先看一下点击效果:
我使用的是通过更改按钮的样式表来改变按钮的效果:
右键点击按钮,更改样式表,然后进行设置,输入:
QPushButton#queenMenuButton{
background-color: rgba(255, 255, 255, 0);
border:2px solid white;border-radius:10px;
}
QPushButton#queenMenuButton:hover{
background-color: rgba(255, 255, 255, 150);
border:2px solid white;border-radius:10px;
}
QPushButton#queenMenuButton:pressed{
background-color: rgba(255, 255, 255, 150);
border:2px solid white;border-radius:10px;
} 首先,三种状态分别是,按钮正常状态,鼠标悬浮在按钮时的状态,按钮点击时的状态;
我举得例子中queenMenuButton是我的按钮对象的名称;
按钮正常状态下,背景颜色rgb为255,255,255即为白色,alpha通道设置为0,也就是说背景颜色会全部透过,表现为透明;第二行,边框宽度2px,颜色为白色,边角的弧度为10px;
在鼠标悬浮状态;背景颜色依旧为白色,alpha通道设置为150,此时的效果为背景铺上一层白雾,alpha设置的越高,背景透过率越低;
鼠标点击状态同鼠标悬浮状态。
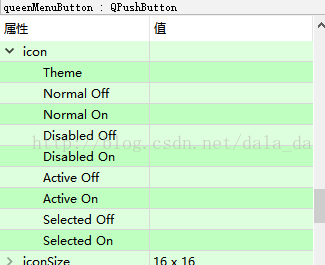
还有一种按钮图标三态变换。可以通过这里设置:
还有一种鼠标点击时,按钮会有下沉效果。我暂时还没有实现,我会持续更新。
2017.11.11更新,最简单的实现方法为:
QPushButton#queenMenuButton:pressed{
background-color: rgba(255, 255, 255, 150);
border:2px solid white;border-radius:10px;
padding-left:6px;
padding-top:6px;
}

























 720
720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








