Spket的介绍
Spket ide是强大的工具包为了JavaScript和XML的开发,这个强大的
编辑器对JavaScript, XUL/
XBLand Yahoo! Widget的开发都有全面的支持 ,例如代码完成,
语法高亮和内容概要,帮助开发有成效,创造高效率的
javascript代码。
一、安装Spket
第一种方法:网上更新方式
1.插件首页:http://www.spket.com
2.插件名称:Spket IDE
3.更新连接(Update Site):http://www.spket.com/update/
更新安装方法:
1.[Help]-[Software Updates]-[Find and Install...]
2.[Search for new features to install] -> [Next]
3.[New Remote Site...] Name: "什么都行,spketjs" URL: http://www.spket.com/update/--> [Finish]
第一种方法:网上更新方式
1.插件首页:http://www.spket.com
2.插件名称:Spket IDE
3.更新连接(Update Site):http://www.spket.com/update/
更新安装方法:
1.[Help]-[Software Updates]-[Find and Install...]
2.[Search for new features to install] -> [Next]
3.[New Remote Site...] Name: "什么都行,spketjs" URL: http://www.spket.com/update/--> [Finish]
插件的下载画面

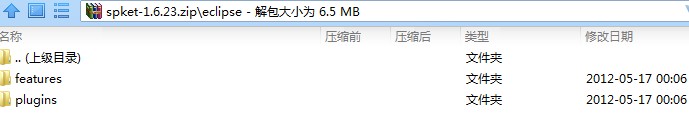
如果需要独立使用,可以下载Spket IDE。但是一般都会作为Eclipse插件使用,下载第一个Plugin版本即可。下载的目录结构

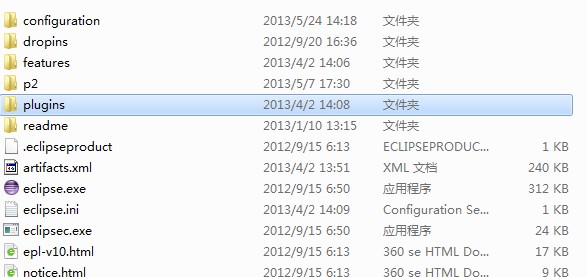
把两个文件内容放置在eclipse_home中对应的文件夹下

二、配置Spket
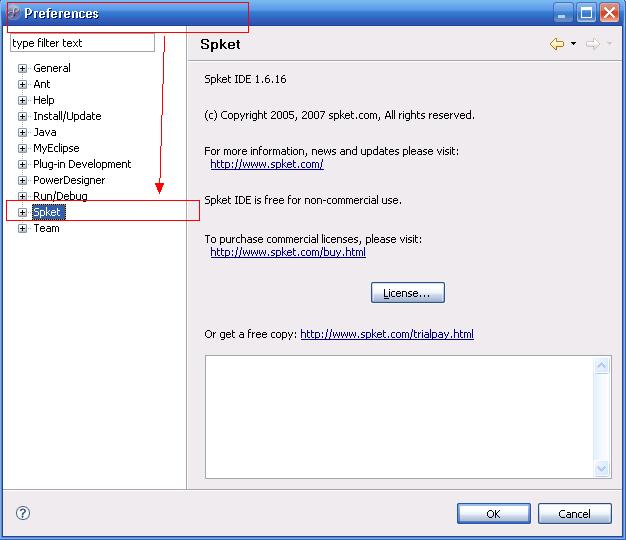
注意:如果在安装spket过程中,你的eclipse或者Myeclipse,请重启eclipse或者以便初始化插件,下面才会在Preferences中看到 Spket选项。
基本步骤如下:
1)Window → Preferences → Spket ;

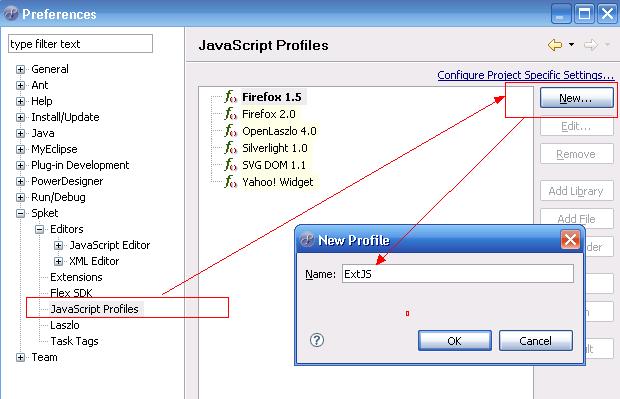
2)Spket → JavaScript Profiles → New, 输入“ExtJS”点击OK;

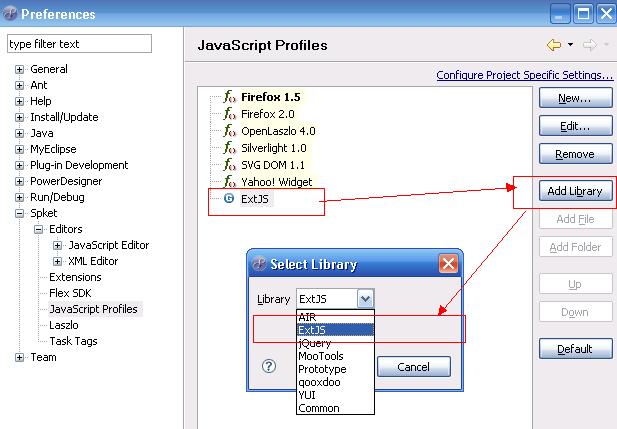
3)选择“ExtJS” 并点击“Add Library”然后在下拉条中选取“ExtJS”;

