一、自定义Dialog的布局样式
经过之前对AlertDialog的学习,掌握了AlertDialog的基本用法,了解了AlertDialog的样式与布局,现在来自己创建一个属于自己样式的Dialog。
首先根据AlertDialog的样式我们先进行对自己自定义的Dialog样式进行布局,之后再进行引入调用。
1、基本布局
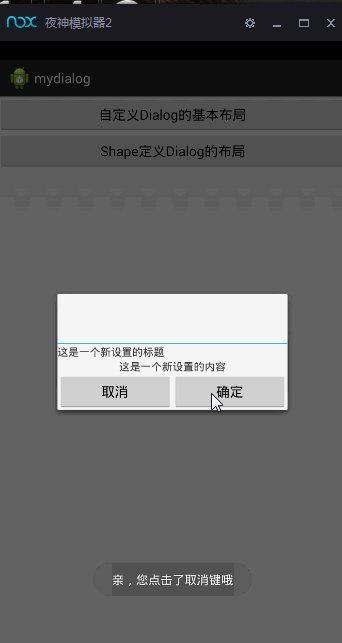
布局方面我们可以知道,需要有标题栏、内容文本、取消与确定按钮。现在我们来看最基本的布局。
①布局:新建xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textview_title1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是一个标题"/>
<TextView
android:id="@+id/textview_content1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="我是一个内容"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:id="@+id/btn_nagetive1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="取消"
/>
<Button
android:id="@+id/btn_positive1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="确定"
/>
</LinearLayout>
</LinearLayout>②activity调用:注意Dialog是一个基于activity的控件
primarydialog=new Dialog(MainActivity.this);
View view=getLayoutInflater().inflate(R.layout.myprimarydialog_layout, null);
TextView textview_title1=(TextView) view.findViewById(R.id.textview_title1);
TextView textview_content1=(TextView) view.findViewById(R.id.textview_content1);
Button nagetivebtn1=(Button) view.findViewById(R.id.btn_nagetive1);
Button positivebtn1=(Button) view.findViewById(R.id.btn_positive1);
textview_title1.setText("这是一个新设置的标题");
textview_content1.setText("这是一个新设置的内容");
nagetivebtn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "亲,您点击了取消键哦", Toast.LENGTH_SHORT).show();
}
});
positivebtn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "亲,您点击了确定键哦", Toast.LENGTH_SHORT).show();
primarydialog.dismiss();
}
});
primarydialog.setContentView(view);
primarydialog.show();2、添加 shape属性的布局
在上面的例子中我们可以看到自定义的dialog在标题上方还存在一个空白的标题栏,而且现在弹出的对话框一般边角是圆弧型的,现在我们来将空白标题栏去掉并利用shape属性进行圆弧边角的设置。
空白标题栏的去除
关于空白标题栏的去除我们可以采用对dialog主题风格的设定的方式,首先在res下找到styles添加下面的语句。
<style parent="@android:Theme.Dialog" name="NoDialogTitle">
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>调用
shapedialog=new Dialog(MainActivity.this,R.style.NoDialogTitle);shape设置圆弧边角
这里对shape的相关属性进行简单的介绍,具体用法可以参见后面的代码
shape的属性:
corner (圆角):radius
solid(实心可以填充颜色):color
gradient(渐变):color startcolor endcolor angle(必须为45的整数倍)
stroke(边框):width dashGap(虚线) color
shape具体用法实例(新建xml)
这个代码是左下角的取消按钮设置圆弧角的代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:bottomLeftRadius="10dp" />
<solid android:color="#ff9900"/>
<gradient android:centerColor="#ff9900" android:angle="270"/>
<stroke android:width="5dp" android:color="#ffffff"/>
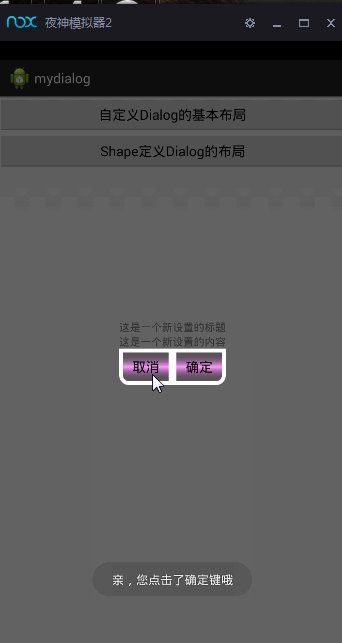
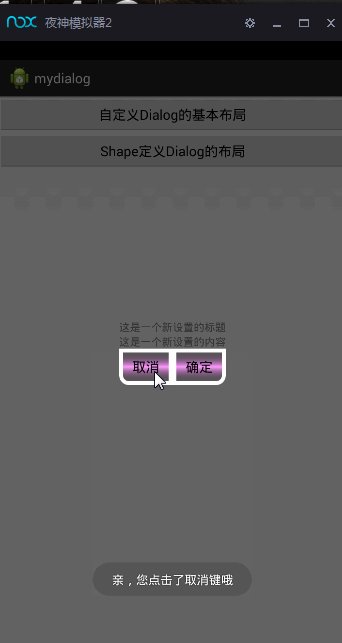
</shape>可以先看下效果图
设置点击变换背景颜色
在drawable中事先准备好按钮被点击时的背景btn_left_pressed文件和btn_left_unpressed,再新建xml文件btn_left_backgrond添加代码。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/btn_left_pressed" android:state_pressed="true" ></item>
<item android:drawable="@drawable/btn_left_unpressed"></item>
</selector>注意:此处按钮被点击的背景要写在常态背景前面。
完整版代码
MainActivity:
package com.example.mydialog;
import android.os.Bundle;
import android.app.Activity;
import android.app.Dialog;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener{
private Button mbtn_primary;
