UniApp心得体会

在深入探索UniApp的旅程中,我感受到了它的强大和灵活性。UniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者编写一次代码,发布到多个平台,包括iOS、Android、Web以及各种小程序(如微信、支付宝等)。以下是我对UniApp的一些心得体会。
产生背景
播报
编辑
DCloud于2012年开始研发小程序技术,优化webview的功能和性能,推出了HBuilder开发工具,为后续产业化做准备。
2015年,DCloud正式商用了自己的小程序,产品名为“流应用”,它不是模式的轻应用,而是能接近原生功能、性能的App,并且即点即用,第一次使用时可以做到边下载边使用。 [2]
发展历程
播报
编辑
DCloud为将该技术发扬光大,并推进各家流量巨头接入该标准,开展小程序业务。 [2]
主要功能
播报
编辑
uni-app实现了一套代码,同时运行到多个平台;一套代码,同时运行到iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具、QQ开发者工具(底部8个终端选项卡代表8个终端模拟器) [5]
版本记录
播报
编辑
v2.0.0-alpha-31520210315001 [4]
v2.0.0-31520210312001
v2.0.0-31220210205003
运行环境
播报
编辑
运行uni-app项目需要安装HBuilderX前端开发工具。
浏览器运行:进入uniapp项目,点击工具栏的运行-运行到浏览器-选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。 [3]
真机运行:连接手机,开启USB调试,进入uniapp项目,点击工具栏的运行-真机运行-选择运行的设备,即可在该设备里面体验uni-app。 [3]
在微信开发者工具里运行:进入uniapp项目,点击工具栏的运行-运行到小程序模拟器-微信开发者工具,即可在微信开发者工具里面体验uni-app。 [3]
- 跨平台优势显著
UniApp的最大优势在于其跨平台的能力。在过去,开发者需要为不同的平台编写和维护不同的代码库,这不仅增加了开发成本,也降低了开发效率。而UniApp通过一次编写,多平台发布的方式,极大地简化了这一过程。这使得开发者能够更快速地响应市场需求,将产品推向更多用户。

