目录
前言
前后端分离的核心思想是:前端html页面通过Ajax调用后端的API并使用json数据进行交互。
一般只有web服务器才能被外网访问,应用服务器只能内网访问。在互联网架构中,web服务器:一般指像nginx,apache这类的服务器,他们一般只能解析静态资源。应用服务器:一般指像tomcat,jetty,resin这类的服务器,可以解析动态资源也可以解析静态资源,但解析静态资源的能力没有web服务器好。
一、Nginx是什么?
Nginx是一款自由的、开源的、高性能的web服务器和反向代理服务器,可以进行网站的发布处理,也可以进行负载功能的实现,由于它的内存占用少,启动极快,高并发能力强,在互联网项目中广泛应用。
二、配置步骤
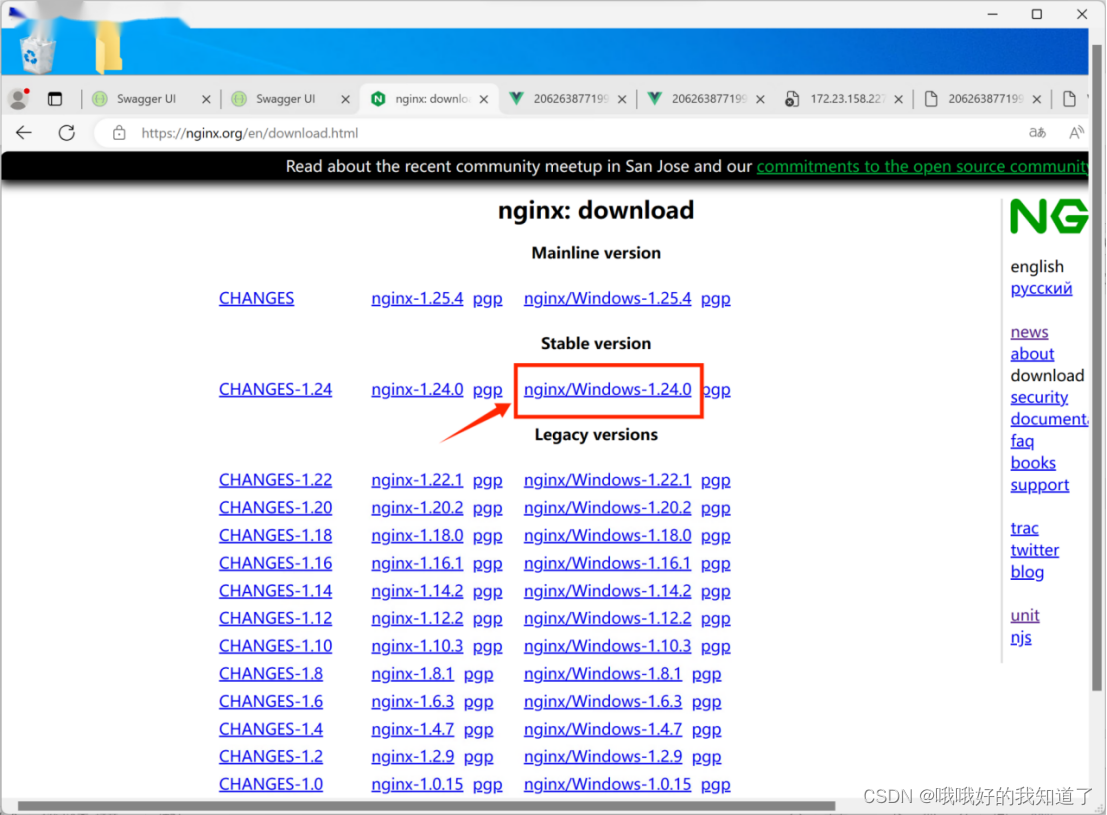
1.nginx下载
下载链接:nginx官网下载

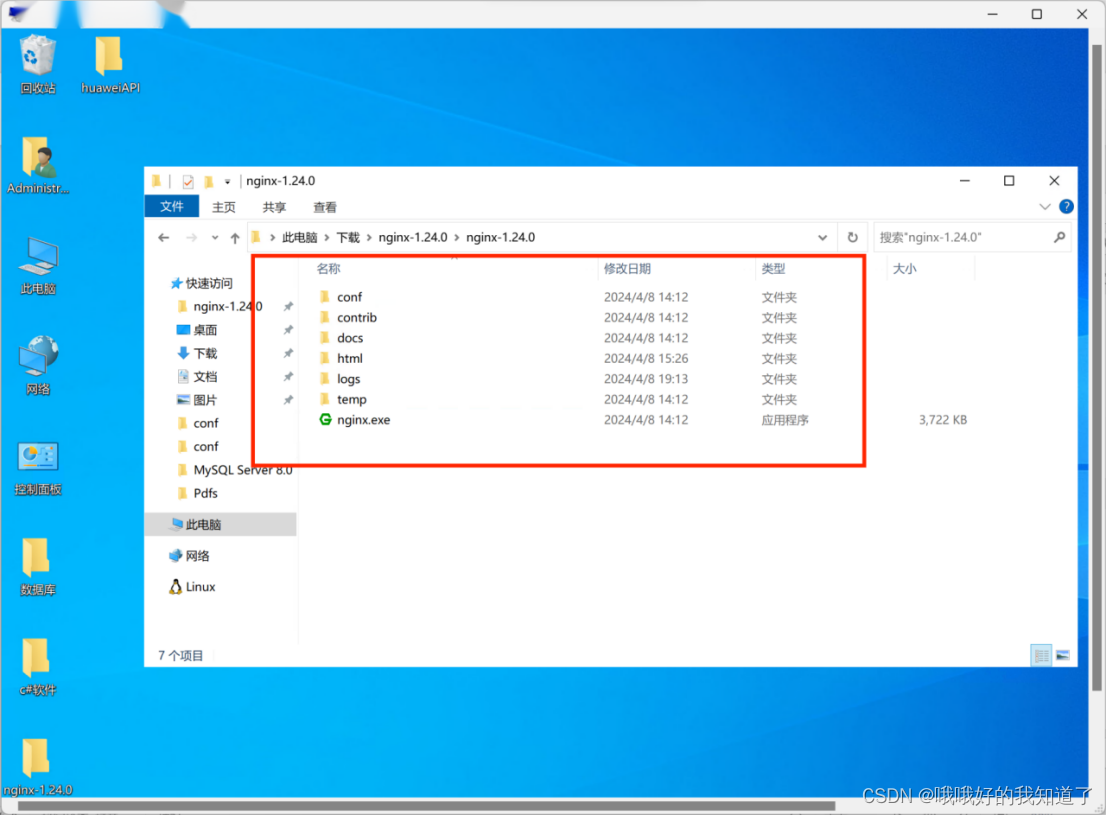
选择下载稳定版本,点击后开启自动下载,解压后打开

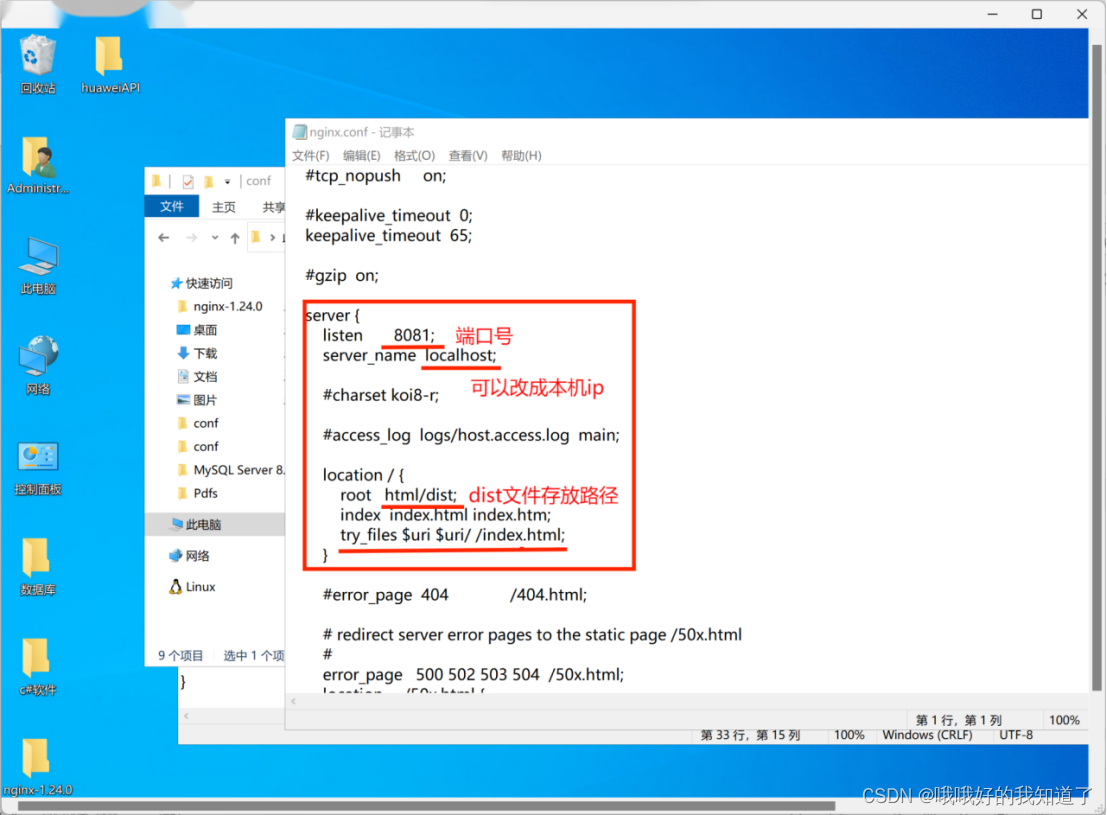
2.conf文件配置
conf文件里有很多信息,我们可以通过修改conf文件来改变nginx服务的端口号等等。一般80号端口容易被其他端口占用,可以修改为8081等不常见的端口。

代码如下:
server {
listen 8081;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
