根据其他大佬所整理出来的笔记,分析Vue底层逻辑(学习中)
1、Vue的基本原理
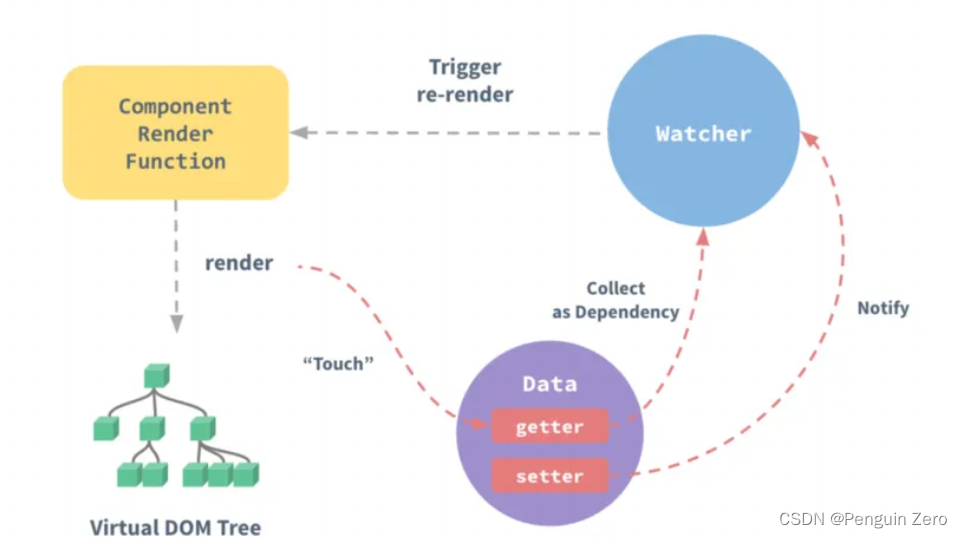
我们创建Vue实例时,Vue会自动遍历data中的属性,并用Object.defineProperty(vue 3.0 使用proxy)将其转换为两个数据块,getter/setter,getter: 主要是获取到对应的键值,setter: 在setter函数中,主要是对相同的值的拦截,并且在这两个块中的内部追踪相关依赖,分为在data属性被访问时和修改时通知变化,每个组件实例都有相应的watch来进行监听,watch会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时,会通知watcher重新计算,从而使得watcher所关联的组件得以更新。

2、双向数据绑定的原理、
Vue.js采用的是数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。主要分为以下几个步骤:
首先需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化,就类似把所有属性都劫持并监听。
其次compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
再有Watcher(订阅者)是Observer和Compile之间通信的桥梁,主要做的事情是: ①在自身实例化时往属性订阅器(dep)里面添加自己 (订阅者)②自身必须有一个update()方法 ,方便为后续收到通知而做出改动③待属性变动dep.notice()通知到达时,能调用自身的update()方法,并触发Compile中绑定的回调,则可以是视图(view)得到更新。
最后MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。

3、使用 Object.defineProperty() 来进行数据劫持有什么缺点
用这种方法在对一些属性进行操作时,使用这种方法无法拦截,比如可以监听已有属性的变化,但是它无法监听新增属性和删除属性,监听数组时,只能监听到数组元素的值的变化,而无法监听数组下标的变化。这都不能触发组件的重新渲染,因为 Object.defineProperty 不能拦截到这些操作。更精确的来说,对于数组而言,大部分操作都是拦截不到的,只是 Vue 内部通过重写函数的方式解决了这个问题。
而且在 Vue3.0 中已经不使用这种方式了,而是通过使用 Proxy 对对象进行代理,从而实现数据劫持。使用Proxy 的好处是它可以完美的监听到任何方式的数据改变,唯一的缺点是兼容性的问题,因为 Proxy 是 ES6 的语法。




















 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








