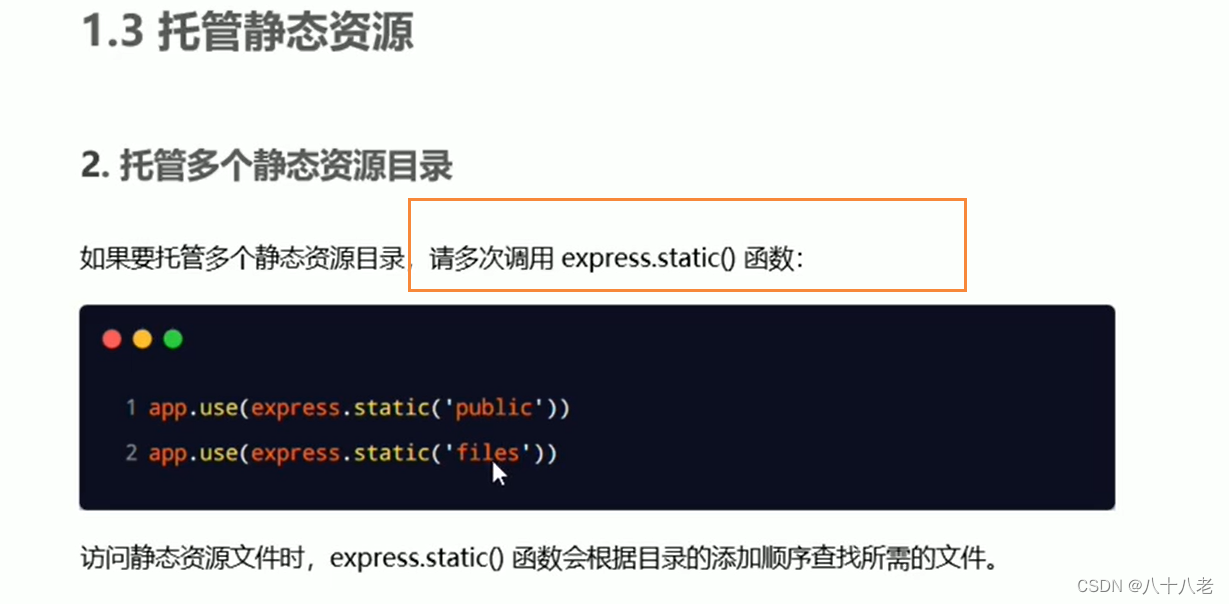
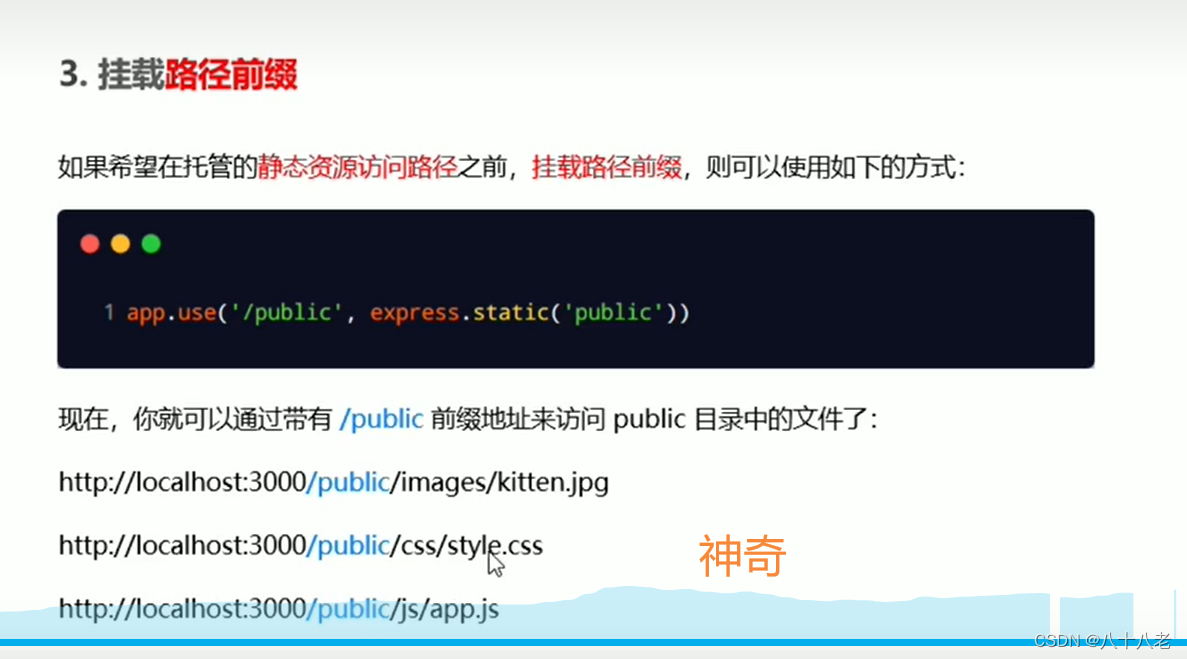
1.3
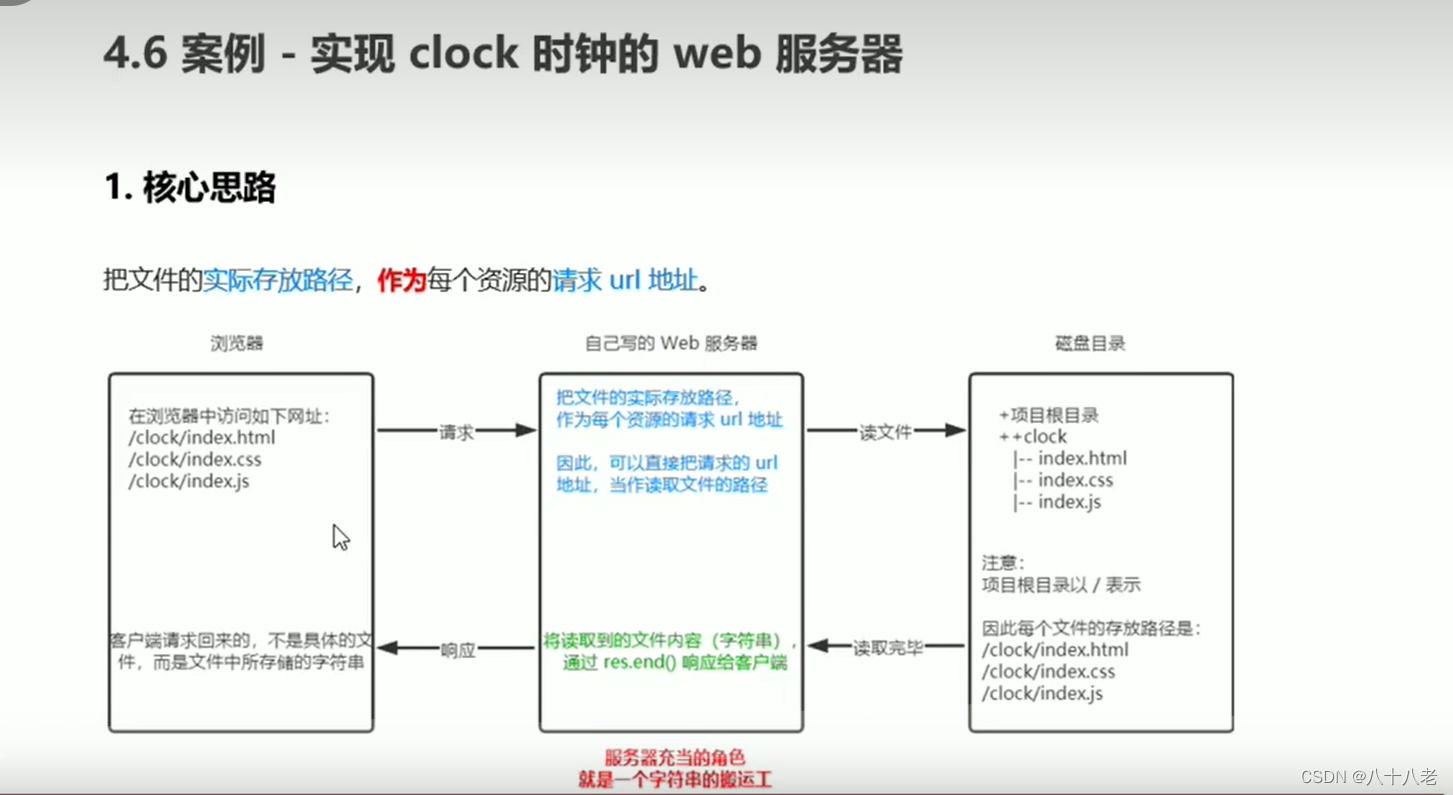
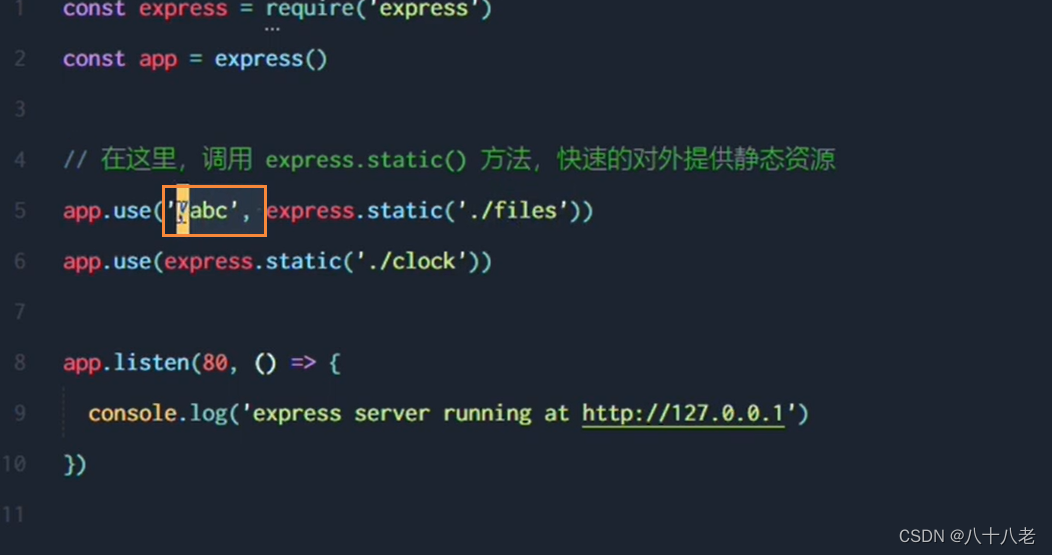
静态资源处理





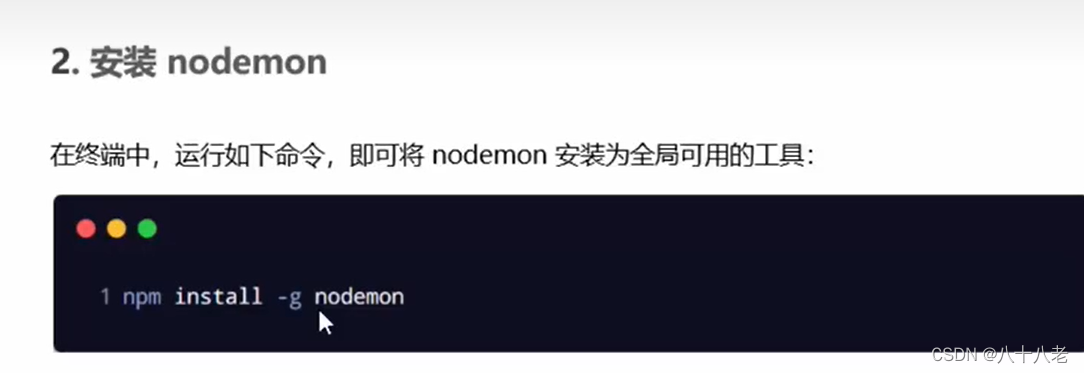
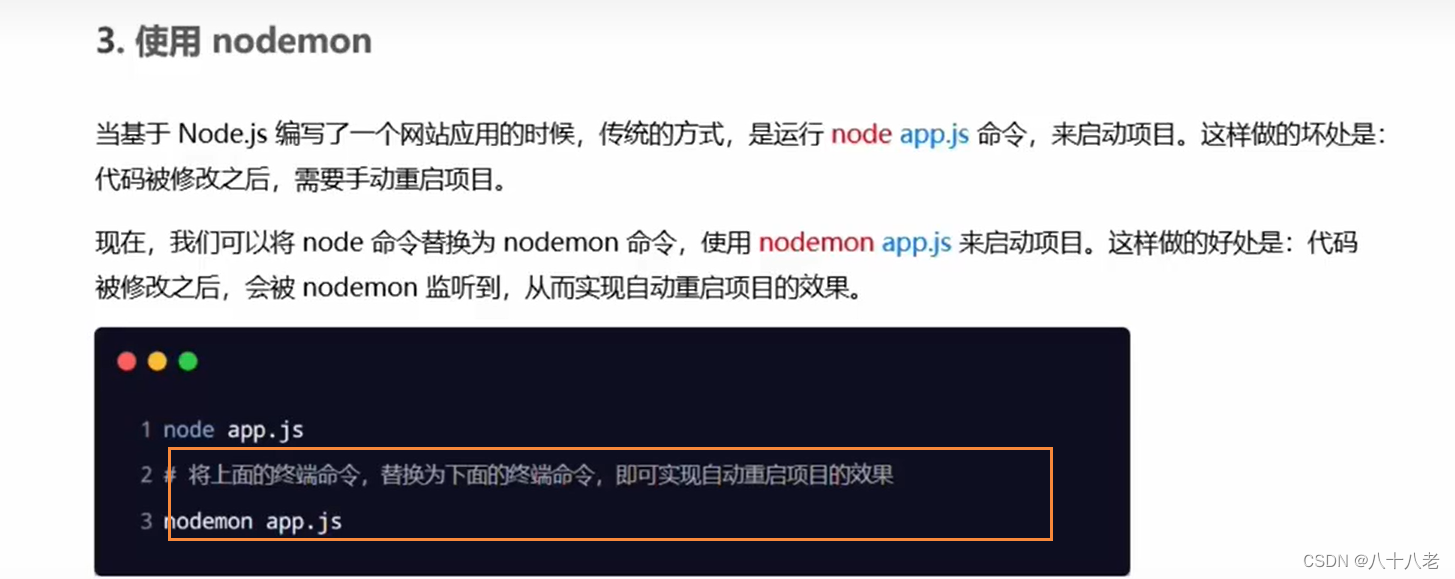
nodemon



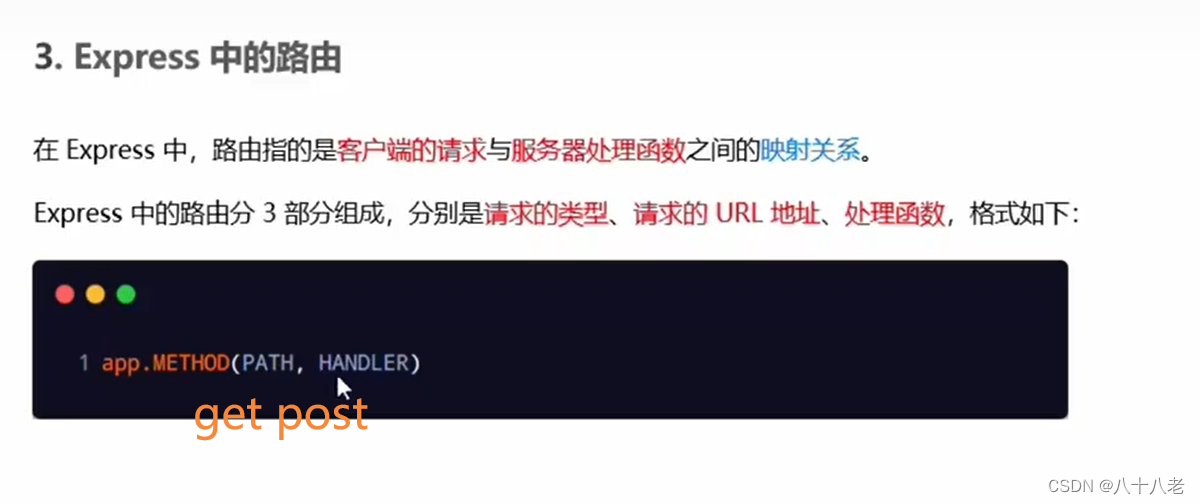
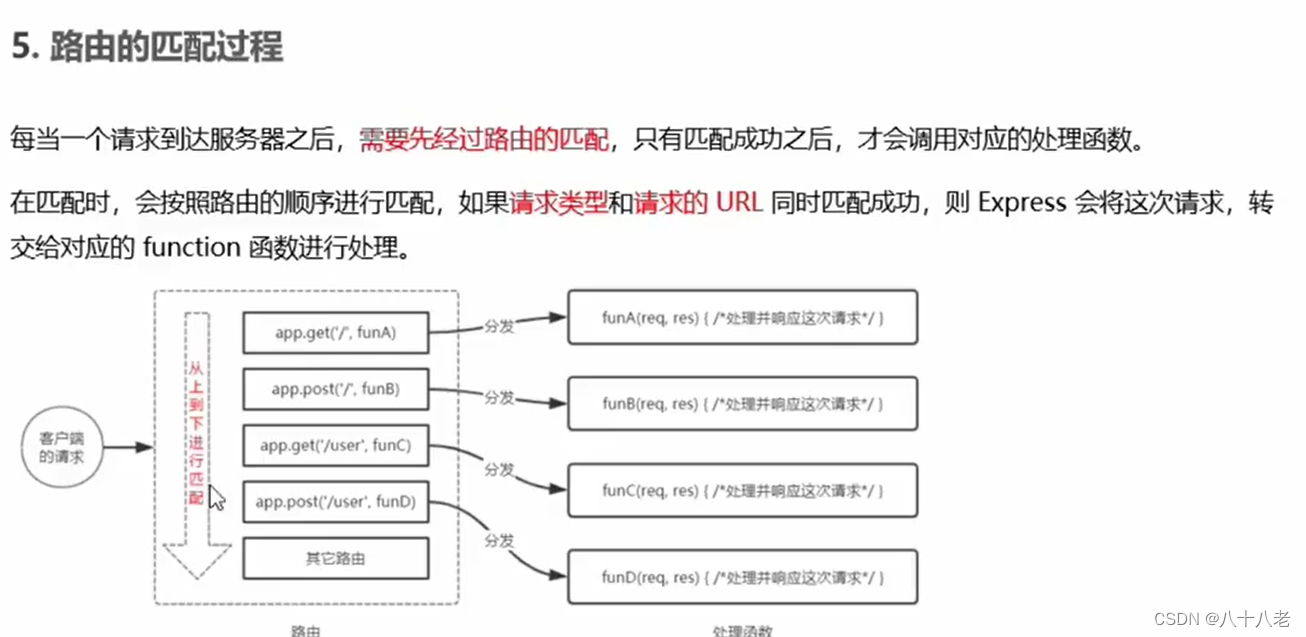
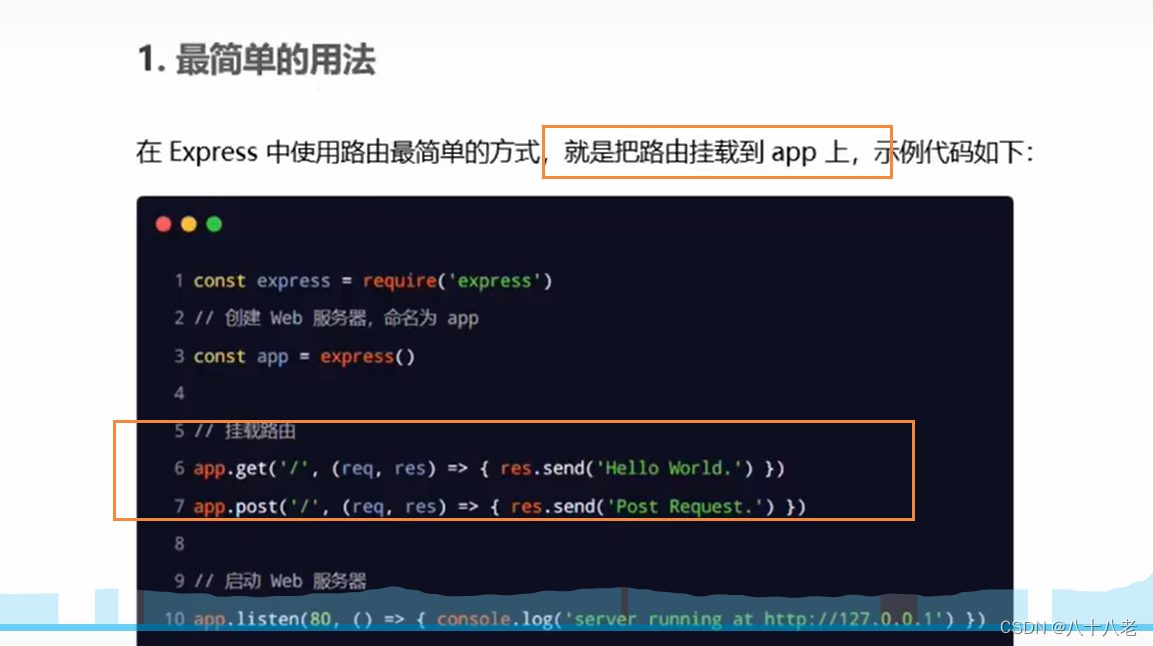
express中的路由




用得少



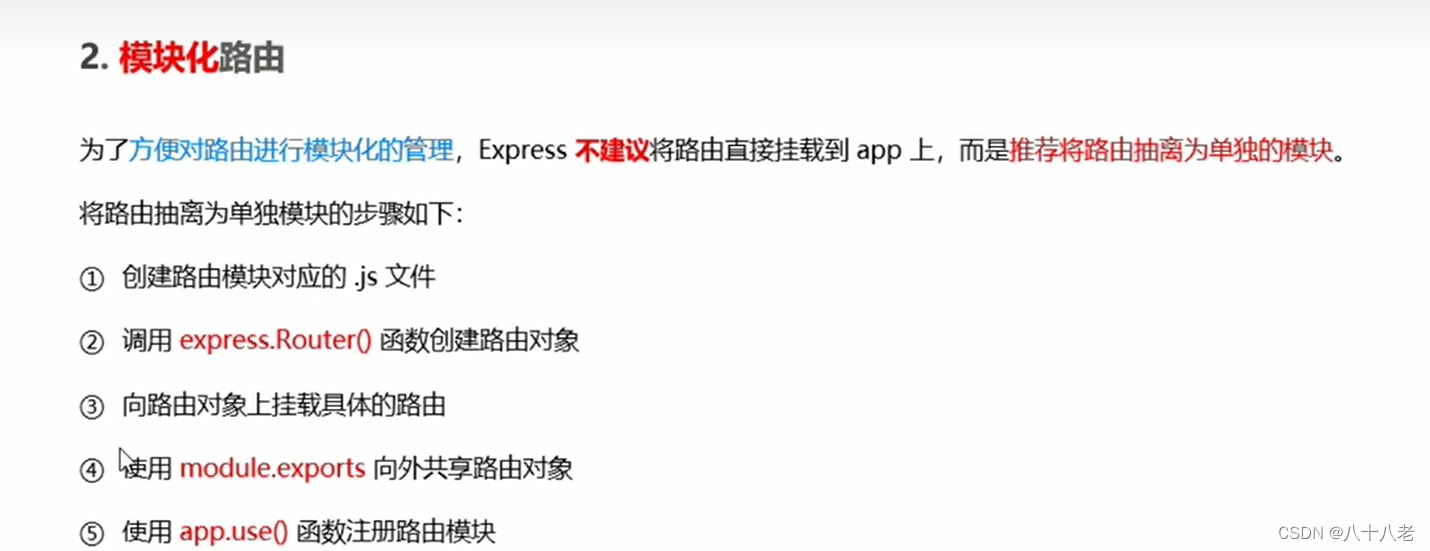
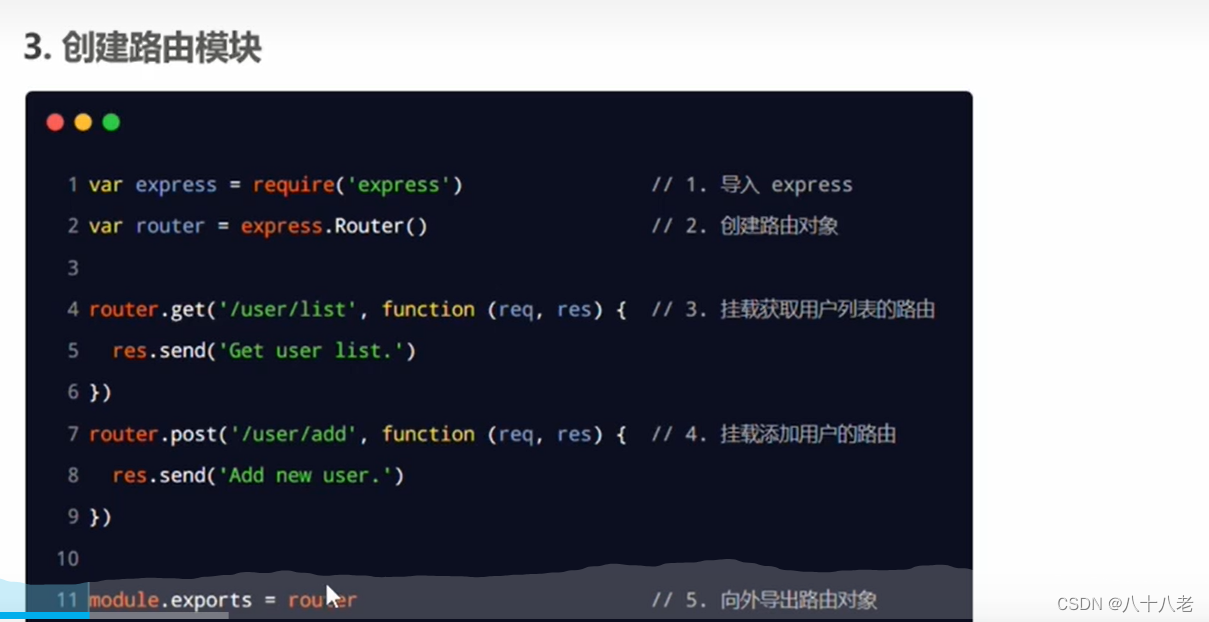
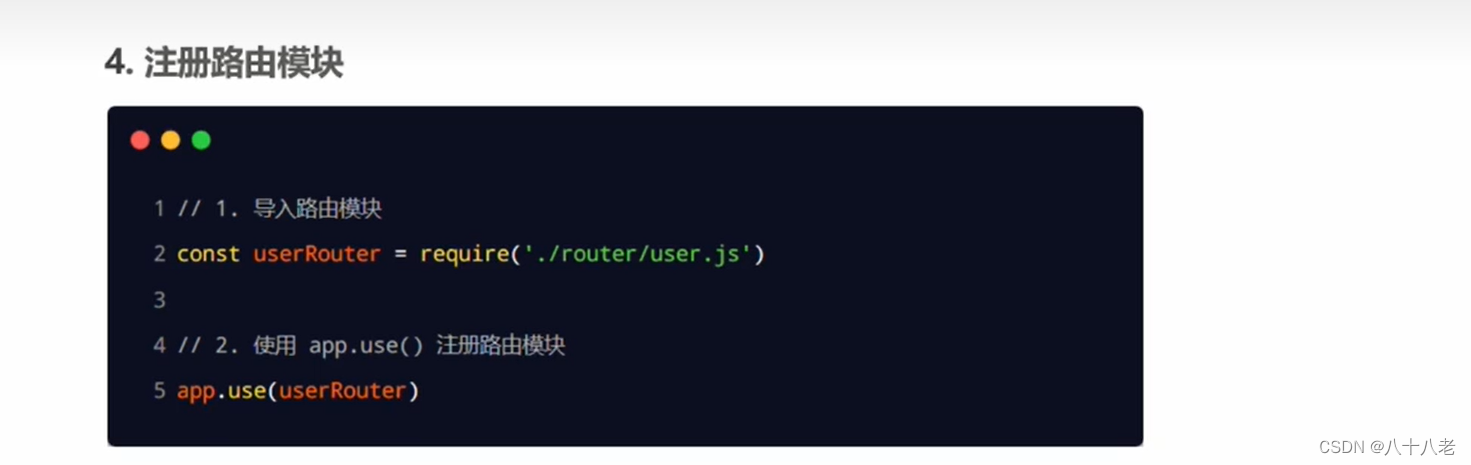
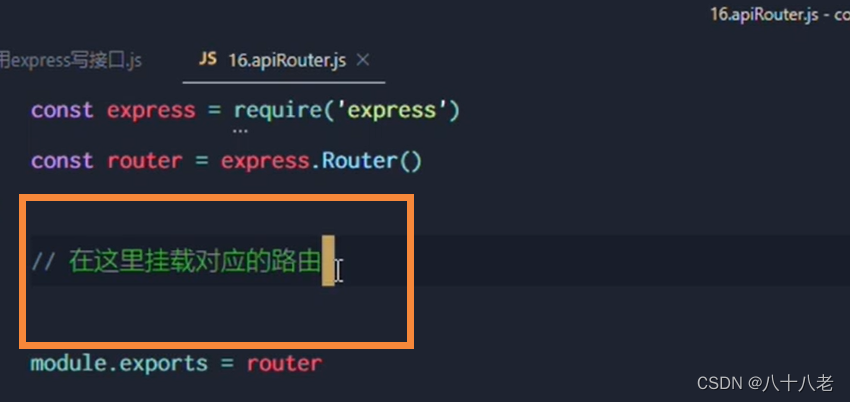
注册使用路由模块



