原版BitmapFun的使用中必须设置缓存 而且必须配合Fragment使用
ImageCacheParams cache = new ImageCacheParams(getActivity(), IMAGE_CACHE_DIR);
imageFetcher.addImageCache(getFragmentManager(), cache);
可以理解 BitmapFun的存在本身就是为了优化图片处理的问题
当然需要使用缓存来优化了
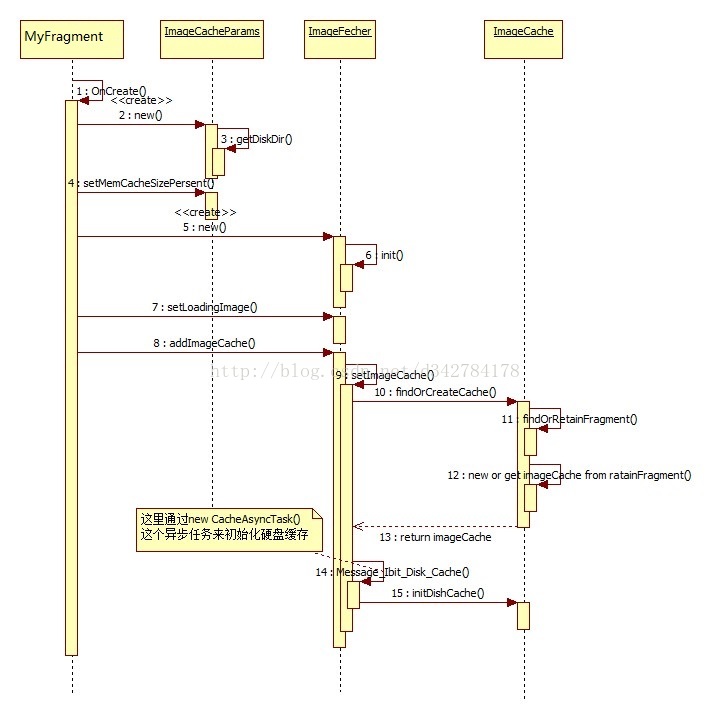
可以看下面的时序图
只有当addImageCache()方法被调用 才会开始异步获取网络图片
imageFetcher.setLoadingImage(R.drawable.empty_photo);
可以设置获取图片过程中用于显示的临时图片
示例
<span style="font-size:14px;"> mImageThumbSize = getResources().getDimensionPixelSize(R.dimen.image_thumbnail_size);
mImageThumbSpacing = getResources().getDimensionPixelSize(R.dimen.image_thumbnail_spacing);
myAdapter = new MyAdapter();
gv.setAdapter(myAdapter);
ImageCacheParams cache = new ImageCacheParams(getActivity(), IMAGE_CACHE_DIR);
cache.setMemCacheSizePercent(0.2f);
imageFetcher = new ImageFetcher(getActivity(), mImageThumbSize);
imageFetcher.setLoadingImage(R.drawable.empty_photo);
imageFetcher.addImageCache(getFragmentManager(), cache);</span>
注意配合fragment的生命周期使用
<span style="font-size:14px;"> @Override
public void onResume() {
super.onResume();
mImageFetcher.setExitTasksEarly(false);
mAdapter.notifyDataSetChanged();
}
@Override
public void onPause() {
super.onPause();
mImageFetcher.setPauseWork(false);
mImageFetcher.setExitTasksEarly(true);
mImageFetcher.flushCache();
}
@Override
public void onDestroy() {
super.onDestroy();
mImageFetcher.closeCache();
}</span>}























 8963
8963

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








