<common:AmSerialCharts id="chart"
height="100%"
width="100%"
styleName="MyTextStyle"
startDuration="1"
dataProvider="{tdArr}"
categoryField="times">
<common:categoryAxis>
<amcharts:CategoryAxis gridPosition="start"
gridCount="{tdArr.length}"
gridAlpha="0.1"
labelRotation="45"/>
</common:categoryAxis>
<common:valueAxes>
<amcharts:ValueAxis position="left"
axisThickness="2"
labelFunction="AxisLabelFunctioin"
gridCount="5"
axisColor="#FF0000"/>
</common:valueAxes>
<common:graphs>
<amcharts:AmGraph balloonText="Used:[[parkings]]"
valueField="parkings"
type="column"
lineAlpha="0"
fillAlphas="[0.8]"
fillColors="[#00CCFF]"/>
</common:graphs>
<common:balloon>
<amcharts:AmBalloon cornerRadius="10"
borderThickness="2"
borderColor="#FFFFFF"
borderAlpha="1"/>
</common:balloon>
<common:chartCursor>
<amcharts:ChartCursor zoomable="false"
cursorAlpha="0"
categoryBalloonEnabled="false"/>
</common:chartCursor>
</common:AmSerialCharts><amcharts:AmLegend switchable="false"
dataProvider="{chart1}"
width="100%"
height="50"
marginRight="20"
marginLeft="60"
textClickEnabled="false"
marginBottom="5"/>
<common:AmSerialCharts id="chart1"
width="100%"
height="100%"
marginTop="5"
marginLeft="60"
marginRight="20"
dataProvider="{selfResultArr}"
categoryField="beginTime"
startDuration="1"
angle="10"
depth3D="5">
<common:categoryAxis>
<amcharts:CategoryAxis fontSize="12"
fontFamily="Arial"
color="#a00202"
gridCount="{selfResultArr.length}"/>
</common:categoryAxis>
<common:graphs>
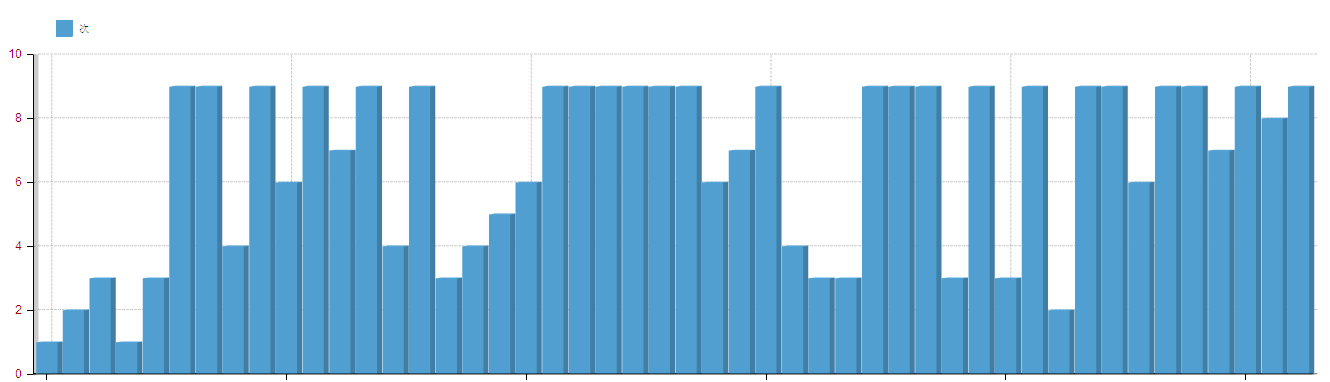
<common:AmGraphs title="故障次数"
id="g2"
height="12"
valueField="faultSum"
type="column"
lineAlpha="0"
fontFamily="Arial"
fontSize="12"
fontWeight="normal"
balloonText="[[faultSum]]次"
fillColors="[#519fd0]"
fillAlphas="[1]"/>
</common:graphs>
<!-- <common:valueAxes>
<amcharts:ValueAxis dashLength="2"
integersOnly="true"
fontFamily="Arial"
fontSize="12"
color="#a00202"
fontWeight="normal"/>
</common:valueAxes>-->
</common:AmSerialCharts>























 4046
4046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








