🎄欢迎来到@dandelionl_的csdn博文,本文主要讲解Java web的相关知识🎄
🌈我是dandelionl_,一个正在为秋招准备的学弟🌈
🎆喜欢的朋友可以关注一下,下次更新不迷路🎆
Ps: 月亮越亮说明知识点越重要 (重要性或者难度越大)🌑🌒🌓🌔🌕
目录
一. String字符串
✨JavaScript 字符串用于存储和操作文本。
声明定义:
var carname = "Porsche 911";
var carname = 'Porsche 911';⚠ : 您可以在字符串中使用引号,只要不匹配围绕字符串的引号即可:
var answer = "It's good to see you again!";
var answer = "He is called 'Bill'";
var answer = 'He is called "Bill"';✨字符串长度
内建属性 length 可返回字符串的长度:
实例
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length; // sln = 26✨特殊字符(同Java类似)
由于字符串必须由引号包围,JavaScript 会误解这段字符串:
var y = "中国是瓷器的故乡,因此 china 与"China(中国)"同名。"该字符串将被切为 "中国是瓷器的故乡,因此 china 与"。
避免此问题的解决方法是,使用 \ 转义字符。
反斜杠转义字符把特殊字符转换为字符串字符:
| 代码 | 结果 | 描述 |
|---|---|---|
| \' | ' | 单引号 |
| \" | " | 双引号 |
| \\ | \ | 反斜杠 |
因此以上代码的解决方案是:
var x = "中国是瓷器的故乡,因此 china 与\"China(中国)\"同名。"转义字符(\)也可用于在字符串中插入其他特殊字符。
其他六个 JavaScript 中有效的转义序列:
| 代码 | 结果 |
|---|---|
| \b | 退格键 |
| \f | 换页 |
| \n | 新行 |
| \r | 回车 |
| \t | 水平制表符 |
| \v | 垂直制表符 |
这六个转义字符最初设计用于控制打字机、电传打字机和传真机。它们在 HTML 中没有任何意义。
✨长代码行换行 (建议只需记这一种)
为了最佳可读性, 程序员们通常会避免每行代码超过 80 个字符串。
如果某条 JavaScript 语句不适合一整行,那么最佳换行位置是某个运算符之后:
实例
document.getElementById("demo").innerHTML =
"Hello Kitty.";✨字符串可以是对象
通常,JavaScript 字符串是原始值,通过字面方式创建:
var firstName = "Bill"但是字符串也可通过关键词 new 定义为对象:
var firstName = new String("Bill")实例
var x = "Bill";
var y = new String("Bill");
// typeof x 将返回 string
// typeof y 将返回 object可以创建字符串对象, 但是请不要把字符串创建为对象。它会拖慢执行速度。
new 关键字使代码复杂化。也可能产生一些意想不到的结果:
当使用 == 相等运算符时,相等字符串是相等的:
实例
var x = "Bill";
var y = new String("Bill");
// (x == y) 为 true,因为 x 和 y 的值相等⚠ : == 和 ===是不一样的, 前者只是判断值(若都是对象, 则与===一样), 后者既判断属性也判断值
当使用 === 运算符时,相等字符串是不相等的,因为 === 运算符需要类型和值同时相等。
实例
var x = "Bill";
var y = new String("Bill");
// (x === y) 为 false,因为 x 和 y 的类型不同(字符串与对象)⚠ :如下示例
var x = new String("Bill");
var y = new String("Bill");
// (x == y) 为 false,因为 x 和 y 是不同的对象
var x = new String("Bill");
var y = new String("Bill");
// (x === y) 为 false,因为 x 和 y 是不同的对象请注意 (x==y) 与 (x===y) 的区别。
JavaScript 对象无法进行对比,比较两个 JavaScript 将始终返回 false。
二. String字符串方法
🎉字符串方法和属性
原始值,比如“Bill Gates”,无法拥有属性和方法(因为它们不是对象)。
但是通过 JavaScript,方法和属性也可用于原始值,因为在执行方法和属性时 JavaScript 将原始值视为对象。
解释上句话, 原始值无法拥有属性和方法, 但是方法和属性可以用于原始值, 因为在执行方法和属性时, JavaScript将原始值视为对象, 字符串到方法, 属性是不行的, 但是方法, 属性到字符串原始值是可行的.