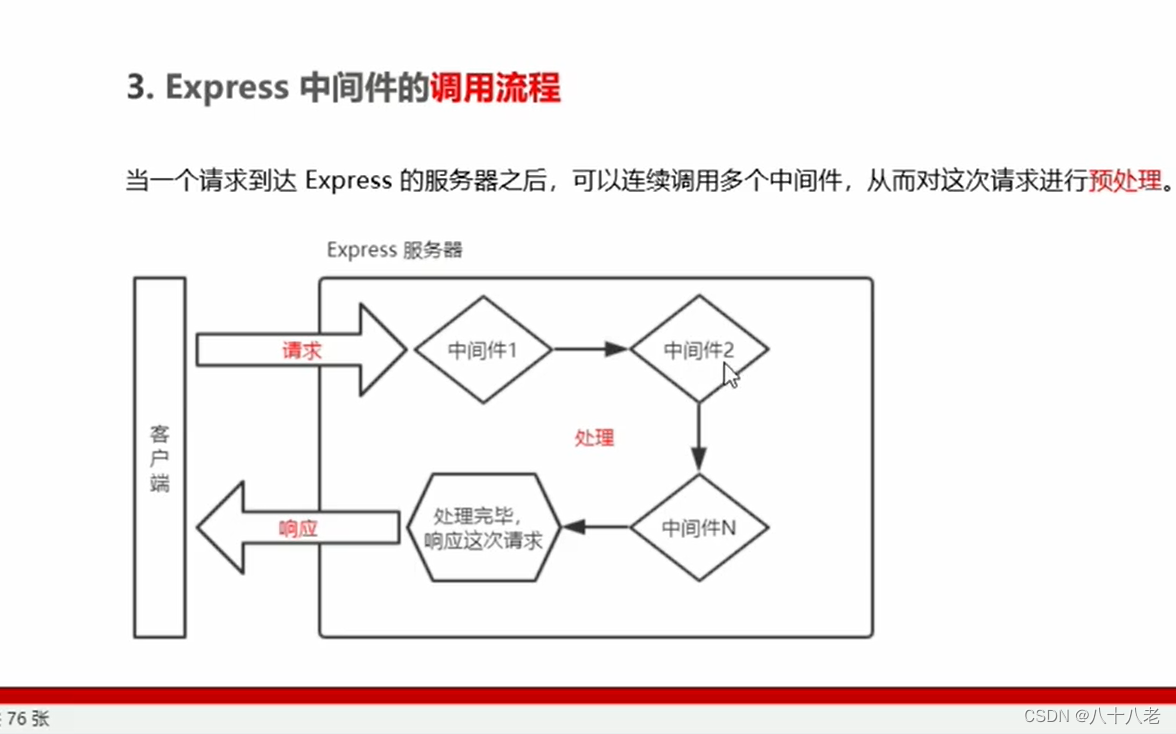
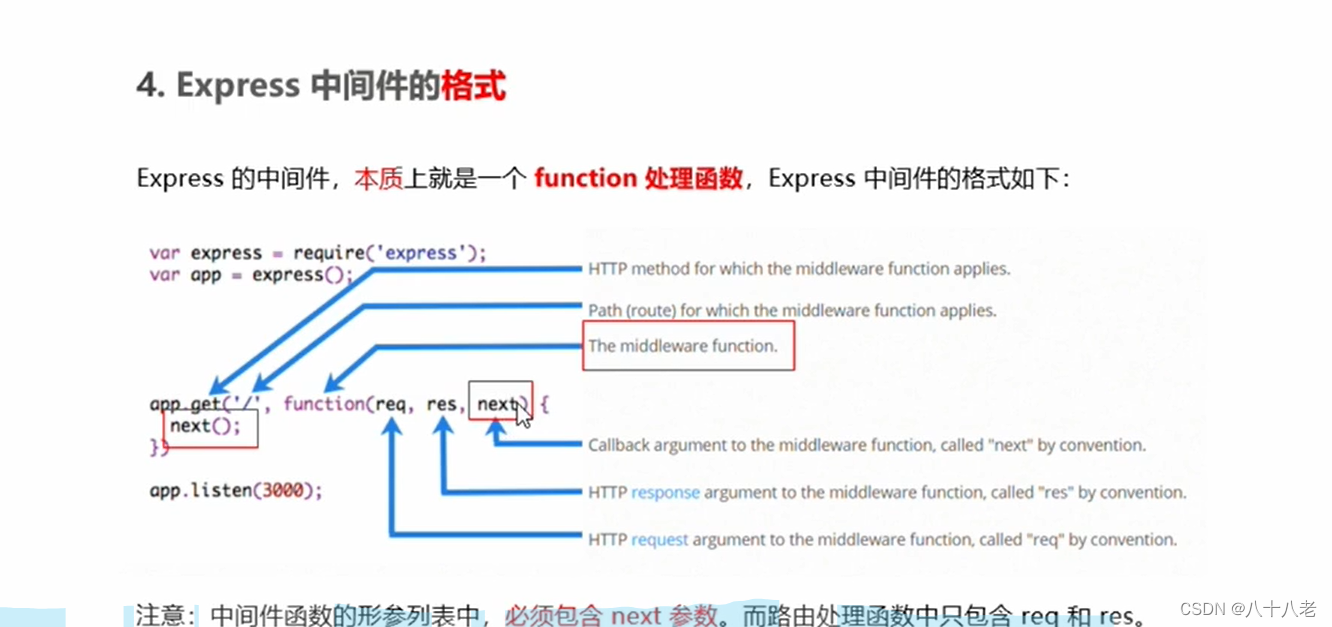
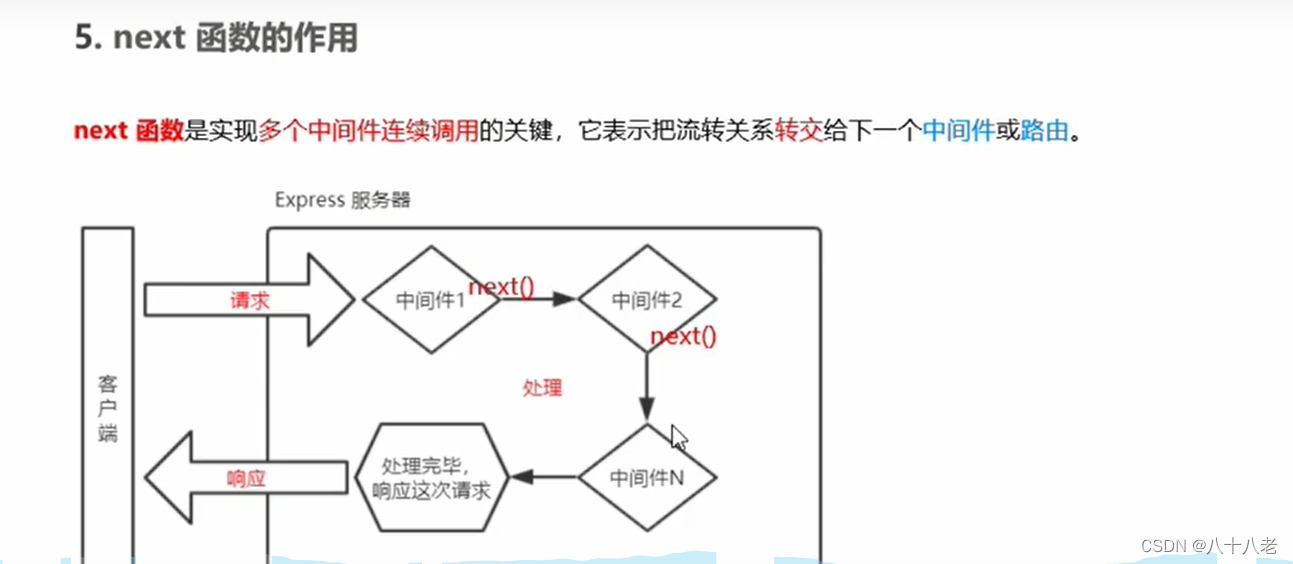
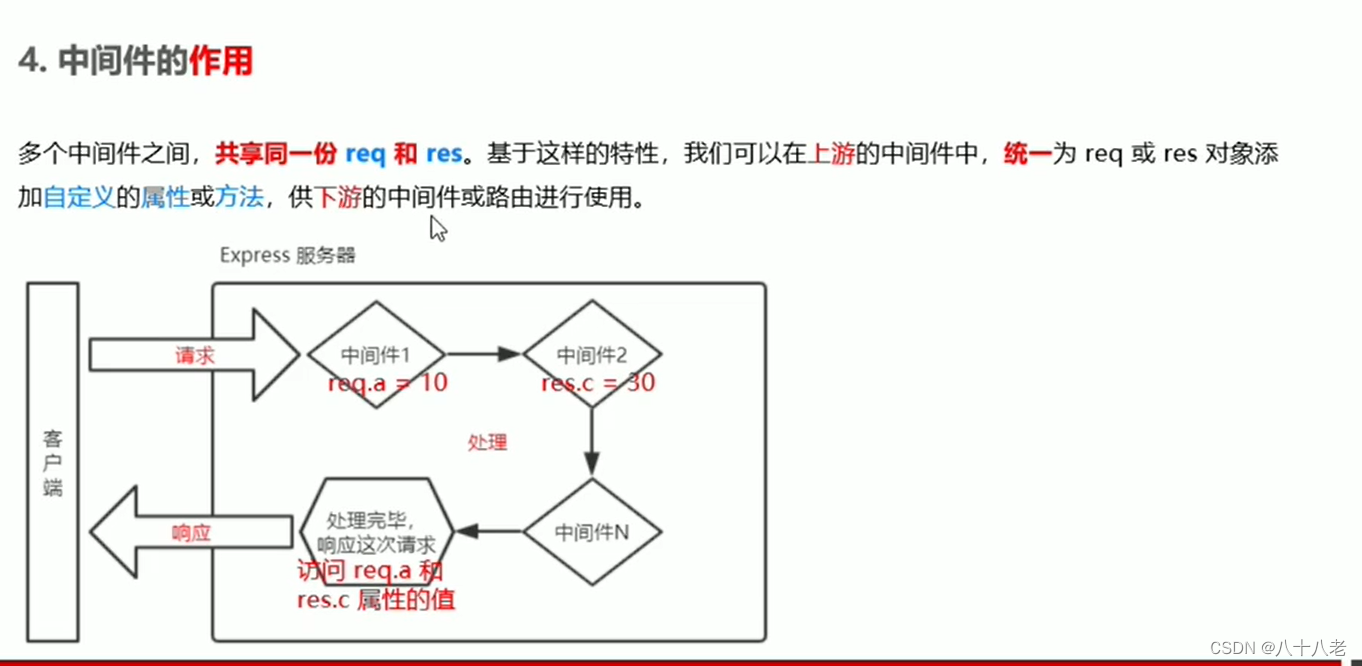
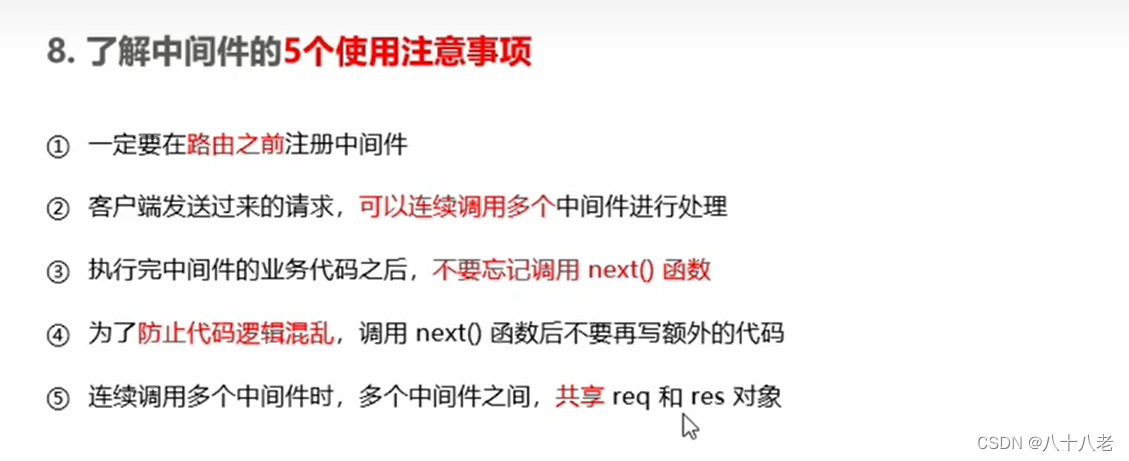
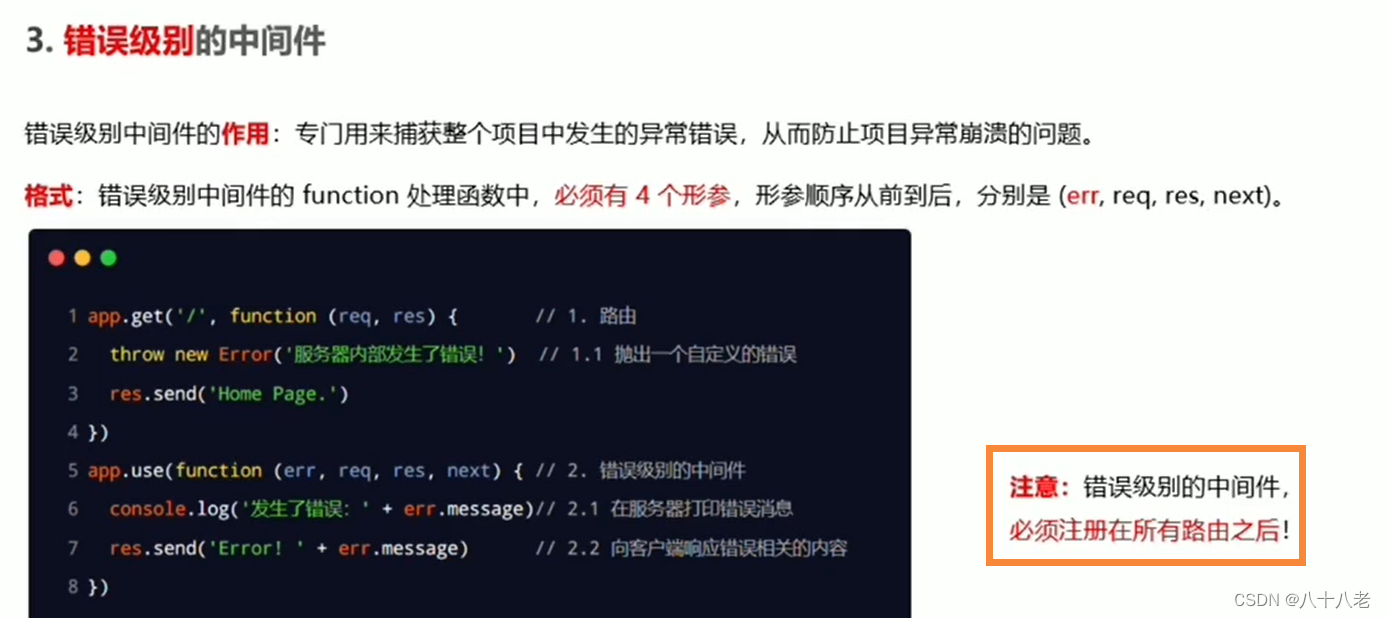
中间件



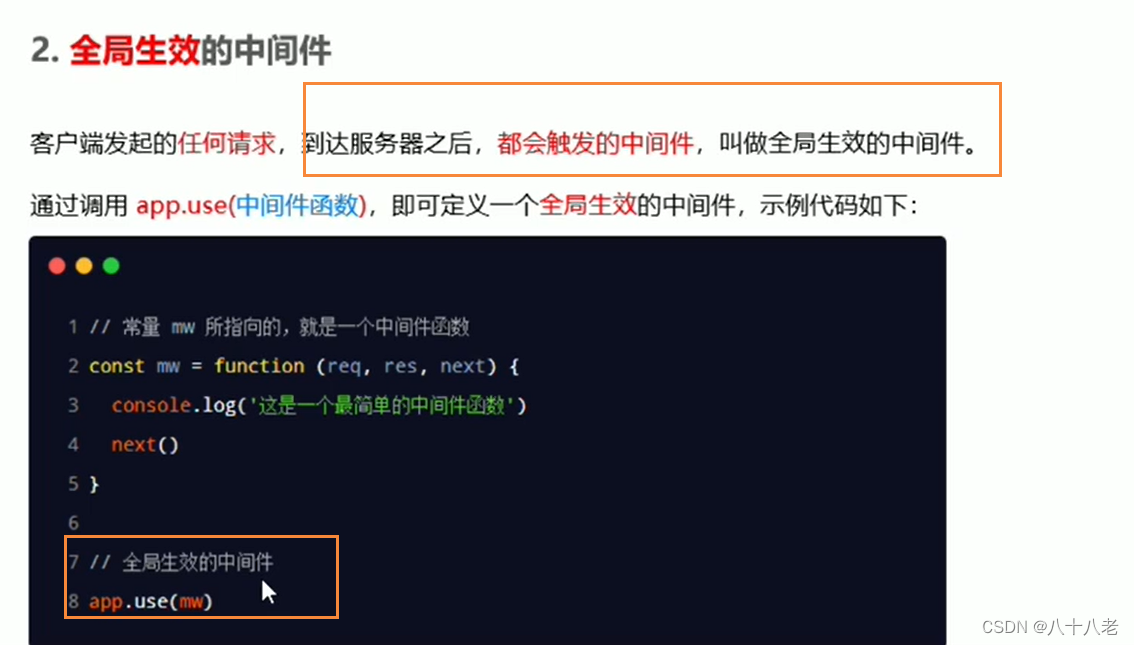
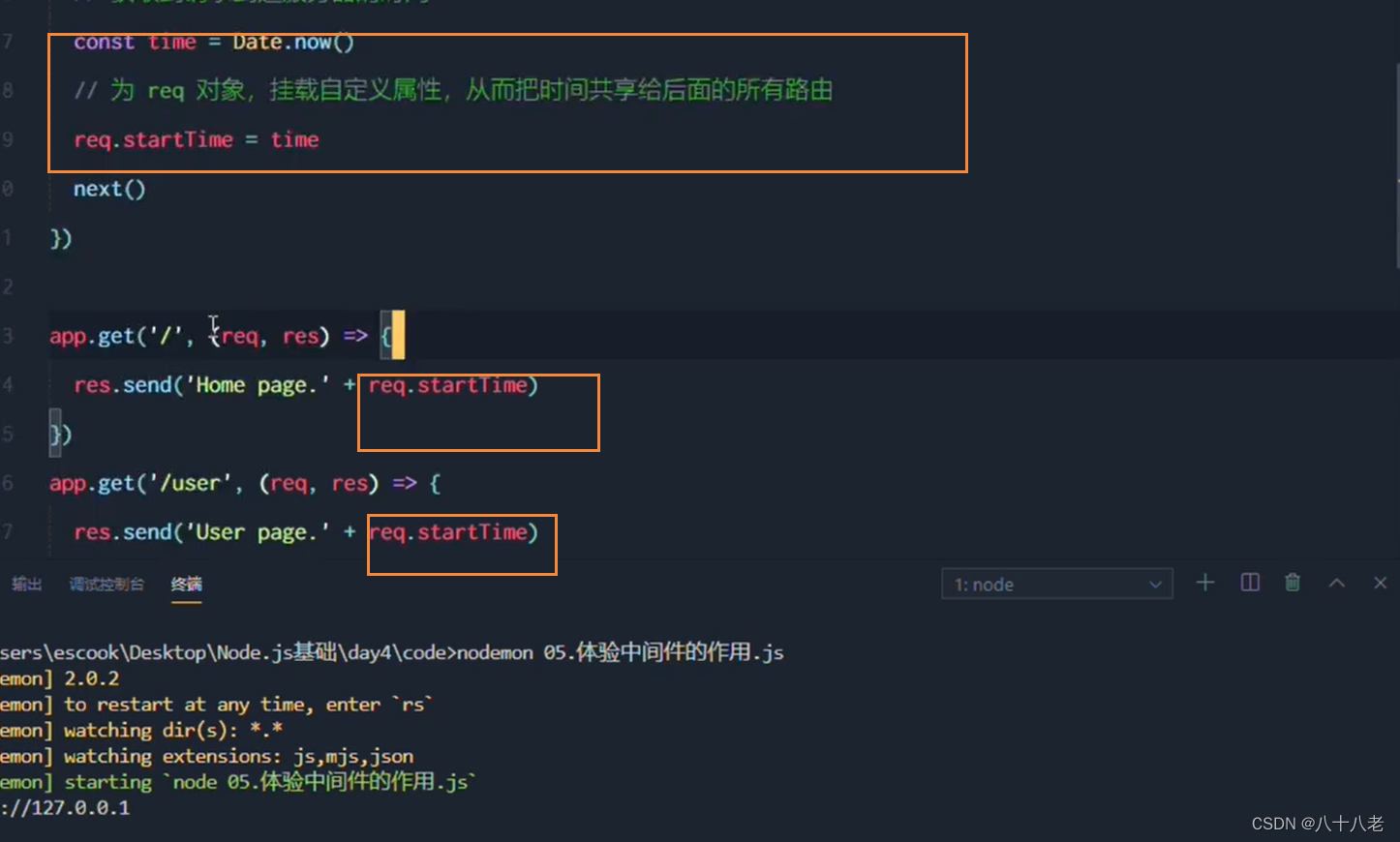
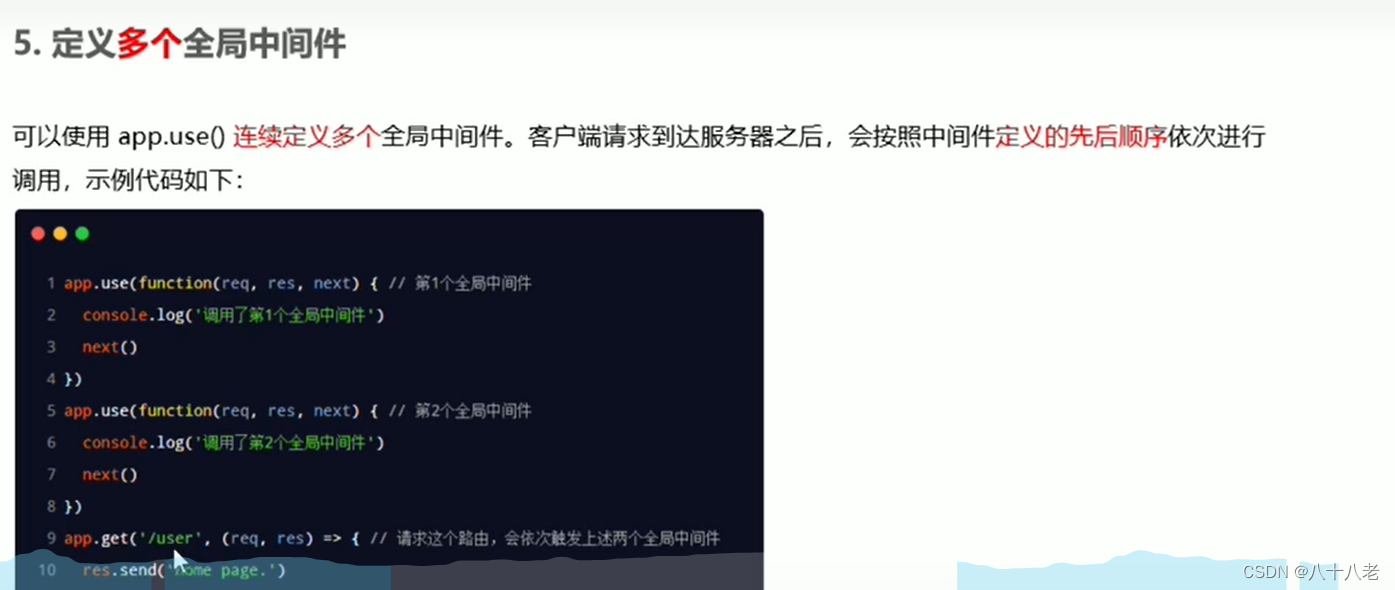
全局生效的中间件




先执行中间件,再执行后面的路由

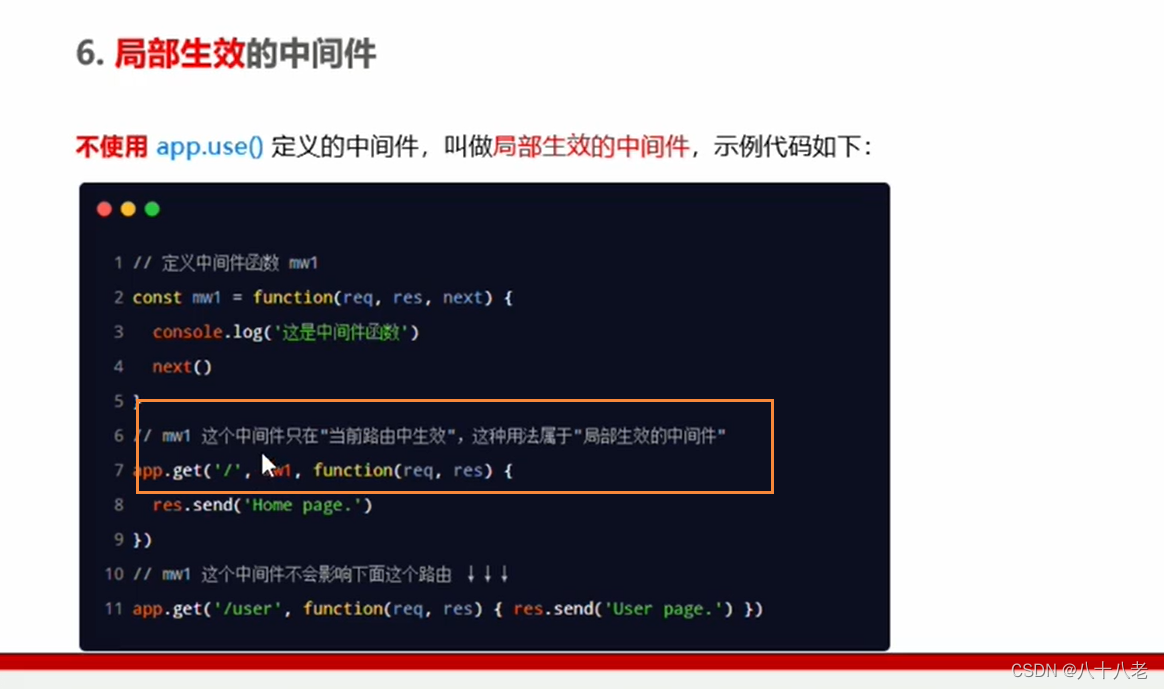
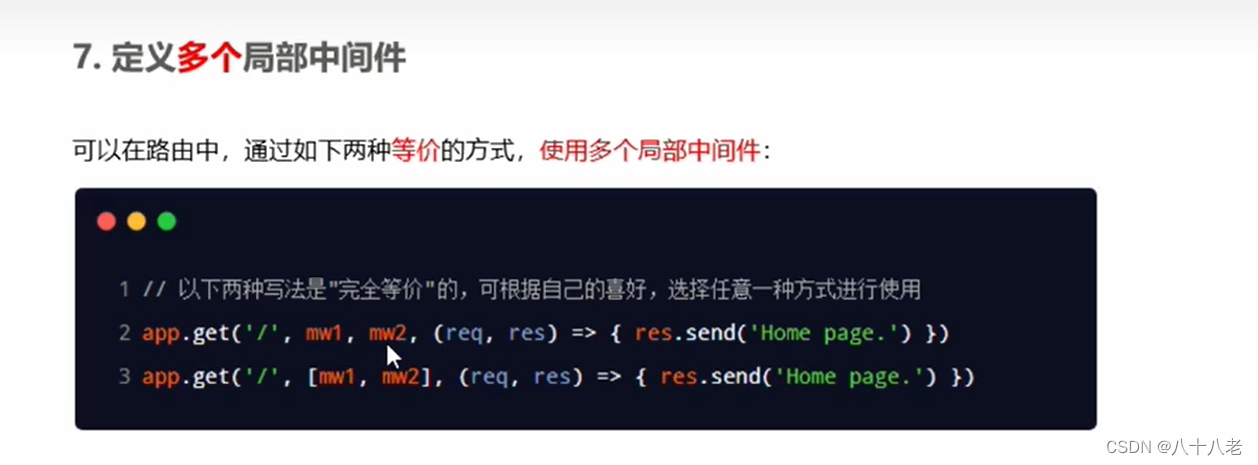
局部生效的中间件



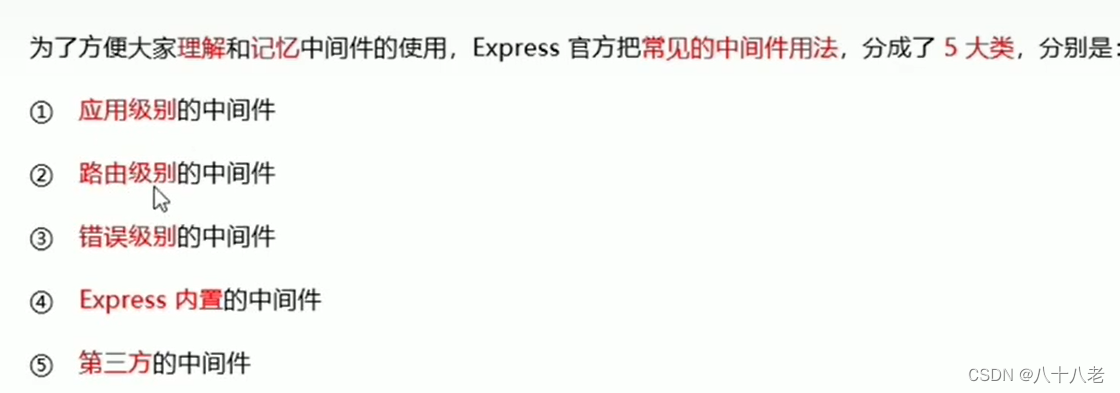
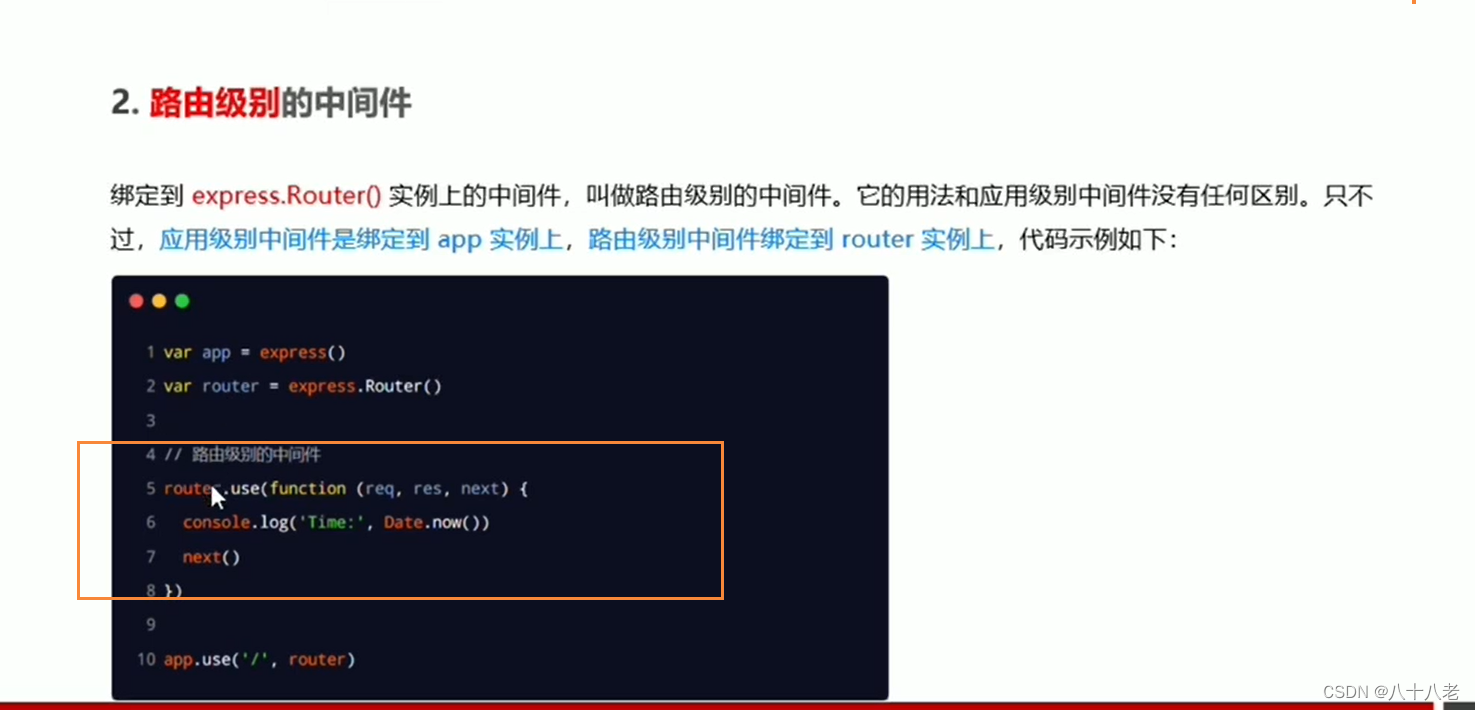
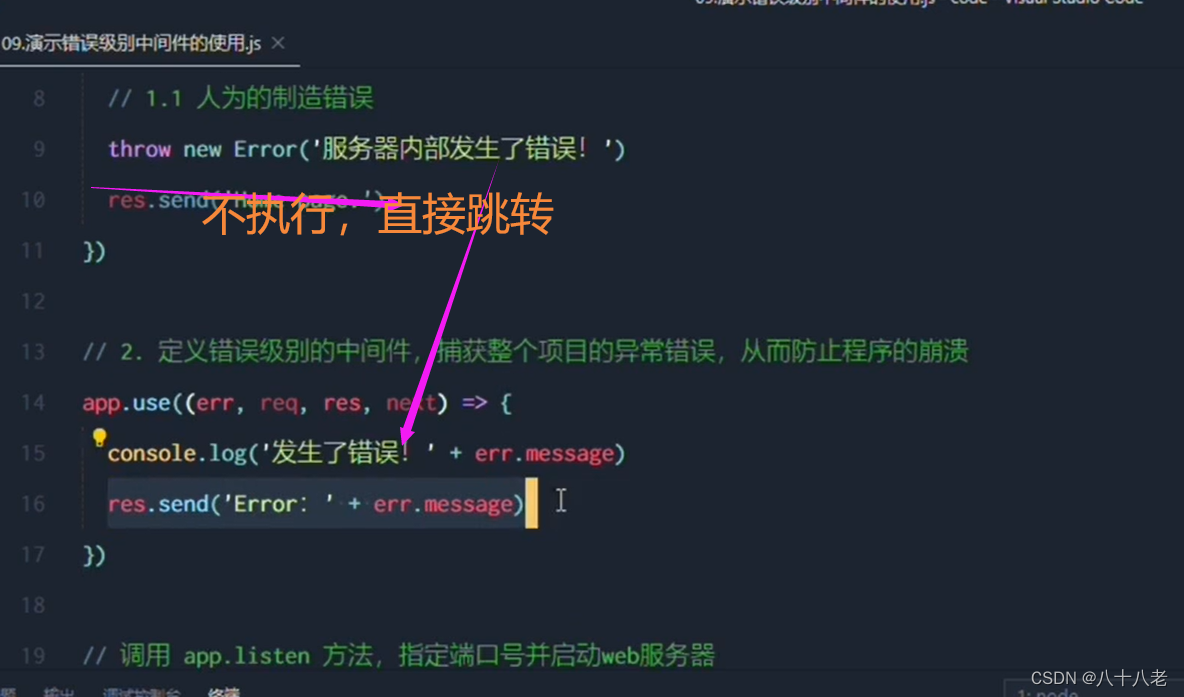
中间件的分类






