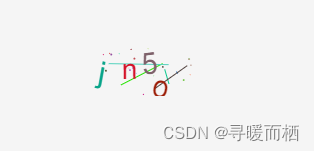
效果:


import React, { useState, useEffect, useRef } from 'react'; import './index.less'; function TestPage() { const [code, setCode] = useState(''); // 生成随机颜色 function randomColor() { return 'rgb(' + Math.floor(Math.random() * 256) + ',' + Math.floor(Math.random() * 256) + ',' + Math.floor(Math.random() * 256) + ')'; } // 生成随机验证码 function generateCaptcha() { var chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'; var captcha = ''; for (var i = 0; i < 4; i++) { captcha += chars[Math.floor(Math.random() * chars.length)]; } setCode(captcha) return captcha; } // 绘制验证码 function drawCaptcha() { const canvas = canvasRef.current; const ctx = canvas.getContext('2d'); var captcha = generateCaptcha(); ctx.clearRect(0, 0, canvas.width, canvas.height); // 绘制颜色斑点 for (let i = 0; i < 20; i++) { // 20 是斑点的数量,你可以根据需要修改 ctx.beginPath(); ctx.arc( Math.random() * canvas.width, // x 坐标 Math.random() * canvas.height, // y 坐标 Math.random() * 1, // 半径 0, // 起始角度 2 * Math.PI // 结束角度 ); ctx.fillStyle = randomColor(); ctx.fill(); } // 绘制线条 for (let i = 0; i < 5; i++) { ctx.beginPath(); ctx.moveTo(Math.random() * canvas.width, Math.random() * canvas.height); ctx.lineTo(Math.random() * canvas.width, Math.random() * canvas.height); ctx.strokeStyle = randomColor(); ctx.stroke(); } // 绘制验证码 ctx.font = '30px Arial'; for (let i = 0; i < captcha.length; i++) { ctx.save(); ctx.fillStyle = randomColor(); // 添加旋转 ctx.rotate((Math.random() - 0.5) * Math.PI / 6); // 添加缩放 ctx.scale(0.9 + Math.random() * 0.2, 0.9 + Math.random() * 0.2); ctx.fillText(captcha[i], 10 + i * 20, 35); ctx.restore(); } } useEffect(() => { drawCaptcha(); }, []); return ( <div> <div style={{margin:'20px'}}> <canvas ref={canvasRef} width="100" height="50" onClick={drawCaptcha}></canvas> </div> </div> ); } export default TestPage;





















 1829
1829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