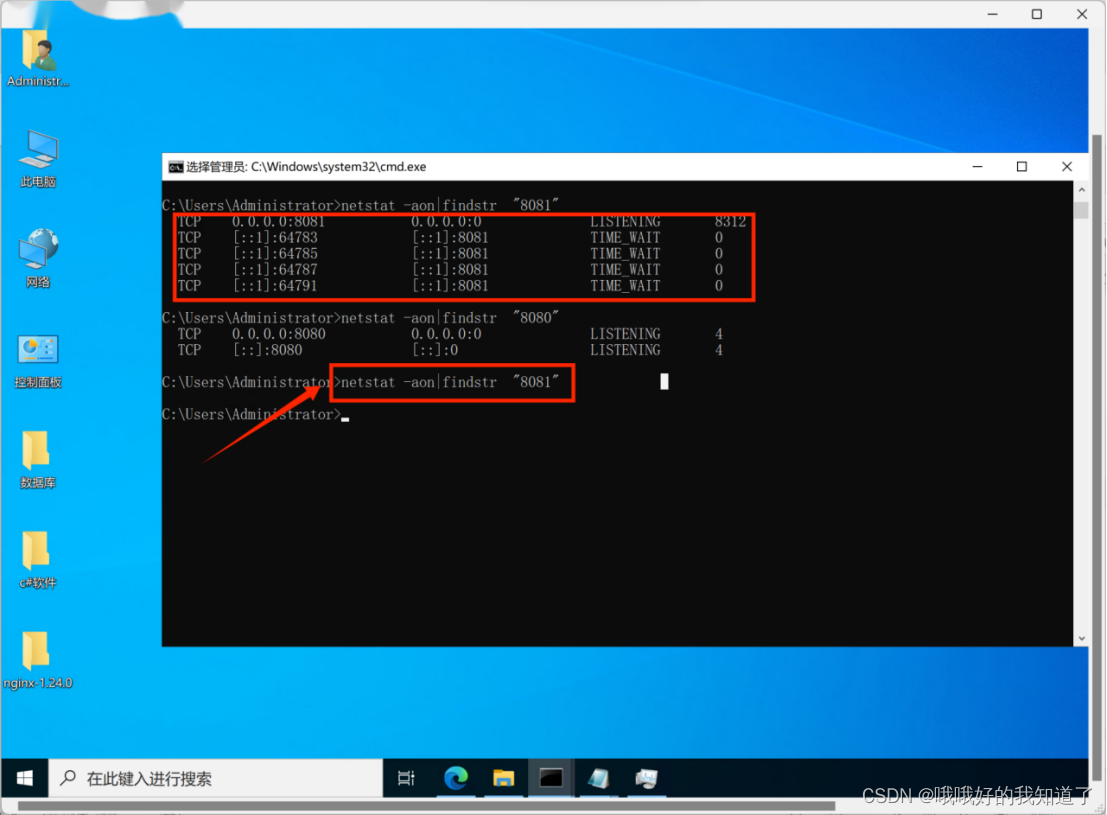
若想继续使用80号端口,则需在命令行中输入以下代码查看端口占用情况
netstat -aon|findstr "80"

查看当前占用80号端口的服务的PID号(如图中的8312、4),在任务管理器中停止该项服务即可
3.dist文件部署
(1)打开nginx
双击nginx.exe文件,随后在浏览器中输入localhost:80(80为默认端口号),出现以下页面即配置成功
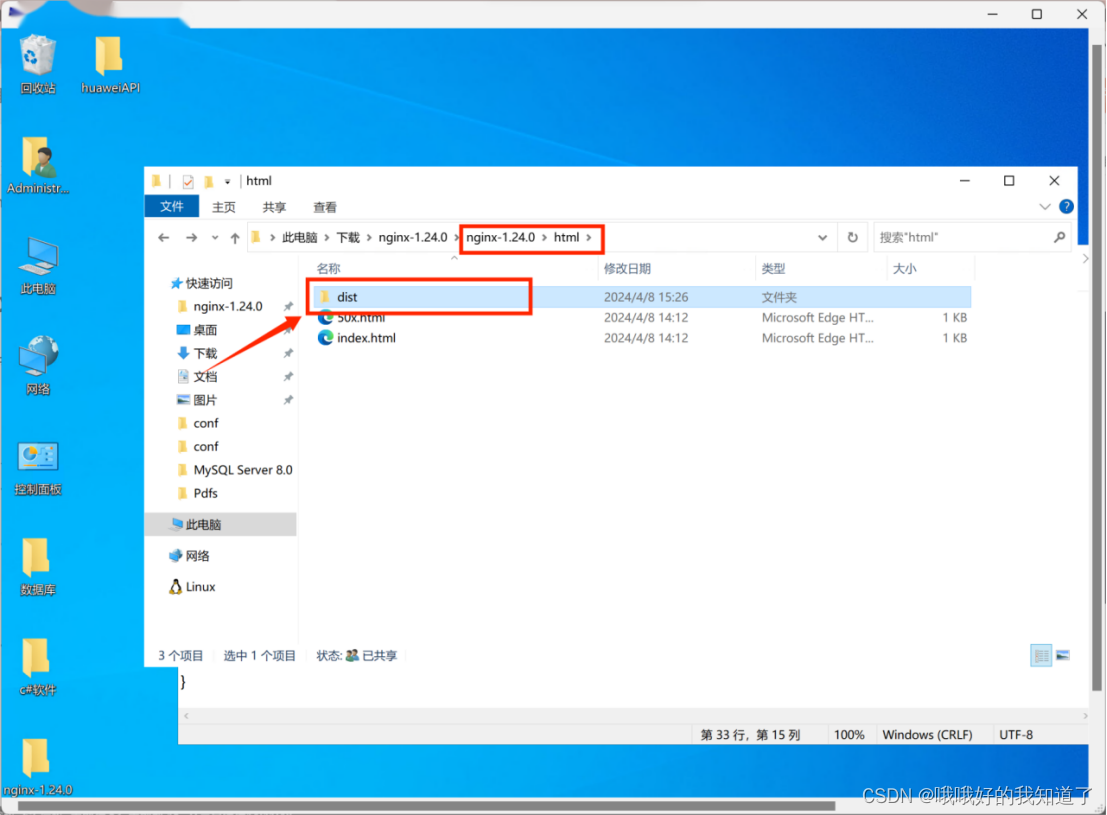
(2)部署项目
部署方法很简单,只需要将dist文件丢到nginx目录下的html文件里即可,如图所示。