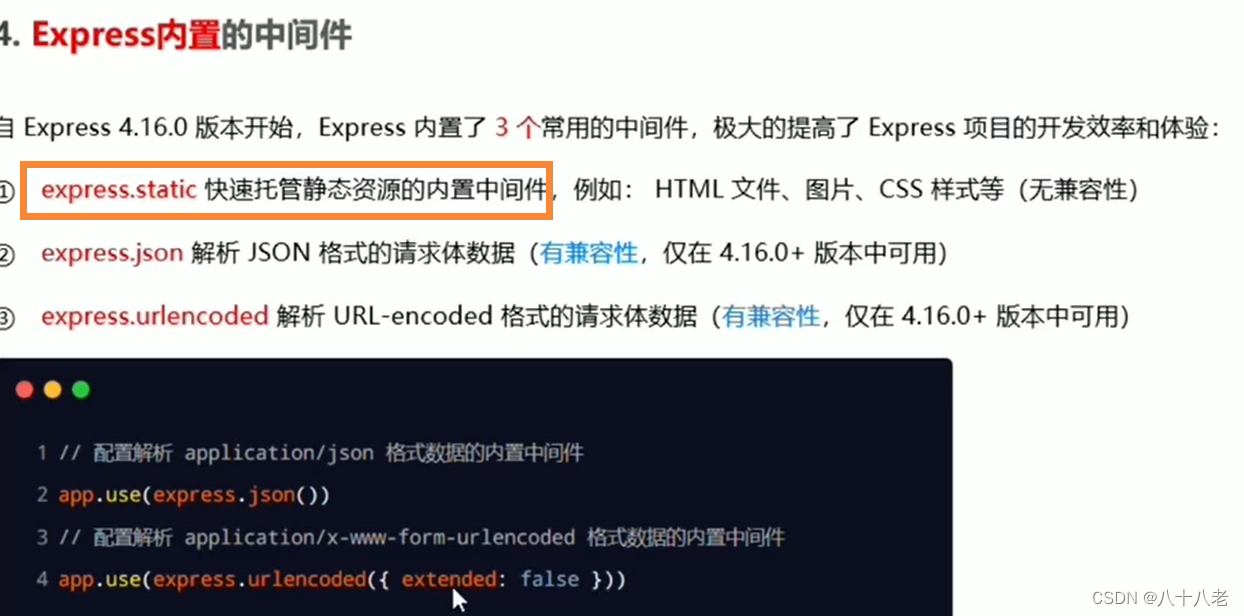
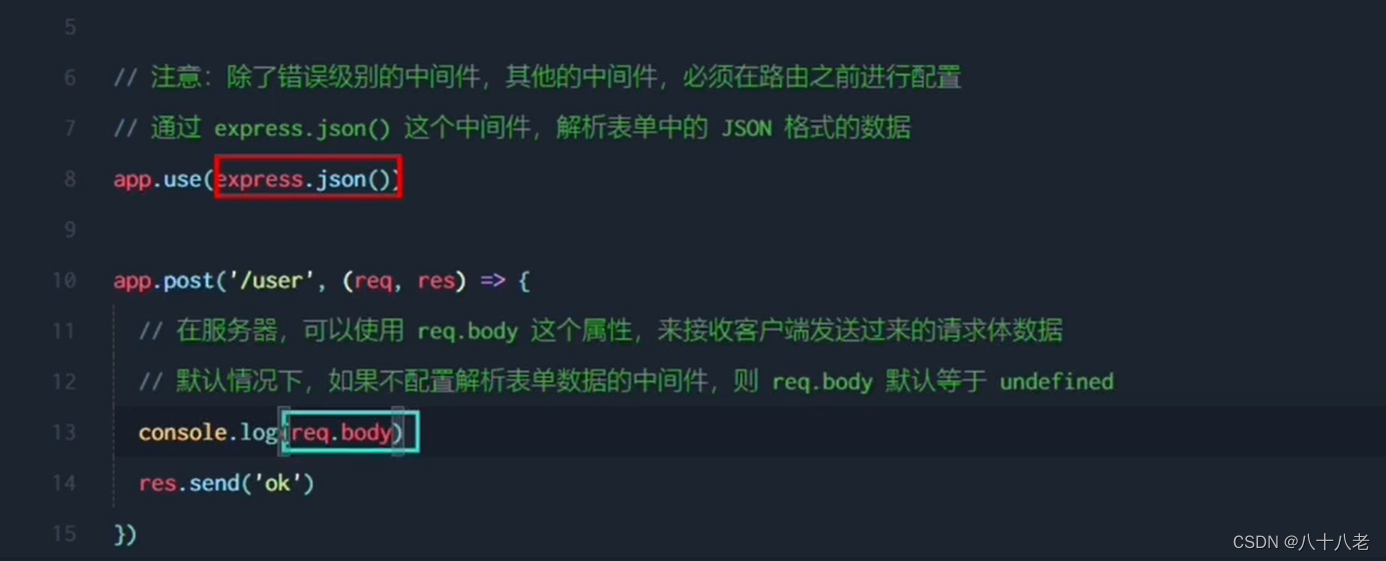
发送json数据





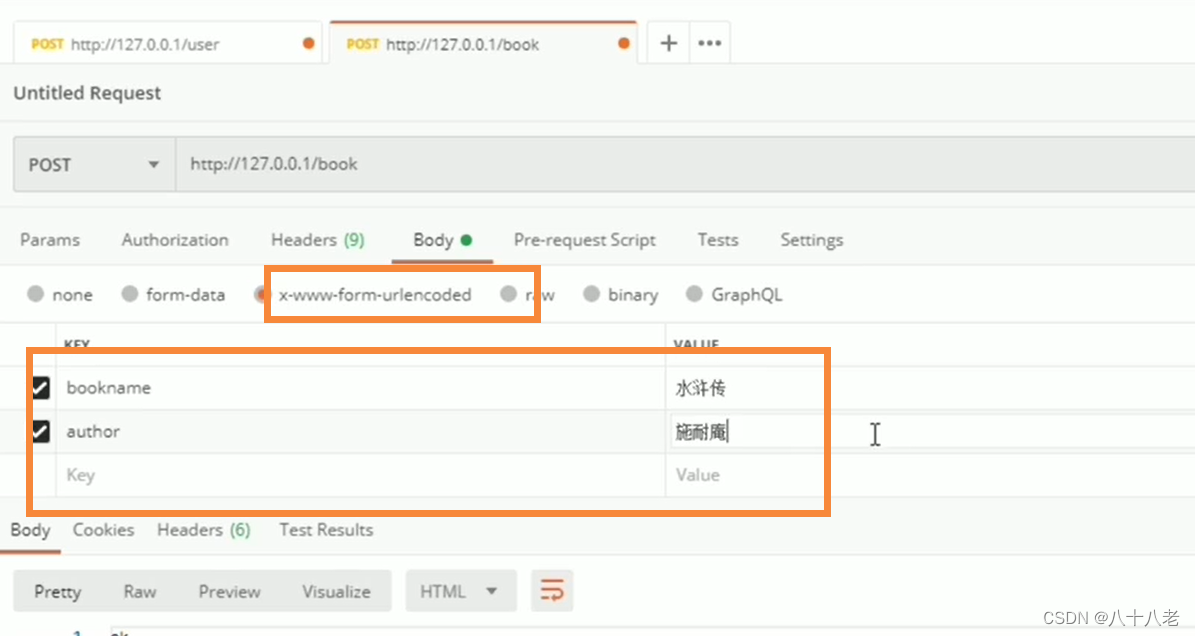
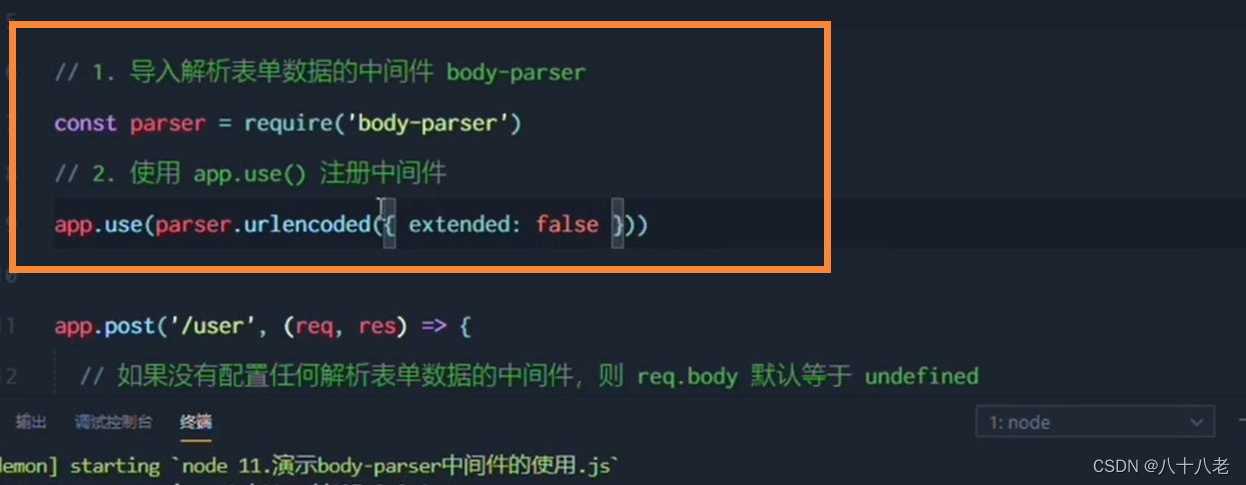
第三方

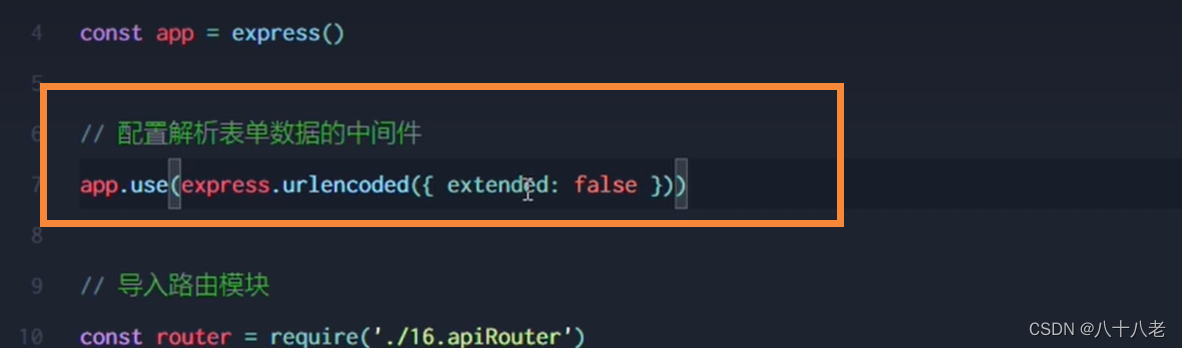
可以解析任何数据?

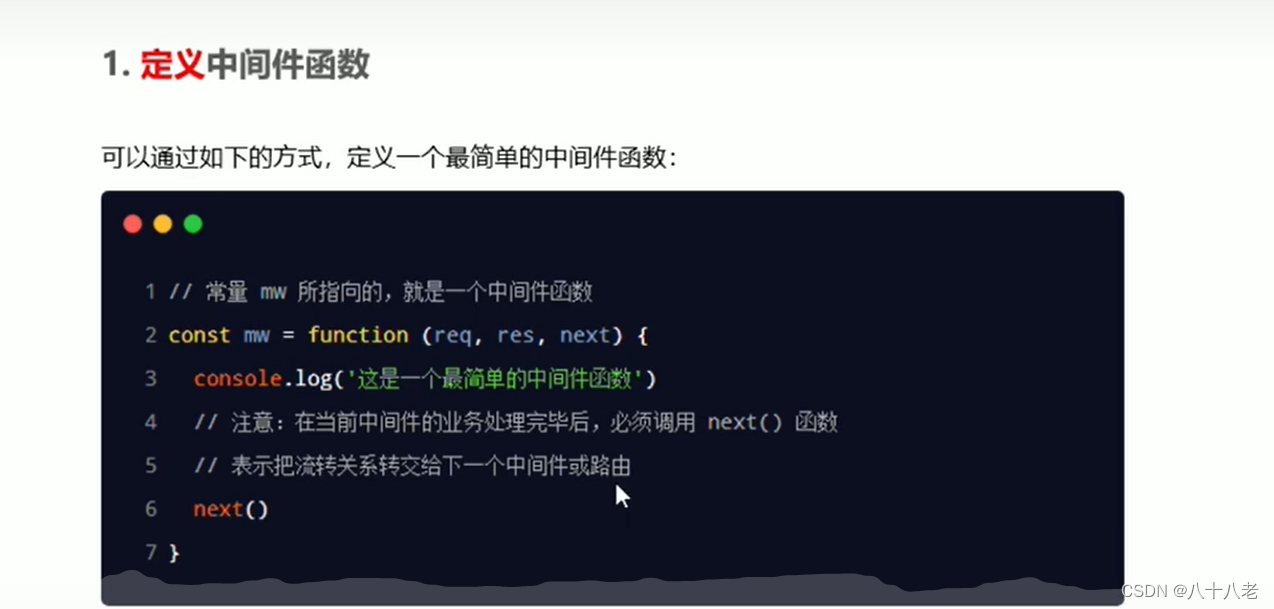
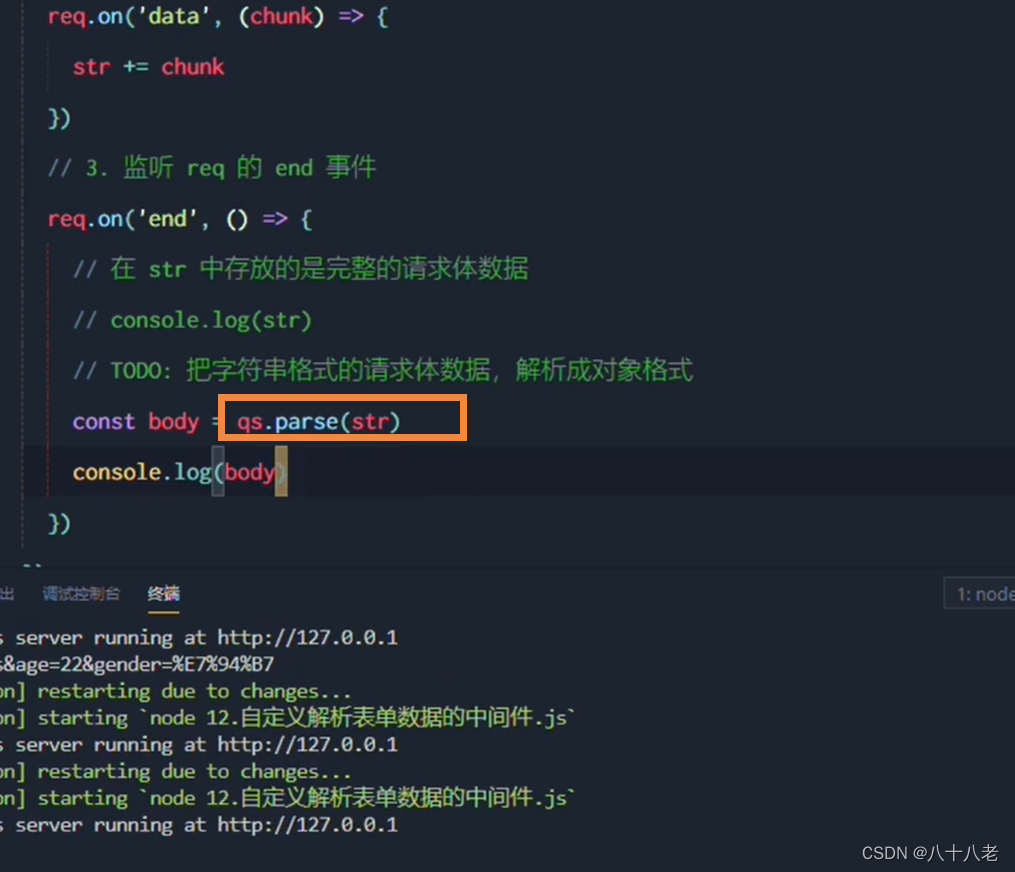
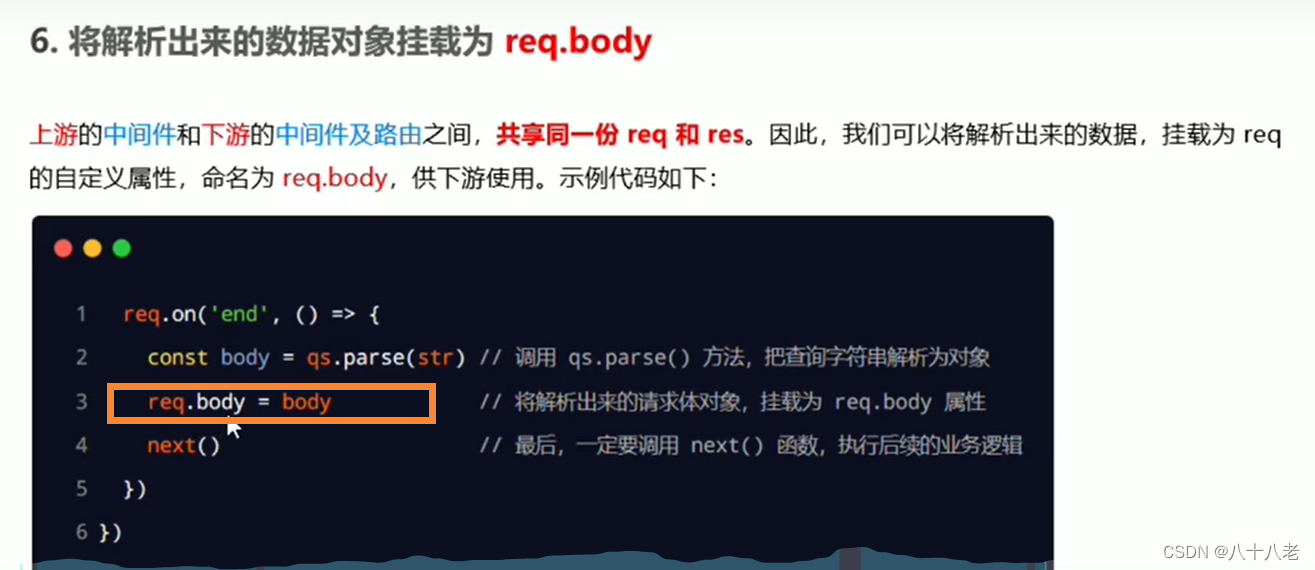
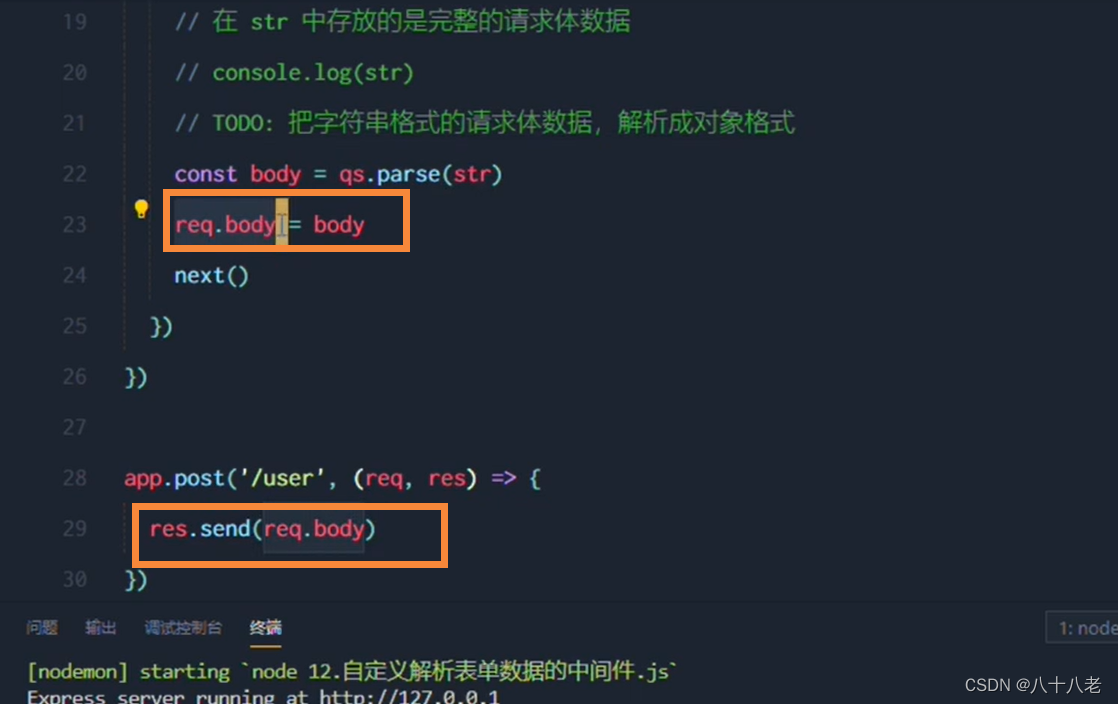
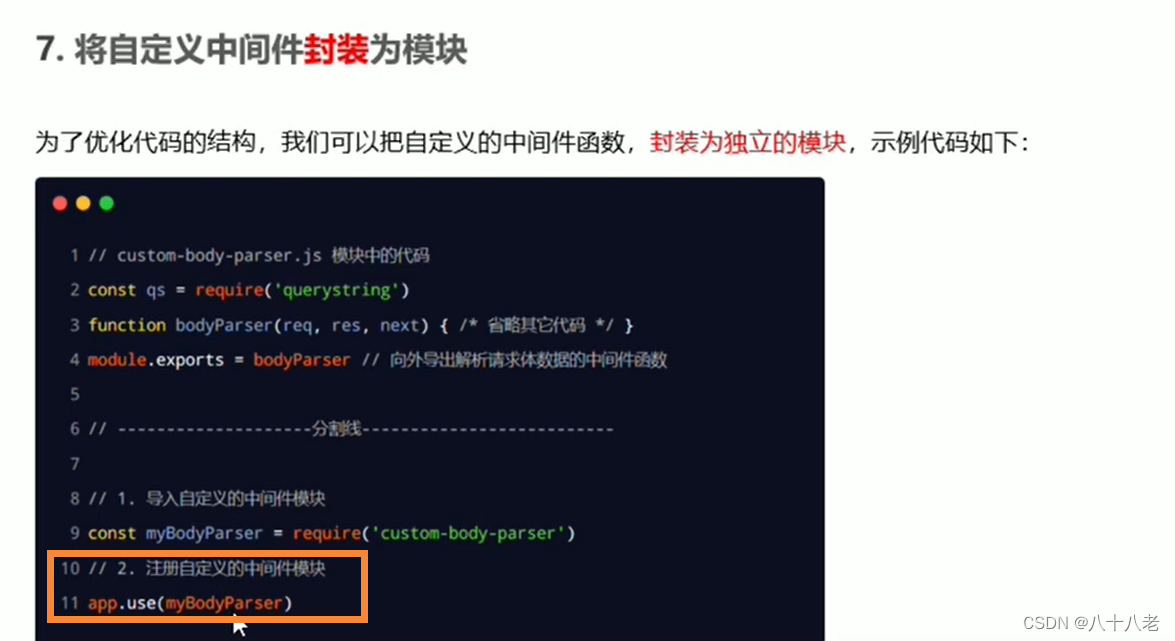
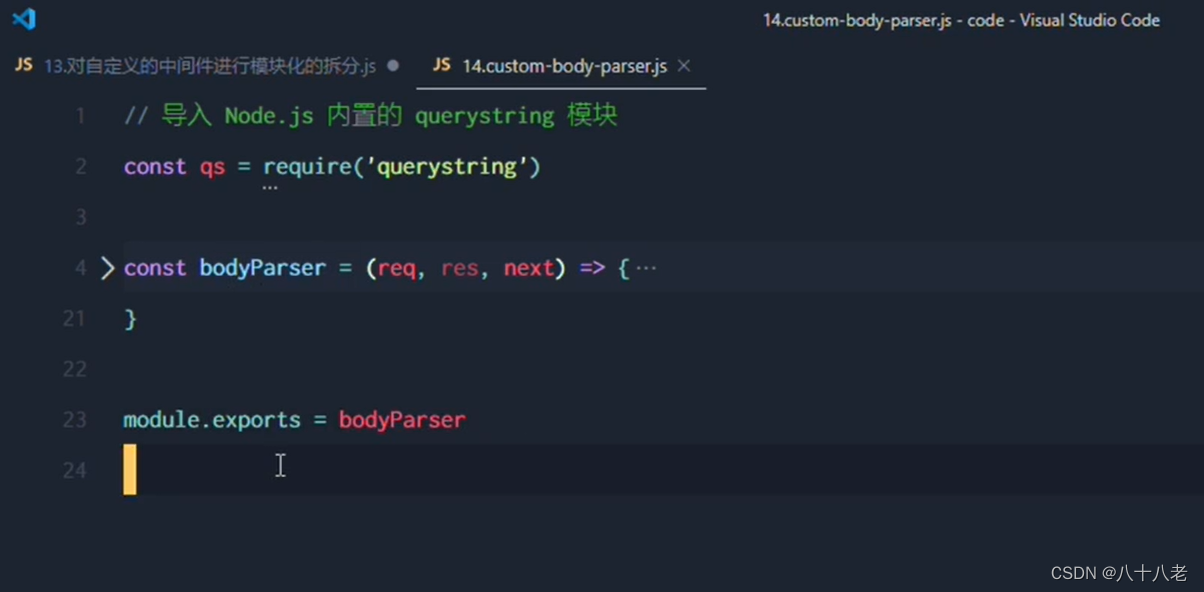
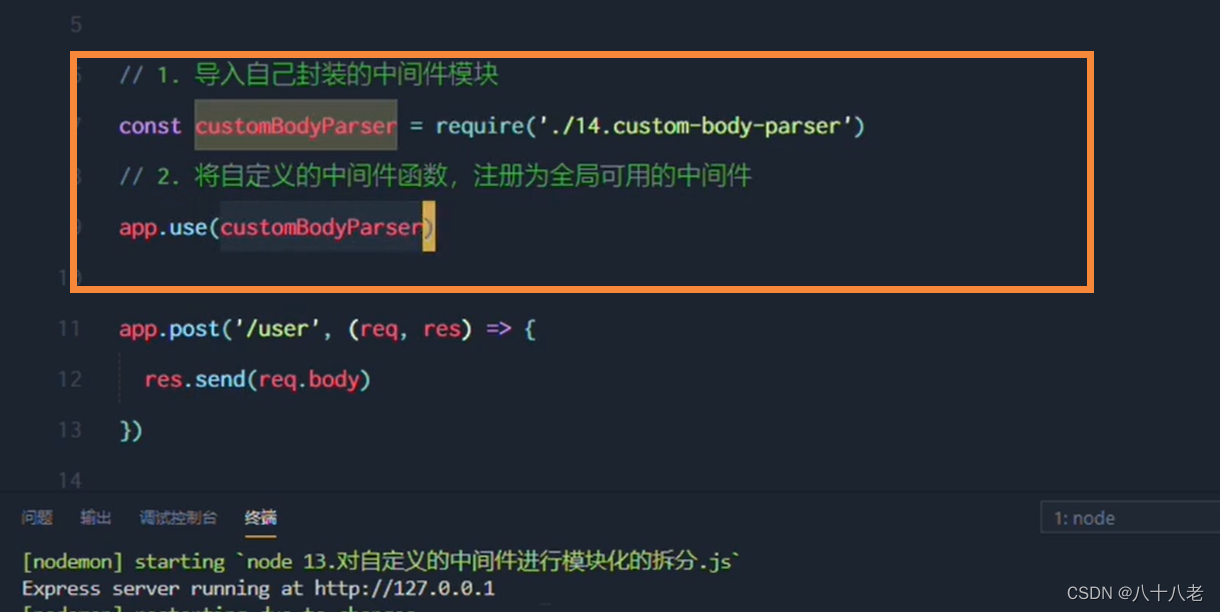
自定义中间件






、、、



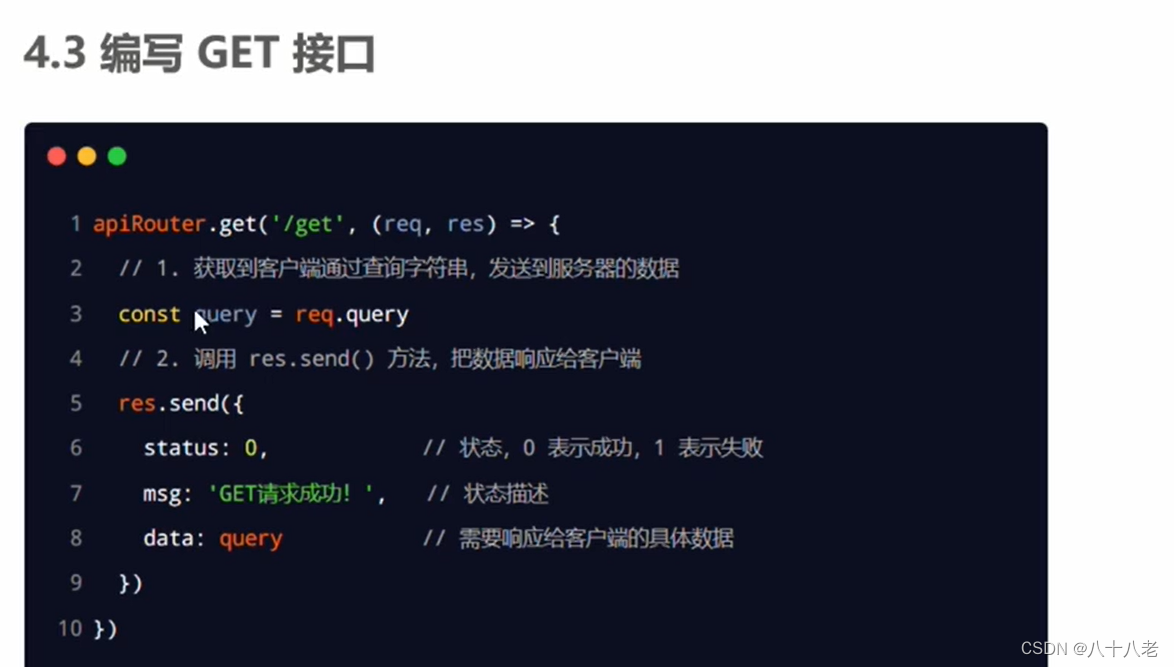
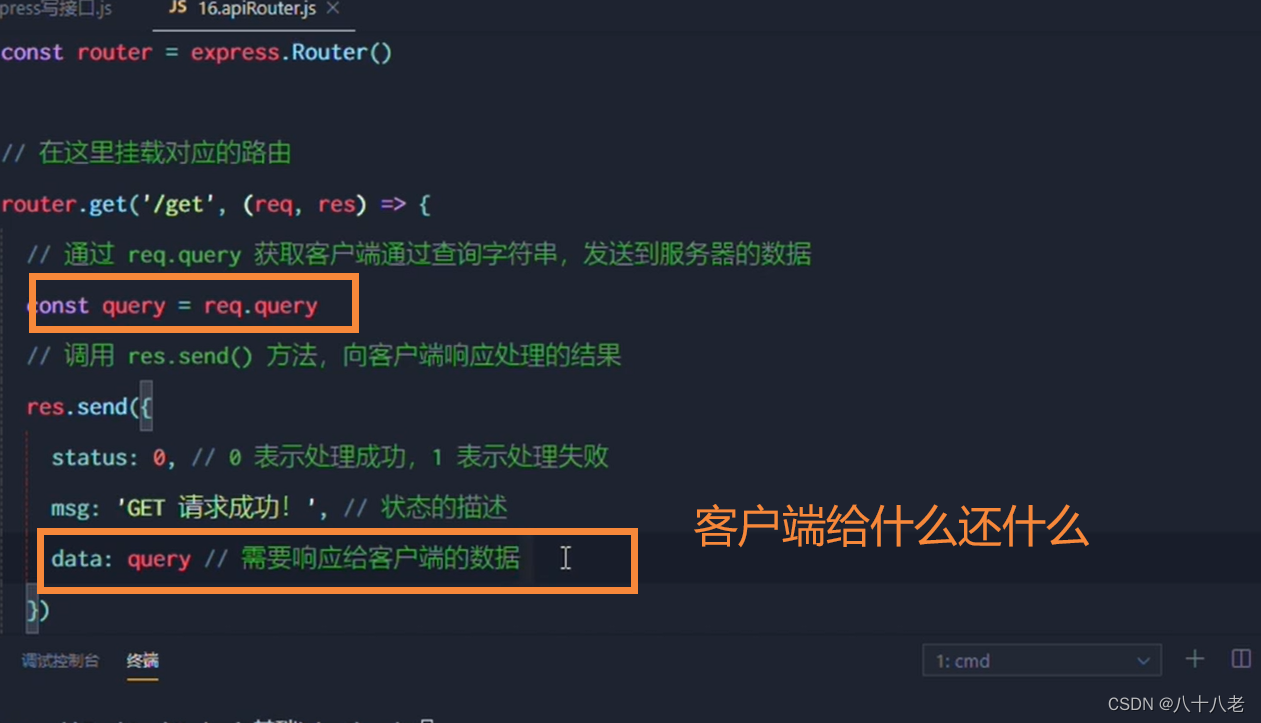
编写接口
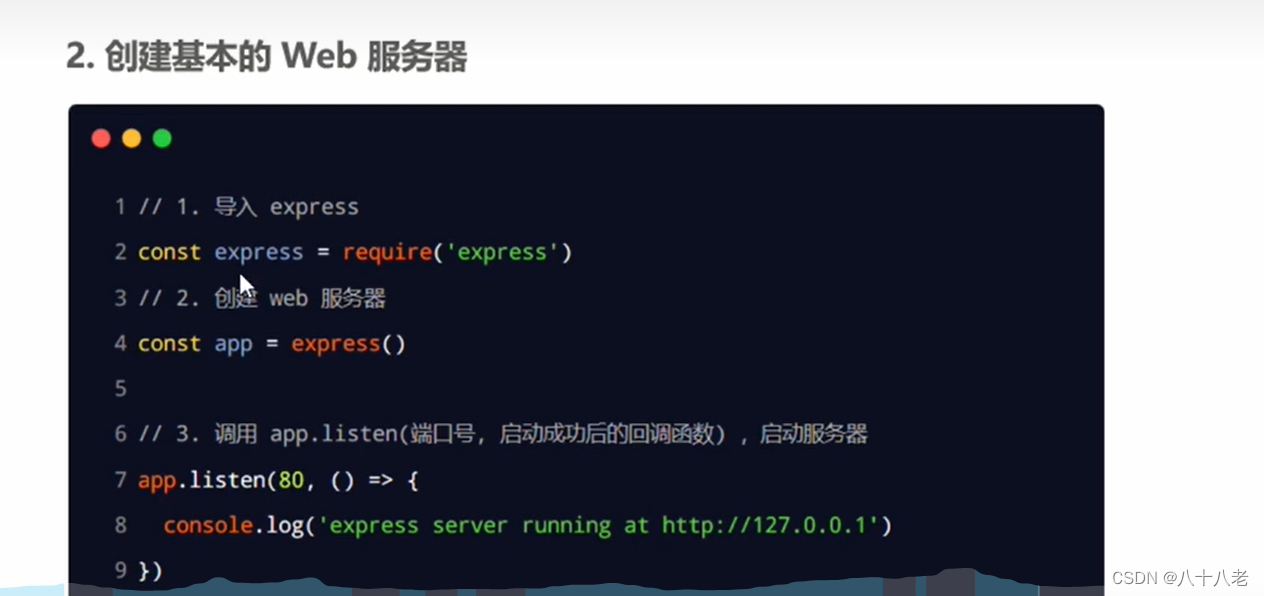
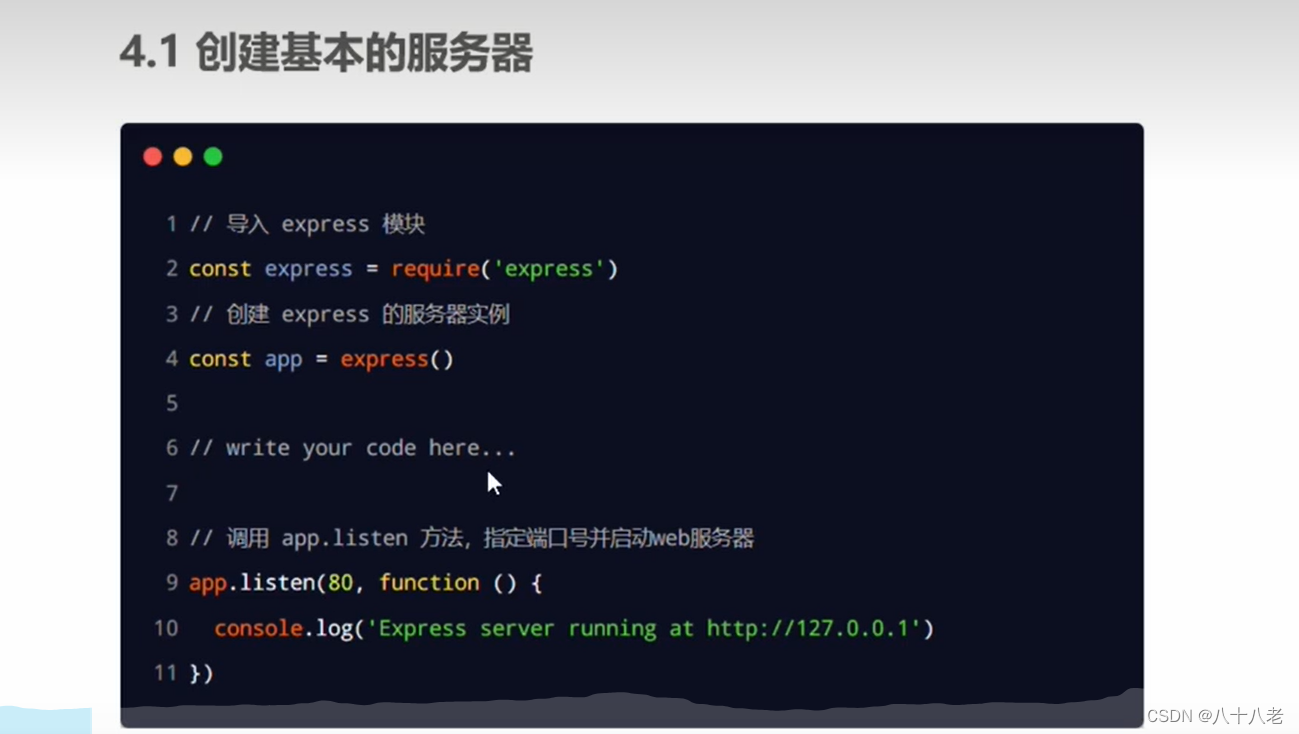
创建基本的服务器&创建API路由模块



