Vue的组件有两种不同的风格:组合式API 和 选项式API
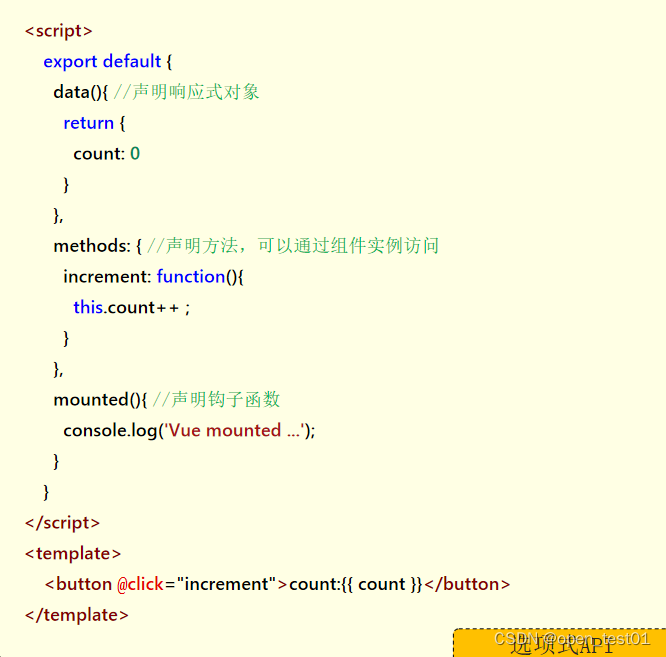
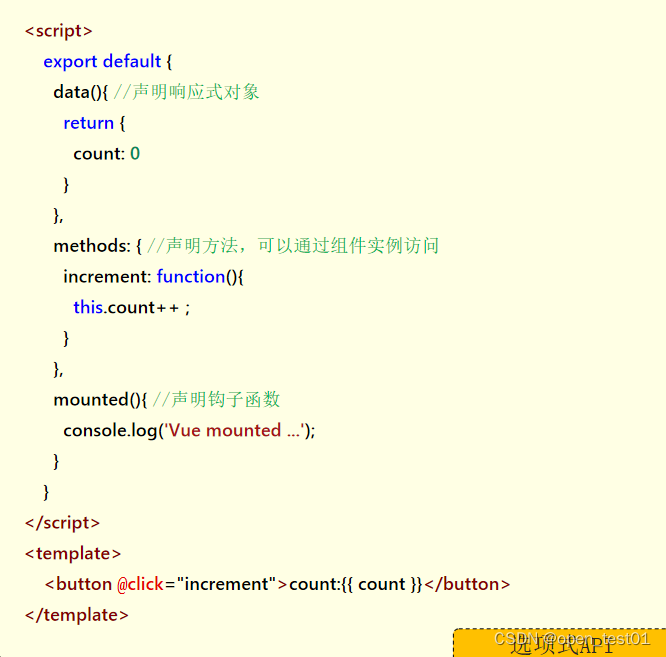
选项式api

选项式API,可以用包含多个选项的对象来描述组件的逻辑,如:data,methods,mounted等。
组合式api

setup:是一个标识,告诉Vue需要进行一些处理,让我们可以更简洁的使用组合式API。
ref():接收一个内部值,返回一个响应式的ref对象,此对象只有一个指向内部值的属性 value。
onMounted():在组合式API中的钩子方法,注册一个回调函数,在组件挂载完成后执行。


Vue的组件有两种不同的风格:组合式API 和 选项式API

选项式API,可以用包含多个选项的对象来描述组件的逻辑,如:data,methods,mounted等。

setup:是一个标识,告诉Vue需要进行一些处理,让我们可以更简洁的使用组合式API。
ref():接收一个内部值,返回一个响应式的ref对象,此对象只有一个指向内部值的属性 value。
onMounted():在组合式API中的钩子方法,注册一个回调函数,在组件挂载完成后执行。


 1080
1080
 8395
8395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


