前言
庖丁为文惠君解牛,手之所触,肩之所倚,足之所履,膝之所踦,砉然响然,奏刀騞然,莫不中音。合于桑林之舞,乃中经首之会。
熟悉项目的结构,是开发的基本也是技术提升的一个重要途径,现总结下自己对react-native项目结构的分析与理解。
正文
项目结构
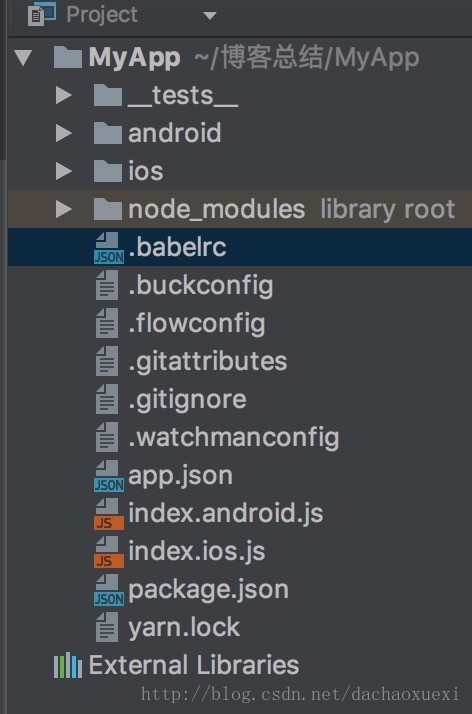
init 的一个项目结构如图:
tests:测试文件夹,执行命令 “npm test”会调用此文件夹,在文件夹中需要引入待测试文件。
android:Android的原生开发目录,可以用Android Studio打开进行原生开发。
ios: Ios的原生开发目录,可以用Xcode打开进行原生开发。
node_modules: 存放所有的项目依赖库,配置package.json之后执行“npm ins








 本文详细解析了React-Native项目的结构,包括tests、android、ios、node_modules等关键目录的作用,以及.babelrc、.flowconfig等配置文件的功能,旨在帮助开发者更好地理解和掌握React-Native项目开发。
本文详细解析了React-Native项目的结构,包括tests、android、ios、node_modules等关键目录的作用,以及.babelrc、.flowconfig等配置文件的功能,旨在帮助开发者更好地理解和掌握React-Native项目开发。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 798
798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