【注】nginx有任何修改,包括端口号、dist文件配置等,更改后需要用命令行对nginx进行重载
常用代码
start nginx //打开nginx服务
nginx -s quit //安全退出nginx
nginx -s reload //重载内容,无需重启
4.常见问题及解决方案
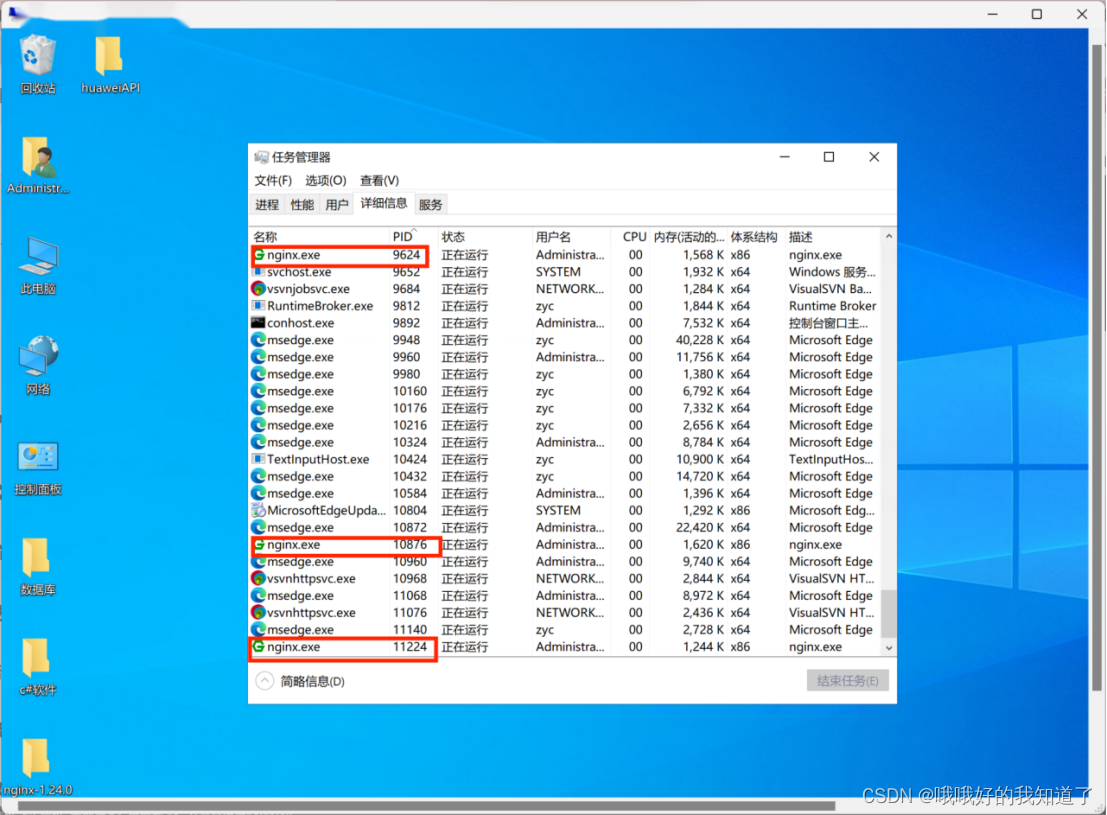
(1)进程中有多个nginx
多次在命令行中打开nginx服务导致多个nginx服务同时开启,打开任务管理器发现系统为其分配了多个PID
为避免以上情况出现,每次开启nginx前要确定其已经关闭。如果已经出现以上情况,在任务管理器中将所有处于启动状态的nginx手动关闭,再在命令行中打开即可。