🎉字符串长度
length 属性返回字符串的长度:
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;🎉查找字符串中的字符串
indexOf() 方法返回字符串中指定文本首次出现的索引(位置):
var str = "The full name of China is the People's Republic of China.";
var pos = str.indexOf("China");
// pos = 17lastIndexOf() 方法返回指定文本在字符串中最后一次出现的索引:
var str = "The full name of China is the People's Republic of China.";
var pos = str.lastIndexOf("China");
// pos = 51如果未找到文本, indexOf() 和 lastIndexOf() 均返回 -1。
⚠ : 另外以上方法还有第二个参数, 起始位置的设置, 指明从哪个字符开始查找
因此 indexOf(是从指定的位置从前往后查找)
lastIndexOf(是从指定的位置从后往前查找)
与indexOf()方法类似的还有search()
但是search()没有第二个参数, 它只能有一个参数, 就是需要查询的字符串
另外, search()没有indexOf()正则表达式的匹配功能
由此可见, search() 没有任何优势可言, 所以掌握indexOf() 就足够了
🎉提取部分字符串
有三种提取部分字符串的方法:
- slice(start, end)
-
slice()提取字符串的某个部分并在新字符串中返回被提取的部分。 -
该方法设置两个参数:起始索引(开始位置),终止索引(结束位置)。
-
这个例子裁剪字符串中位置 7 到位置 13 的片段:
-
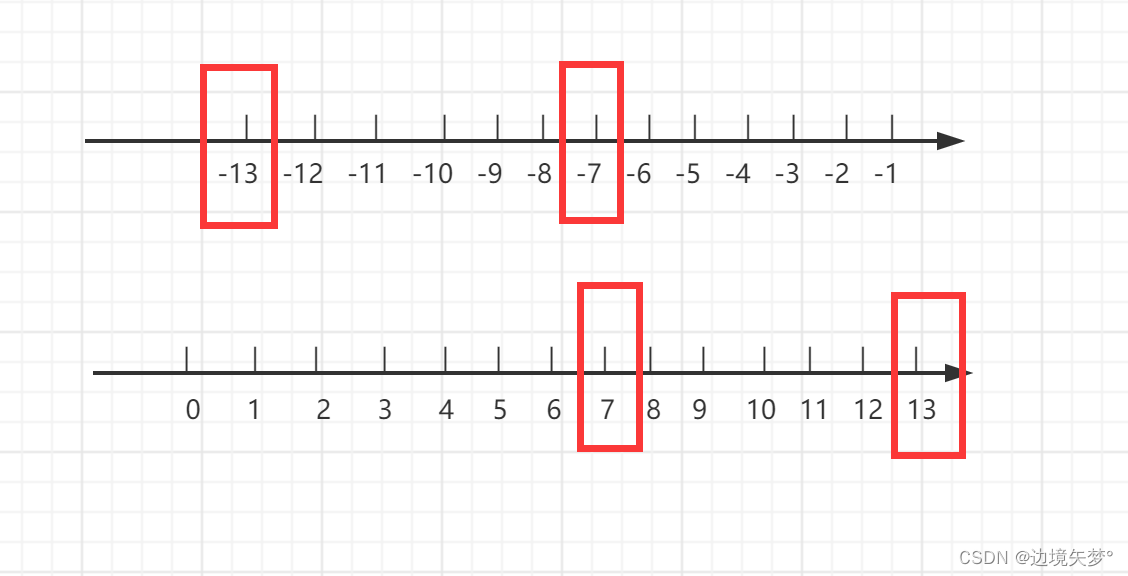
var str = "Apple, Banana, Mango"; var res = str.slice(7,13); // 字符串第一个是从0开始的, 截取[7, 13)的字符串 // 如果某个参数为负,则从字符串的结尾开始计数。 // 标号为图中所示, 截取的是[-13, -7)的字符串 var str = "Apple, Banana, Mango"; var res = str.slice(-13,-7); // 结果都是 : Banana
-
- substring(start, end)
-
substring()类似于slice()。 -
不同之处在于
substring()无法接受负的索引。 -
var str = "Apple, Banana, Mango"; var res = str.substring(7,13); // res = Banana // 如果省略第二个参数,则该 substring() 将裁剪字符串的剩余部分。
-
- substr(start, length)
-
substr()类似于slice()。 -
不同之处在于第二个参数规定被提取部分的长度。
-
var str = "Apple, Banana, Mango"; var res = str.substr(7,6); // res = Banana // 如果省略第二个参数,则该 substr() 将裁剪字符串的剩余部分。 var str = "Apple, Banana, Mango"; var res = str.substr(7,6); // res = Banana, Mango// 如果首个参数为负,则从字符串的结尾计算位置。 var str = "Apple, Banana, Mango"; var res = str.substr(-5); // res = Mango⚠ : 第二个参数不能为负,因为它定义的是长度。
-
🎉替换字符串内容
replace()方法用另一个值替换在字符串中指定的值:
replace()方法不会改变调用它的字符串。它返回的是新字符串。默认地,
replace()只替换首个匹配:默认地,
replace()对大小写敏感如需执行大小写不敏感的替换,请使用正则表达式
/i(大小写不敏感):请注意正则表达式不带引号。
如需替换所有匹配,请使用正则表达式的
g标志(用于全局搜索):(有关正则表达式之后会进行更详细的解释)
str = "Please visit Microsoft!";
var n = str.replace("Microsoft", "W3School");
// n = "Please visit W3School!"
