Android开发中,经常会有这样一个需求,在一段文字中,为突出显示其中几个文字,会采用不同的颜色,大小来显示,并且有可能需要点击处理。先将自己平常用到的几种方法总结如下。
1. 直接利用布局实现
2. 利用富文本标签实现
3. webview嵌套html实现
4. SpannableString实现
现在我有一个需求是显示:“简单点说话的方式简单点”这句话,要求“说话的”三个字为红色,字号比其他的字大,并且可以点击。下面分别采用以上四种方式实现。
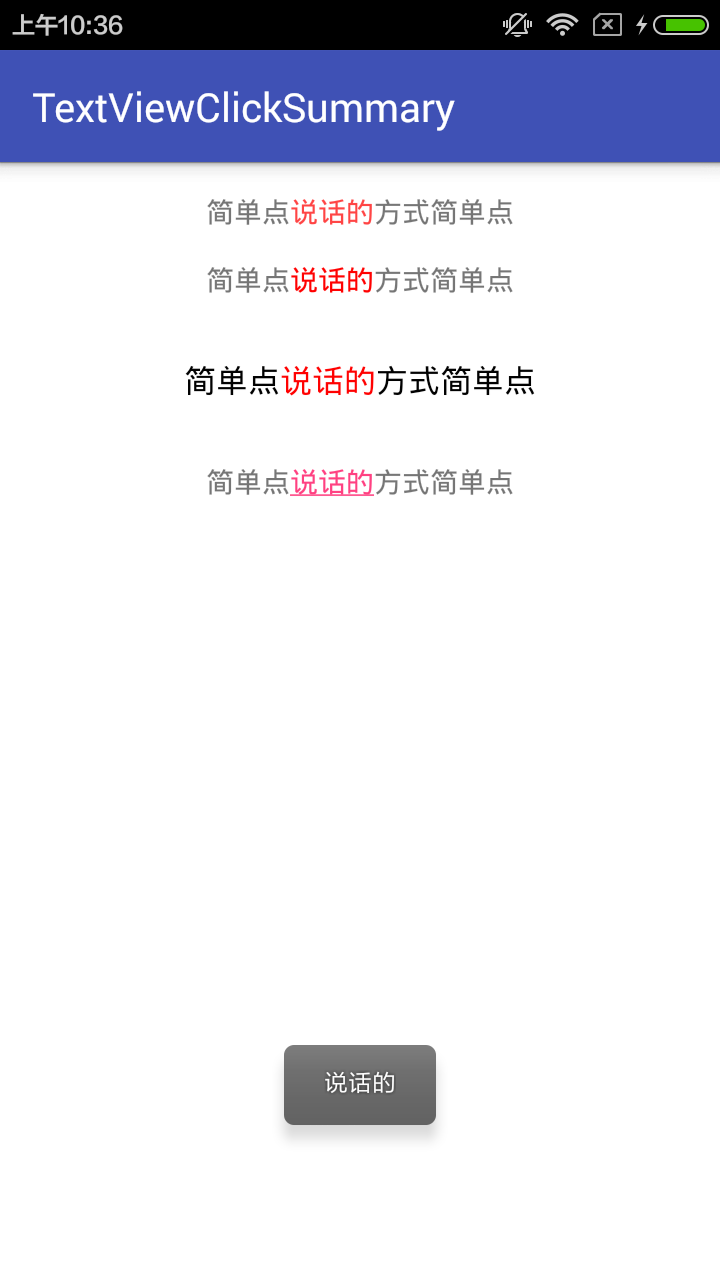
首先看下效果图:
1. 直接利用布局实现
xml代码:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="简单点" />
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="说话的"
android:textColor="@android:color/holo_red_light" />
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="方式简单点" />
</LinearLayout>MainActivity代码:
findViewById(R.id.tv_2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "说话的", Toast.LENGTH_SHORT).show();
}
});注意:
- 直接采用布局实现是最简单的方式, 改变字体大小和颜色只需要设置android:textSize=”“和android:textColor=”“就可以了。
- 但是当这一行文字的长度超过一行时,会发现,用这种方式就不好控制了。eg:

2.利用富文本标签实现
xml代码:
<TextView
android:id="@+id/tv_html"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:gravity="center_horizontal" />MainActivity代码:
TextView tv_html = (TextView) findViewById(R.id.tv_html);
String s = "简单点" + "<font color='#ff0000'>" + "说话的" + "</font>" + "方式简单点";
tv_html.setText(Html.fromHtml(s));注意:
1. size用不了。
2. 不支持 style 样式设置。
3.webview嵌套html
xml代码:
<WebView
android:id="@+id/wv"
android:layout_width="wrap_content"
android:layout_marginTop="15dp"
android:layout_gravity="center"
android:layout_height="wrap_content"></WebView>MainActivity代码:
WebView webView = (WebView) findViewById(R.id.wv);
webView.loadUrl("file:///android_asset/redFont.html");
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new ClickMethod(), "Zyc");redFont.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p align="center">简单点<span onclick="zyc()"><font color="#FF0000">说话的</font></span>方式简单点</p>
</body>
<script type="text/javascript">
function zyc(){
Zyc.show("说话的");
}
</script>
</html>注意:
1.这种方式是比较强大的,利用HTML CSS JS等可以实现你所想要几乎所有的效果。
4.SpannableString实现
xml代码:
<TextView
android:id="@+id/tv_yanyuan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:gravity="center_horizontal" />MainActivity代码:
final String geci = getResources().getString(R.string.yanyuan);
SpannableString ss = new SpannableString(geci);
ss.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, geci.substring(geci.length() - 6 - 3, geci.length() - 6), Toast.LENGTH_SHORT).show();
}
}, geci.length() - 6 - 3, geci.length() - 6, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
tv_yanyuan.setText(ss);
tv_yanyuan.setMovementMethod(LinkMovementMethod
.getInstance());注意:
- 这种方式,个人感觉不就是HTML的变形么,所以我推荐使用第三种方式。
- 设置颜色ss.setSpan(new ForegroundColorSpan(Color.RED), geci.length() - 4, geci.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
最后总结下,每种方式都有各自的优缺点,最简单的就是直接用布局的方式。在没有超过一行的情况下,是一种很容易的实现方式;采用富文本可以很简单的改变部分文字的颜色,但是改变字体的大小和添加监听事件就不容易了;至于第三种和第四种方式,我就直接推荐WebView了,用HTML,CSS,JS是现在APP开发比较流行的一种方式。
OK,就到这了~























 2985
2985

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