(2)部署过程全部完成但是网页上不显示前端页面
重复多次部署过程后,网页依旧不显示前端页面怎么办?不要慌,原因可能是在重载过程中,原先放在html目录下的dist文件丢失了。出现这种情况时,先检查conf文件是否有误,然后检查dist文件是否存在,再将nginx重启。
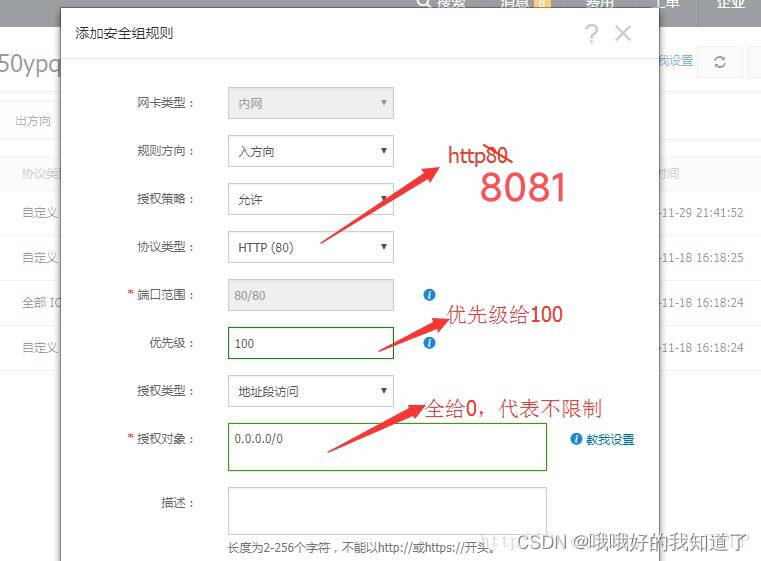
(3)无法用公网ip访问页面
localhost:80 //本地访问
ip:80 //公网访问
在本地访问成功,但是用公网访问失败,可能不是部署过程中出现了问题,而是阿里云服务器的问题。如果在前面修改了nginx的端口,我们需要在后台添加新的安全组规则。(端口号填写自己新设置的)
