ES5中,js中数据类型:number、string、boolean、undefined、null、object
js中获取数据类型常用的四种方式
实例:
| 1 2 3 4 5 6 7 8 9 10 11 12 | var a = 123,
b = true,
c = "123",
d = undefined,
e = null;
var o = new Object();
var f = new Function();
var f1 = function(){};
function f2(){}
var arr = [];
var arr1 = new Array();
var reg = new RegExp();
|
1. typeof
可以判断 js 中基本数据类型,但无法判断对象的具体类型
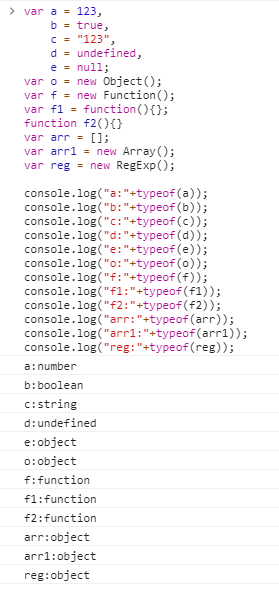
| 1 2 3 4 5 6 7 8 9 10 11 12 | console.log("a:"+typeof(a));
console.log("b:"+typeof(b));
console.log("c:"+typeof(c));
console.log("d:"+typeof(d));
console.log("e:"+typeof(e));
console.log("o:"+typeof(o));
console.log("f:"+typeof(f));
console.log("f1:"+typeof(f1));
console.log("f2:"+typeof(f2));
console.log("arr:"+typeof(arr));
console.log("arr1:"+typeof(arr1));
console.log("reg:"+typeof(reg));
|

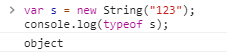
注意:当使用基本包装类型创建字符串,数组或布尔值时,使用typeof返回的是Object

判断基本类型
| 1 2 3 | function ccTypeof(cc){
return cc === null ? "null" : typrof(cc);
}
|
2. Object.prototype.toString.call(1)
可以判断具体的对象类型,包括正则等,但是无法判断自定义对象类型。
| 1 2 3 4 5 6 7 8 9 10 11 12 | console.log("a:"+ Object.prototype.toString.call(a));
console.log("b:"+ Object.prototype.toString.call(b));
console.log("c:"+ Object.prototype.toString.call(c));
console.log("d:"+ Object.prototype.toString.call(d));
console.log("e:"+ Object.prototype.toString.call(e));
console.log("o:"+ Object.prototype.toString.call(o));
console.log("f:"+ Object.prototype.toString.call(f));
console.log("f1:"+ Object.prototype.toString.call(f1));
console.log("f2:"+ Object.prototype.toString.call(f2));
console.log("arr:"+ Object.prototype.toString.call(arr));
console.log("arr1:"+ Object.prototype.toString.call(arr1));
console.log("reg:"+ Object.prototype.toString.call(reg));
|

| 1 2 3 4 5 | function A(){
this.a = 1;
}
var x = new A();
console.log(Object.prototype.toString.call(x));
|

3. instanceof
用法:变量 nstaceof 对象,返回值为boolean。
仅能判断对象的具体类型,但可以拥于判断自定义对象类型。
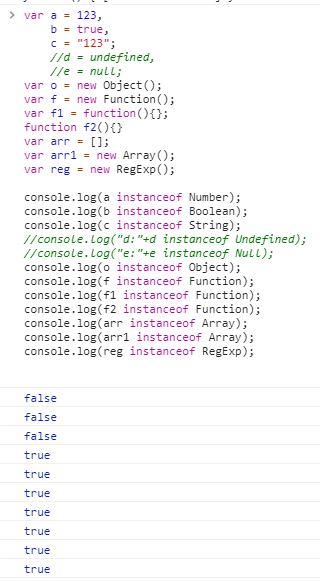
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | var a = 123,
b = true,
c = "123";
//d = undefined,
//e = null;
var o = new Object();
var f = new Function();
var f1 = function(){};
function f2(){}
var arr = [];
var arr1 = new Array();
var reg = new RegExp();
console.log(a instanceof Number);
console.log(b instanceof Boolean);
console.log(c instanceof String);
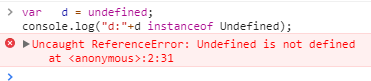
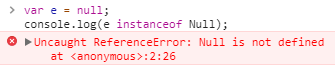
//console.log("d:"+d instanceof Undefined);
//console.log("e:"+e instanceof Null);
console.log(o instanceof Object);
console.log(f instanceof Function);
console.log(f1 instanceof Function);
console.log(f2 instanceof Function);
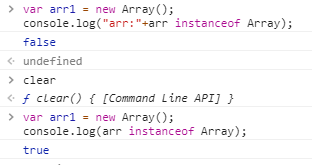
console.log(arr instanceof Array);
console.log(arr1 instanceof Array);
console.log(reg instanceof RegExp);
|




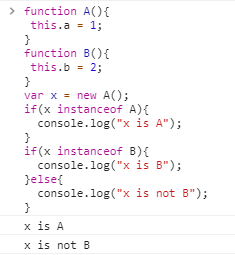
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function A(){
this.a = 1;
}
function B(){
this.b = 2;
}
var x = new A();
if(x instanceof A){
console.log("x is A");
}
if(x instanceof B){
console.log("x is B");
}else{
console.log("x is not B");
}
|

4. constructor
查看对象对应的构造函数
object的每个实例都具有属性constructor,保存着用于创建当前对象的函数。
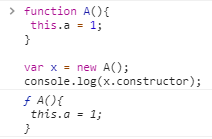
| 1 2 3 4 5 6 | function A(){
this.a = 1;
}
var x = new A();
console.log(x.constructor);
|

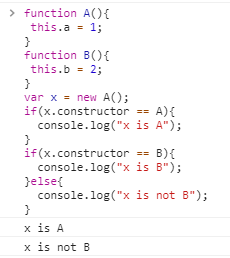
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function A(){
this.a = 1;
}
function B(){
this.b = 2;
}
var x = new A();
if(x.constructor == A){
console.log("x is A");
}
if(x.constructor == B){
console.log("x is B");
}else{
console.log("x is not B");
}
|

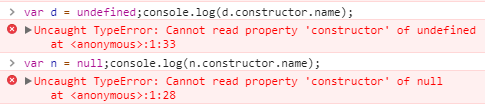
但是Undefined和Null类型不能判断

打印所有类型
| 1 2 3 4 5 6 | function ccTypeof(cc){
var typeName == Object.prototype.toString.call(cc);
if( typeName == "[object Object]"){
typeName = "[object" + cc.constructor.name + "]";
}
}
|
注意:判断数组还可以用数组的isArray()方法,语法:Array.isArray(arr),返回值为Boolean值。





















 9550
9550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








