老早之前弄懂flex这一块来着,结果面试的时候没有复习好,面试官说你写一个居中吧。(这一块脑子一片空白),
结果就随说口而出margin:0 auto;text-align:center;额。。。。。后果然后又说了可以弹性盒子实现,额。。。脑子一片空白,忘了!!!然后一通乱说, 挂!!
挂!!
最基础的忘记了
可以看这个点击打开链接(最先开始学习的,里面还有相关的链接,挺详细的)
居中直接上代码
flex实现完美居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>Centering an Element on the Page</title> <style> html { height: 100%; } body { display: -webkit-box; /* OLD: Safari, iOS, Android browser, older WebKit browsers. */ display: -moz-box; /* OLD: Firefox (buggy) */ display: -ms-flexbox; /* MID: IE 10 */ display: -webkit-flex; /* NEW, Chrome 21–28, Safari 6.1+ */ display: flex; /* NEW: IE11, Chrome 29+, Opera 12.1+, Firefox 22+ */ -webkit-box-align: center; -moz-box-align: center; /* OLD… */ -ms-flex-align: center; /* You know the drill now… */ -webkit-align-items: center; align-items: center; -webkit-box-pack: center; -moz-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; margin: 0; height: 100%; width: 100% /* needed for Firefox */ } .flex-item{ background: tomato; padding: 5px; width: 200px; height: 150px; line-height: 150px; color: white; font-weight: bold; font-size: 3em; text-align: center; } </style> </head> <body> <ul class="flex-container"> <li class="flex-item">1</li> </ul> </body> </html>
实现效果
translate实现完美居中
效果同上<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title></title> <style> .flex-container { height: 100%; } .flex-item { margin: auto; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%,-50%); -ms-transform: translate(-50%,-50%); transform: translate(-50%,-50%); background: tomato; padding: 5px; width: 200px; height: 150px; line-height: 150px; color: white; font-weight: bold; font-size: 3em; text-align: center; } </style> </head> <body> <ul class="flex-container"> <li class="flex-item">1</li> </ul> </body> </html>
我这里主要说明下flex:0 1 auto等这类flex问题。
这是html,里面含有数字和汉字
<div id="main">
<div style="background-color:coral;">汉子老伟大了,你可以自己换行</div>
<div style="background-color:lightblue;">三扥额份额发</div>
<div style="background-color:khaki;">kkkkkkkkkkkkkkkkkkkkkkk</div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>现在开始设置css
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div{border:1px solid #aaa;text-align:center;}
#main div{flex:1;}
这是为啥,字母是不会自动换行的,为此添加一个换行的属性word-break:break-all;
1. flex:1
#main div{word-break:break-all;border:1px solid #aaa;text-align:center;} #main div{flex:1;}
这下可以了,flex:0;==flex-grow:0;当不设置自容器的大小时,可以使用flex:1;将父容器平分
(为了简便,现在只写flex部分)
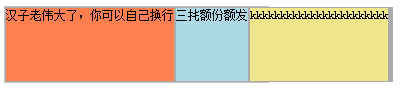
2 . flex-shink:1和flex-basis:auto共同作用(不管flex-grow啥事)
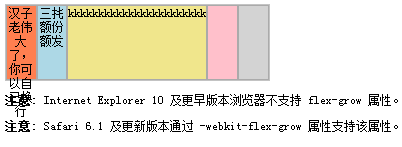
#main div{flex:1 1 auto;} #main div{flex: 0 1 auto}
#main div{flex:1 0 auto;} #main div{flex:0 0 auto;}
其中flex-shink:0,内容不会自动压缩,会溢出父容器的(很好理解,只是放大不会缩小)
实现的效果直接溢出,相当于设置flex-basis:npx;最终所有的子容器的宽度超出父容器的效果一样,会溢出父容器。
当里面没有内容的话会出现什么情况
均分了,得出 当自容器内容为空(flex:1; flex:0 1 auto; flex:1 1 auto 三者等效)




























 588
588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








