报错情况,使用了ResizeObserver监听了echart父元素宽高变化,然后就出现了以下两种报错。
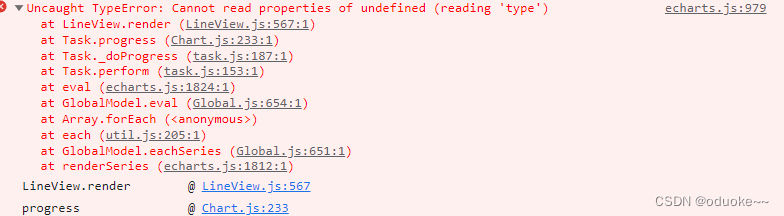
使用echart 报错 Uncaught TypeError: Cannot read properties of undefined (reading ‘type’)
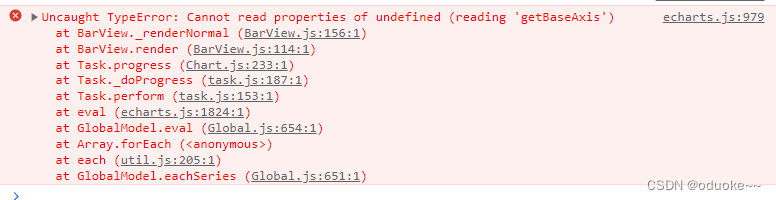
报错截图:

Cannot read properties of undefined (reading ‘getBaseAxis’)

chart会被在vue内部转换成响应式对象,从而在resize 的时候获取不到
使用 vue3的API , markRaw,标记一个对象,使其不能成为一个响应式对象
import { markRaw } from "vue";
// 初始化chart
let myChart = ref(null)
let chartElement = document.getElementById(“chart”)
myChart.value = markRaw(echarts.init(chartElement))
就好了




















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








