直接po图和代码



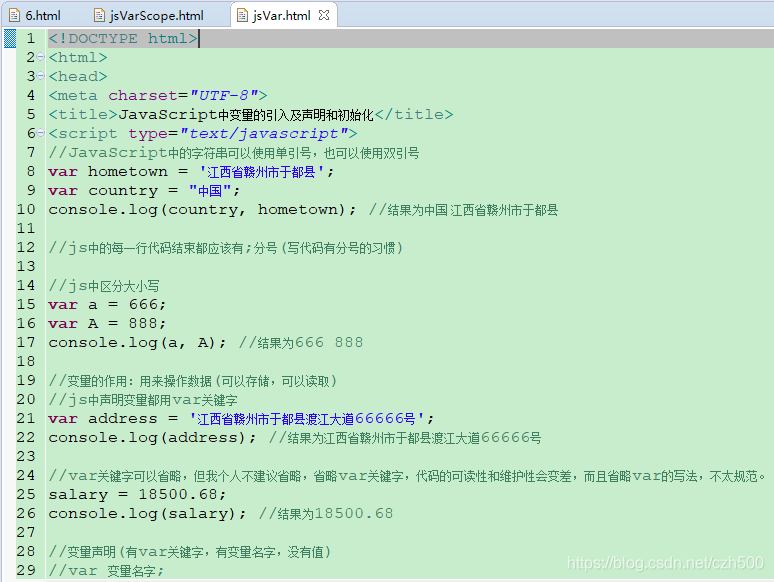
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript中变量的引入及声明和初始化</title>
<script type="text/javascript">
//JavaScript中的字符串可以使用单引号,也可以使用双引号
var hometown = '江西省赣州市于都县';
var country = "中国";
console.log(country, hometown); //结果为中国 江西省赣州市于都县
//js中的每一行代码结束都应该有;分号(写代码有分号的习惯)
//js中区分大小写
var a = 666;
var A = 888;
console.log(a, A); //结果为666 888
//变量的作用:用来操作数据(可以存储,可以读取)
//js中声明变量都用var关键字
var address = '江西省赣州市于都县渡江大道66666号';
console.log(address); //结果为江西省赣州市于都县渡江大道66666号
//var关键字可以省略,但我个人不建议省略,省略var关键字,代码的可读性和维护性会变差,而且省略var的写法,不太规范。
salary = 18500.68;
console.log(salary); //结果为18500.68
//变量声明(有var关键字,有变量名字,没有值)
//var 变量名字;
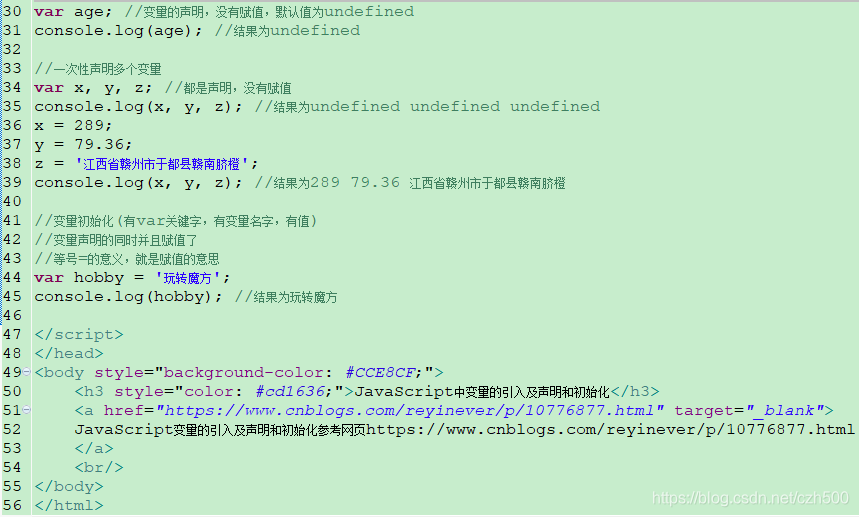
var age; //变量的声明,没有赋值,默认值为undefined
console.log(age); //结果为undefined
//一次性声明多个变量
var x, y, z; //都是声明,没有赋值
console.log(x, y, z); //结果为undefined undefined undefined
x = 289;
y = 79.36;
z = '江西省赣州市于都县赣南脐橙';
console.log(x, y, z); //结果为289 79.36 江西省赣州市于都县赣南脐橙
//变量初始化(有var关键字,有变量名字,有值)
//变量声明的同时并且赋值了
//等号=的意义,就是赋值的意思
var hobby = '玩转魔方';
console.log(hobby); //结果为玩转魔方
</script>
</head>
<body style="background-color: #CCE8CF;">
<h3 style="color: #cd1636;">JavaScript中变量的引入及声明和初始化</h3>
<a href="https://www.cnblogs.com/reyinever/p/10776877.html" target="_blank">
JavaScript变量的引入及声明和初始化参考网页https://www.cnblogs.com/reyinever/p/10776877.html
</a>
<br/>
</body>
</html>




















 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








