这段时间一直在研究这个插件,模仿PageDesigner的效果做了这个demo
html代码:
<!doctype html> <html lang="us"> <head> <meta charset="utf-8"> <title>jQuery UI Example Page</title> <link href="css/hip/jquery-ui.css" rel="stylesheet"> <link href="css/hip/bootstrap.css" rel="stylesheet"> <link rel="stylesheet" href="css/designer.css"> </head> <body> <div class="content"> <div class="content-left"> <div id="designer" class="demo-container"> </div> </div> <div class="content-right"> <div class="common-title"> <h4>COMMON</h4> </div> <div class="common-info"> <div class="row"> <div class="col-xs-4"> <div class="lyrow"> <div class="info-box"> <img src="images/1.png" alt=""> <p>Contain</p> </div> <div class="preview"> <div class="contain common"> <div class="item">Container</div> <p contenteditable="true">container</p> </div> </div> </div> </div> <div class="col-xs-4"> <div class="lyrow"> <div class="info-box"> <img src="images/2.png" alt=""> <p>Heading</p> </div> <div class="preview"> <div class="heading common"> <div class="item">Heading</div> <p contenteditable="true">Lorem Ipsum Dolor Sit Amet</p> </div> </div> </div> </div> <div class="col-xs-4"> <div class="lyrow"> <div class="info-box"> <img src="images/3.png" alt=""> <p>Text</p> </div> <div class="preview"> <div class="text common"> <div class="item">Text</div> <p contenteditable="true">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> </div> </div> </div> </div> <div class="row"> <div class="col-xs-4"> <div class="lyrow"> <div class="info-box"> <img src="images/4.png" alt=""> <p>List</p> </div> <div class="preview"> <div class="list common"> <div class="item">List</div> <ul contenteditable="true"> <li>item1</li> <li>item2</li> </ul> </div> </div> </div> </div> <div class="col-xs-4"> <div class="lyrow"> <div class="info-box"> <img src="images/5.png" alt=""> <p>Link</p> </div> <div class="preview"> <div class="link common"> <div class="item">List</div> <p><a href="#" contenteditable="true">This is a link...</a></p> </div> </div> </div> </div> <div class="col-xs-4"> <div class="lyrow"> <div class="info-box"> <img src="images/6.png" alt=""> <p>Button</p> </div> <div class="preview"> <div class="extra common"> <div class="item">defined</div> <p contenteditable="true">输入想要放置的内容</p> </div> </div> </div> </div> </div> <div class="row"> <div class="col-xs-4"> <div class="lyrow"> <div class="info-box"> <img src="images/7.png" alt=""> <p>Image</p> </div> <div class="preview"> <div class="extra common"> <div class="item">defined</div> <p contenteditable="true">自定义区域</p> </div> </div> </div> </div> </div> </div> </div> </div> </body> <script src="js/lib/jquery.js"></script> <script src="js/lib/jquery-ui.js"></script> <script src="js/lib/bootstrap.js"></script> <script src="js/designer(1).js"></script> </html>js代码:
var screenH=$(document).height(); $('.content').height(screenH); $('.lyrow').draggable({ connectToSortable:'#designer', cursor:'move', distance:20, revert:'invalid', helper:'clone', zIndex: 1000, opacity:0.3, start: function( event, ui ) { } }); $('.info-box').disableSelection(); $('#designer').droppable({ accept: '.lyrow', //greedy:true, drop: function (event, ui) { var d=ui.helper.find('.preview'); $(this).append(d).css('display','block'); $('#popUp').css('display','block'); //设置id var divs=$("#designer>div"); var divLe=divs.length; for(var i=0;i<divLe;i++){ divs[i].id='div'+(i+1); }; //鼠标经过显示区域名称 $("#designer>div").hover(function (e) { //alert(12); $(this).find('.common>.item').css('display','block'); },function(){ $(this).find('.common>.item').css('display','none'); }); } });
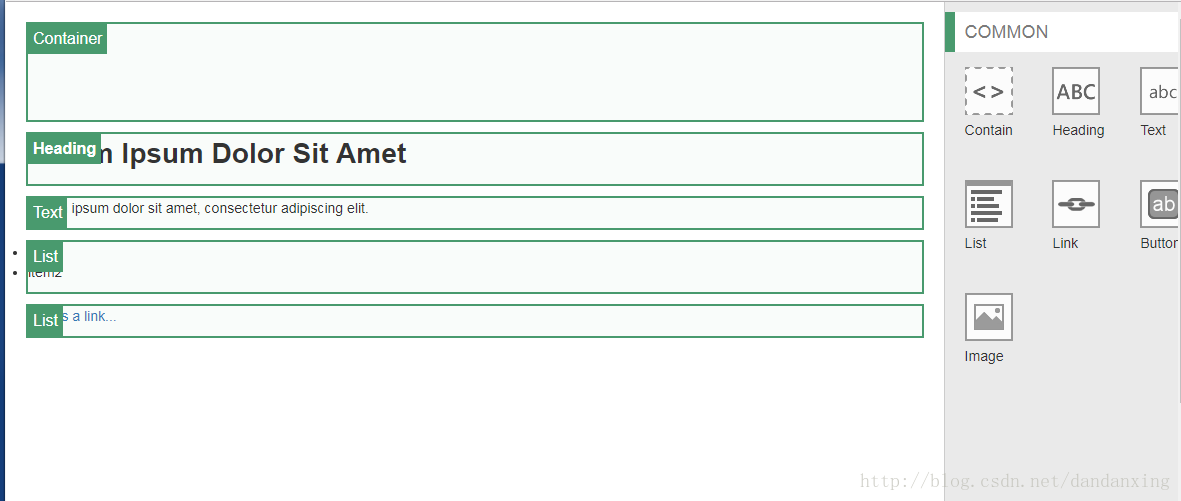
最终实现的大致效果,拖拽右边的控件可以放到左边:























 172
172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








