无法读取未定义的属性
今天初学js的时候遇到了这样的一个问题?

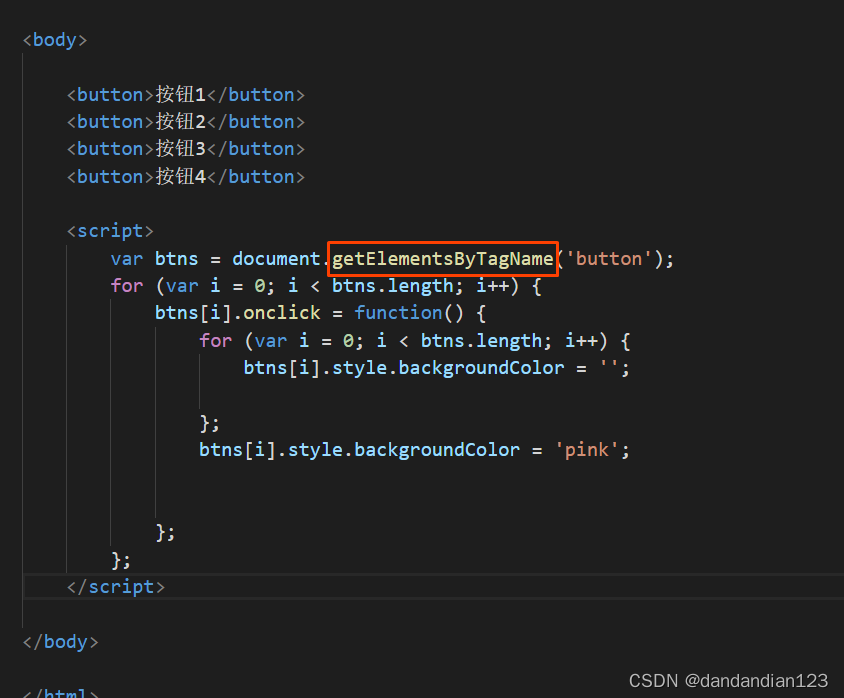
getElementsByTagName 获取的是一个对象的集合,想要操作里面的元素就需要遍历,这句话是重点
伪数组没有数组的功能,所以要遍历才能使用

有没有遇到像我这样没有遍历就想直接使用btns[i]的,发现是一个输出以后是个未定义的undefined
一起交流吧
无法读取未定义的属性
今天初学js的时候遇到了这样的一个问题?

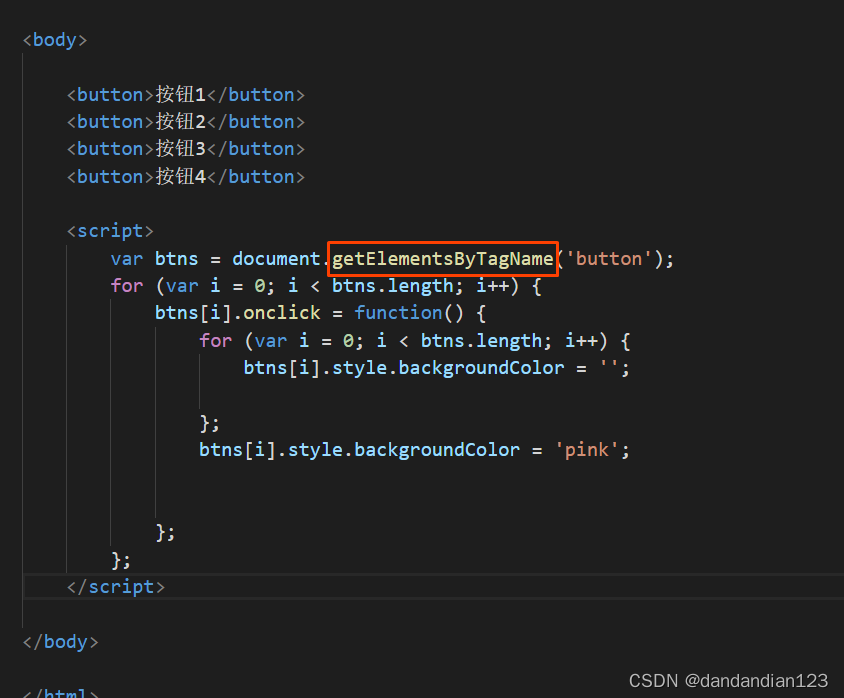
getElementsByTagName 获取的是一个对象的集合,想要操作里面的元素就需要遍历,这句话是重点
伪数组没有数组的功能,所以要遍历才能使用

有没有遇到像我这样没有遍历就想直接使用btns[i]的,发现是一个输出以后是个未定义的undefined
一起交流吧
 3636
3636
 5689
5689
 1967
1967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