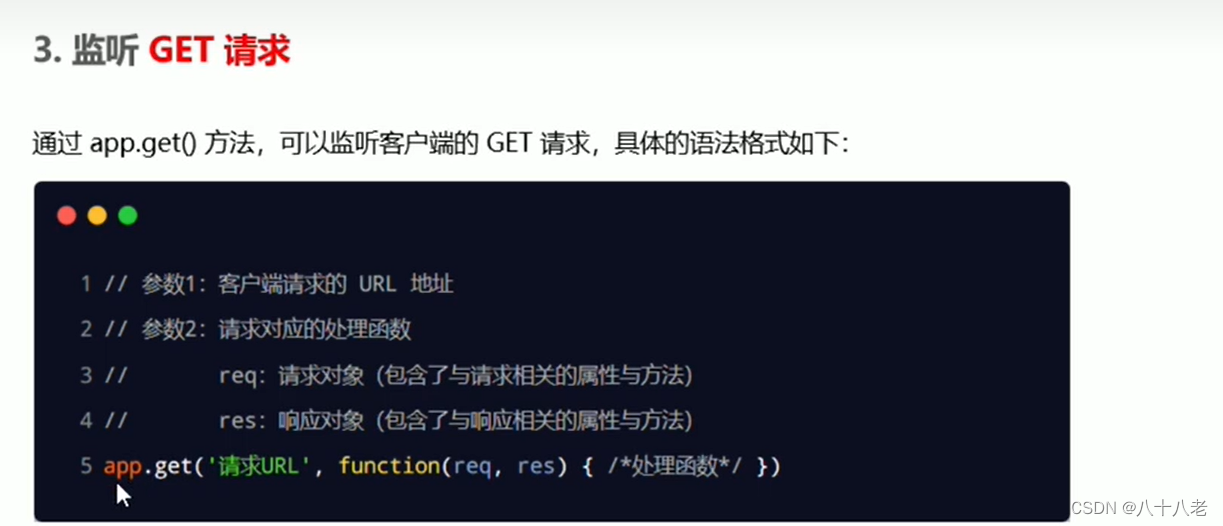
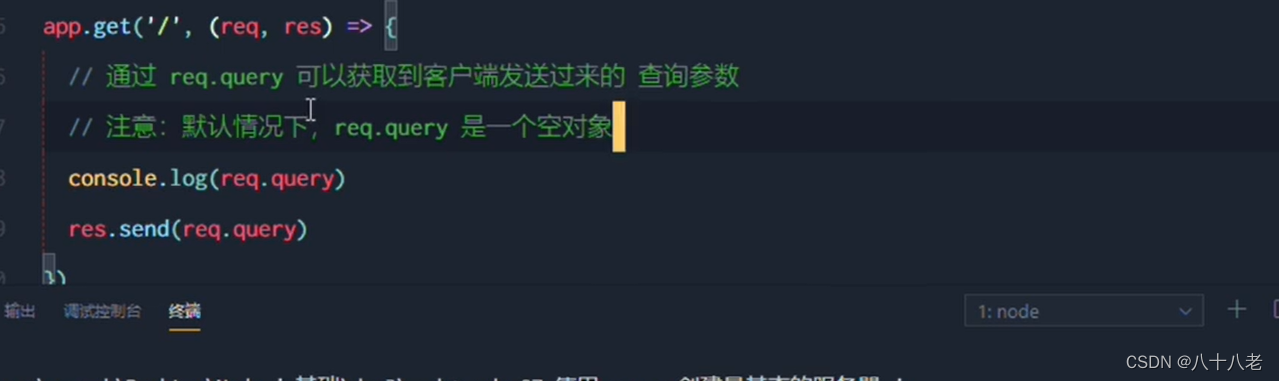
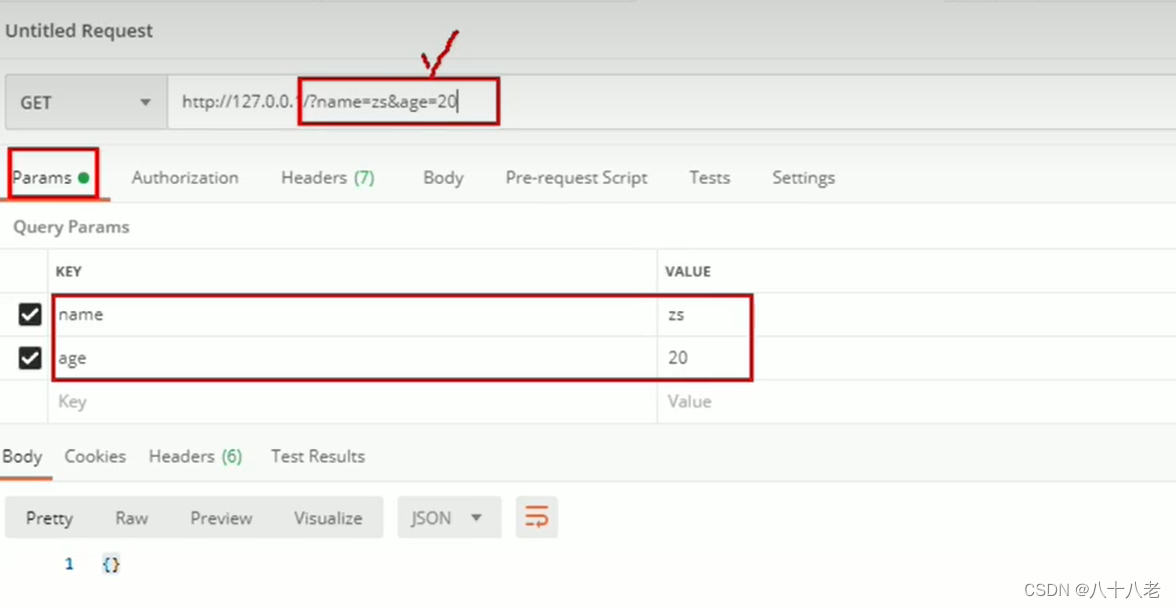
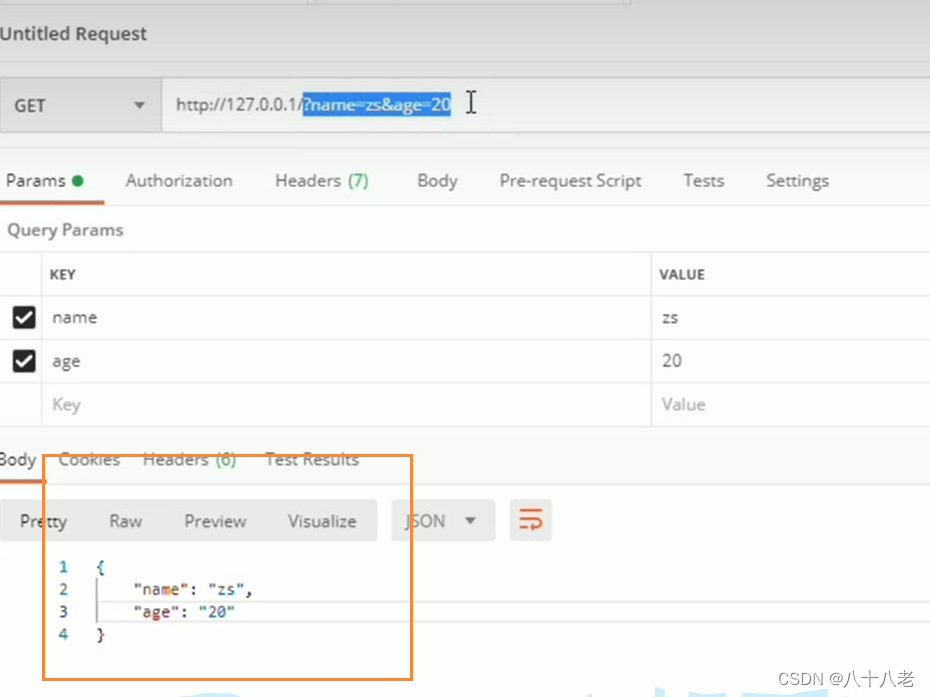
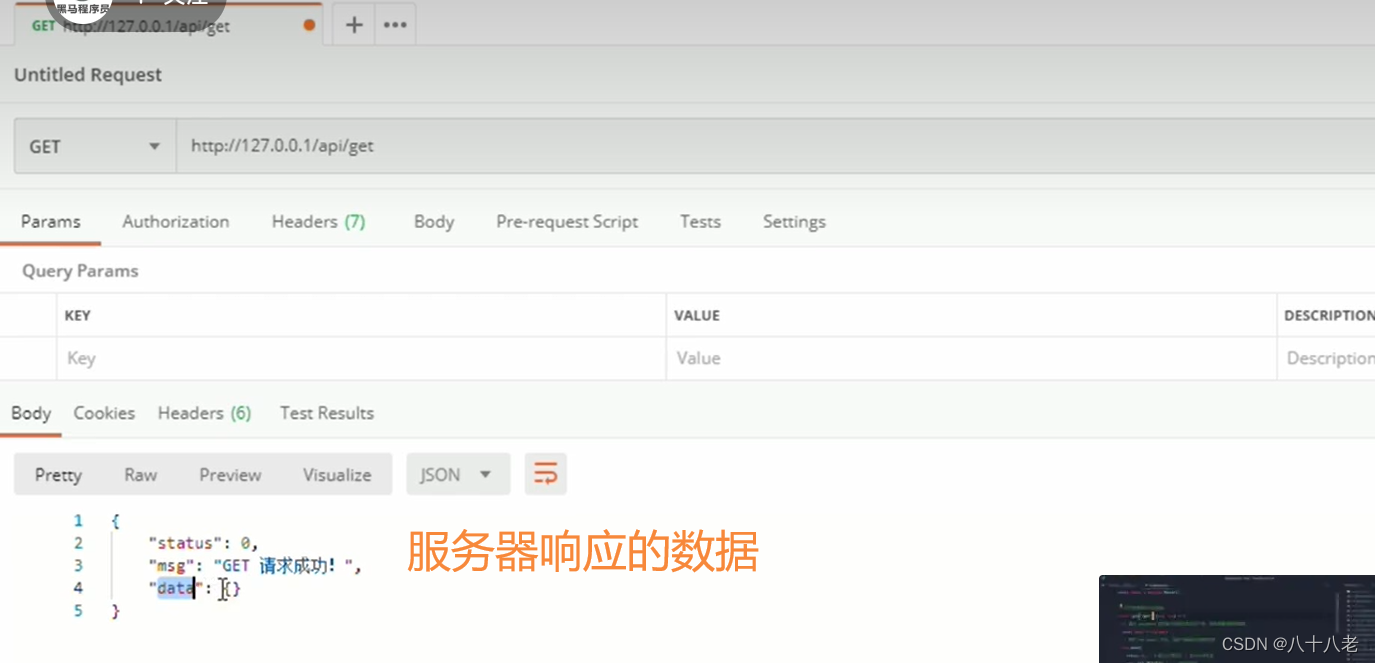
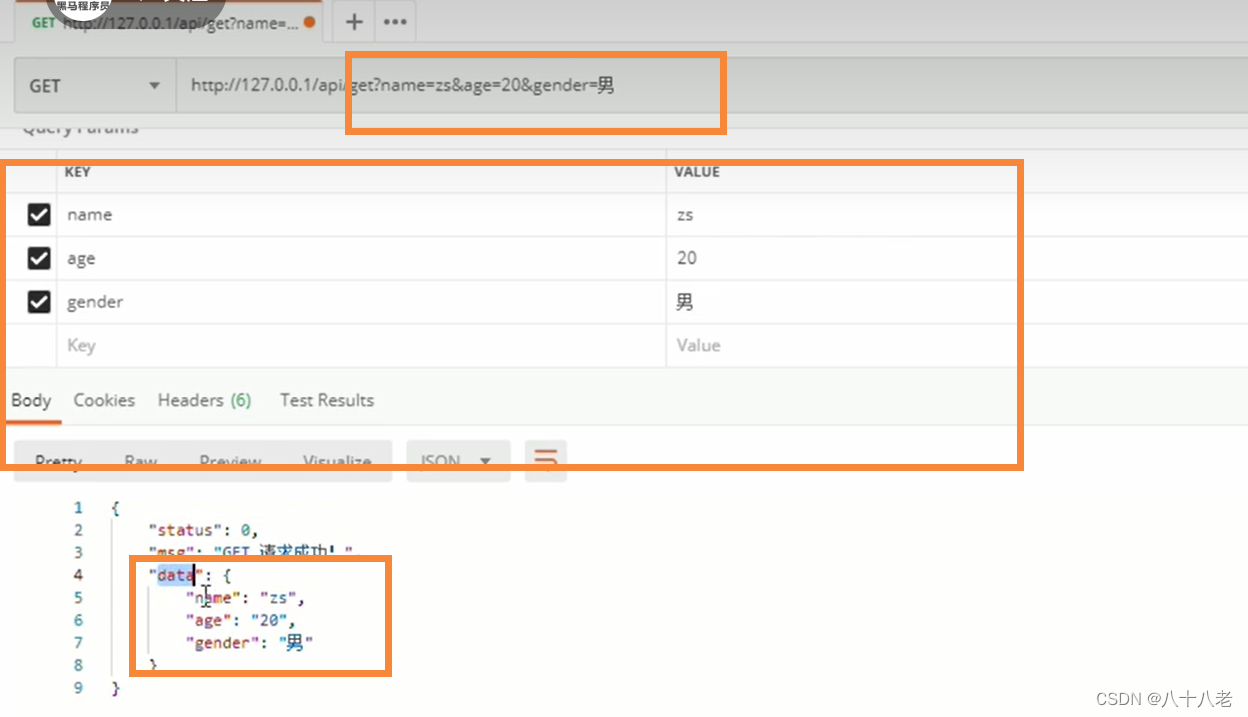
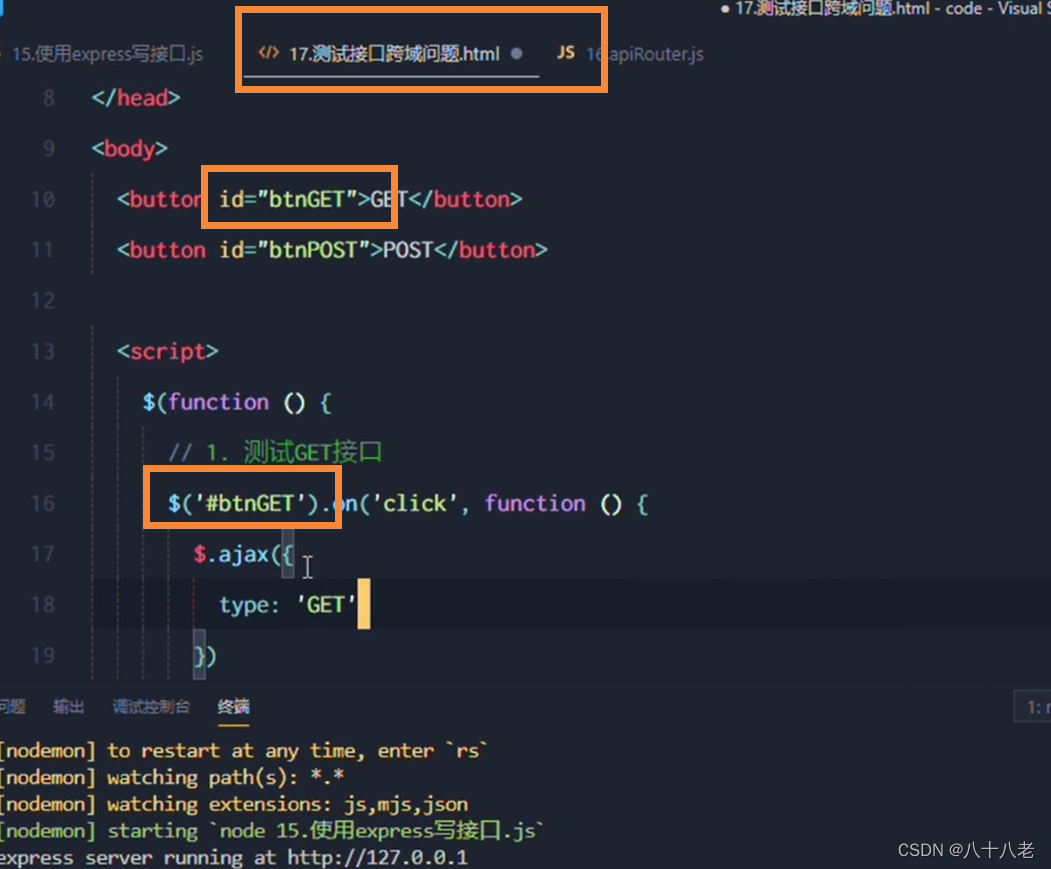
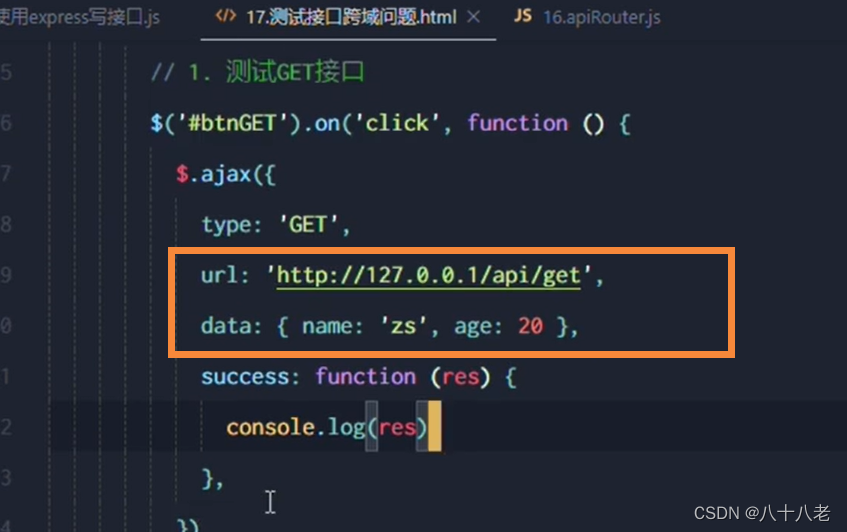
编写get接口



重点

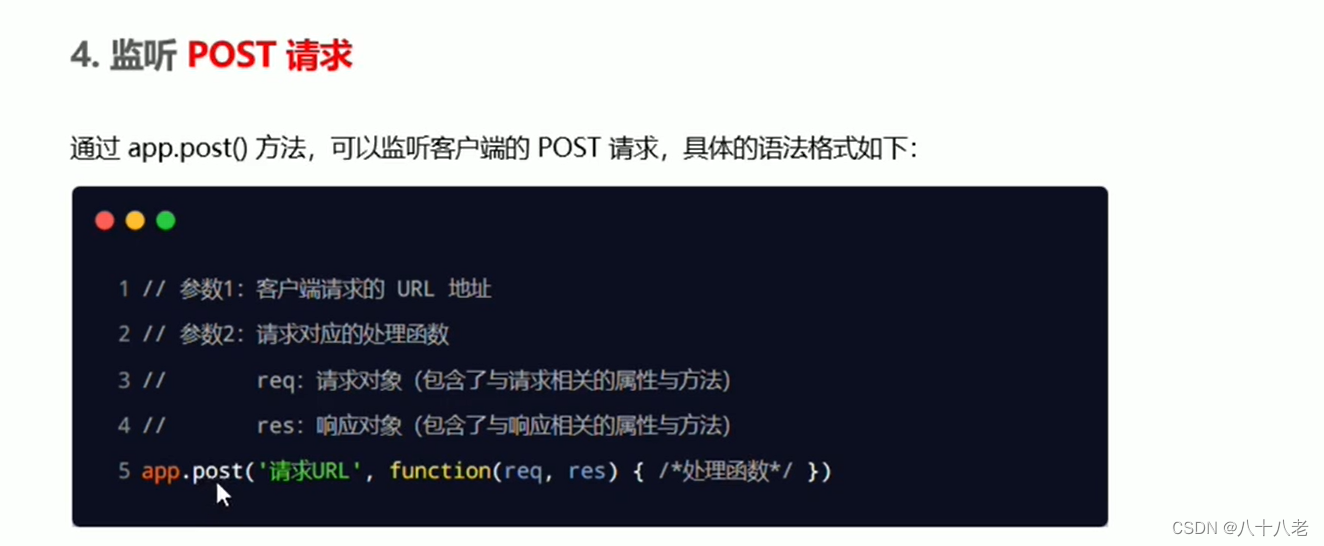
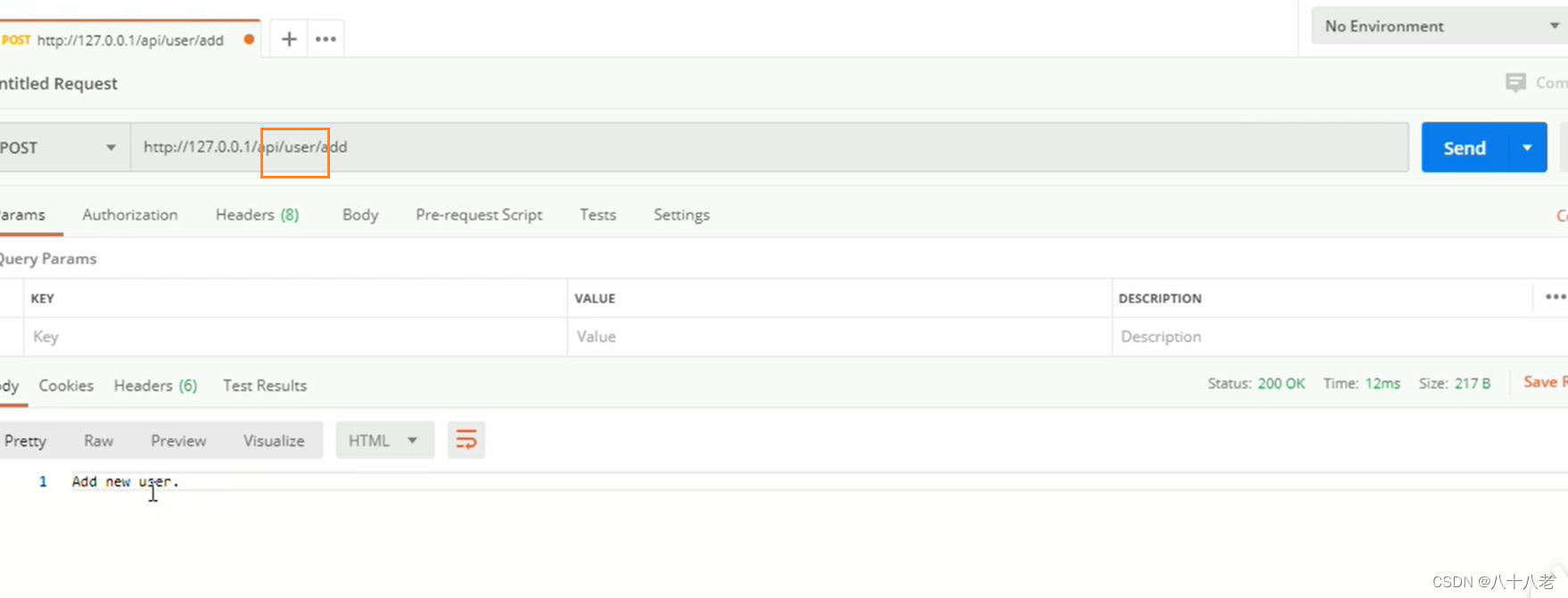
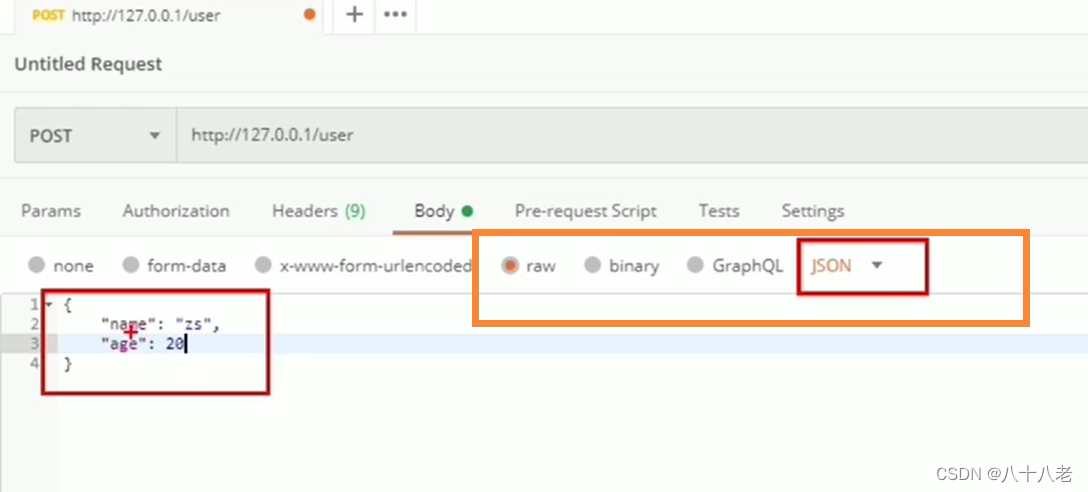
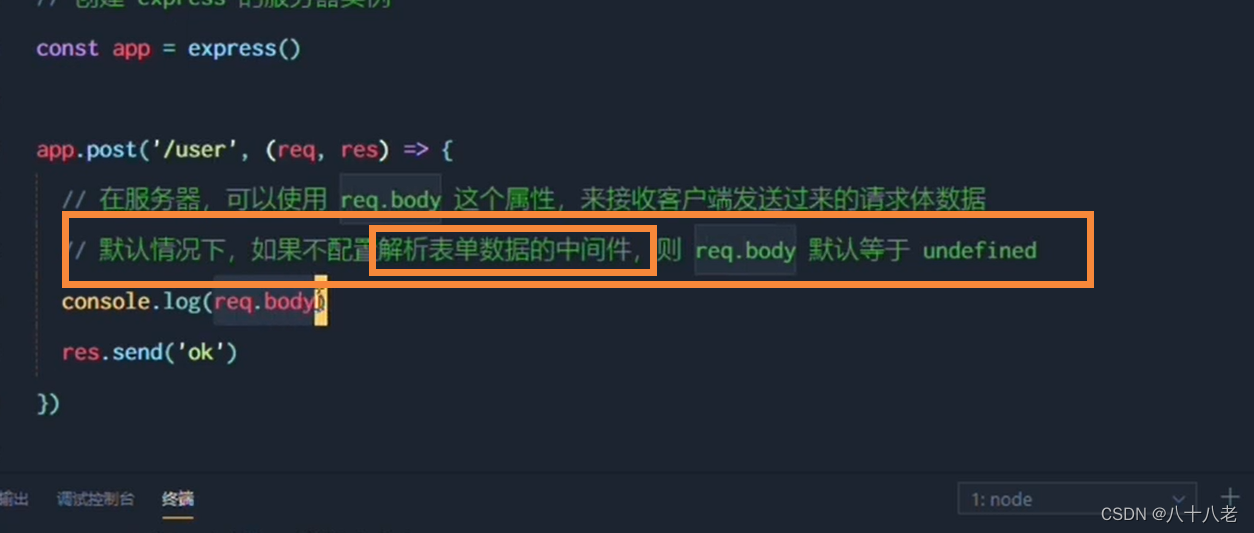
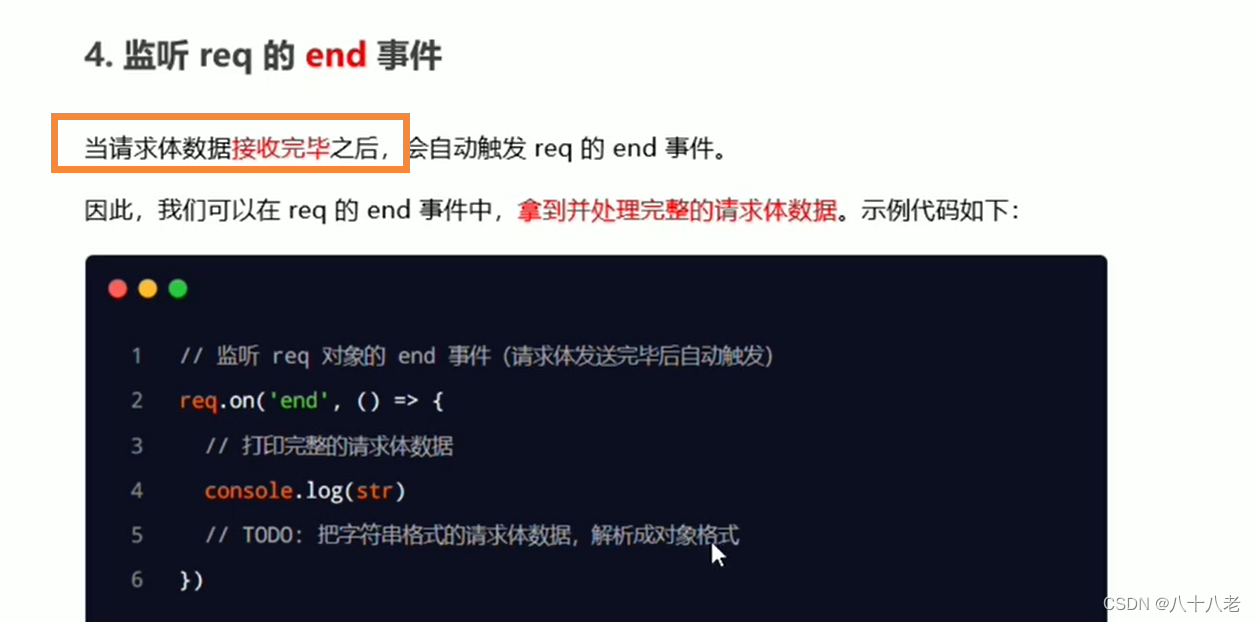
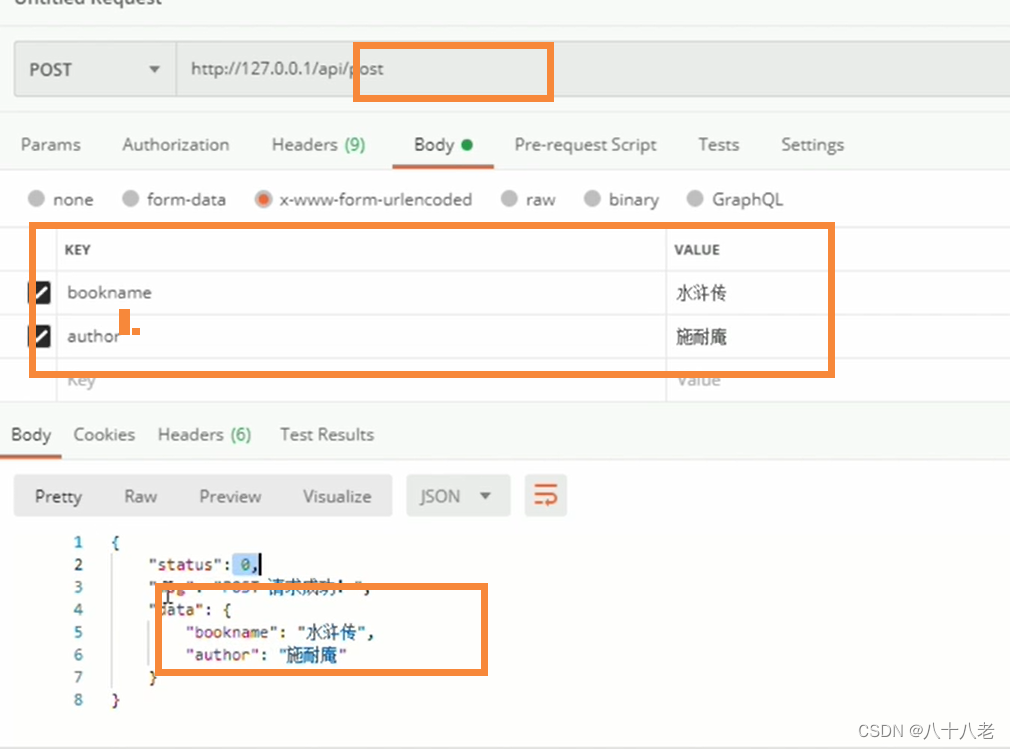
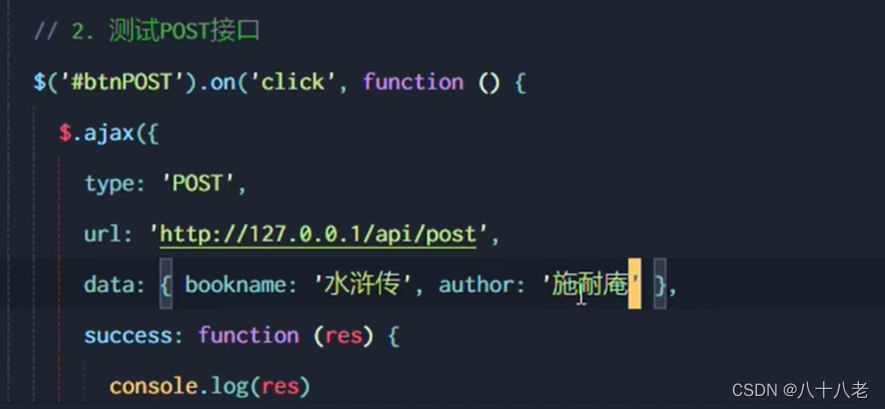
编写post接口




