css sprite
有没有想过如何在自己的Web项目中使用CSS Sprites ? 今天,汤姆·格林(Tom Green)(我们的常驻Adobe专家)将逐步讲解如何在Fireworks中创建CSS精灵,然后将其在Dreamweaver中使用。 如果您以前没有使用过CSS Sprites,或者您只是在寻找实现它们的简便方法,那就别无所求!
什么是CSS Sprite?
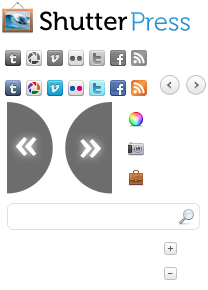
简而言之,子画面是一种使用单个图像作为存储多个较小图像的方法。 例如,看一下Webdesigntuts上使用的sprite:
当我们开始编码时,我们可以简单地使用CSS定位和图像裁剪来显示我们想要的精灵。
为什么要使用CSS Sprite? 速度! 使用精灵存储图像将减少加载整个网页所需的时间...当图像在多个页面上反复使用时,这可能意味着节省大量时间。
精灵最好与较小的图像反复使用。 例如,整个站点中讨论的大多数资产实际上都可以简化为以下内容:

在单个Sprite中,我们已经准备好了大部分设计图形进行编码...而所有这些都不足19kb ! 还不错吧?
要创建自己的Sprite,只需创建一个空白文档(以任意大小开始,最终将其裁剪为勉强适合Sprite上的每个元素),然后在设计元素中添加适当的填充量元件。 以下是一些其他技巧:
- 设计中均匀间隔的元素应在精灵中均匀间隔(例如社交媒体图标)
- 如果某个元素是透明的(例如我们的滑块选项卡),请确保该元素在精灵中显示为正确的透明
- 将最终的精灵图片另存为透明的PNG-24 ...然后您就可以摇滚了!
好了,既然基础知识已不复存在,Tom将通过几个快速视频向我们展示如何创建它们!
影片
这些视频均以高清格式录制,因此请随时点击“高清”按钮,然后将其放大以适合整个屏幕,以便您可以密切关注。
Fireworks步骤(创建Sprite)
Dreamweaver步骤(对Sprite进行编码)
而已!
很容易吧? 将CSS Sprites添加到您自己的项目中既快捷又容易...这使其成为添加技巧的绝佳工具。 更好的是,Fireworks和Dreamweaver(或任何编码应用程序)允许您“按数字”使用精灵,从而进一步简化了精灵。 就是今天-在下面添加您自己的任何问题,评论或窍门!
css sprite





















 1578
1578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








