本篇是在学习《React Native入门与实战》这本书时做的笔记,代码基于React Native 0.44实现的,算是对该书中代码的小小更新。
Text组件是一个用来展示文本的组件。我们可以给它设置按下动作(onPress),设置它的行数(numberOfLines)。
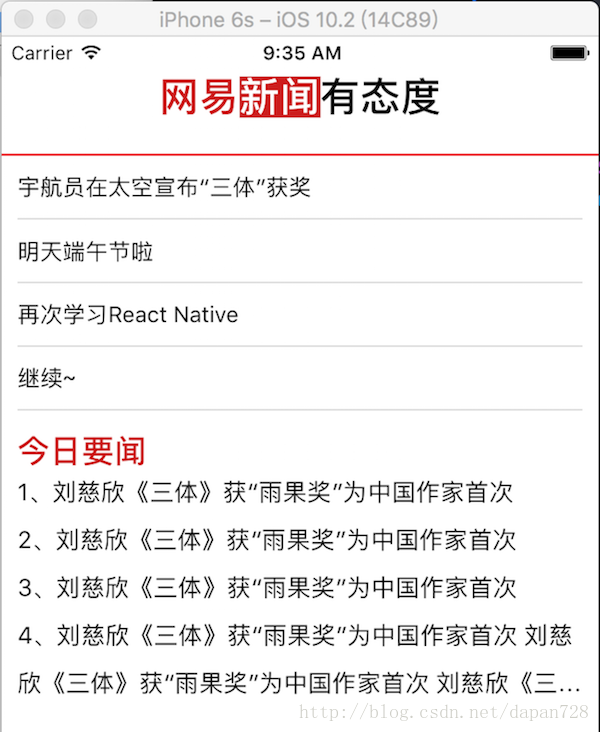
书中的新闻列表包括三部分,头部、列表项和要闻。效果如下图:
与上篇九宫格不同的是,我们将这三部分分别封装起来,即:Header,List,ImportantNews,这样,我们只需要在index.ios.js中引入这些组件即可,这样即达到了封装的效果,也可以重复使用这些自定义组件。
1.封装头部组件
头部组件包括四个部分,三种文字样式,另外还有一个红色的底线。我们创建新的文件header.js(与index.ios.js在同一个目录)。代码很简单:
//引入需要的组件
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
View,
Text,
PixelRatio
} from 'react-native'
//创建自定义组件header
export default class header extends Component {
render() {
return(
<View style={style.flex}>
<Text style={style.font}>
<Text style={style.font1}>网易</Text>
<Text style={style.font2}>新闻</Text>
<Text>有态度</Text>
</Text>
</View>
);
}
}
//创建







 这篇博客记录了使用React Native 0.44版本实现新闻列表的过程,包括封装Header、List和ImportantNews三个组件。每个组件都有其特定功能,如Header包含文字和底线,List用于列表项复用,而ImportantNews则实现了超出两行省略和点击弹出Dialog。通过封装和复用组件,提高了代码的可读性和可维护性。
这篇博客记录了使用React Native 0.44版本实现新闻列表的过程,包括封装Header、List和ImportantNews三个组件。每个组件都有其特定功能,如Header包含文字和底线,List用于列表项复用,而ImportantNews则实现了超出两行省略和点击弹出Dialog。通过封装和复用组件,提高了代码的可读性和可维护性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1011
1011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








