






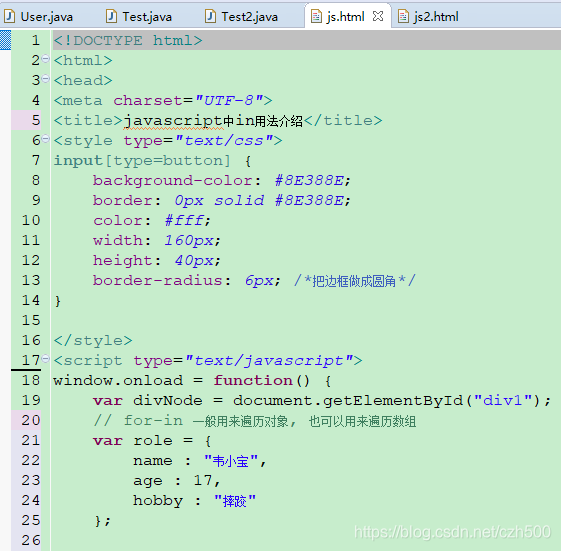
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javascript中in用法介绍</title>
<style type="text/css">
input[type=button] {
background-color: #8E388E;
border: 0px solid #8E388E;
color: #fff;
width: 160px;
height: 40px;
border-radius: 6px; /*把边框做成圆角*/
}
</style>
<script type="text/javascript">
window.onload = function() {
var divNode = document.getElementById("div1");
// for-in 一般用来遍历对象, 也可以用来遍历数组
var role = {
name : "韦小宝",
age : 17,
hobby : "摔跤"
};
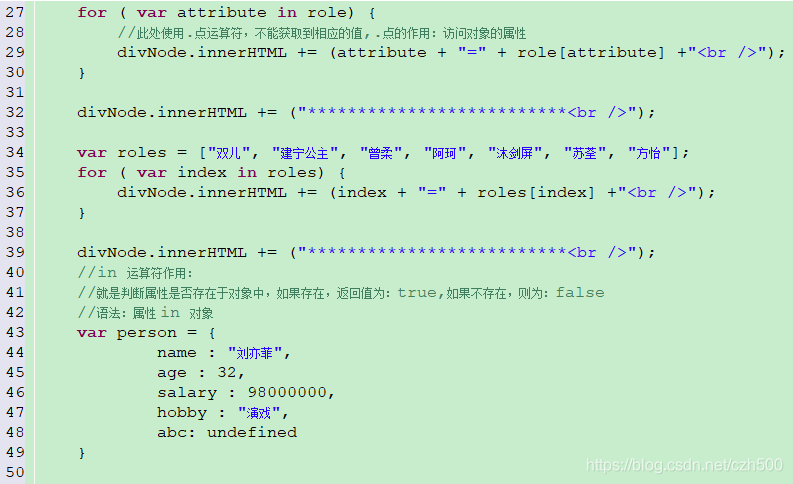
for ( var attribute in role) {
//此处使用.点运算符,不能获取到相应的值,.点的作用:访问对象的属性
divNode.innerHTML += (attribute + "=" + role[attribute] +"<br />");
}
divNode.innerHTML += ("**************************<br />");
var roles = ["双儿", "建宁公主", "曾柔", "阿珂", "沐剑屏", "苏荃", "方怡"];
for ( var index in roles) {
divNode.innerHTML += (index + "=" + roles[index] +"<br />");
}
divNode.innerHTML += ("**************************<br />");
//in 运算符作用:
//就是判断属性是否存在于对象中,如果存在,返回值为:true,如果不存在,则为:false
//语法:属性 in 对象
var person = {
name : "刘亦菲",
age : 32,
salary : 98000000,
hobby : "演戏",
abc: undefined
}
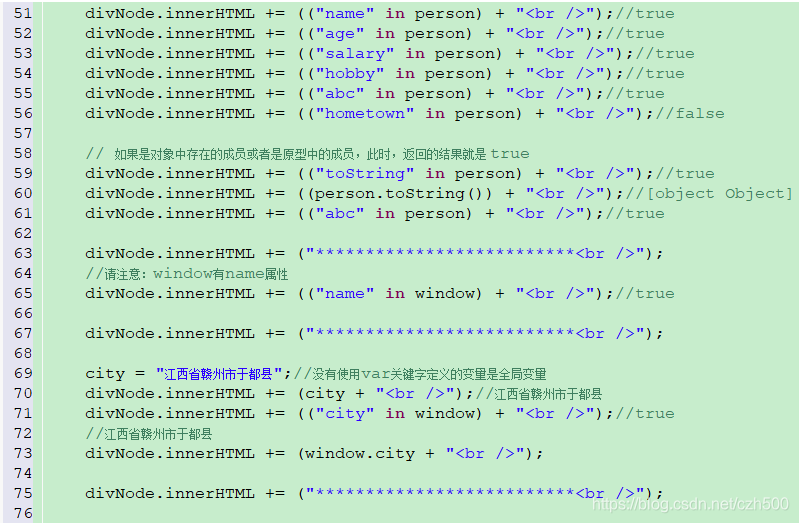
divNode.innerHTML += (("name" in person) + "<br />");//true
divNode.innerHTML += (("age" in person) + "<br />");//true
divNode.innerHTML += (("salary" in person) + "<br />");//true
divNode.innerHTML += (("hobby" in person) + "<br />");//true
divNode.innerHTML += (("abc" in person) + "<br />");//true
divNode.innerHTML += (("hometown" in person) + "<br />");//false
// 如果是对象中存在的成员或者是原型中的成员,此时,返回的结果就是 true
divNode.innerHTML += (("toString" in person) + "<br />");//true
divNode.innerHTML += ((person.toString()) + "<br />");//[object Object]
divNode.innerHTML += (("abc" in person) + "<br />");//true
divNode.innerHTML += ("**************************<br />");
//请注意:window有name属性
divNode.innerHTML += (("name" in window) + "<br />");//true
divNode.innerHTML += ("**************************<br />");
city = "江西省赣州市于都县";//没有使用var关键字定义的变量是全局变量
divNode.innerHTML += (city + "<br />");//江西省赣州市于都县
divNode.innerHTML += (("city" in window) + "<br />");//true
//江西省赣州市于都县
divNode.innerHTML += (window.city + "<br />");
divNode.innerHTML += ("**************************<br />");
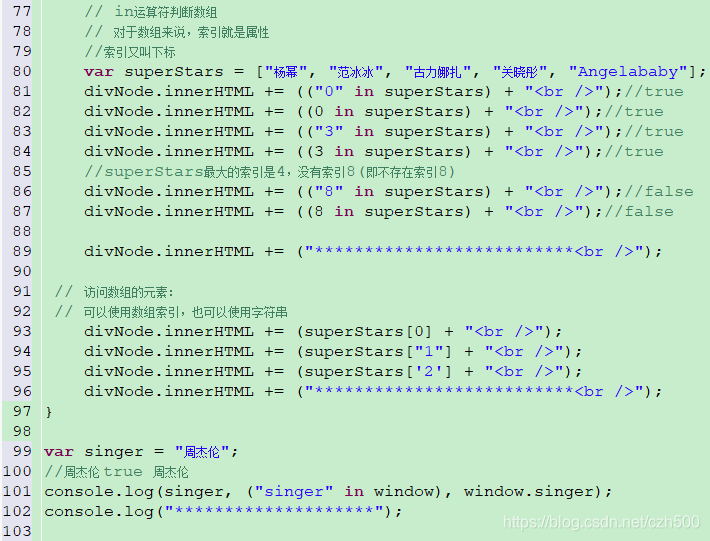
// in运算符判断数组
// 对于数组来说,索引就是属性
//索引又叫下标
var superStars = ["杨幂", "范冰冰", "古力娜扎", "关晓彤", "Angelababy"];
divNode.innerHTML += (("0" in superStars) + "<br />");//true
divNode.innerHTML += ((0 in superStars) + "<br />");//true
