1、首先将我们下载的字体的压缩包解压。
这里以icomoon的字体图标为例

2、复制fonts文件夹到自己的项目根目录下。

3、打开style.css将集体申明复制到我们的css样式中

这里要记得修改路径

4、打开demo.html 选择自己想要的图标复制下面代码

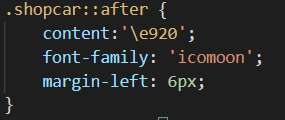
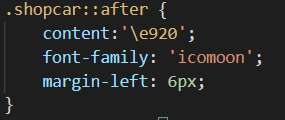
5、把代码粘贴到目标位置

其中content和font-family是必须的。
1、首先将我们下载的字体的压缩包解压。
这里以icomoon的字体图标为例

2、复制fonts文件夹到自己的项目根目录下。

3、打开style.css将集体申明复制到我们的css样式中

这里要记得修改路径

4、打开demo.html 选择自己想要的图标复制下面代码

5、把代码粘贴到目标位置

其中content和font-family是必须的。
 4587
4587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