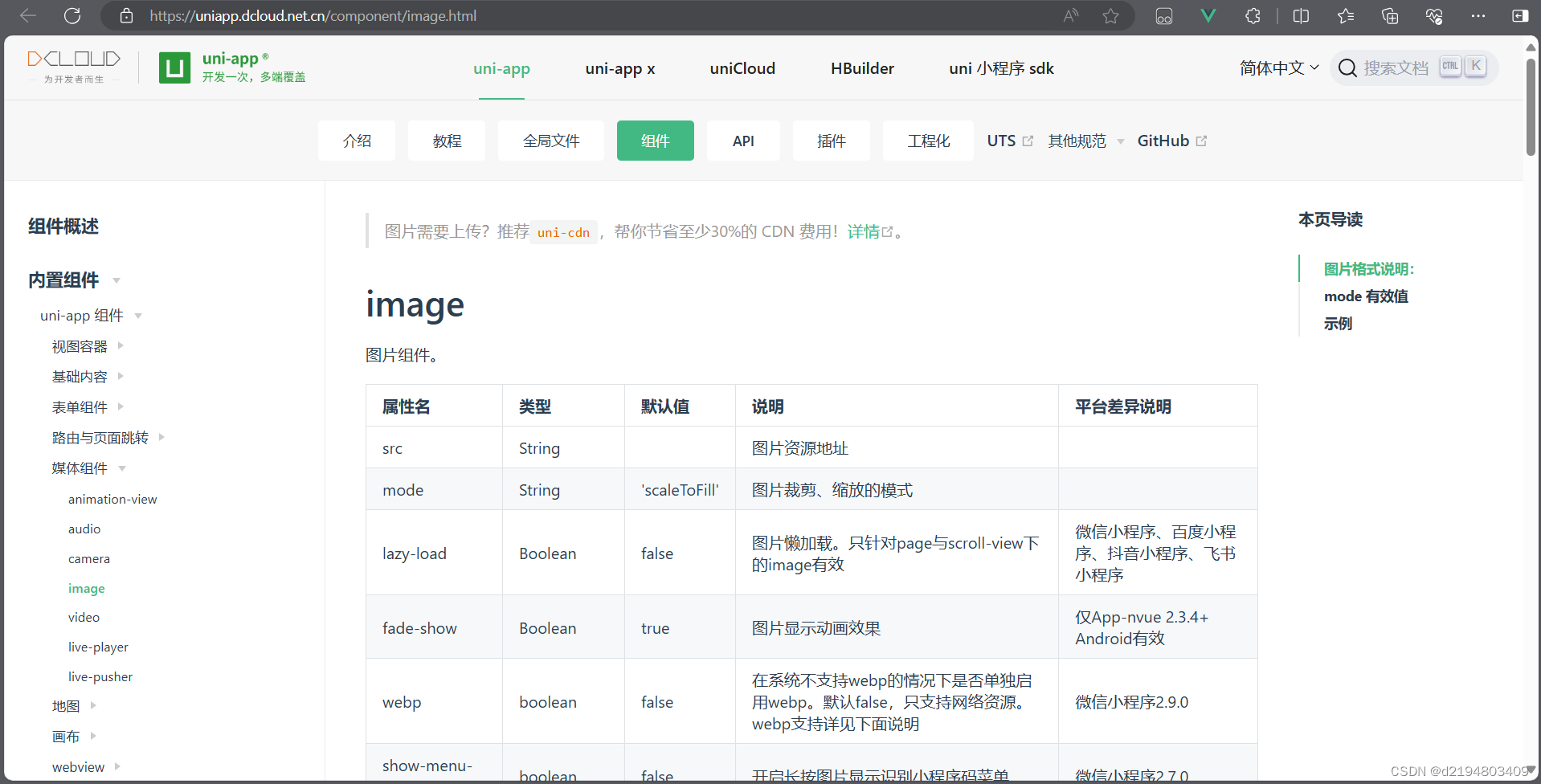
- 基于Vue.js的易用性
UniApp使用Vue.js作为开发语言,这使得熟悉Vue.js的开发者能够轻松上手。Vue.js的简洁、直观和强大的组件化能力,在UniApp中得到了很好的延续和发挥。此外,UniApp还提供了一些专为移动应用设计的组件和API,如导航栏、标签页、列表渲染等,进一步增强了其易用性。
- 性能优化与调试
虽然UniApp在跨平台方面表现出色,但在某些特定平台上,其性能可能不如原生应用。然而,UniApp团队一直在努力优化其性能,通过不断的更新和迭代,提升应用的运行速度和流畅度。此外,UniApp还提供了强大的调试工具,帮助开发者快速定位和解决问题。
- 社区支持与学习资源
UniApp拥有一个活跃的社区和丰富的学习资源。在官方文档和论坛中,开发者可以找到大量的教程、示例和解决方案。此外,社区中的其他开发者也乐于分享他们的经验和技巧,这使得学习UniApp变得更加容易和有趣。

- 挑战与不足
当然,UniApp也存在一些挑战和不足。由于它需要兼容多个平台,因此在某些特定功能上可能无法完全满足所有平台的需求。此外,由于UniApp的跨平台特性,其性能在某些极端情况下可能无法与原生应用相媲美。然而,这些挑战并没有阻止UniApp成为一个强大而实用的开发工具。
- 个人成长与启示
通过学习和使用UniApp,我不仅掌握了新的技能和知识,还深刻体会到了跨平台开发的重要性和优势。这使我更加坚信,在未来的开发工作中,跨平台能力将成为越来越重要的核心竞争力。此外,我还学会了如何在实践中不断学习和探索,以适应快速变化的市场需求和技术发展。
总之,UniApp是一个强大而灵活的跨平台开发工具,它允许开发者以更低的成本、更高的效率将产品推向更多用户。虽然它存在一些挑战和不足,但只要我们保持学习和探索的精神,就一定能够克服这些困难,实现更加出色的产品。





















 152
152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