divNode.innerHTML += (("3" in superStars) + "<br />");//true
divNode.innerHTML += ((3 in superStars) + "<br />");//true
//superStars最大的索引是4,没有索引8(即不存在索引8)
divNode.innerHTML += (("8" in superStars) + "<br />");//false
divNode.innerHTML += ((8 in superStars) + "<br />");//false
divNode.innerHTML += ("**************************<br />");
// 访问数组的元素:
// 可以使用数组索引,也可以使用字符串
divNode.innerHTML += (superStars[0] + "<br />");
divNode.innerHTML += (superStars["1"] + "<br />");
divNode.innerHTML += (superStars['2'] + "<br />");
divNode.innerHTML += ("**************************<br />");
}
var singer = "周杰伦";
//周杰伦 true 周杰伦
console.log(singer, ("singer" in window), window.singer);
console.log("********************");
var fn1 = function() {
}
console.log(fn1);
console.log(window.fn1);
console.log("fn1" in window);//true
console.log("********************");
function fn2(str){
}
console.log(fn2);
console.log(window.fn2);
console.log("fn2" in window);//true
console.log("********************");
</script>
</head>
<body style="background-color: #CCE8CF;">
<h1>javascript中in用法介绍</h1>
<div id="div1" style="background-color: Wheat; height: 100%;">
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>javascript中in用法介绍</title>
</head>
<body>
<script type="text/javascript">
// for-in 一般用来遍历对象, 也可以用来遍历数组
// var obj = {
// name: "韦小宝",
// age: 16
// };
// for(var k in obj) {
// // 此处使用 点运算符,不能获取到相应的值:
// // . 的作用:访问对象的属性
// console.log("键为:" + k + ", 值为:" + obj[k]);
// }
// var arr = [1, 3, 5];
// for(var k in arr) {
// console.log("键为:" + k + ", 值为:" + arr[k]);
// }
// in 运算符作用:
// 就是判断 属性是否存在于对象中,如果存在,返回值为:true
// 如果不存在,则为:false
// 语法:属性 in 对象
// var obj = {
// name1: "令狐冲",
// age: 20,
// abc: undefined
// };
// 如果是name,要注意:window有name属性
// console.log("name1" in obj); // true
// console.log("age" in obj);
// console.log("age123" in obj);
// 如果是对象中存在的成员或者是原型中的成员,此时,返回的结果就是 true
// console.log("toString" in obj);
// console.log(obj.toString());
// console.log("abc" in obj);
// in运算符判断数组
// 对于数组来说,索引号 就是属性
var arr = [1];
// console.log("1" in arr); // false
// console.log("0" in arr); // true
// console.log(0 in arr); // true
// 访问数组的成员:
// 可以使用 数组索引 也可以使用 字符串
console.log(arr[0]);
console.log(arr["0"]);
</script>
</body>
</html>
大家自己动手去测试一下吧。







 博客涉及JavaScript的in关键字相关内容,属于前端开发领域。虽内容未详细展开,但可推测围绕in关键字特性、用法等方面,让读者自行测试探索。
博客涉及JavaScript的in关键字相关内容,属于前端开发领域。虽内容未详细展开,但可推测围绕in关键字特性、用法等方面,让读者自行测试探索。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