private Button mbtn_shape;
private Dialog primarydialog;
private Dialog shapedialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mbtn_primary=(Button) findViewById(R.id.button1);
mbtn_primary.setOnClickListener(this);
mbtn_shape=(Button) findViewById(R.id.button2);
mbtn_shape.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.button1:{
myprimarydialog();
}break;
case R.id.button2:{
shapedialog();
}
default:break;
}
}
private void shapedialog() {
shapedialog=new Dialog(MainActivity.this,R.style.NoDialogTitle);
View view=getLayoutInflater().inflate(R.layout.myshapedialog_layout, null);
TextView textview_title1=(TextView) view.findViewById(R.id.textview_title2);
TextView textview_content1=(TextView) view.findViewById(R.id.textview_content2);
Button nagetivebtn1=(Button) view.findViewById(R.id.btn_nagetive2);
Button positivebtn1=(Button) view.findViewById(R.id.btn_positive2);
textview_title1.setText("这是一个新设置的标题");
textview_content1.setText("这是一个新设置的内容");
nagetivebtn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "亲,您点击了取消键哦", Toast.LENGTH_SHORT).show();
}
});
positivebtn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "亲,您点击了确定键哦", Toast.LENGTH_SHORT).show();
shapedialog.dismiss();
}
});
shapedialog.setContentView(view);
shapedialog.show();
}
public void myprimarydialog(){
primarydialog=new Dialog(MainActivity.this);
View view=getLayoutInflater().inflate(R.layout.myprimarydialog_layout, null);
TextView textview_title1=(TextView) view.findViewById(R.id.textview_title1);
TextView textview_content1=(TextView) view.findViewById(R.id.textview_content1);
Button nagetivebtn1=(Button) view.findViewById(R.id.btn_nagetive1);
Button positivebtn1=(Button) view.findViewById(R.id.btn_positive1);
textview_title1.setText("这是一个新设置的标题");
textview_content1.setText("这是一个新设置的内容");
nagetivebtn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "亲,您点击了取消键哦", Toast.LENGTH_SHORT).show();
}
});
positivebtn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "亲,您点击了确定键哦", Toast.LENGTH_SHORT).show();
primarydialog.dismiss();
}
});
primarydialog.setContentView(view);
primarydialog.show();
}
}
Layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textview_title2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是一个标题"/>
<TextView
android:id="@+id/textview_content2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="我是一个内容"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:id="@+id/btn_nagetive2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="@drawable/btn_left_background"
android:text="取消"
/>
<Button
android:id="@+id/btn_positive2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/btn_right_background"
android:text="确定"
/>
</LinearLayout>
</LinearLayout>btn_left_unpressed:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:bottomLeftRadius="10dp" />
<solid android:color="#ff99ff"/>
<gradient android:centerColor="#ff99ff" android:angle="270"/>
<stroke android:width="5dp" android:color="#ffffff"/>
</shape>

























 4251
4251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