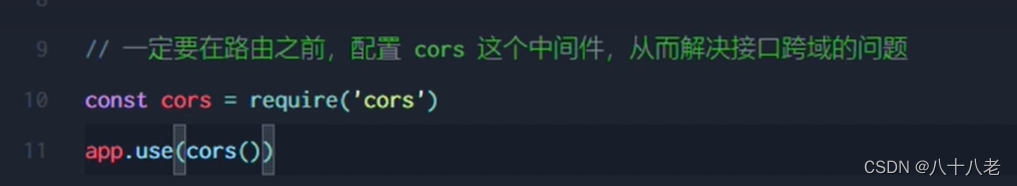
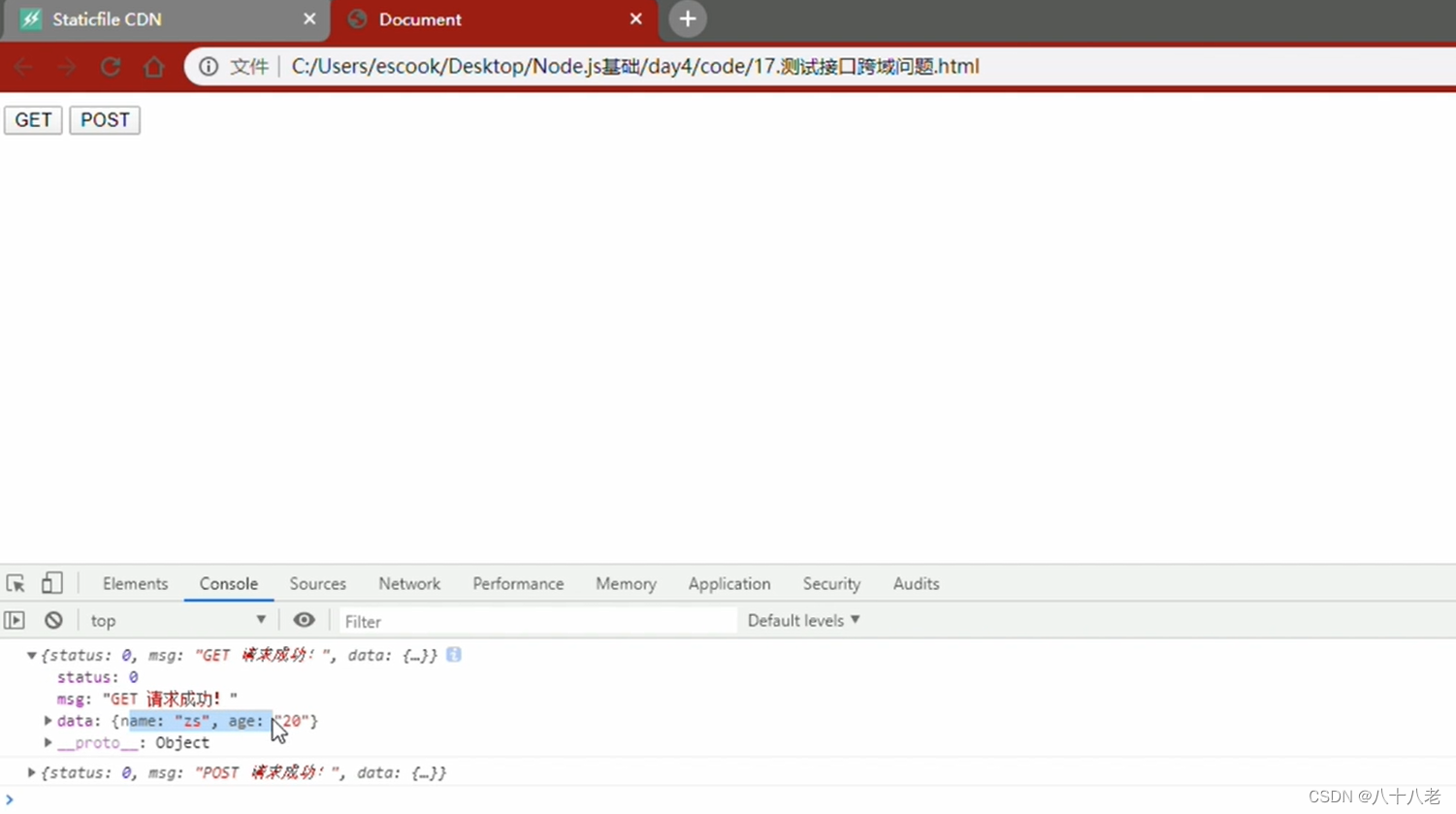
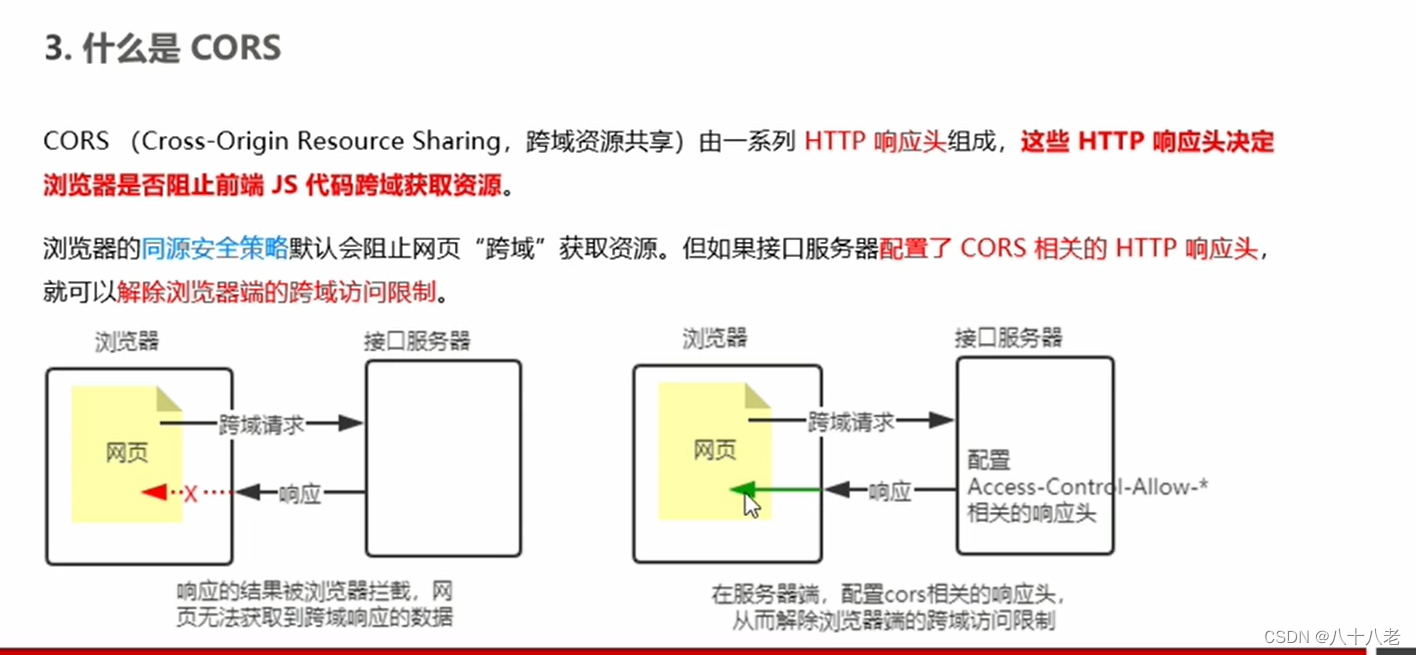
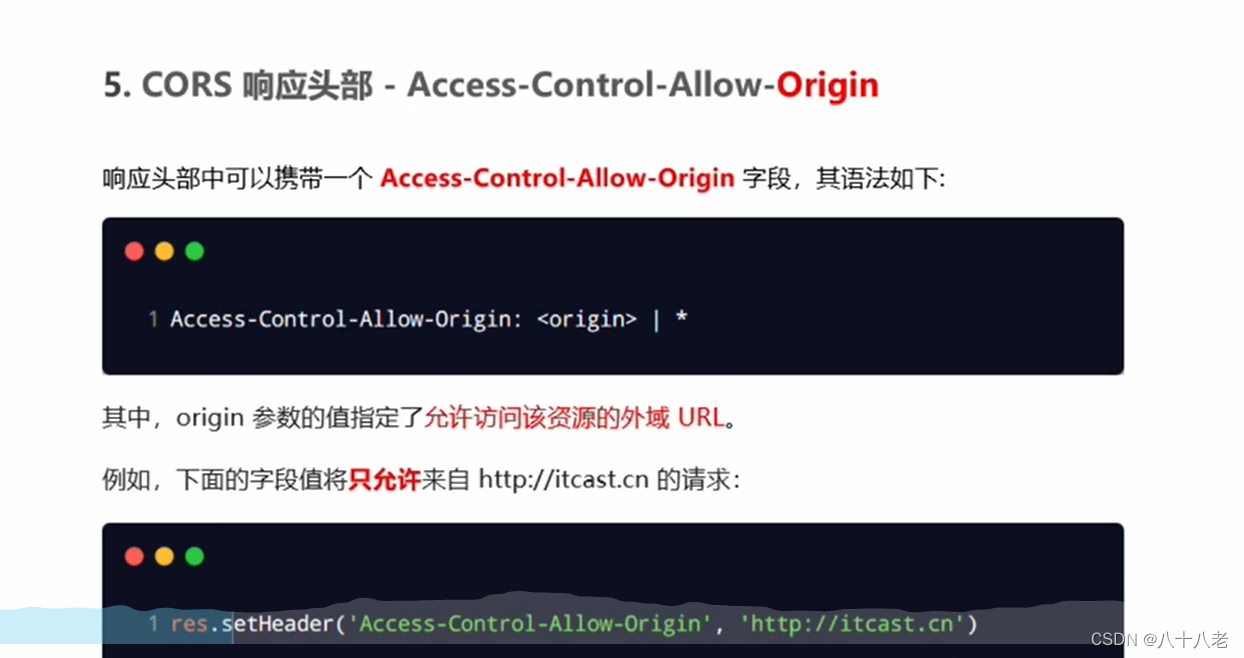
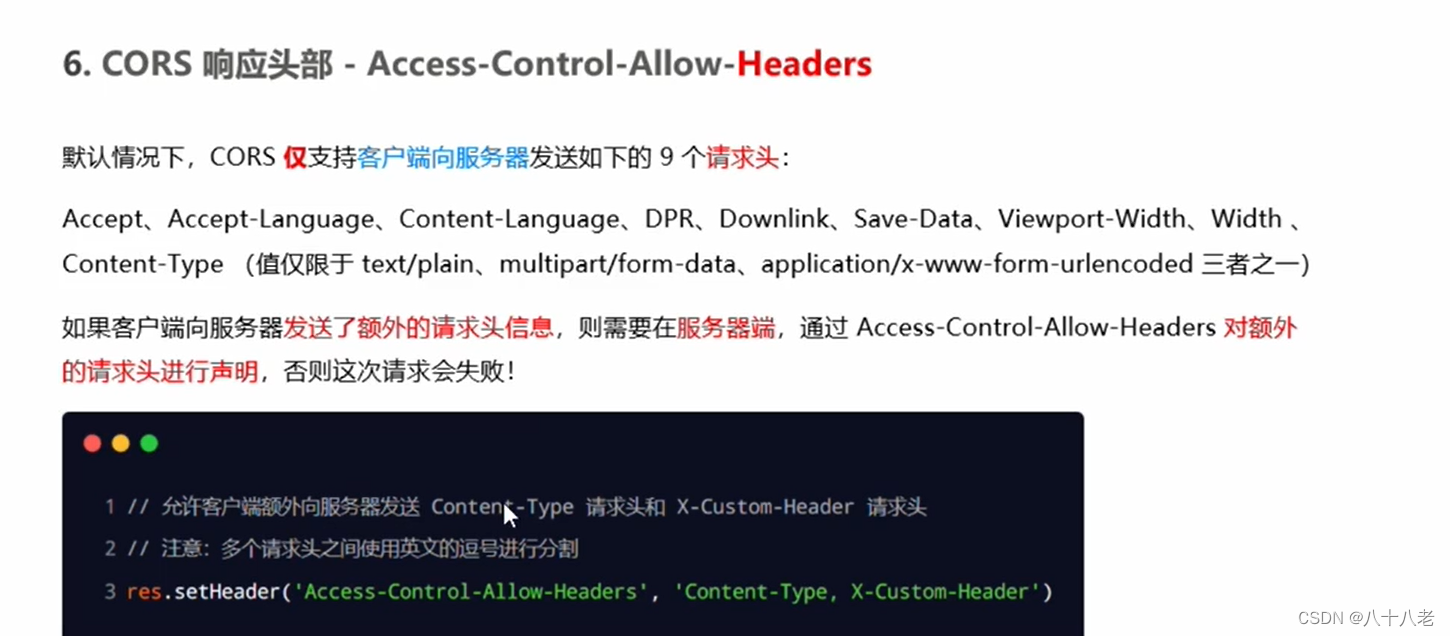
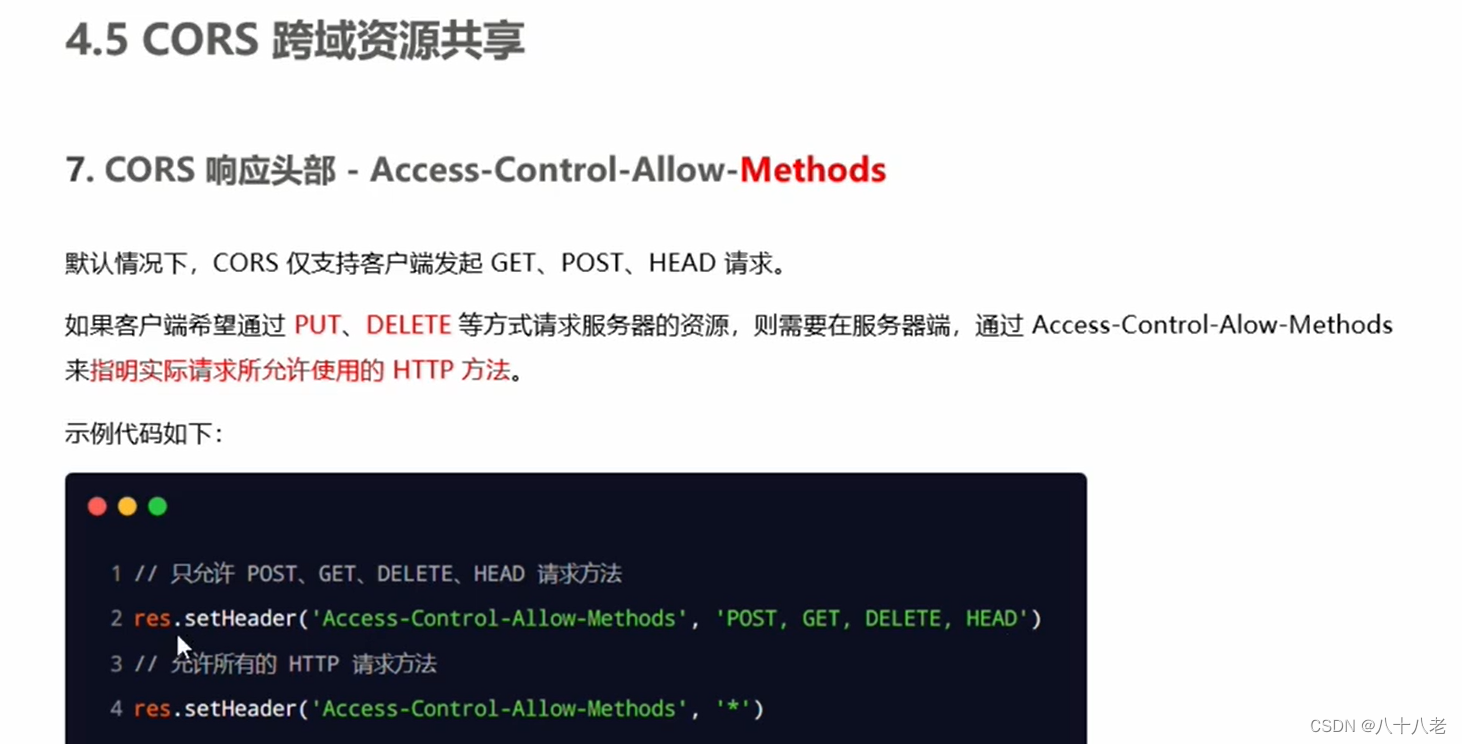
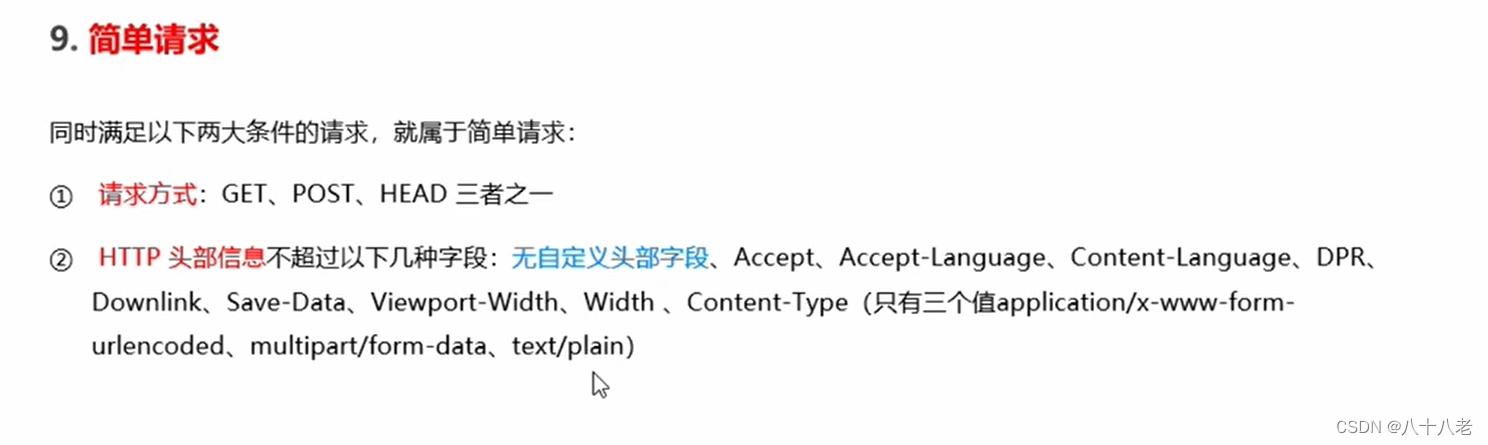
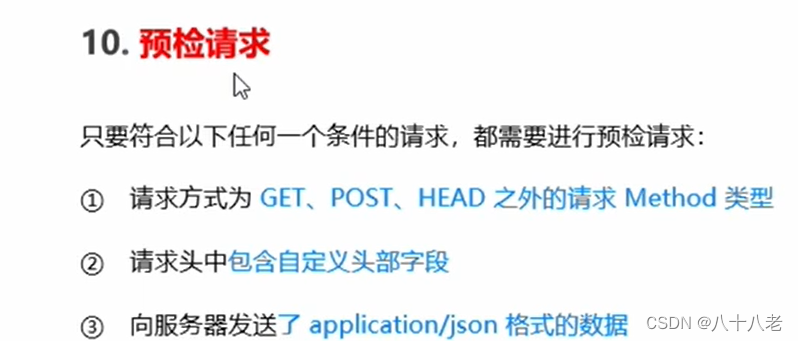
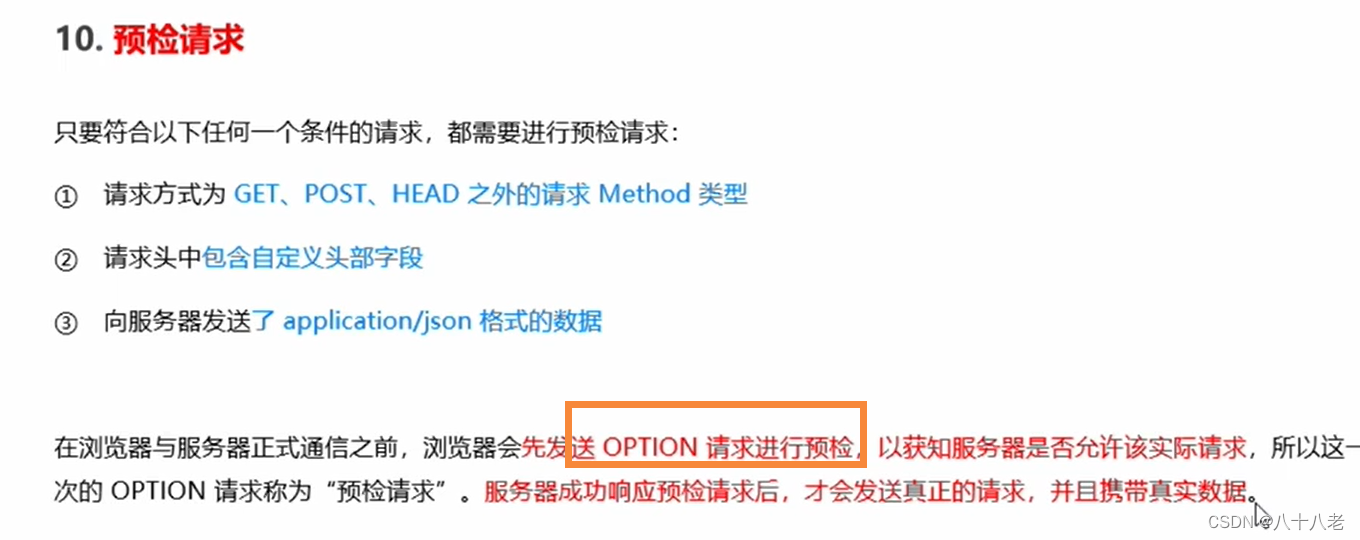
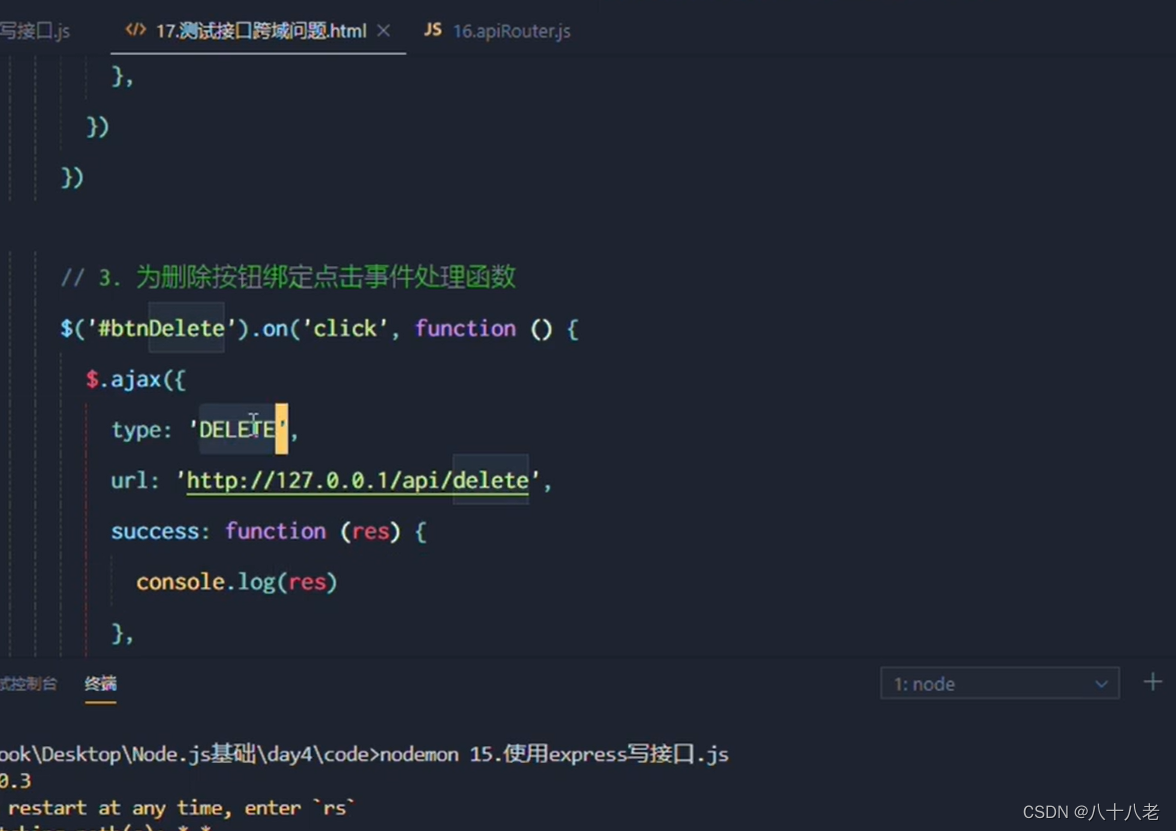
基于cors解决接口跨域问题
http与file的冲突







、、、




、、、、







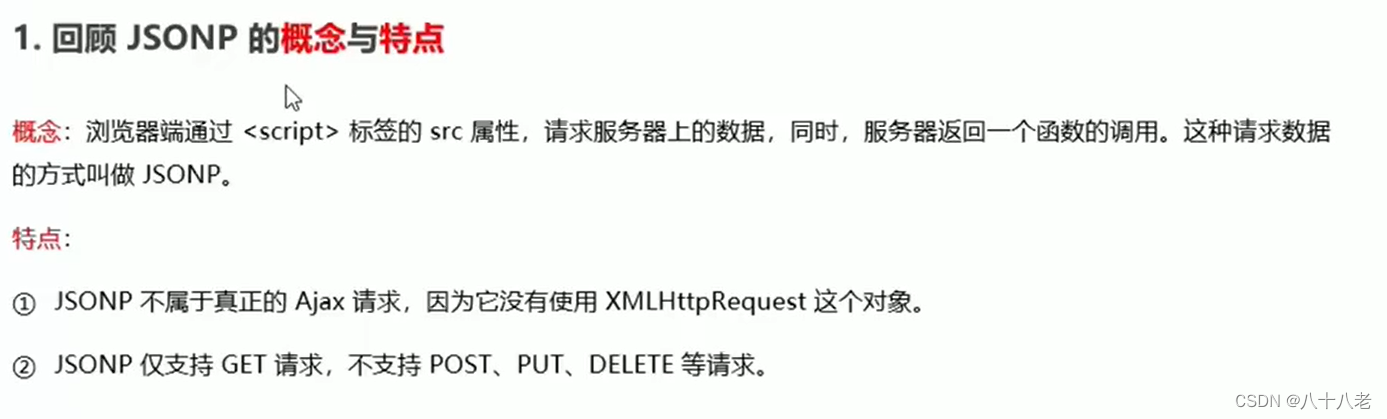
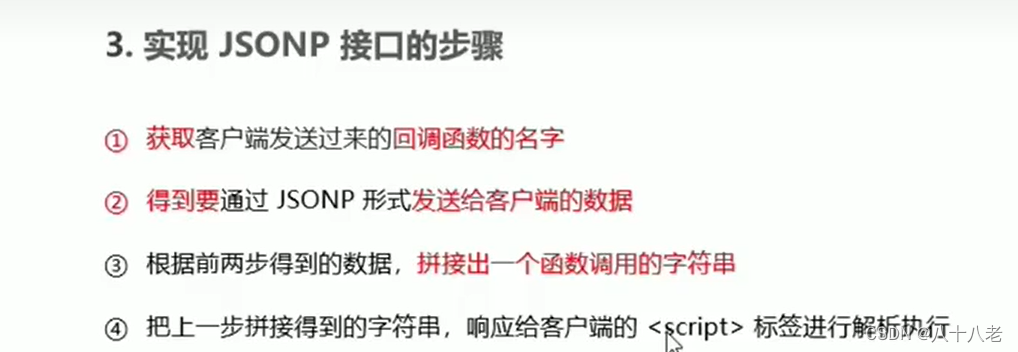
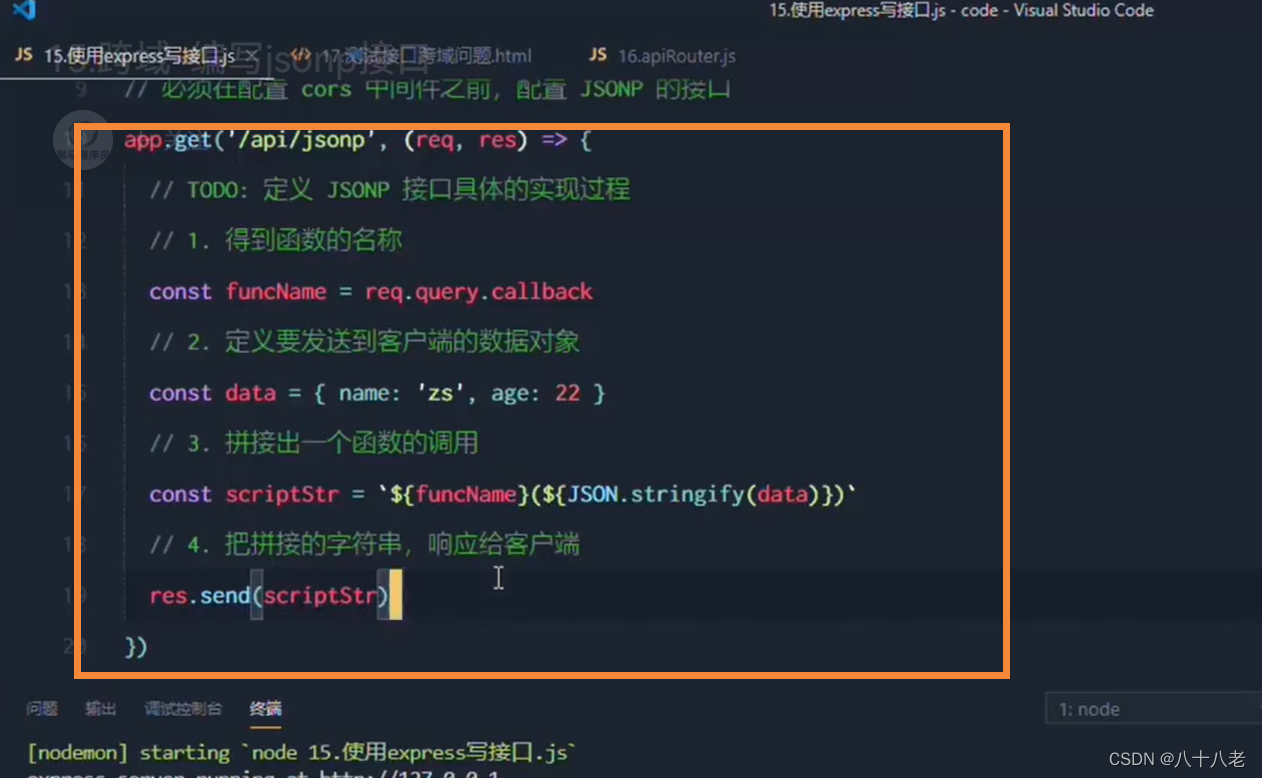
编写jsonp接口