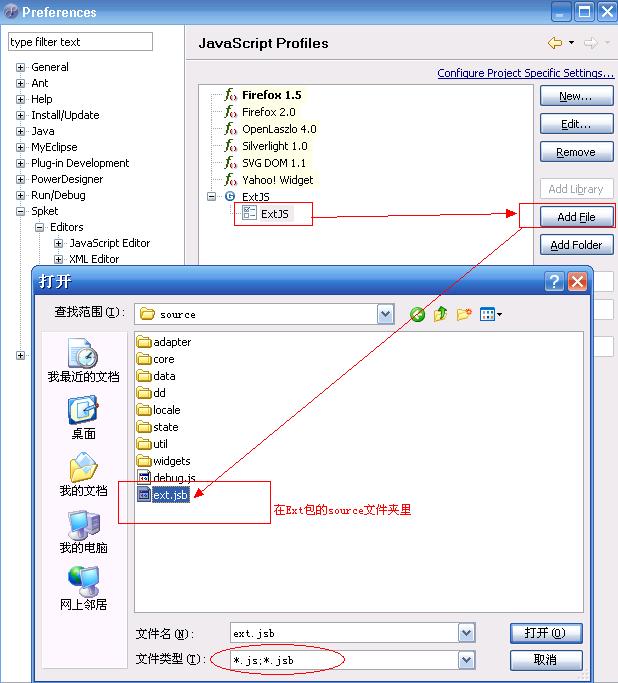
4)选择 “ExtJS”并点击“Add File”,然后在你的./ext-2.x/source目录中选取“ext.jsb” 文件;

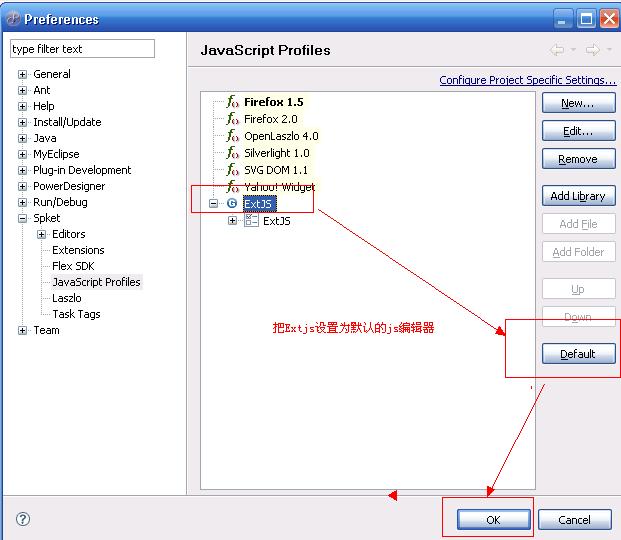
5)设置新的ExtJS Profile,选中并点击“JavaScript Profiles” 对话框右手边的“Defalut”按钮;

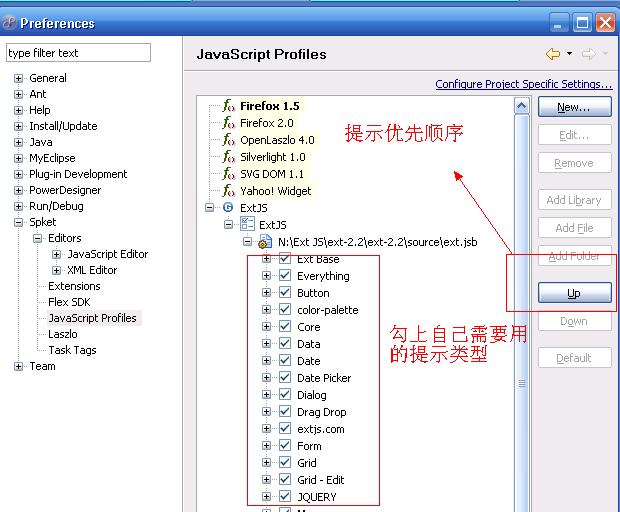
下面这个操作,根据自己需要设置(可以全选)。

6)重启eclipse或者Myeclipse;
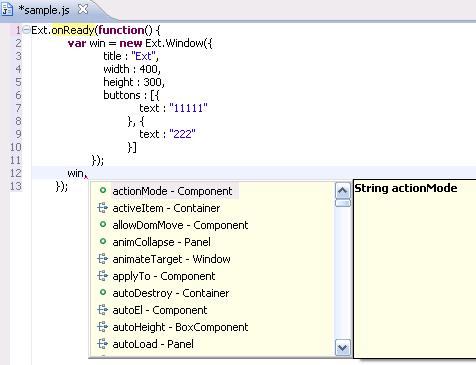
7)创建新的JS文件并输入: Ext这样就可设置Ext Code代码自动完成的功能。
效果如下:


注意: ext.jsb文件时下载extjs中的插件,如果当鼠标放置在方法上没有任何提示时
打开extjs目录到相应的js对象中,右击 选择Open With/Speket JavaScript Editor 右击就行了
























 812
812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