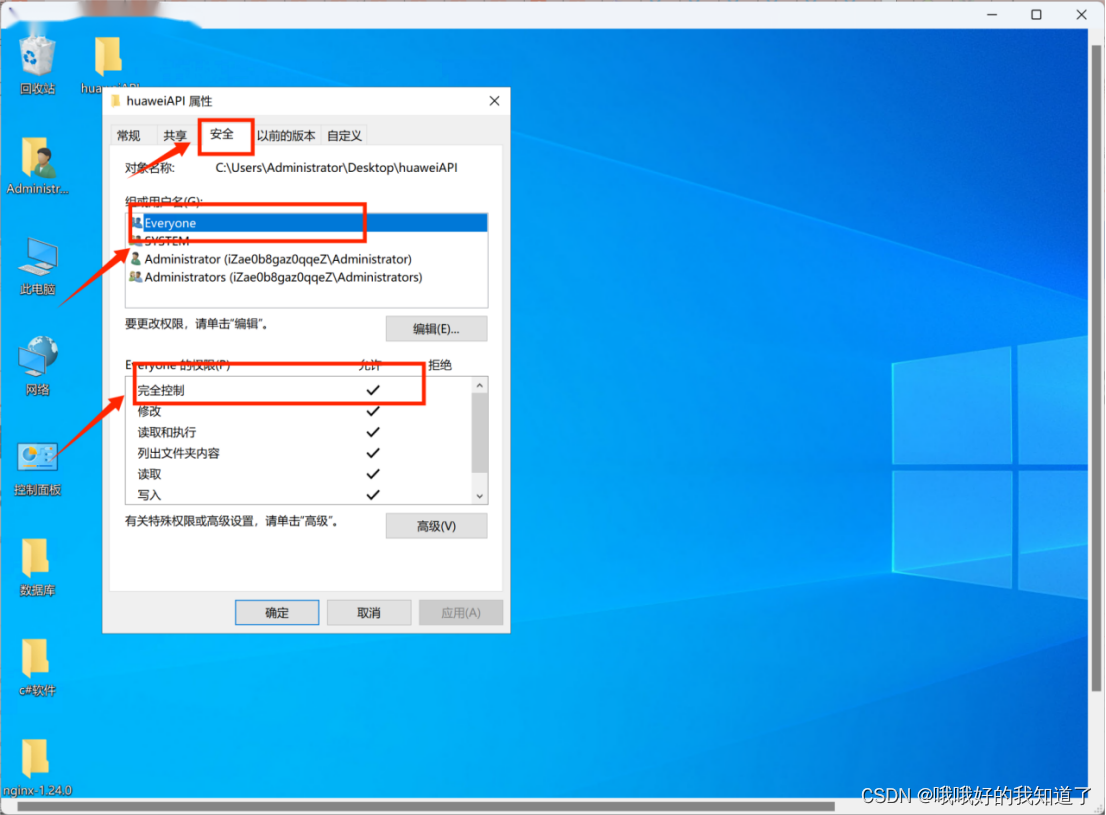
(4)浏览器页面报错,显示无权限
网站页面报错,显示权限不够等字样,则需修改原dist文件的属性。在“安全”中添加一个“Everyone”用户,且为“完全控制”权限,即可解决。








 本文详细介绍了Nginx的用途、下载配置步骤、部署项目方法,以及处理多进程、页面不显示、公网访问和权限问题的常见问题解决方案。
本文详细介绍了Nginx的用途、下载配置步骤、部署项目方法,以及处理多进程、页面不显示、公网访问和权限问题的常见问题解决方案。














 2378
2378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