str = "Please visit Microsoft and Microsoft!";
var n = str.replace("Microsoft", "W3School");
// n = "Please visit W3School and Microsoft!"
str = "Please visit Microsoft!";
var n = str.replace("MICROSOFT", "W3School");
// n = "Please visit Microsoft!"
str = "Please visit Microsoft!";
var n = str.replace(/MICROSOFT/i, "W3School");
// n = "Please visit W3School!"
str = "Please visit Microsoft and Microsoft!";
var n = str.replace(/Microsoft/g, "W3School");
// n = "Please visit W3School and W3School!"🎉转换为大写和小写
通过 toUpperCase() 把字符串转换为大写:
var text1 = "Hello World!"; // 字符串
var text2 = text1.toUpperCase(); // text2 是被转换为大写的 text1通过 toLowerCase() 把字符串转换为小写:
var text1 = "Hello World!"; // 字符串
var text2 = text1.toLowerCase(); // text2 是被转换为小写的 text1🎉concat() 方法
concat() 连接两个或多个字符串:
var text1 = "Hello";
var text2 = "World";
text3 = text1.concat(" ",text2);
// text3 = "Hello World"concat() 方法可用于代替加运算符。下面两行是等效的:
var text = "Hello" + " " + "World!";
var text = "Hello".concat(" ","World!");
// text = "Hello World!"所有字符串方法都会返回新字符串。它们不会修改原始字符串。
正式地说:字符串是不可变的:字符串不能更改,只能替换。
🎉String.trim()
trim() 方法删除字符串两端的空白符:
var str = " Hello World! ";
alert(str.trim());
// str = "Hello World!"警告:Internet Explorer 8 或更低版本不支持 trim() 方法。
如需支持 IE 8,您可搭配正则表达式使用 replace() 方法代替:
var str = " Hello World! ";
alert(str.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, ''));
// str = "Hello World!"🎉提取字符串字符
这是两个提取字符串字符的安全方法:
- charAt(position)
charAt()方法返回字符串中指定下标(位置)的字符串:-
var str = "HELLO WORLD"; str.charAt(0); // 返回 H
- charCodeAt(position)
charCodeAt()方法返回字符串中指定索引的字符 unicode 编码:-
var str = "HELLO WORLD"; str.charCodeAt(0); // 返回 72
🎉属性访问(Property Access)
ECMAScript 5 (2009) 允许对字符串的属性访问 [ ]:
var str = "HELLO WORLD";
str[0]; // 返回 H使用属性访问有点不太靠谱:
- 不适用 Internet Explorer 7 或更早的版本
- 它让字符串看起来像是数组(其实并不是)
- 如果找不到字符,
[ ]返回undefined,而charAt()返回空字符串。 - 它是只读的。
str[0] = "A"不会产生错误(但也不会工作!)
var str = "HELLO WORLD";
str[0] = "A"; // 不产生错误,但不会工作
str[0]; // 返回 H提示:如果您希望按照数组的方式处理字符串,可以先把它转换为数组。
🎉把字符串转换为数组
可以通过 split() 将字符串转换为数组:
var txt = "a,b,c,d,e"; // 字符串
txt.split(","); // 用逗号分隔
txt.split(" "); // 用空格分隔
txt.split("|"); // 用竖线分隔如果省略分隔符,被返回的数组将包含 index [0] , index[0]中将包含整个字符串。
如果分隔符是 "",被返回的数组将是间隔单个字符的数组:
var txt = "Hello"; // 字符串
txt.split(""); // 分隔为字符




















 2095
2095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








