datetimepicker的调用
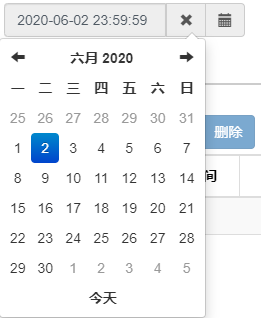
效果图如下

需要引入以下js(官网下载)
<script src="common/scripts/bootstrap-datetimepicker.min.js"></script>
<script src="common/scripts/bootstrap-datetimepicker.zh-CN.js"></script>
html代码
<div class="form-group" style="width:30%;float:left;padding-left:2%">
<label for="dtp_input1" class="col-md-2 control-label" style="width:30%;text-align:left">开始时间:</label>
<div id="start-time" class="input-group date form_datetime col-md-5" style="width:70%;position:relative;min-height:1px;" data-link-field="dtp_input1">
<input class="form-control" size="16" type="text" value="" readonly ng-model="StartTime" >
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
<input type="hidden" id="dtp-input1" value="" /><br />
</div>
<div class="form-group" style="width:30%;float:left;padding-left:2%">
<label for="dtp_input1" class="col-md-2 control-label" style="width:30%;text-align:left">结束时间:</label>
<div id="end-time" class="input-group date form_datetime col-md-5" style="width:70%;position:relative;min-height:1px;" data-link-field="dtp_input2">
<input class="form-control" size="16" type="text" value="" readonly ng-model="EndTime">
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
<input type="hidden" id="dtp-input2" value="" /><br />
</div>
js代码
$('#start-time').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
forceParse: 0,
pickerPosition: 'bottom-left'
});
$('#end-time').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
forceParse: 0,
pickerPosition: 'bottom-left'
});
注意如果没有引用 这个js的话
/bootstrap-datetimepicker.zh-CN.js"
那么这个属性是用不了的(使控件的语言为中文 默认为英文)
language: 'zh-CN',
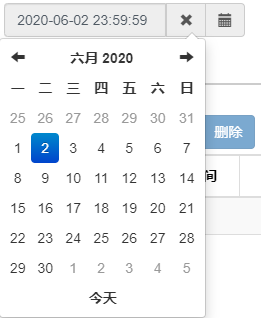
如图

设置开始时间结束时间为当天
// 开始时间
const start = new Date(new Date(new Date().toLocaleDateString()).getTime());
$scope.StartTime = $scope.functions.dateFormat("YYYY-mm-dd HH:MM:SS", start)
// 结束日期
const end = new Date(new Date(new Date().toLocaleDateString()).getTime() + 24 * 60 * 60 * 1000 - 1);
$scope.EndTime = $scope.functions.dateFormat("YYYY-mm-dd HH:MM:SS", end)
大功告成!























 3646
3646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