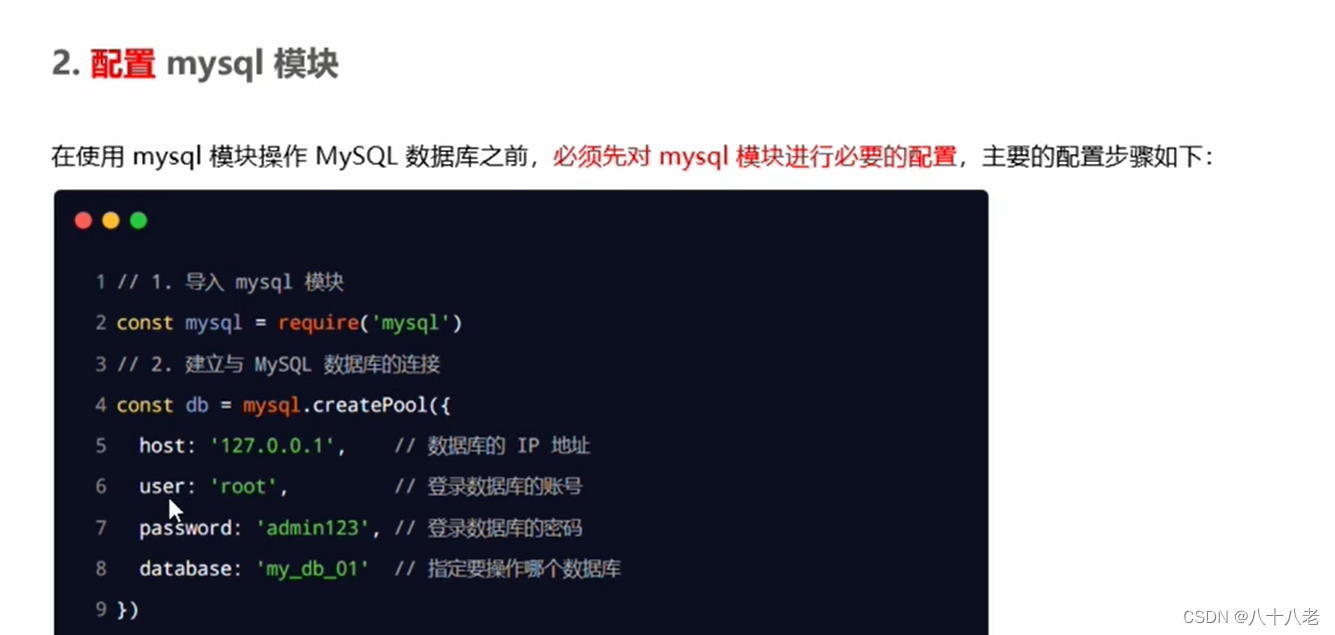
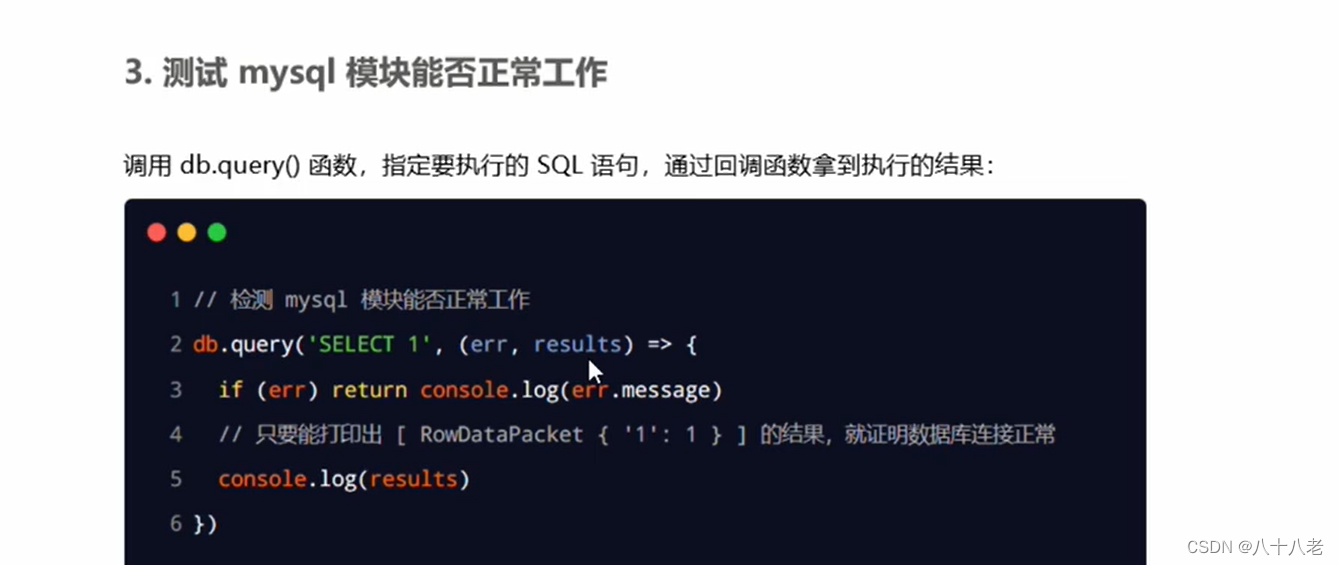
mysql数据库


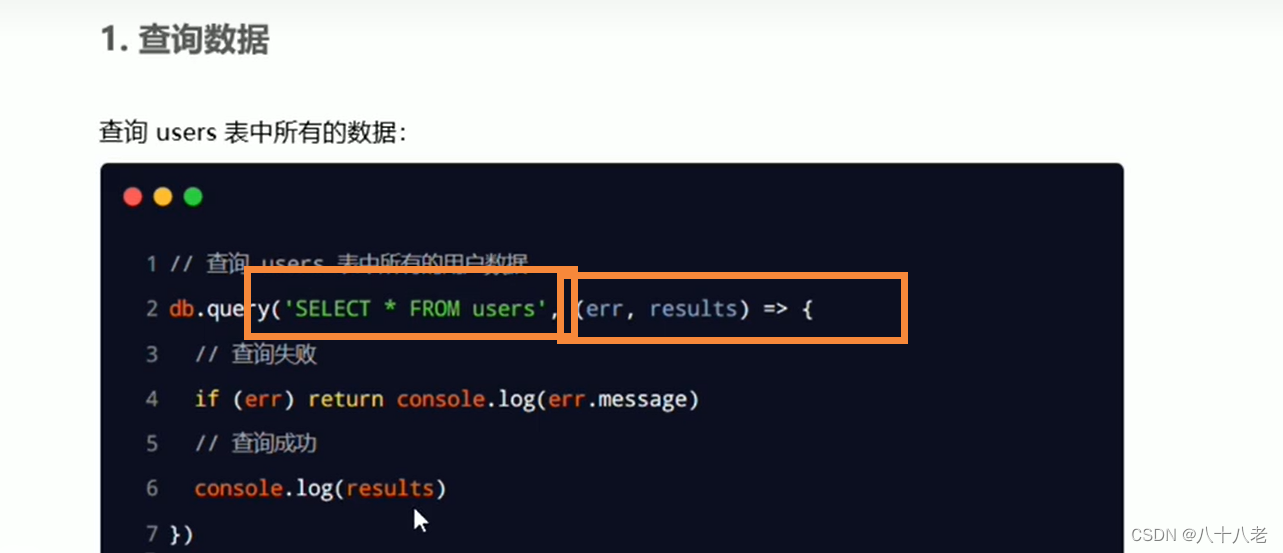
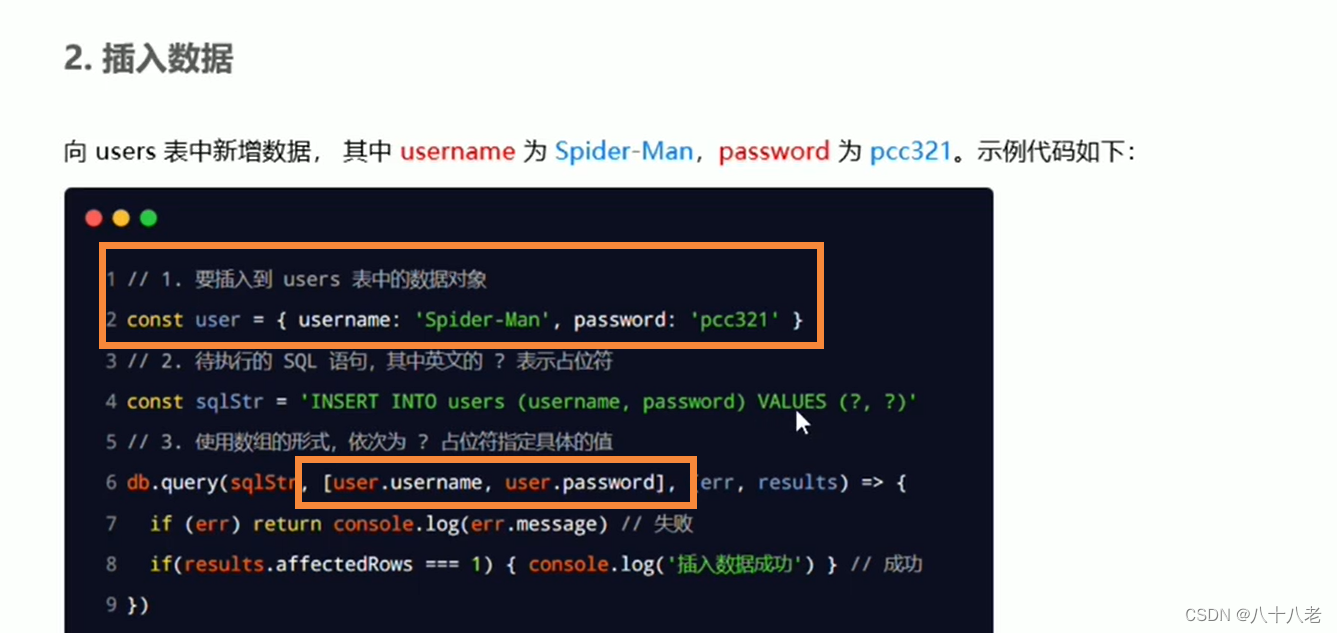
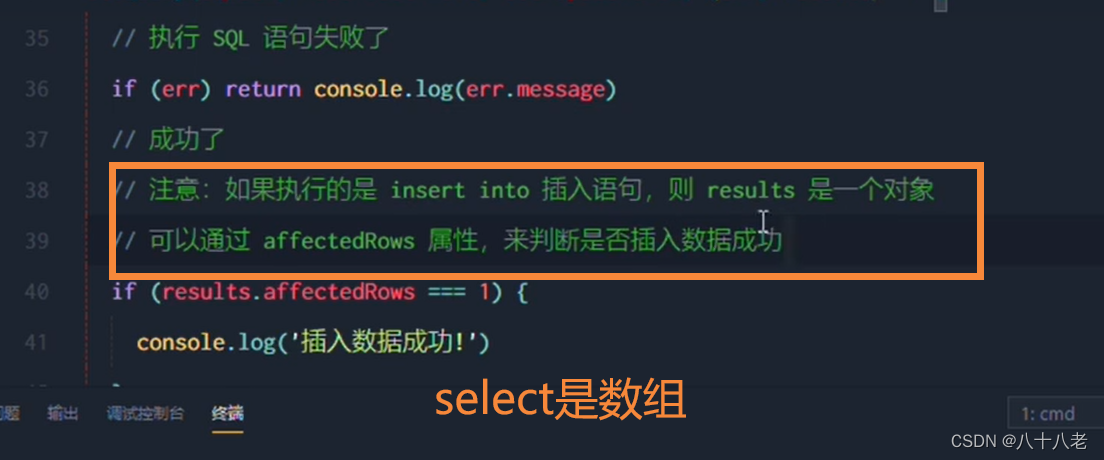
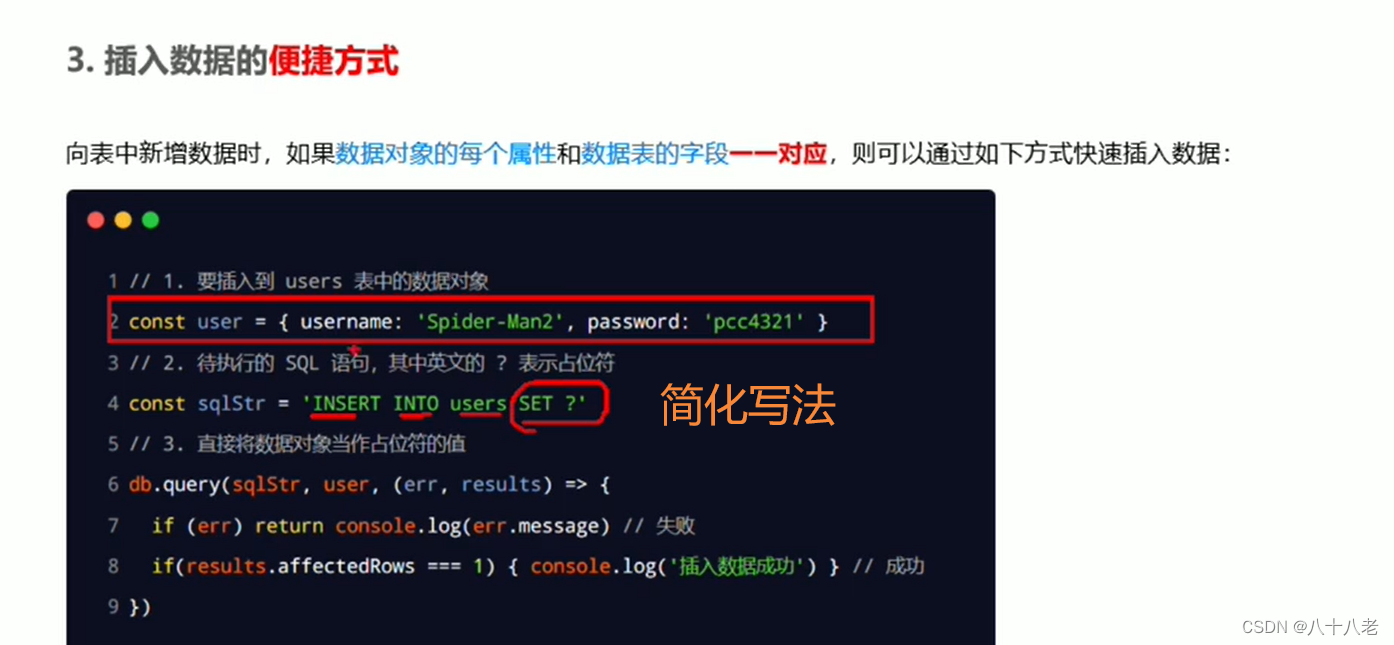
查询和插入数据
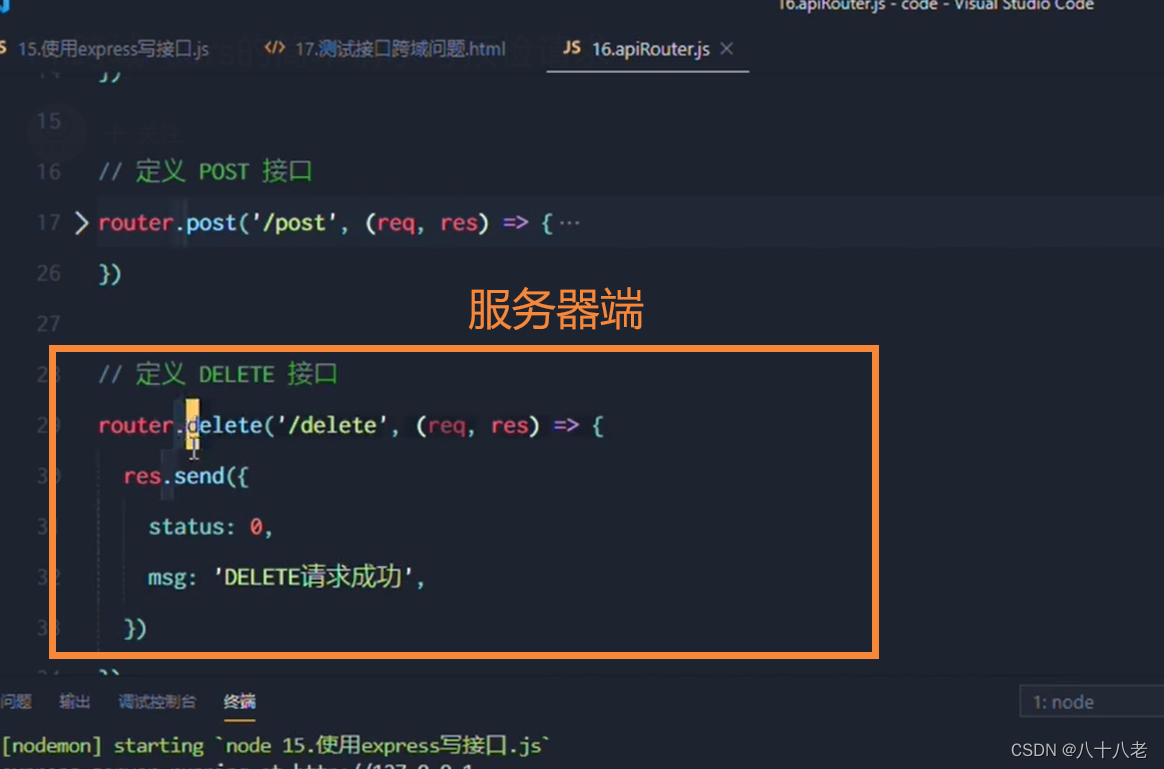
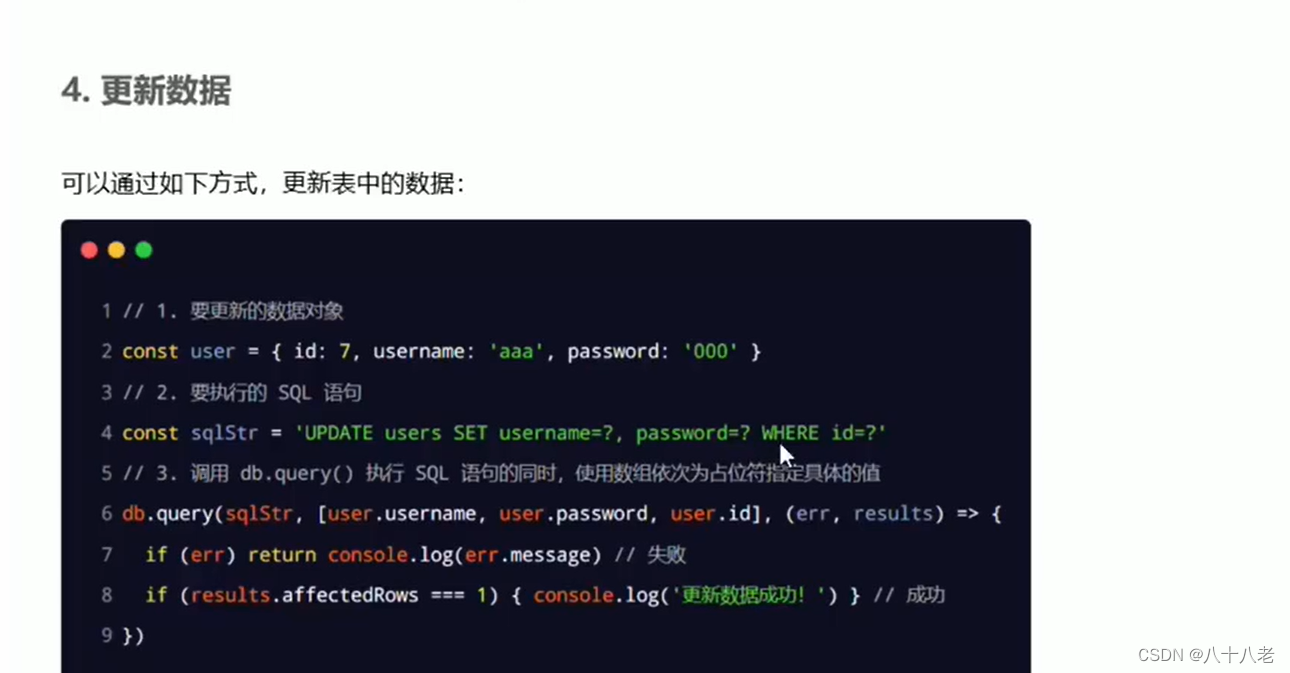
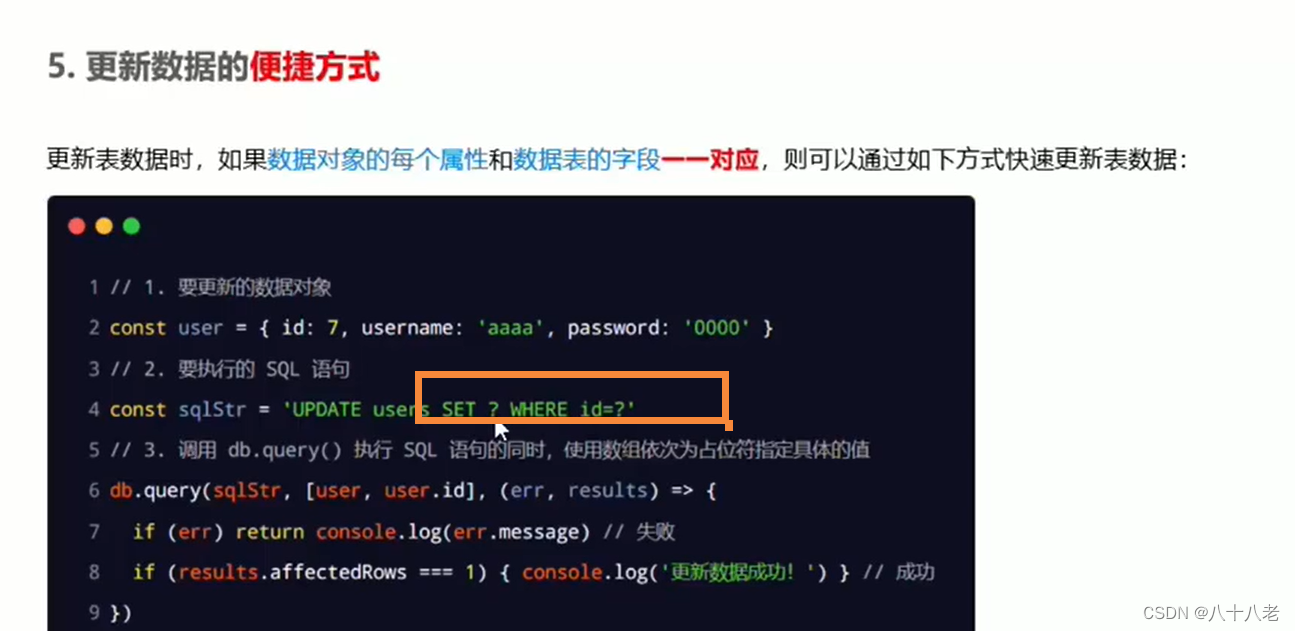
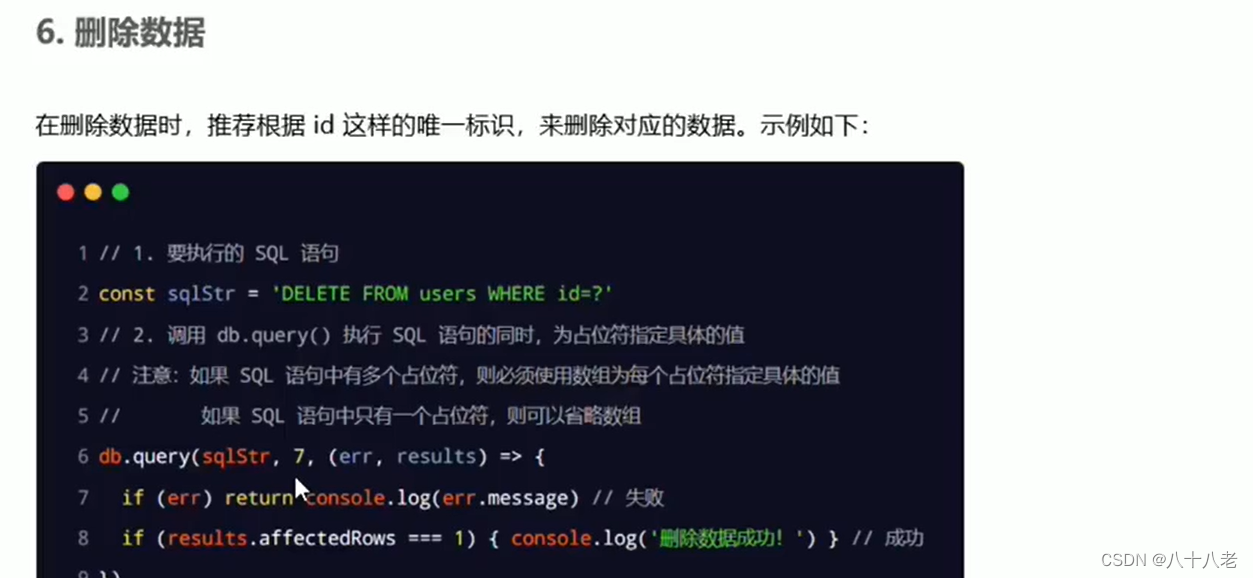
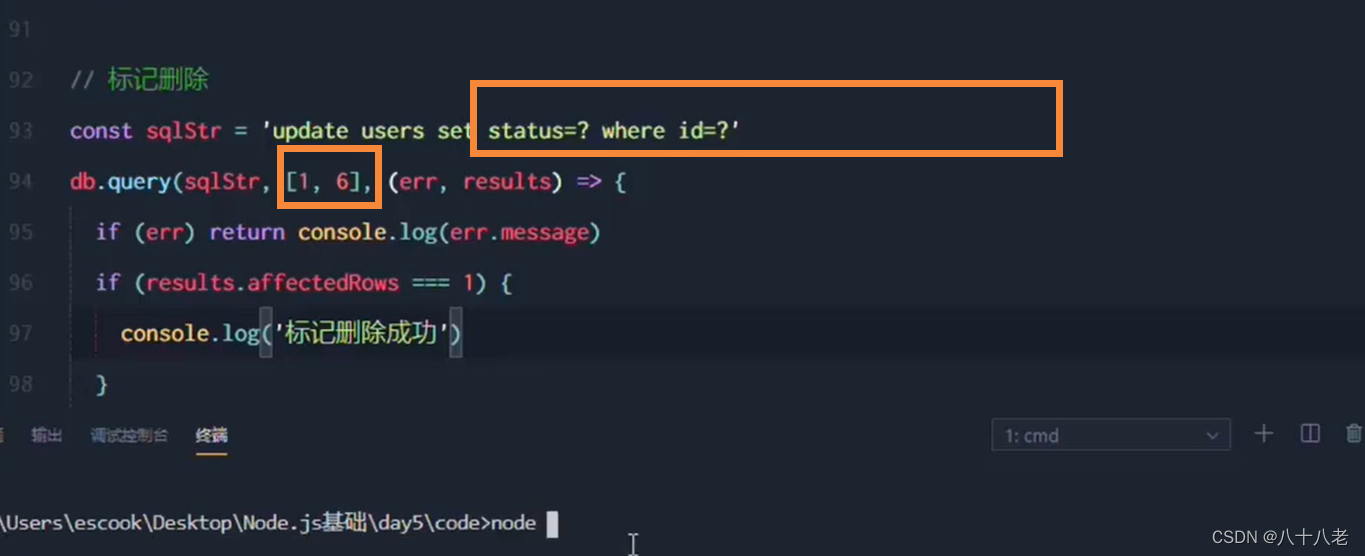
删除与更新数据
为什么总是记不住,可是还是得学

