问题:刚开始使用element-ui组件的时候,出现样式不显示的问题
展示的页面如下:

原因:是因为我的项目没有配置主题
可以在node_modules文件夹下查看

解决方法如下
第一步:先安装主题生成工具:
npm i element-theme –g
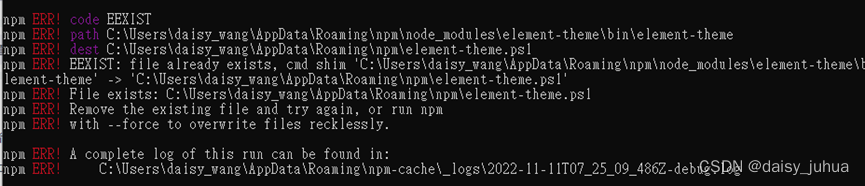
若是出现跟我一样的类似错误:

这说明,已存在该主题。我的思路是先卸载后再重新安装
npm uninstall element-ui //移除element-ui
继续安装
npm i element-theme –S
主题工具安装完成后
第二步、安装白垩主题、可以直接npm安装或从github拉取,我这边直接安装
npm i element-theme-chalk -D
安装后运行即可正常显示:
























 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








