多边形实体
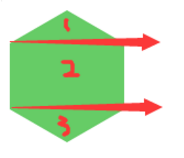
列举六边形
transform实现
html:
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
#hexagon {
width: 100px;
height: 55px;
background: red;
position: relative;
}
#hexagon:before {
content: "";
position: absolute;
top: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid red;
}
#hexagon:after {
content: "";
position: absolute;
bottom: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid red;
}html:
<div id="hexagon"></div>css:
#hexagon {
width: 100px;
height: 55px;
background: red;
position: relative;
}
#hexagon:before {
content: "";
position: absolute;
top: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid red;
}
#hexagon:after {
content: "";
position: absolute;
bottom: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid red;
}
多边形边框
对变形边框如何实现,如果用canvas很容易实现,但是直接拿css画一个四边形的边框圆角都很容易,但是如何画出带有钝角的边框呢,transform使用后发现并不是那么容易,roate和skew的使用无法确定(试了好久 )。
)。
那边框如何实现,简单来两个不同大小的实体的边框叠加,就可以得到多边形框了。
<html>
<head>
<style>
#hexagon {
top:100px;
width: 100px;
height: 55px;
background: red;
position: relative;
}
#hexagon:before {
content: "";
position: absolute;
top: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid red;
}
#hexagon:after {
content: "";
position: absolute;
bottom: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid red;
}
#hexagon1 {
top:50px;
left:5px;
width: 90px;
height: 45px;
background: #333;
position: relative;
}
#hexagon1:before {
content: "";
position: absolute;
top: -22px;
left: 0;
width: 0;
height: 0;
border-left: 45px solid transparent;
border-right: 45px solid transparent;
border-bottom: 22px solid #333;
}
#hexagon1:after {
content: ""; /*必须写否则没有高度*/
position: absolute;
bottom: -22px;
left: 0;
width: 0;
height: 0;
border-left: 45px solid transparent;
border-right: 45px solid transparent;
border-top: 22px solid #333;
}
</style>
</head>
<body>
<div id="hexagon"></div>
<div id="hexagon1"></div>
</body>
</html>






















 1310
1310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