影响行数




便捷

删除id为7的用户

标记删除,update


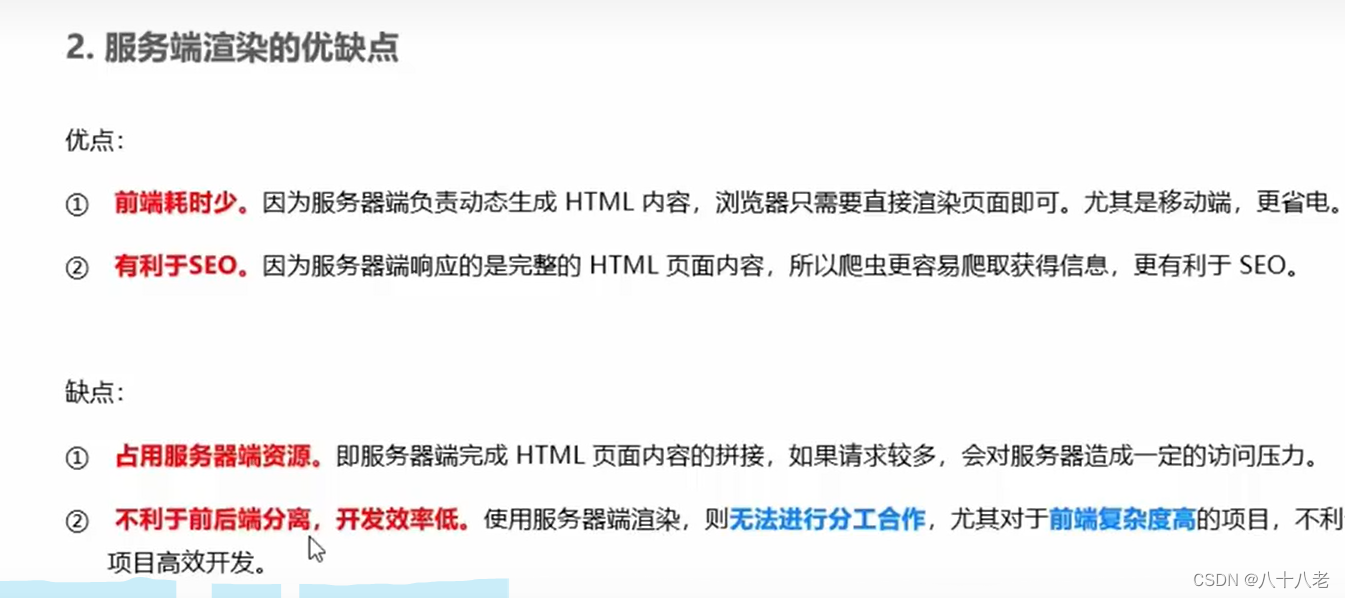
web开发模式





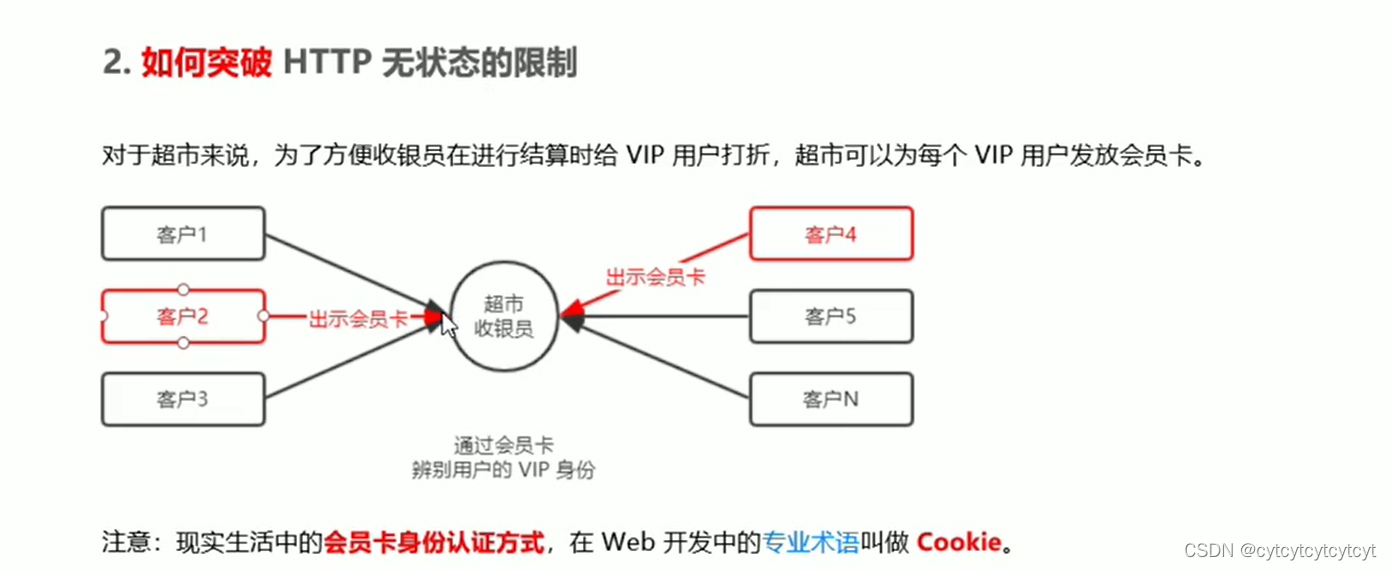
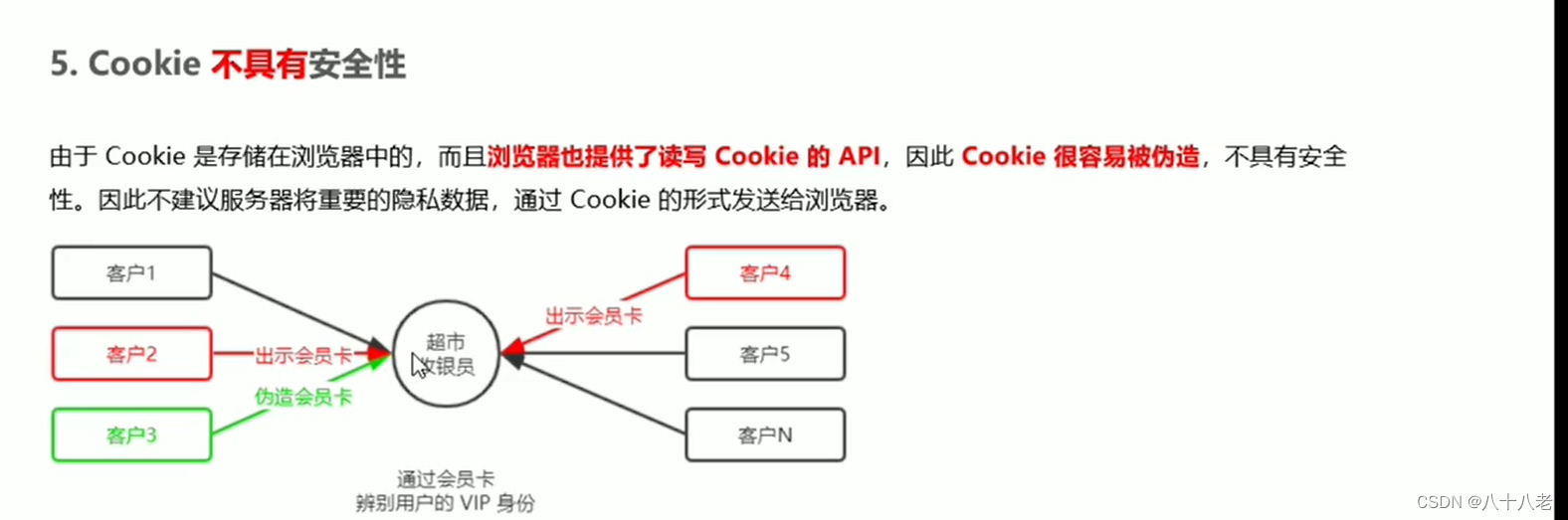
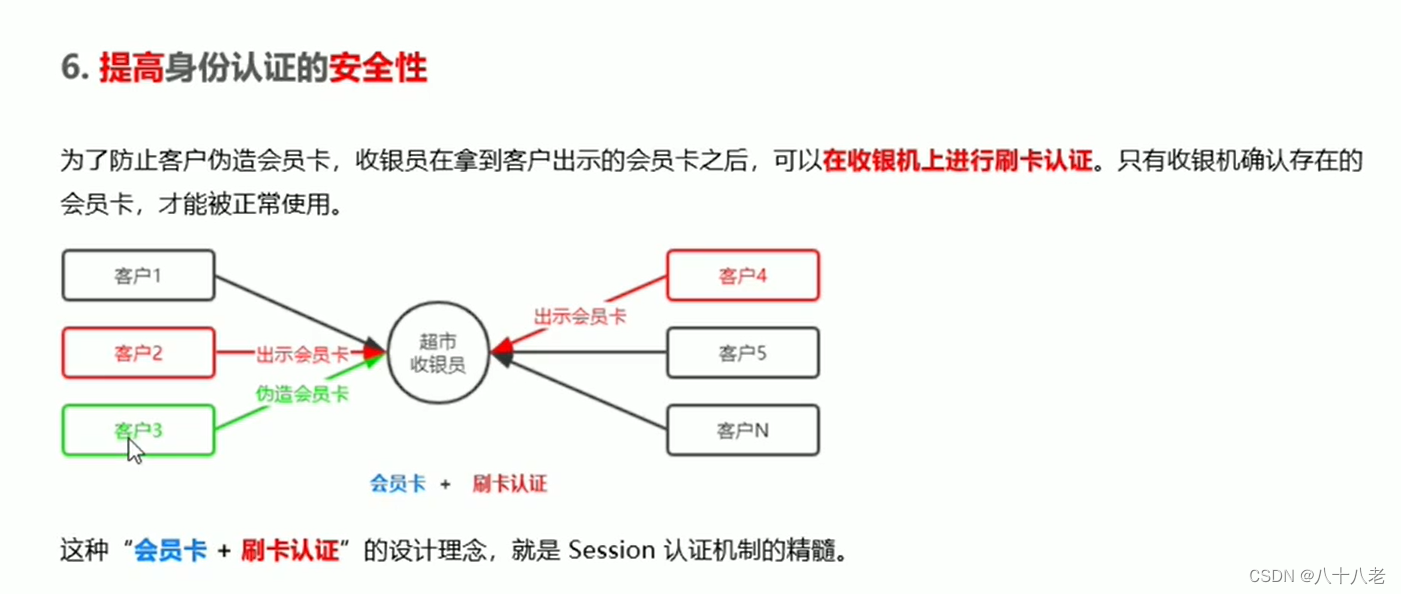
身份认证的概念、


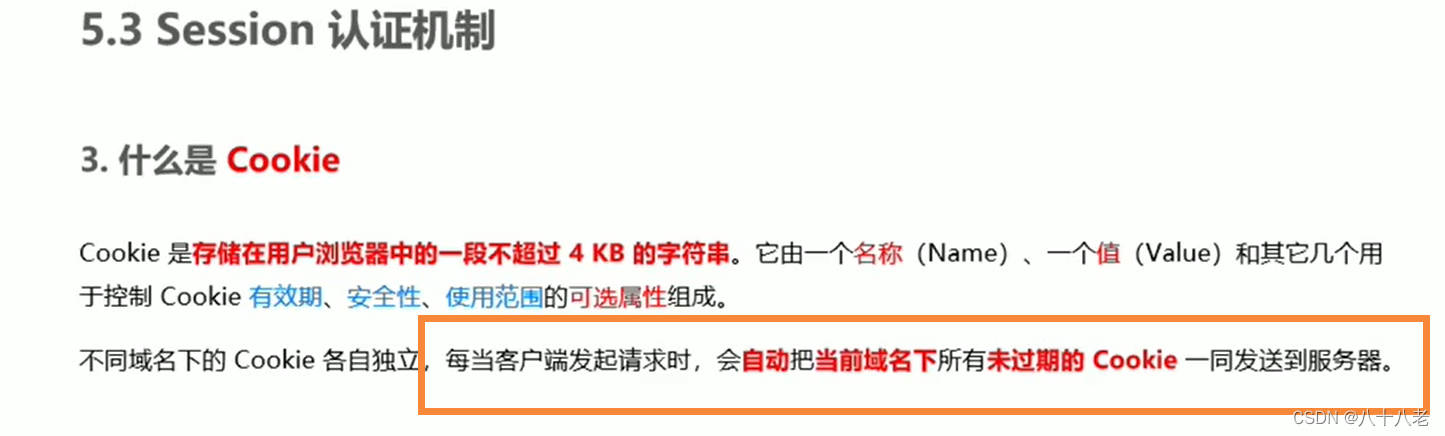
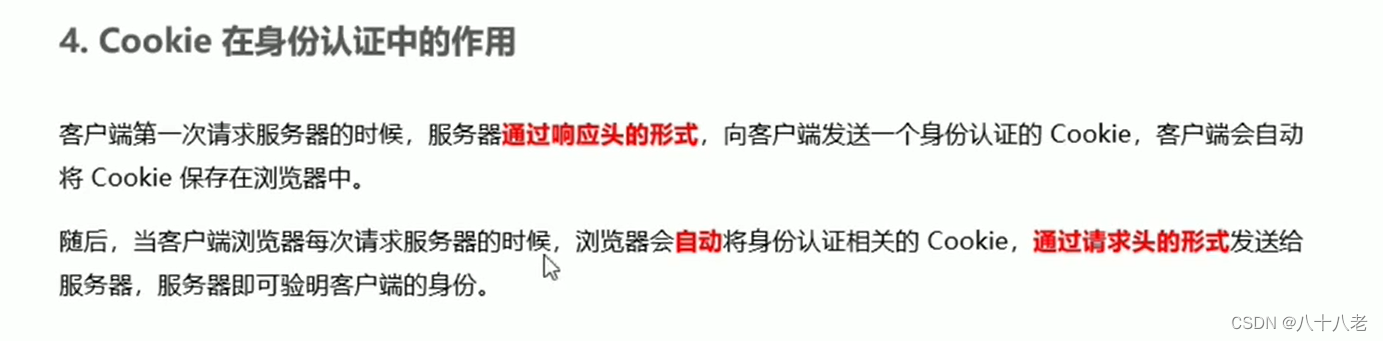
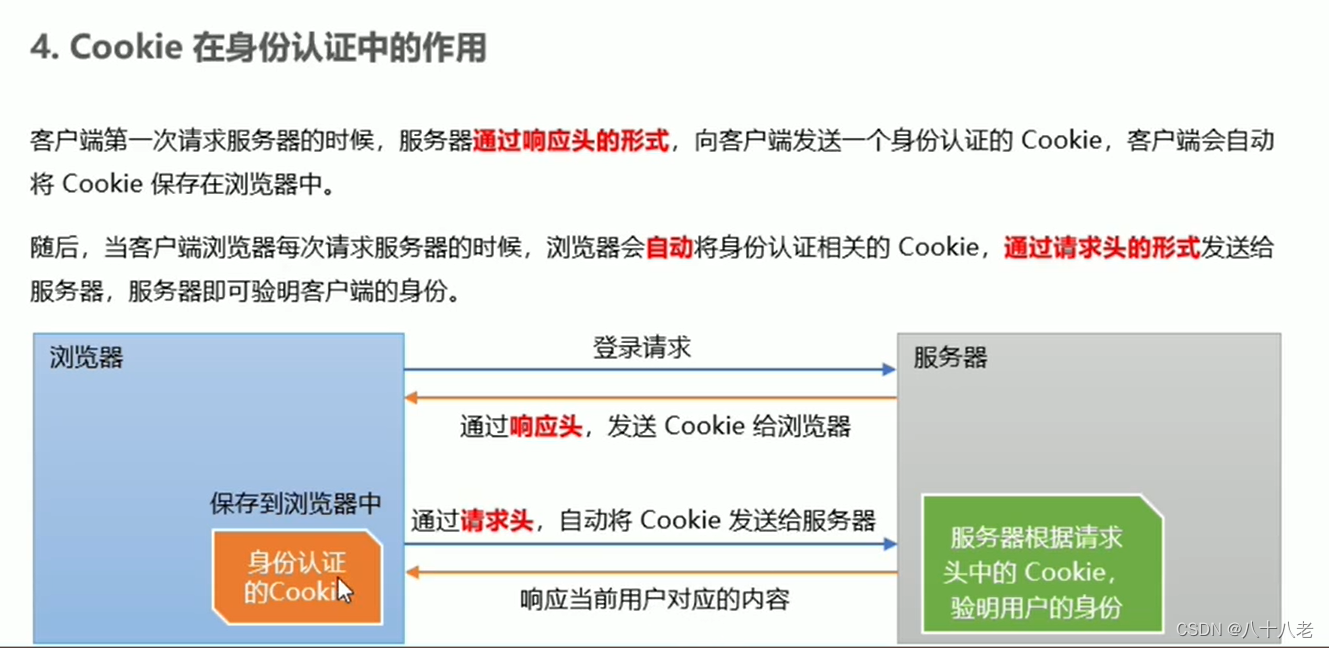
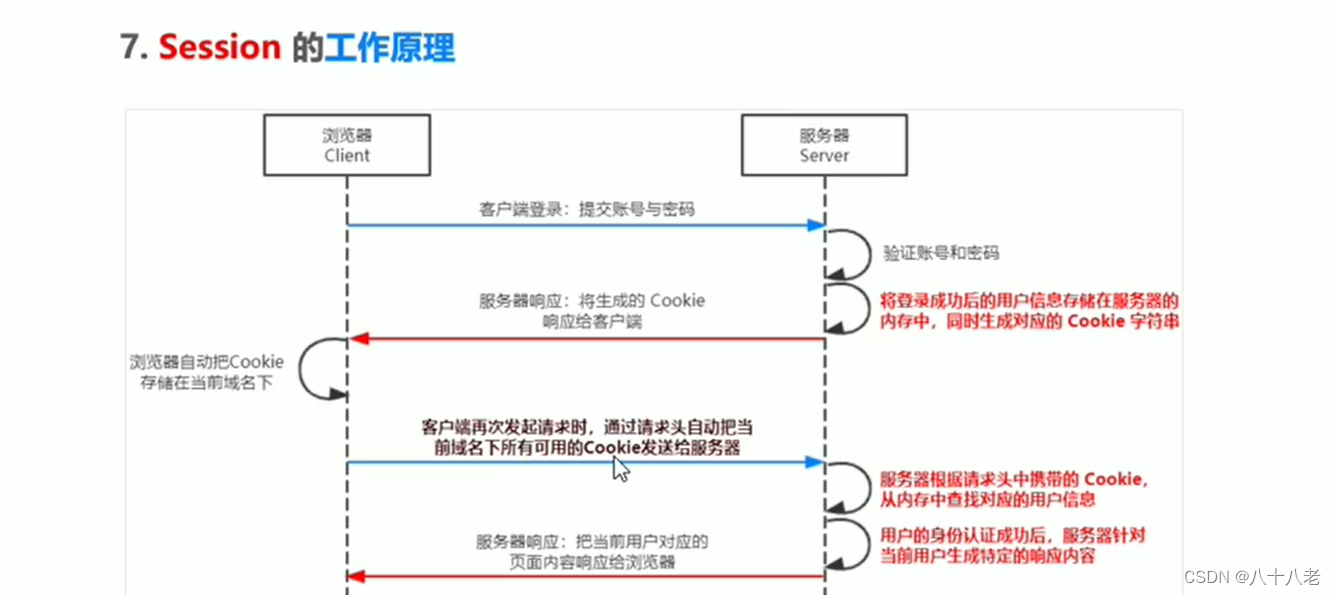
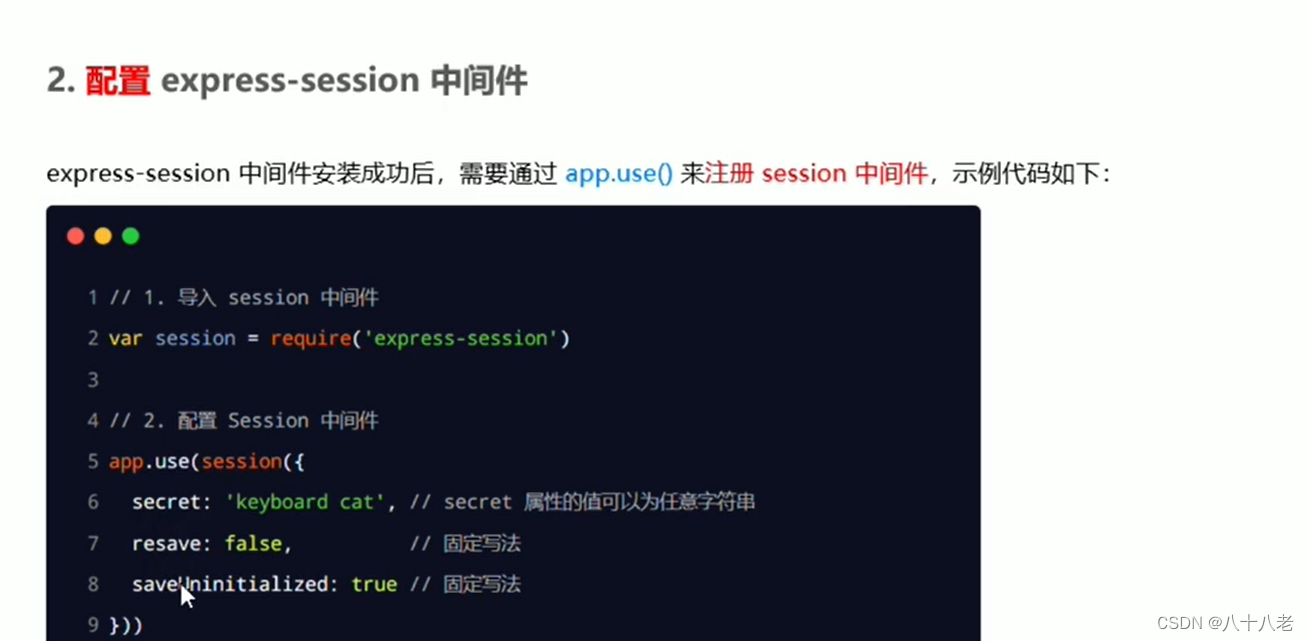
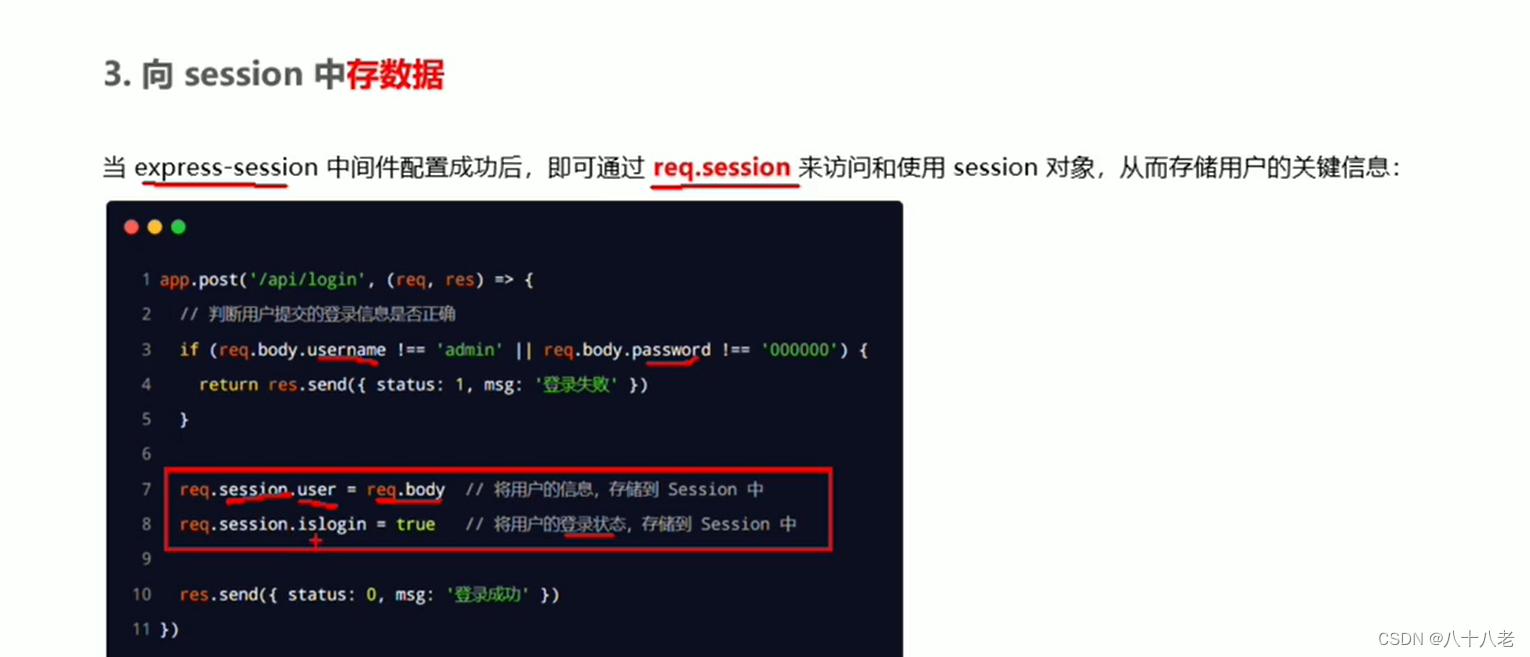
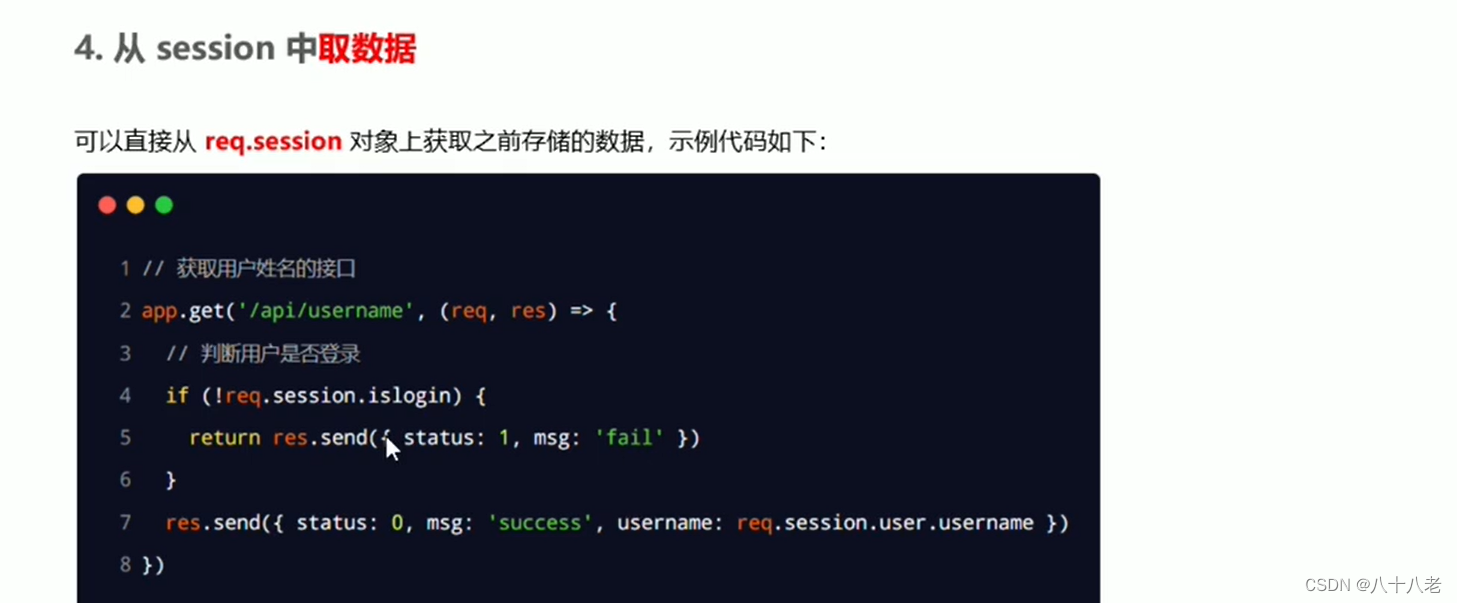
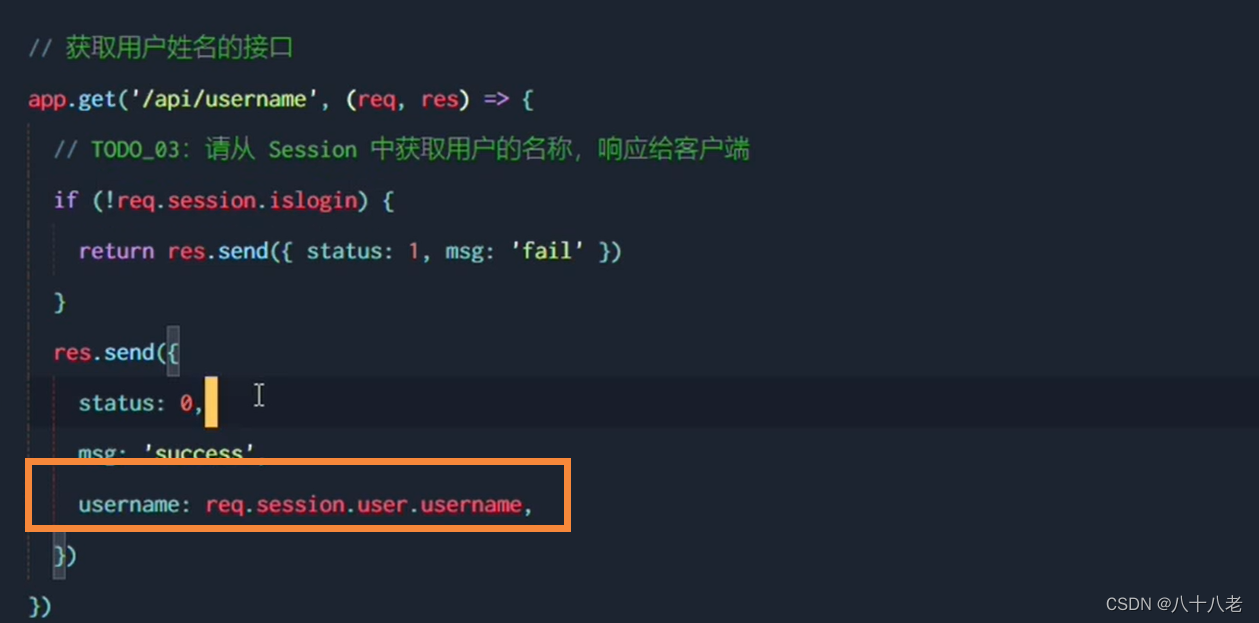
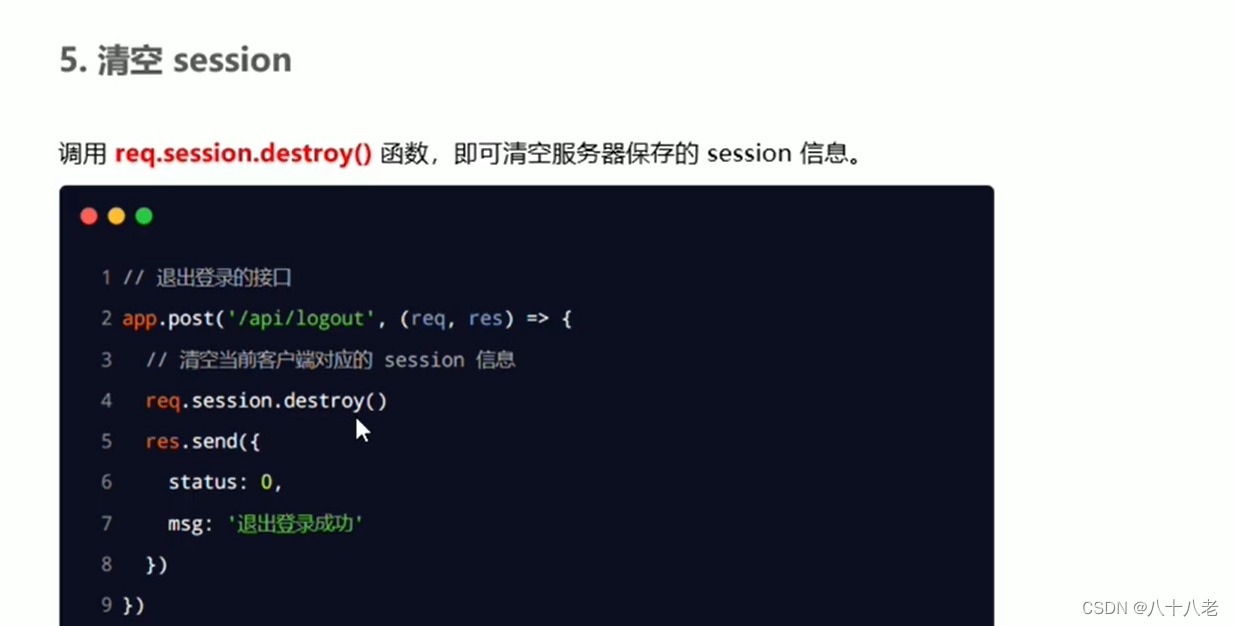
session认证机制








