在WEB项目中 前后端不分离多人开放效率还不及一个人开发效率来的高,今天分享一个概念
后端写一个同一个的接口,此接口用于前端根据自己放在服务器上的文件地址生成,但访问处此地址的时候加载相关的一个总的JS用于加载其他的JS、CSS、HTML文件
然后用JS渲染HTML插入到Body标签中
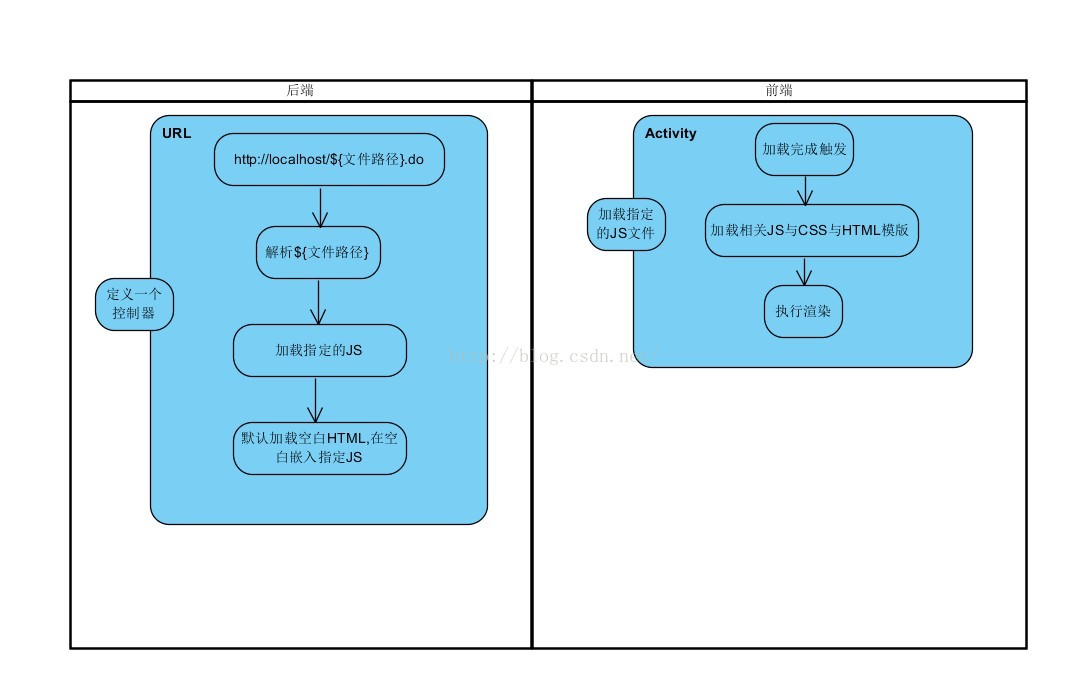
流程图:
1.优点:高效缓存,只要用户不点击浏览器的刷新按钮,浏览器会自取缓存
2.优点:缓存的过期时间以关闭浏览器计
3.缺点:有一些浏览器设置为退出不清理缓存,导致浏览器会有缓存的问题。
解决办法:(可以采用JS版本号管理缓存,如果更新JS就更新JS的版本号 比如:ABC.JS你可以改为ABC.2.JS)


























 14万+
14万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








