1.RecycleView的简介
可以简单理解RecyclerView就是ListView,是一个更高级的ListView。
2.RecyclerView的特点
- 不关心Item显示在正确的位置,以及如何显示。
- 不关心Item之间如何分割。
- 不关注Item的添加和删除的效果。
- 仅仅关注如何回收与复用View。
3.在项目中如何引用
在模块的gradle.build文件中添加如下依赖
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:recyclerview-v7:22.0.0'
}4.RecyclerView中关键点说明
1.Adapter
这个Adapter比较特殊,是RecyclerView所特有的,它包括以下几个重要的方法:
public abstract VH onCreateViewHolder(ViewGroup parent, int viewType);
public abstract void onBindViewHolder(ViewHolder holder, int position);
public abstract int getItemCount();
onCreateViewHolder:用于创建ViewHolder,或者是根据viewType创建ViewHolder。
onBindViewHolder:通过ViewHolder和数据绑定。
getItemCount:获得Item的数量。
2.ViewHolder
一个抽象类,通过继承此类对View进行封装。
3.LayoutManager
布局管理器,用于管理RecyclerView中数据的显示方式。目前主要有三种布局管理器,分别是:
- LinearLayoutManager
- GridLayoutManager
- StaggeredGridLayoutManager
LinearLayoutManager:线性布局管理器,通过使用这个布局就可以实现ListView的效果。可以实现垂直、水平两种方向的ListView效果,默认的是垂直方向的ListView效果。
GridLayoutManager:网格布局管理器,通过使用这个布局管理器可以实现GridView的效果,同样的,它也用垂直和水平两种显示方式。
StaggeredGridLayoutManager:交错网格布局管理器,可以实现具有瀑布流效果的显示,它也是有垂直和水平两种显示方式的。
5.实例讲解
1.使用LinearLayoutManager实现垂直显示的效果
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.gjg.learn.recycleviewdemo.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/id_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</android.support.v7.widget.RecyclerView>
</RelativeLayout>MainActivity
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private List<String> mDatas;
private RecyclerAdapter recyclerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
recyclerView= (RecyclerView) this.findViewById(R.id.id_recyclerview);
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
recyclerAdapter=new RecyclerAdapter(mDatas,this);
recyclerView.setAdapter(recyclerAdapter);
//线性布局的分割线
DividerItemDecoration decoration=new DividerItemDecoration(this,DividerItemDecoration.HORIZONTAL_LIST);
recyclerView.addItemDecoration(decoration);
// 设置item动画
recyclerView.setItemAnimator(new DefaultItemAnimator());
initEvent();
}
private void initEvent() {
recyclerAdapter.setOnItemClickLitener(new RecyclerAdapter.OnItemClickLitener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(MainActivity.this, "你点击了"+mDatas.get(position),
Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int position) {
Toast.makeText(MainActivity.this, "你长按了"+mDatas.get(position),
Toast.LENGTH_SHORT).show();
}
});
}
private void initData() {
mDatas = new ArrayList<String>();
for (int i = 'A'; i < 'z'; i++)
{
mDatas.add("字母:" + (char) i);
}
}
}RecyclerAdapter
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.MyViewHolder> {
private Context context;
private List<String> mDatas;
public RecyclerAdapter(List<String> mDatas,Context context){
this.mDatas=mDatas;
this.context=context;
}
public interface OnItemClickLitener {
void onItemClick(View view, int position);
void onItemLongClick(View view, int position);
}
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener) {
this.mOnItemClickLitener = mOnItemClickLitener;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
//需要把viewGroup加进去,否则item永远居左显示
View view = LayoutInflater.from(context).inflate(R.layout.recyclerview_item, viewGroup, false);
MyViewHolder holder = new MyViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder myViewHolder, int i) {
myViewHolder.tv.setText(mDatas.get(i));
// 如果设置了回调,则设置点击事件
if (mOnItemClickLitener != null)
{
//itemView:ViewHolder的一个item
myViewHolder.itemView.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
int pos = myViewHolder.getLayoutPosition();
mOnItemClickLitener.onItemClick(myViewHolder.itemView, pos);
}
});
myViewHolder.itemView.setOnLongClickListener(new View.OnLongClickListener()
{
@Override
public boolean onLongClick(View v)
{
int pos = myViewHolder.getLayoutPosition();
mOnItemClickLitener.onItemLongClick(myViewHolder.itemView, pos);
return false;
}
});
}
}
@Override
public int getItemCount() {
return mDatas.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.id_num);
}
}
}DividerItemDecoration
public class DividerItemDecoration extends RecyclerView.ItemDecoration
{
private static final int[] ATTRS = new int[] { android.R.attr.listDivider };
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation)
{
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation)
{
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST)
{
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent)
{
Log.v("itemdecoration", "onDraw()");
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent)
{
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = parent.getChildAt(i);
RecyclerView v = new RecyclerView(
parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent)
{
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition,
RecyclerView parent)
{
if (mOrientation == VERTICAL_LIST)
{
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else
{
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}分割线的样式:
<style name="MyAppTheme" parent="AppTheme">
<item name="android:listDivider">@drawable/divider_bg</item>
</style>divider_bg
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:angle="180"
android:startColor="#95c247"
android:centerColor="#ff099494"
android:endColor="#ea74d3"
android:type="linear"/>
<size android:height="2dp"/>
</shape>运行效果如下:
注意:在View view = LayoutInflater.from(context).inflate(R.layout.recyclerview_item, viewGroup, false);时,需要把viewGroup加进去,否则item永远居左显示。
因为:
inflater在inflate一个xml时,需要知道parent的类型,才能生成对应的LayoutParams,才可以把xml根节点的attrs(如layout_width)读进去,代码如下:
// android.view.LayoutInflater
public View inflate(XmlPullParser parser, @Nullable ViewGroup root, boolean attachToRoot) {
synchronized (mConstructorArgs) {
...
