一 、map
1. 作用: 映射数组
举例: 全场8折 , 数组中每一个元素*0.8
2. map方法特点
2.1 回调函数执行次数 == 数组长度
2.2 回调函数内部的return
* return 新数组的元素
* 如果没有return, 则map的返回值都是undefined
2.3 map方法的返回值
* 返回映射之后的新数组
3. 示例

二 、filter
1. 作用: 筛选数组
应用场景: 将符合条件的元素放入新数组中
2. filter方法特点;
2.1 回调函数执行次数 == 数组长度
2.2 回调函数内部的return
* return true : 符合筛选条件,放入新数组中
* return false : 不符合筛选条件,不放入新数组中
2.3 filter方法的返回值
* 返回筛选之后的新数组
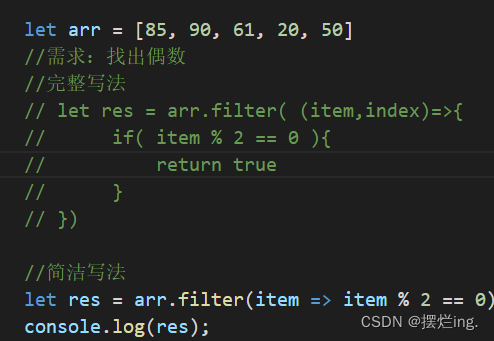
3. 示例

三 、forEach
1. 作用: 遍历数组
应用场景: 和 for(let i








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6561
6561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