安装






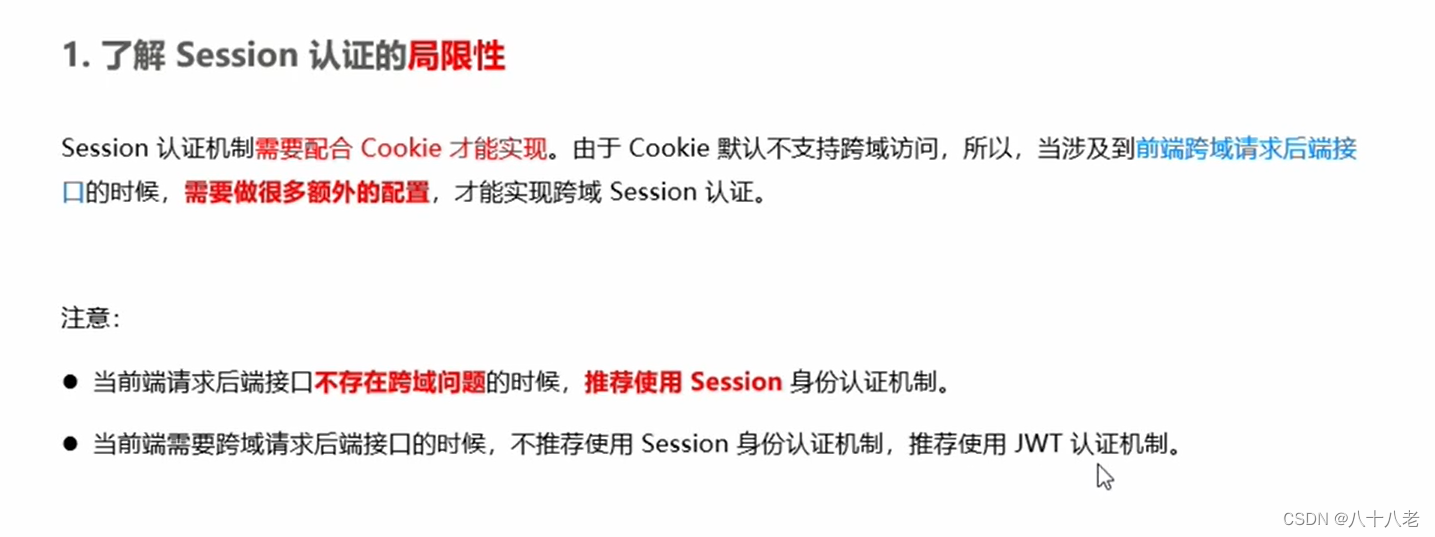
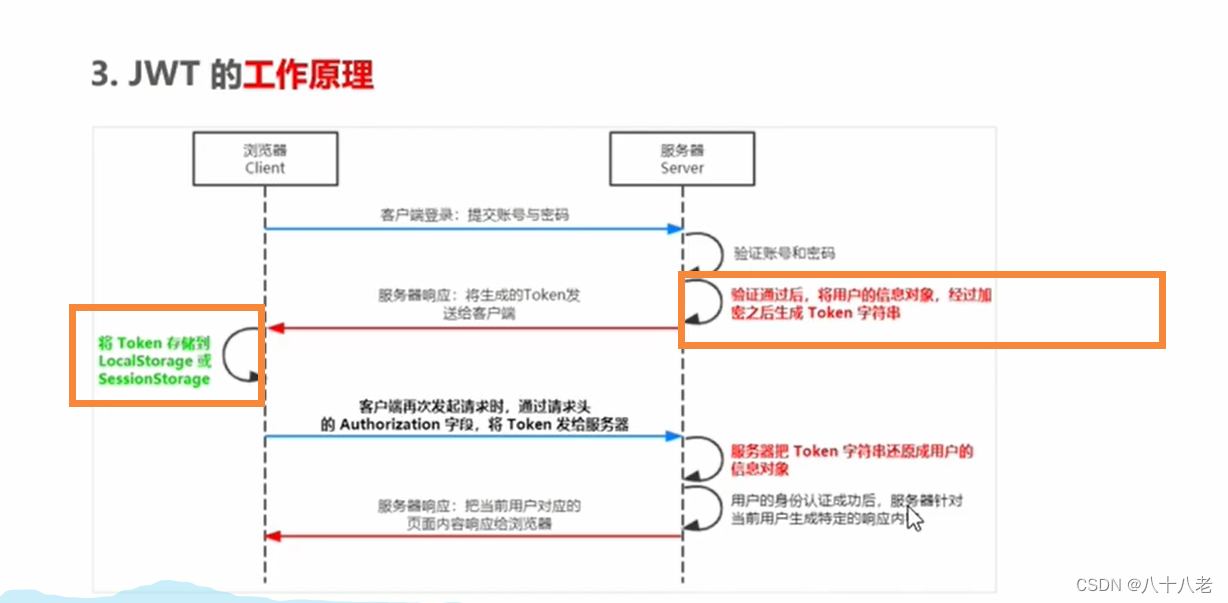
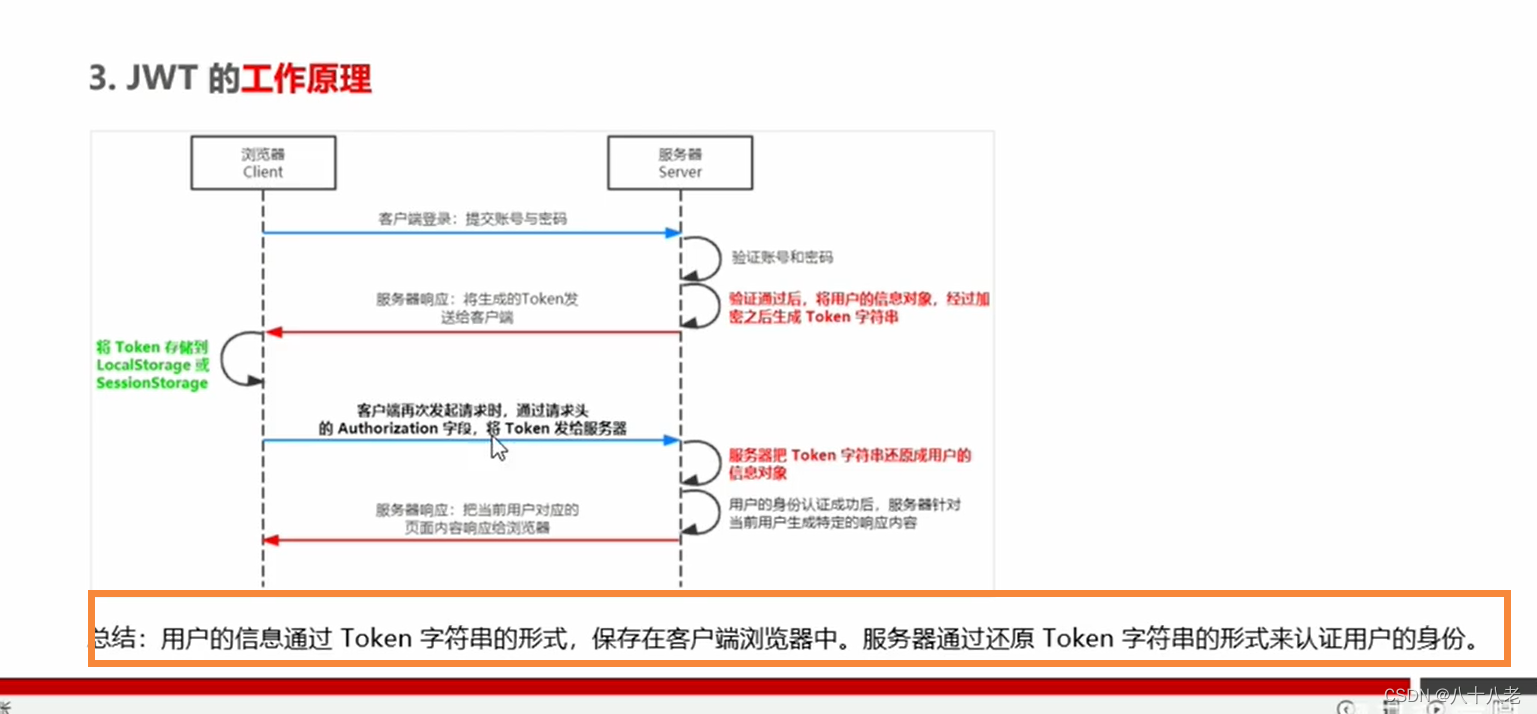
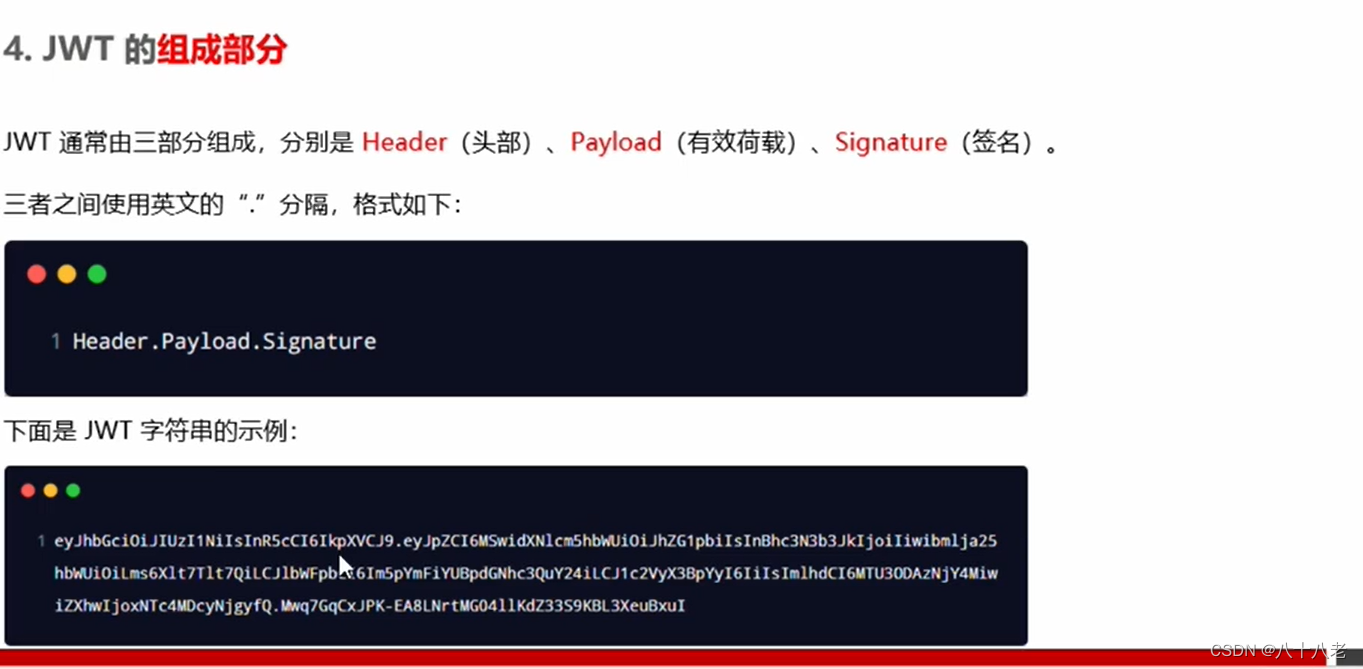
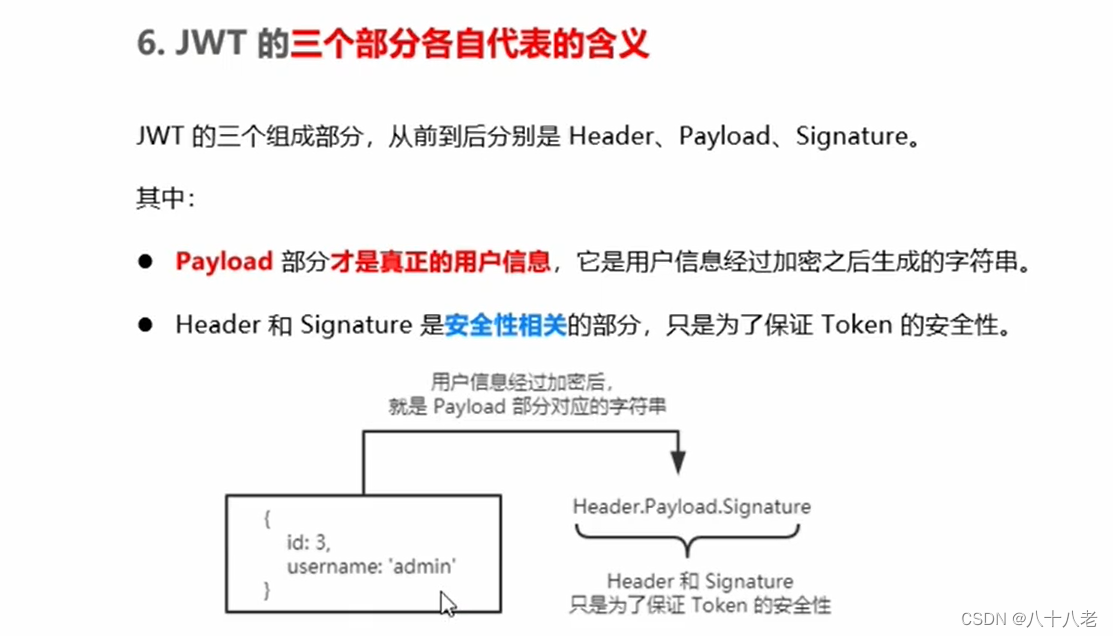
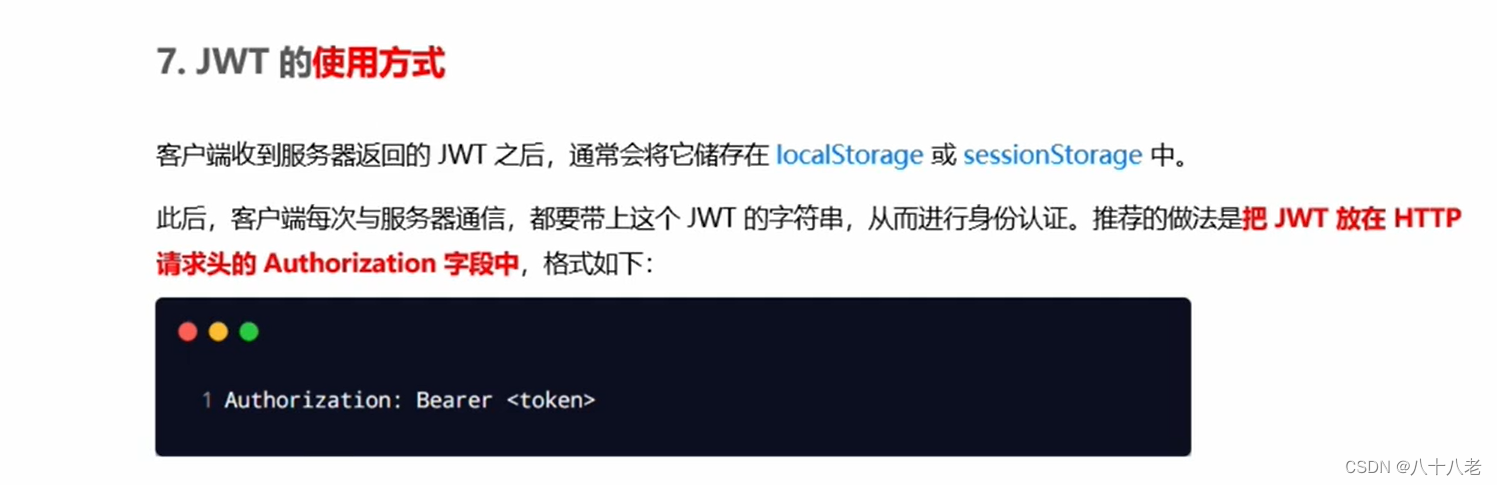
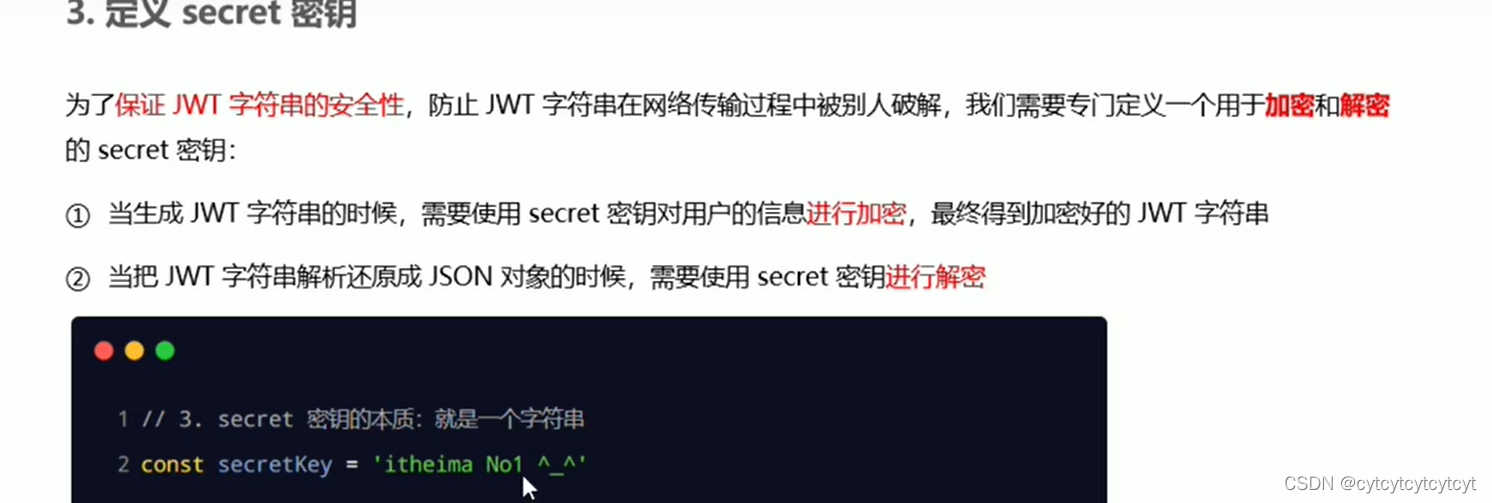
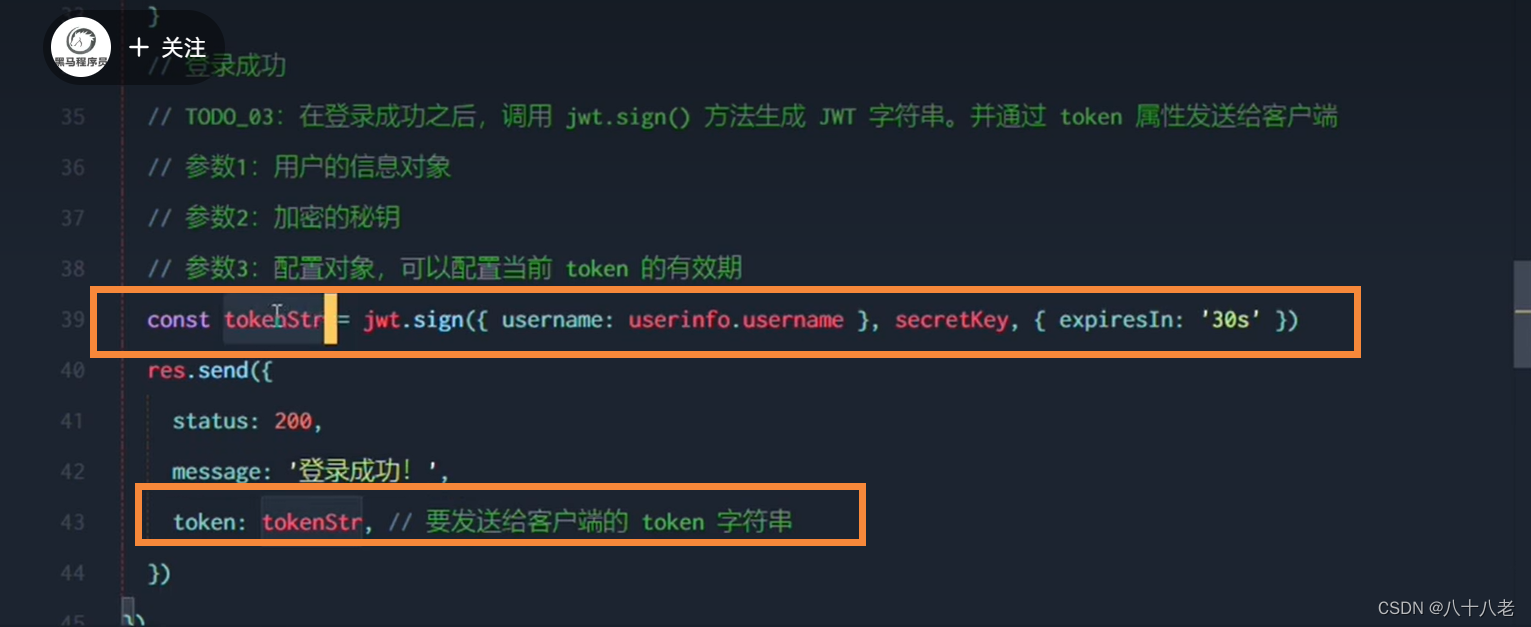
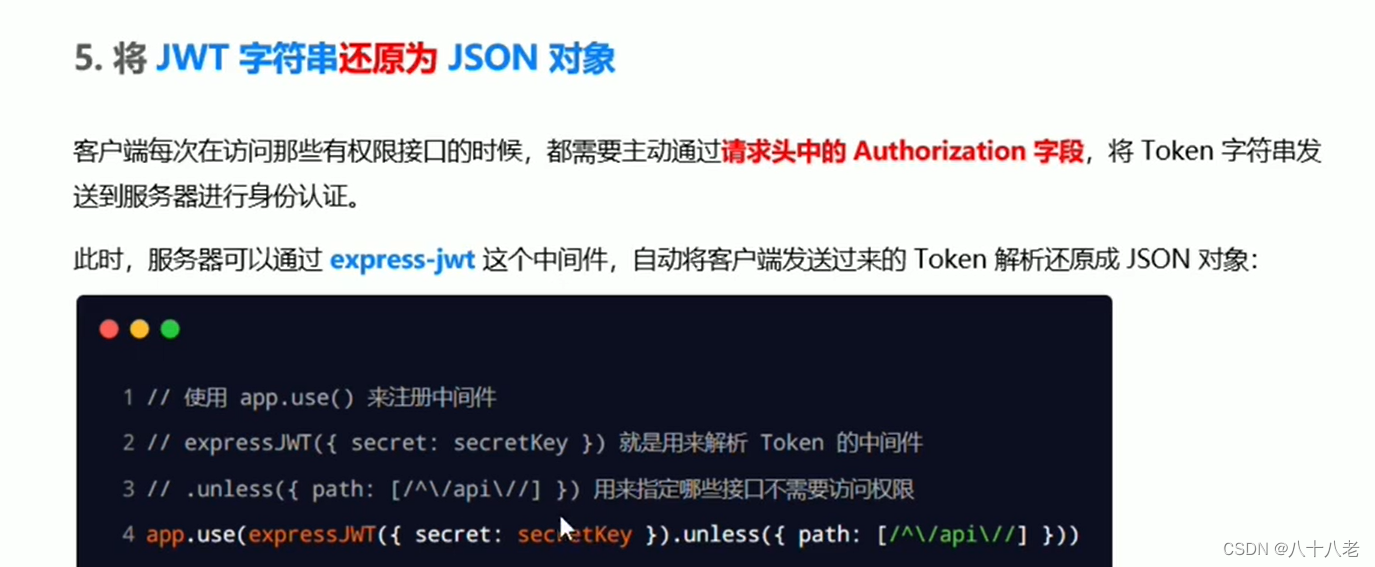
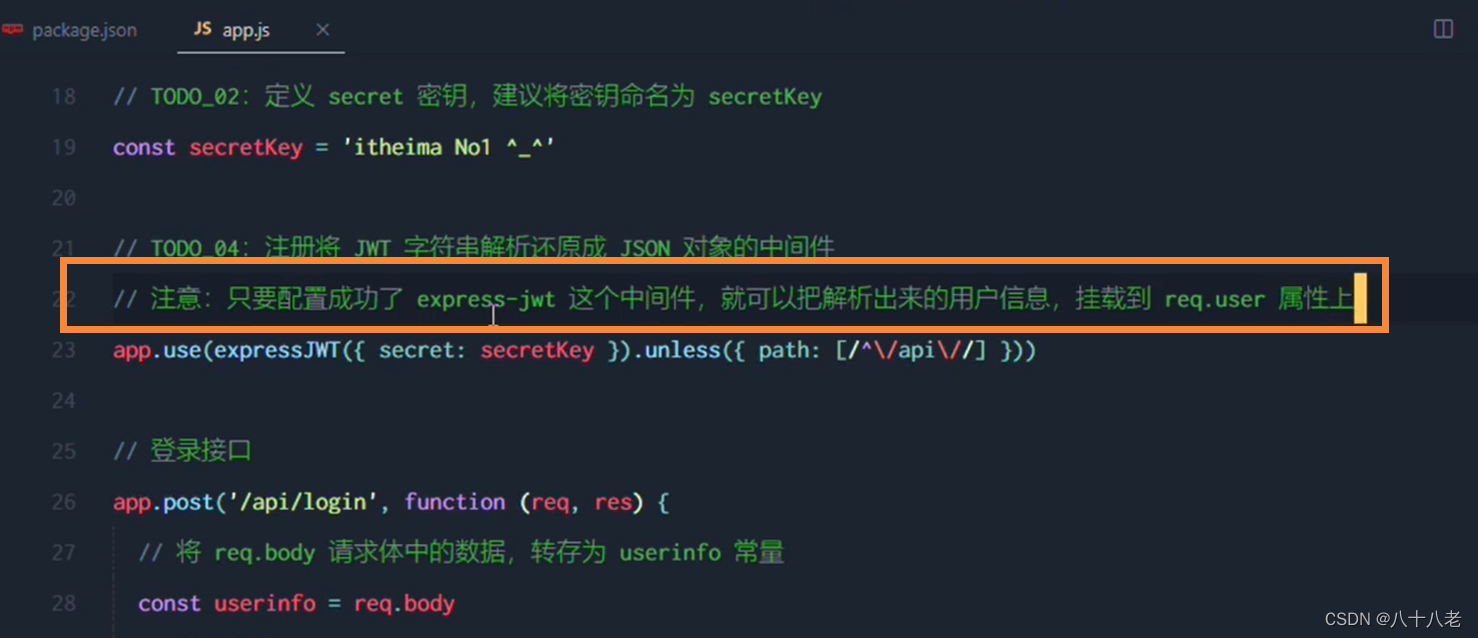
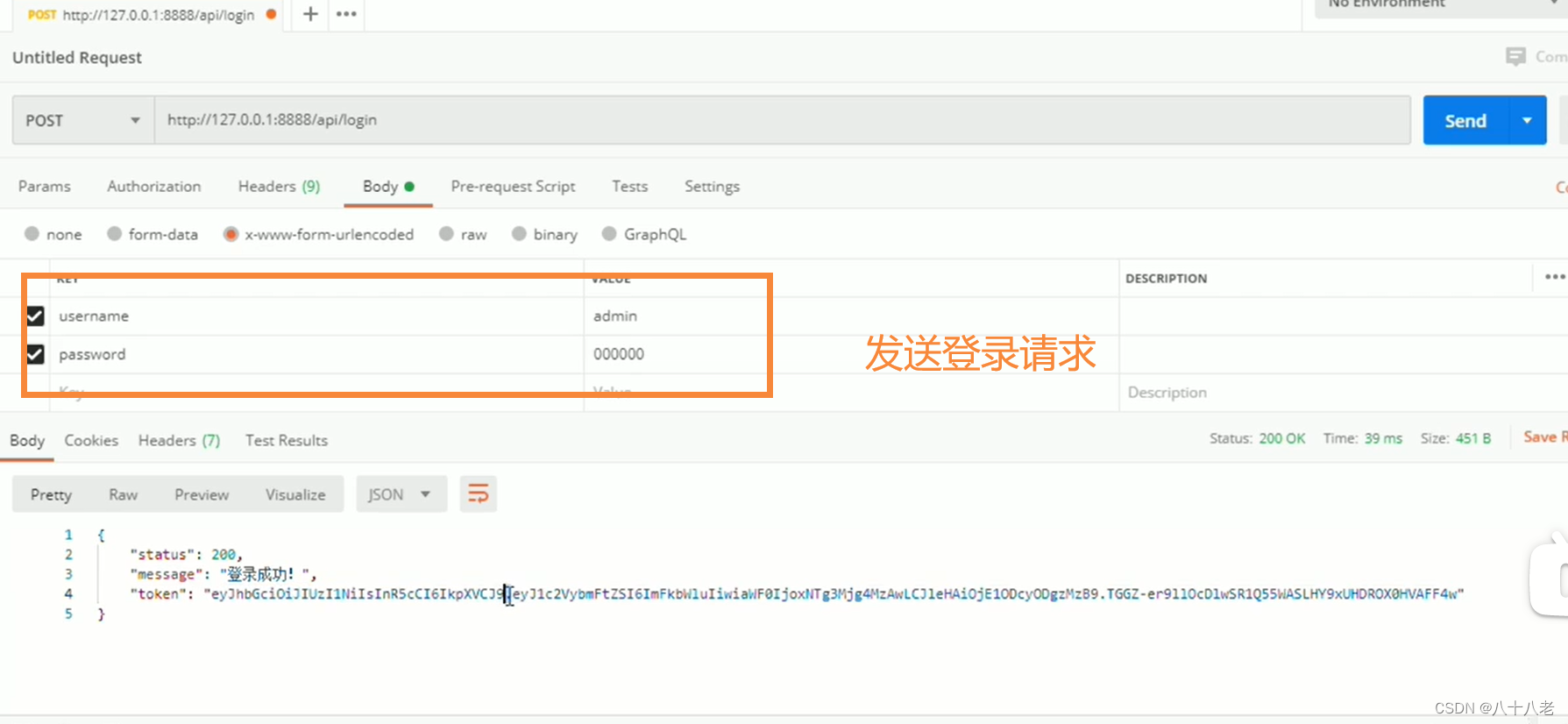
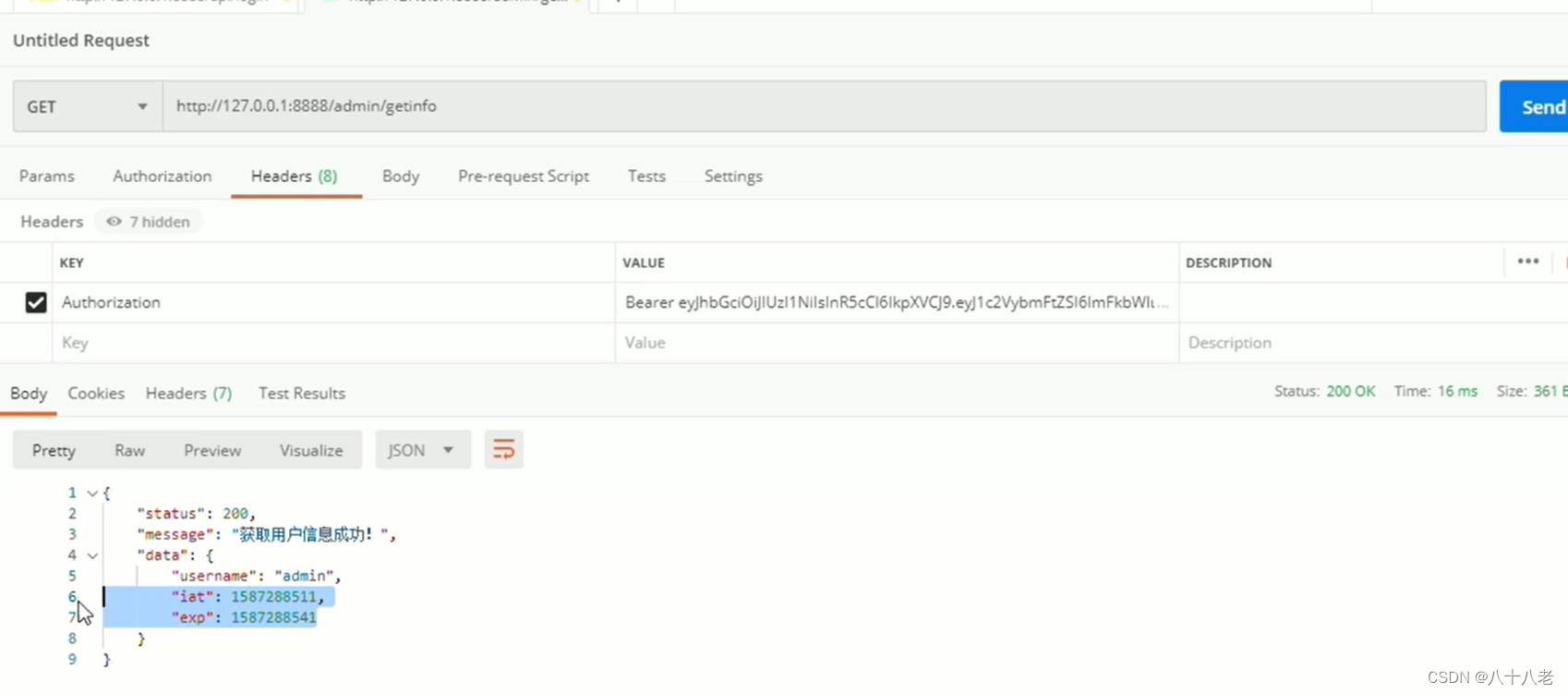
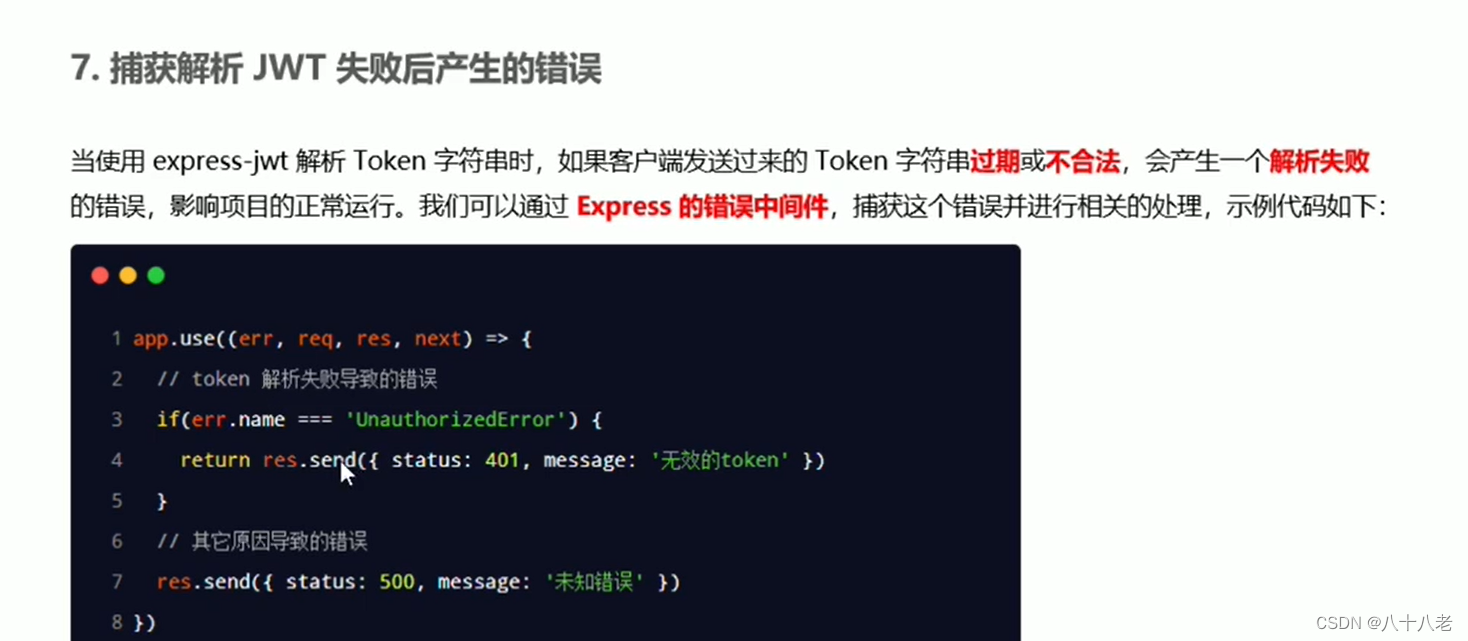
Jwt token的原理







再express中生成token





、、、
、


























 2624
2624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