// Temp is the root view that was found in the xml
final View temp = createViewFromTag(root, name, inflaterContext, attrs);
ViewGroup.LayoutParams params = null;
if (root != null) {
if (DEBUG) {
System.out.println("Creating params from root: " +
root);
}
// Create layout params that match root, if supplied
params = root.generateLayoutParams(attrs);
if (!attachToRoot) {
// Set the layout params for temp if we are not
// attaching. (If we are, we use addView, below)
temp.setLayoutParams(params);
}
}
...
}
如果parent传进去为null,生成的View的LayoutParams为null,在RecyclerView.addView时,发现LayoutParams为null,则生成默认的LayoutParams,
// android.view.ViewGroup
protected LayoutParams generateDefaultLayoutParams() {
return new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
}2.使用LinearLayoutManager实现水平显示的效果
只要在MainActivity的onCreateView中添加:
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
修改
DividerItemDecoration decoration = new DividerItemDecoration(this, DividerItemDecoration.HORIZONTAL_LIST);
效果如下:
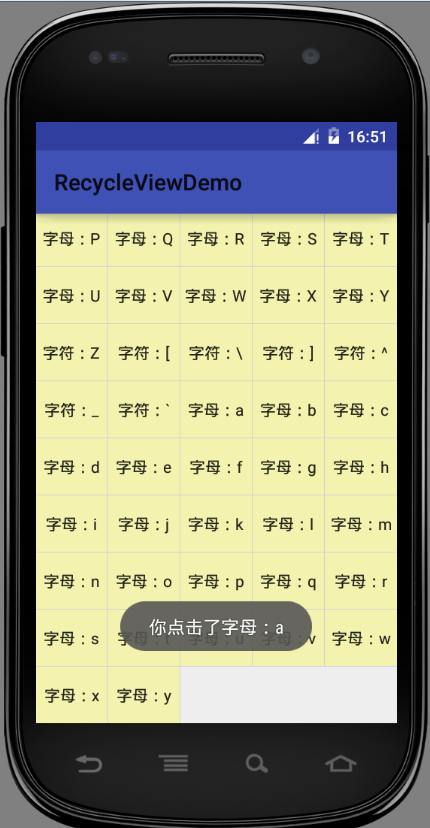
3.使用GridLayoutManager实现垂直显示的效果
将recyclerView.setLayoutManager(linearLayoutManager);
改为recyclerView.setLayoutManager(new GridLayoutManager(this,5));
并且修改分割线的样式:
DividerGridItemDecoration decoration=new DividerGridItemDecoration(this);
即可。
效果如下:
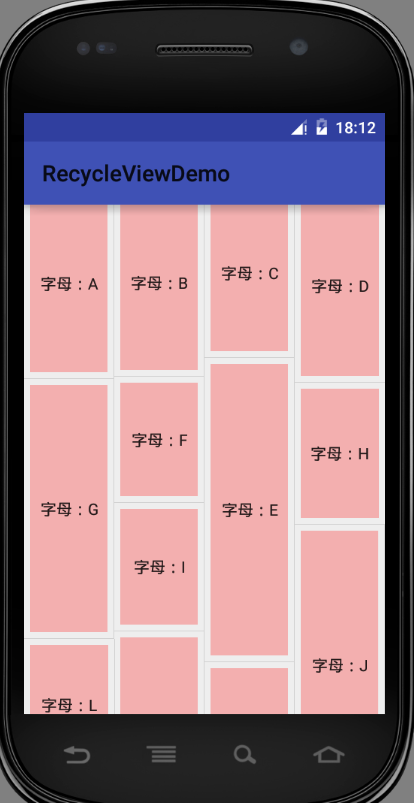
4.使用StaggeredGridLayoutManager实现垂直显示的效果
修改成
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(4,
StaggeredGridLayoutManager.VERTICAL));
还有就是,关键是在onBindViewHolder中设置item的高度,高度为随机生成的。
LayoutParams lp = holder.tv.getLayoutParams();
lp.height = mHeights.get(position);
holder.tv.setLayoutParams(lp);
效果如图:


























 533
533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








