需求:带有文件上传的修改页面,想要显示之前上传过的文件
==================================================================================================================================
代码如下:
<tr class="update_fj_btx">
<td width="10%" height="26" align="right" bgcolor="#F1F9FB"
class="font05">
附件:
</td>
<td width="90%" height="26" align="left" bgcolor="#FFFFFF"
class="font05">
<input type="file" name="upFile" style="display:none" onchange="fileChange();" id="upFile_update" />
<a onclick="$('#upFile_update').click()" style="background-color:#E1E1E1; padding: 2px 8px; font-weight: 500; color: black; border: 1px solid #ADADAD;text-decoration:none;">浏览... </a>
<input type="text" style="border:none;color:#2e6e9e;"readonly="readonly" id="attachmentName_update" value="未选择文件"/>
</td>
</tr>
js:
function fileChange(){
$('#attachmentName_update').val($("#upFile_update").val());
}==================================================================================================================================
把真正的上传文件按钮给隐藏了,利用A标签去点击触发上传文件按钮,然后把A标签的样式改成上传文件的按钮样式
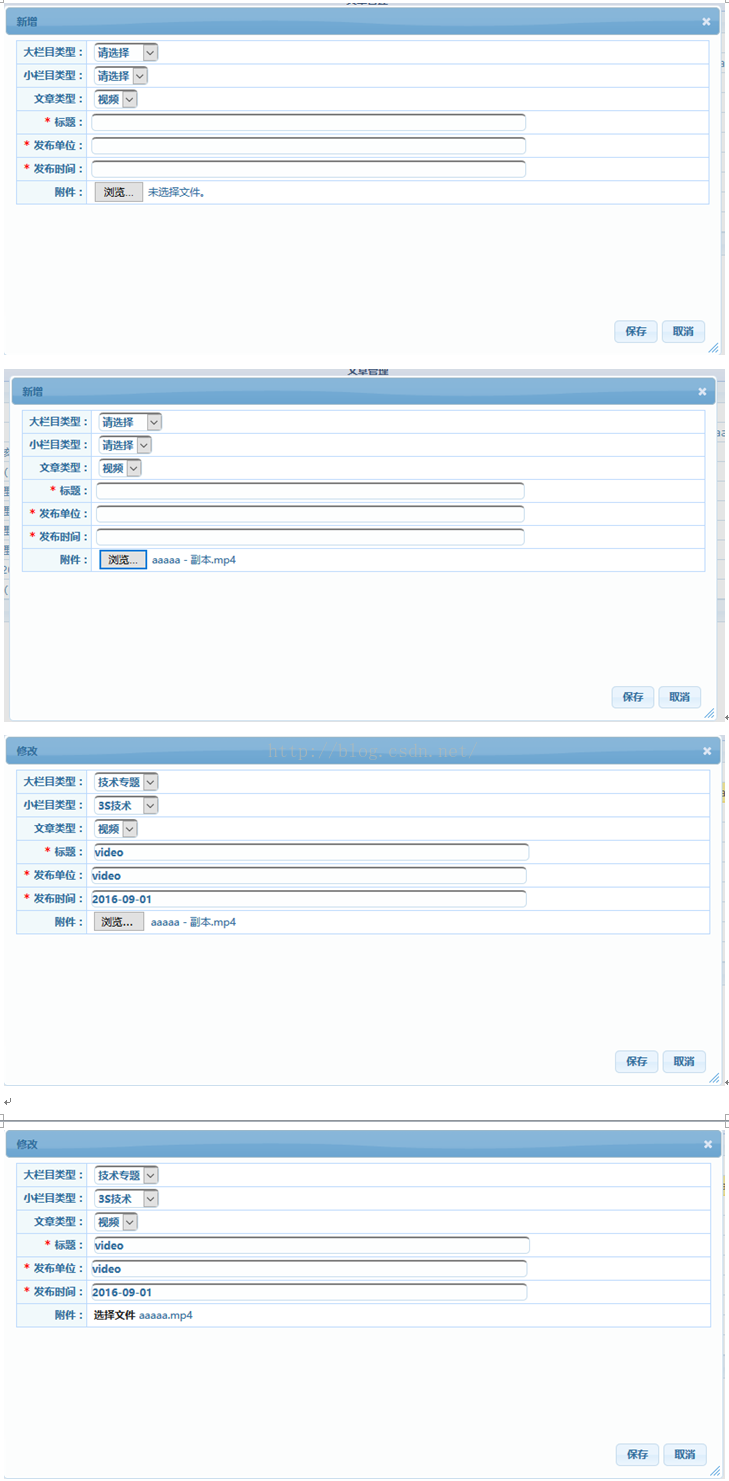
效果如下图:

图一是新增页面,图二是修改样式之后的完成页面,图三是没修改样式的显示A标签隐藏默认按钮的页面






















 1236
1236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








